数组去重的方式有很多种,我们先拿出3种比较简单的进行学习;
- 1.双FOR循环(拿当前项和后面的每一项进行比较,重点:数组塌陷和SPLICE删除的优化)
- 2.对象的键值对方式
- 3.indxOf检测的方式
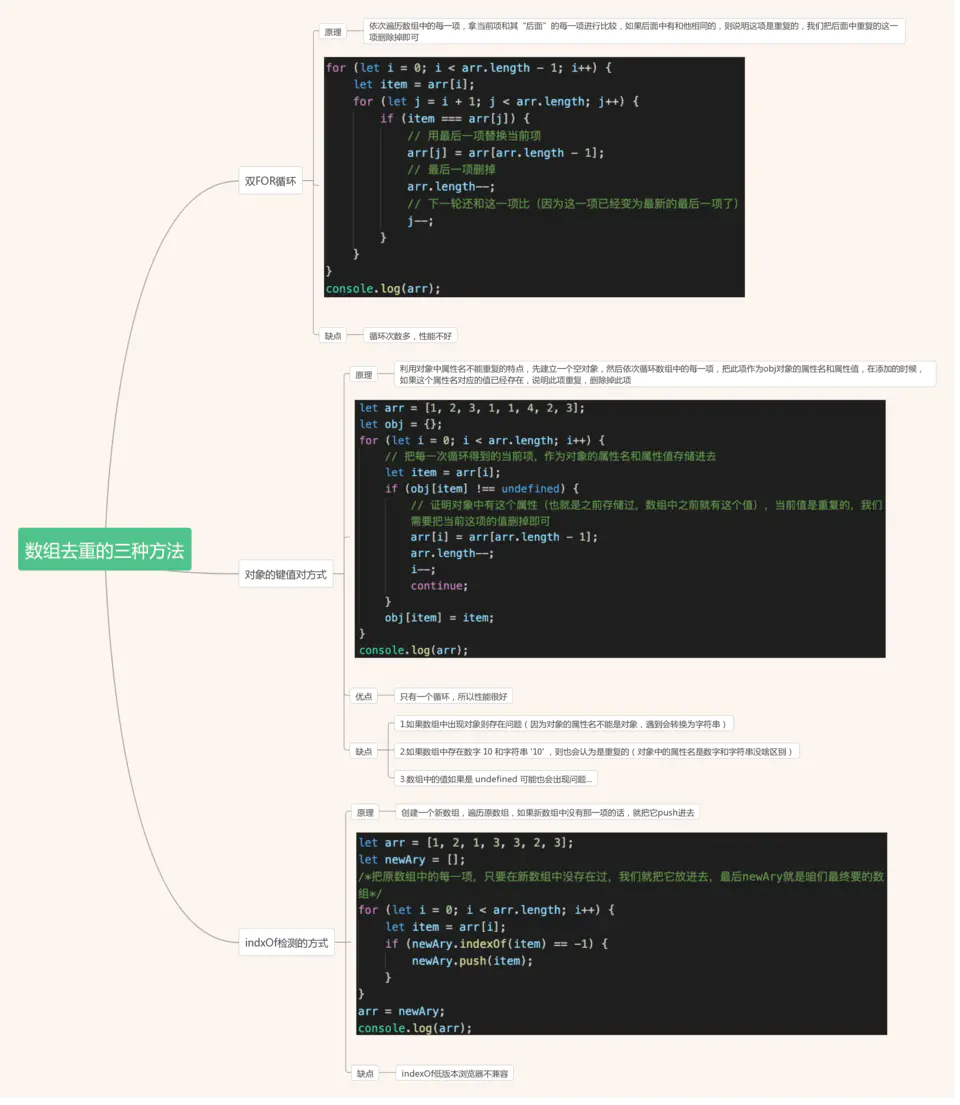
思维导图

一、双FOR循环方式
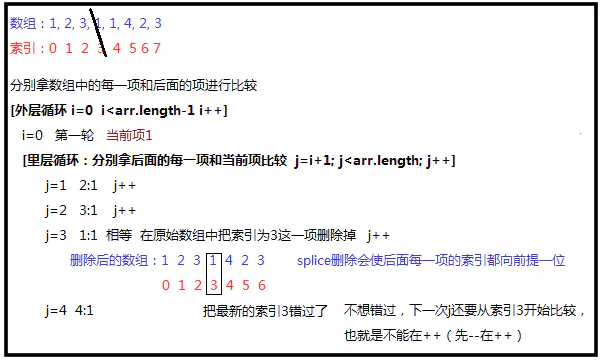
原理:依次遍历数组中的每一项,拿当前项和其“后面”的每一项进行比较,如果后面中有和他相同的,则说明这项是重复的,我们把后面中重复的这一项删除掉即可
let arr = [1, 1, 1, 2, 2, 3, 2, 2, 1, 2, 3, 2, 1, 2, 2, 3];//====外层循环控制每一次拿出一项和其后面的比// i < arr.length - 1 最后一项不需要再拿出来了,因为每一次都是和当前项后面的比较,而最后一项后面没有任何的东西,所以也就没有必要再拿出来比较了for (let i = 0; i < arr.length - 1; i++) {// 每一次拿出来要和后面依次比较的那一项let item = arr[i];//====里层循环控制和当前项后面的每一项逐一比较// let j = i + 1 从当前项的后一项开始逐一比较即可for (let j = i + 1; j < arr.length; j++) {if (item === arr[j]) {// 当前项和后面中的某一项相等了,此时我们把后面中的这一项从原始数组中删除掉arr.splice(j, 1);j--; //=>删除完,先让j--,然后在j++,相当于没加没减,下一轮还是从当前索引开始比较,这样防止数组塌陷带来的问题}}}复制代码
1、用splice删除需注意的两点:
- 第一点:数组塌陷问题:以用—解决

