一、练习题
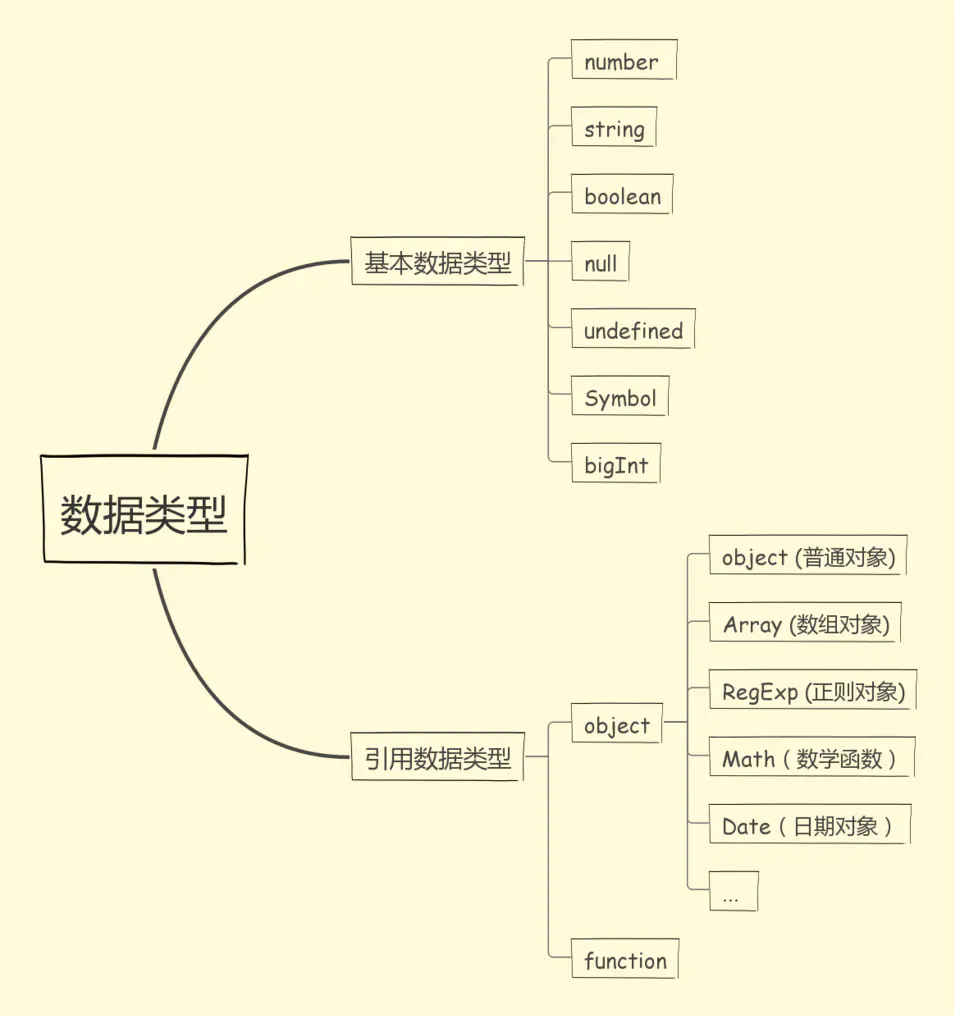
1、JS中常用的数据类型有哪些?

2、浏览器中常用的内核有哪些?
| 内核 | 常用浏览器 | 前缀 |
|---|---|---|
| webkit | Chrome、Safari 、国产浏览器 | -webkit- |
| Gecko | FireFox | -moz- |
| Presto | Opera 15 以前 | -o- |
| Trident | IE 6~7 | -ms- |
| Blink | Chrome 28 及以后、Opera 15及以后 | -webkit- |
| Webkit + Trident | 国内大部分双核浏览器 | -webkit- |
3、数据类型之间的区别?
- 基本数据类型存储在
栈空间;按值操作。 - 引用数据类型存储在
堆空间;按十六进制的引用地址操作。
4、列举常用的关键字和保留字?
| 关键字 | 保留字 |
|---|---|
| do、while、for、continue、break、function、return、arguments、this、new、var、eval、throw、try、catch、finally、with、in、switch、case、typeof、void、debugger、default、if、else | (class、import、export、enum、extends、super)、implements、let、package、public、private、protected、interface、instance、static、yield |
5、JS中创建变量的几种常用方式?