解决完
splice引起的塌陷问题后我们已经可以实现想要的效果,但是根据上图我们可以知道,
- 在删除重复项后后面每一项的索引都会向前提一位,这样(如果删除的这一项后面还有1000万项,那么这1000万项的索引都要向前提一位)会大大的消耗性能,
- 所以我们需要做进一步的优化处理;
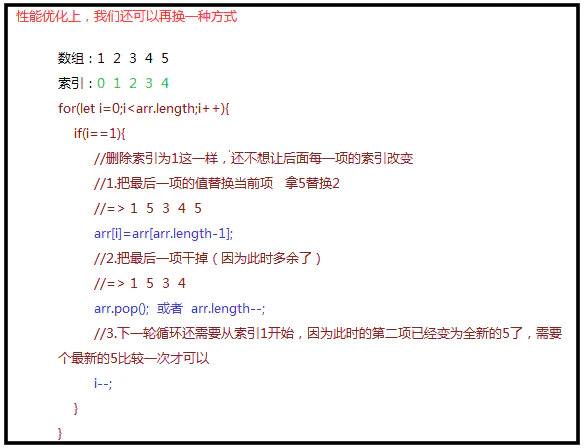
- 第二点:性能优化

2、优化后的代码如下:
for (let i = 0; i < arr.length - 1; i++) {
let item = arr[i];
for (let j = i + 1; j < arr.length; j++) {
if (item === arr[j]) {
// 用最后一项替换当前项
arr[j] = arr[arr.length - 1];// 原始数组中的顺序会变化,但是不会导致索引前置这种情况(性能好)
// 最后一项删掉
arr.length--;
// 下一轮还和这一项比(因为这一项已经变为最新的最后一项了)
j--;
}
}
}
console.log(arr);
复制代码
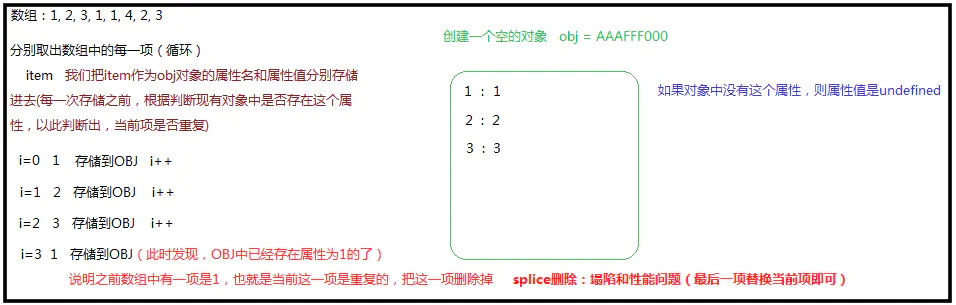
二、对象键值对的方式
原理:利用对象中属性名不能重复的特点,先建立一个空对象,然后依次循环数组中的每一项,把此项作为obj对象的属性名和属性值,在添加的时候,如果这个属性名对应的值已经存在,说明此项重复,删除掉此项
let arr = [1, 2, 3, 1, 1, 4, 2, 3];
let obj = {};
for (let i = 0; i < arr.length; i++) {
// 把每一次循环得到的当前项,作为对象的属性名和属性值存储进去
let item = arr[i];
if (obj[item] !== undefined) {
// 证明对象中有这个属性(也就是之前存储过,数组中之前就有这个值),当前值是重复的,我们需要把当前这项的值删掉即可
arr[i] = arr[arr.length - 1];
arr.length--;
i--;
continue;
}
obj[item] = item;
}
console.log(arr);
复制代码

对象键值对的方式的优缺点
- 优点:
- 只有一个循环,所以性能很好
- 缺点:
- 1.如果数组中出现对象则存在问题(因为对象的属性名不能是对象,遇到会转换为字符串);
- 2.如果数组中存在数字
10和字符串'10',则也会认为是重复的(对象中的属性名是数字和字符串没啥区别); - 3.数组中的值如果是
undefined可能也会出现问题….
三、indxOf检测的方式
原理:创建一个新数组,遍历原数组,如果新数组中没有那一项的话,就把它
push进去
let arr=[1,2,1,3,3,2,3];
let newAry=[];
/*把原数组中的每一项,只要在新数组中没存在过,我们就把它放进去,最后newAry就是咱们最终要的数组*/
for(let i=0;i<arr.length;i++){
let item=arr[i];
if(newAry.indexOf(item)==-1){
newAry.push(item);
}
}
arr = newAry;
console.log(arr);
复制代码
缺点:indexOf低版本浏览器不兼容
四、ES6利用Set方式
/* ES6中没有提供现成的去重办法,但是提供了一些去重的方式 :Set数据结构*/
let obj = { y: 200 };
let arr = [obj, 1, 2, 3, 1, obj, 1, 4, 2, 3, '3', { x: 100 }, { x: 100 }];
arr = Array.from(new Set(arr));
console.log(arr);
复制代码