ES3中的:
- var :创建一个变量
- function:创建一个函数
ES6中的:
- let:创建一个变量
- const:创建一个常量
- class:创建一个类
- import / require : 导入一个模块
let/const和var的区别
1、var存在变量提升机制,let和const不存在变量提升机制
- 创建变量的六种方式中:var/function有变量提升机制,而let/const/class/import不存在变量提升机制(但是在词法解析时也能得知某个变量是否为私有变量)
- 2.var 允许重复声明,而let是不允许的(在词法解析阶段)
在相同的作用域中(或执行上下文中)
- 如果使用var/function关键词声明变量并且重复声明是不会有影响的(声明第一次之后,之后在遇到就不再重复声明了)
- 但是使用let/const就不行,浏览器会校验当前作用域中是否已经存在这个变量了,如果已经存在了,则再次基于let等重新声明就会报错
- 在浏览器开辟栈内存供代码自上而下执行之前,不仅有变量提升的操作,还有很多其他的操作=>“词法解析”或者“词法检测”:就是检测当前即将要执行的代码是否会出现语法错误SyntaxError,如果出现错误,代码将不会在执行(第一行都不会执行))
- 开辟栈内存==>形参赋值==>词法解析==>变量提升==>执行代码(暂定顺序,还有很多内容没有添加) (所谓重复是:不管之前通过什么办法,只要当前栈内存中存在了这个变量,我们使用let/const等重复在声明这个变量就是语法错误)
3.let能解决typeof检测时出现的暂时性死区问题
- (let/const比var/function更加严谨)
//console.log(typeof a);//=>"undefined"这是浏览器的BUG,本应该是报错的,因为没有a(暂时性死区)加上let a 后直接报错复制代码
- 4.在全局作用域下,是否给WINDOW加属性问题
在全局作用域下,
- 带VAR/FUNCTION声明的全局变量相当于给WINDOW设置了对应的属性(即是全局变量也是属性);
- 不带VAR等声明的只是给WINDOW设置了对应的属性;
- 如果使用的是LET/CONST声明的,只是全局变量,没有给WINDOW设置属性
在当前作用域下(全局、私有、块作用域),
- 如果创建变量使用的是LET/CONST等,一定不能在创建代码的前面使用这些变量,否则会报错:ReferenceError:Cannot access “a” before initialization
5.let会产生块级作用域
- let所在的大括号是一个块作用域(私有作用域)
二、练习题
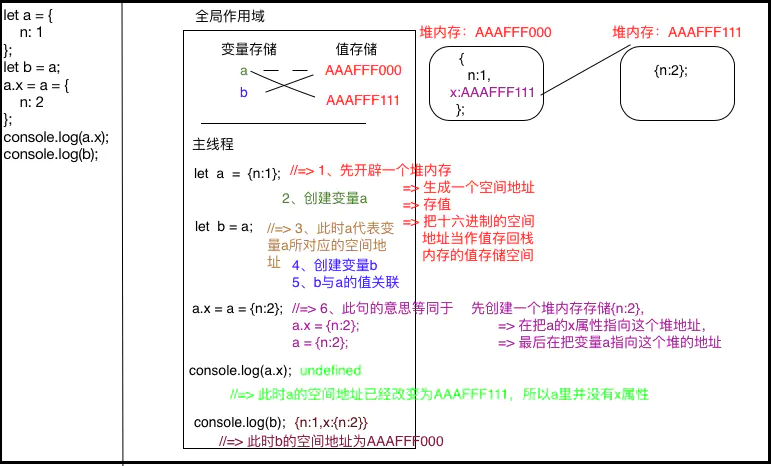
1、写出下面结果输出的答案(阿里面试题)
let a = {
n: 1
};
let b = a;
a.x = a = {
n: 2
};
console.log(a.x);
console.log(b);
复制代码
解析图:

2、分别写出下列表达式输出的结果 (腾讯面试题)
var a = 'abc' + 123 + 456;//=> 'abc123456'
var b = '456' - '123';//=>333
var c = 100 + true + 21.2 + null + undefined + "Tencent" + [] + null + 9 + false;//=>NaN+'Tencent'=>'NaNTencent'+''=>'NaNTencent'+null=>'NaNTencentnull'+9=>'NaNTencentnull9'+false=>'NaNTencentnull9false'
console.log(a,b,c);
复制代码
3、写出下列代码的输出结果 (腾讯面试题)
var str = 'abc123';
var num = parseInt(str);//=> NaN
if (num == NaN) {
alert(NaN);//NaN == NaN 是false
} else if (num == 123) {
alert(123);//NaN == 123 是false
} else if (typeof num == 'number') {
alert('number');//=> typeof NaN =>'number'=='number' 是true
} else {
alert('str');
}
//所以此题alert('number');
复制代码
4、写出下列代码的输出结果 (腾讯面试题)
var a = 0;
var b = a;
b++;
alert(a);//=>0
var o = {};//=>o-->{}
o.a = 0;//=>o-->{a:0}
var b = o;//=>b与o共同指向{a:0}
b.a = 10;//=>把b里的a改为10;{a:10}
alert(o.a)//=>10 ;因为此时b和o同时指向{a:10}
复制代码
5、能输出”1”的有哪些?
A.alert(1);//=> 字符串1
B.console.log(parseInt(1.3));//=> 数字1
C.console.log(1);//=> 数字1
D.console.log(isNaN(1));//=> false
E.console.log(parseInt("1"));//=> 数字1
// A
复制代码
6、下面结果是”undefined”的是
A.console.log(alert(1));//=>先执行alert输出字符串1,在把alert方法执行返回的结果输出,函数没有定义返回值,输出的是 正常的undefined
B.typeof undefined;//=>字符串 undefined
C.console.log(parseInt(undefined));//=>NaN
D.isNaN(undefined);//=>true
// B
复制代码
7、下面结果能得到true的是
A.isNaN(null);//=>false
B.isNaN(parseInt(null));//=>isNaN(parseInt("null"))=>isNaN(NaN)=>true
C.Number(null);//=>0
D.parseFloat(null);//=>NaN
// B
复制代码
8、输出下面程序的结果
parseInt("");//=>NaN
Number("");//=>0
isNaN("");//=>false
parseInt(null);//=>NaN
Number(null);//=>0
isNaN(null);//=>false
parseInt("12px");//=>12
Number("12px");//=>NaN
isNaN("12px");//=>false
复制代码
9、下面程序输出的结果
if (isNaN(NaN) == "") {//=> 1==0
console.log("芝麻")
} else {
console.log("金色")
}//=>"金色"
复制代码
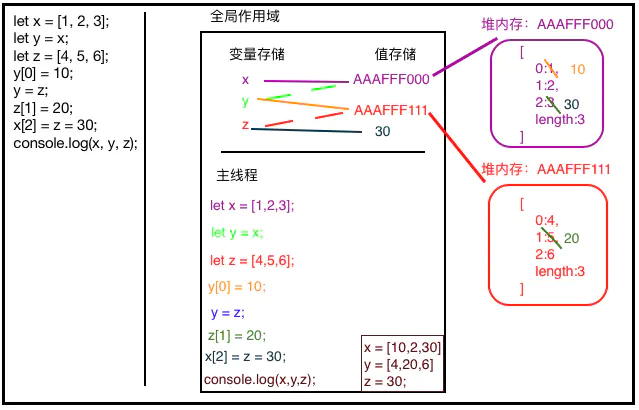
10、下面程序输出的结果
let x = [1, 2, 3];
let y = x;//=> x = y = [1,2,3]
let z = [4, 5, 6];
y[0] = 10;//=> x = y = [10,2,3]
y = z; //y = z = [4, 5, 6]
z[1] = 20;//y = z = [4, 20, 6]
x[2] = z = 30;//x =[10,2,30];z = 30;
console.log(x, y, z);//x = [10,2,30];y = [4, 20, 6];z = 30;
复制代码

三、扩展题
1. 浏览器常用的输出方式,除了console.log还有哪些?
 该题图片引自:blog.csdn.net/qq_39872652…
该题图片引自:blog.csdn.net/qq_39872652…

