标记语言:
- HTML5
- CSS3
- …
编程语言:
POP(
Procedure Oriented)面向过程程序设计:- C语言
- …
OOP(
object Oriented Programming)面向对象程序设计:- JAVA
- PHP
- PYTHON / GO / RUBY
- …
- JAVASCRIPT / NODE.JS
面向对象程序设计中的三大概念:
- 对象:泛指,
JS中我们操作和研究的事务都是对象- 类:把抽象的对象,按照功能特点,进行的详细划分,划分成为很多的类别
- 实例:每一种类别中具体的事务
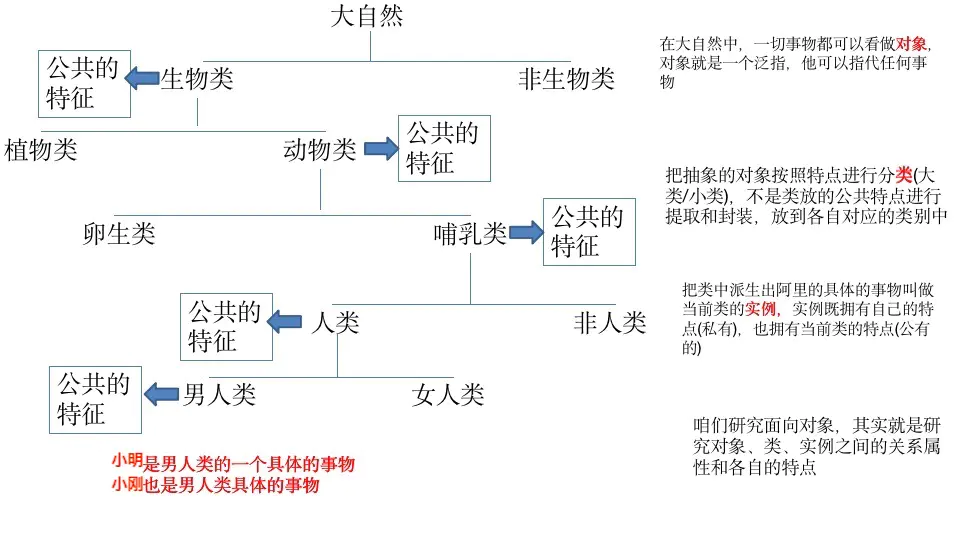
一、对象
有句话说的好:面向对象编程的世界里“万物皆对象”;
就好像我们的大自然一样,我们画图了解一下

对象就像是我们上图中的大自然,这里面的东西是在是太太多了…,我们就先了解一下就好;

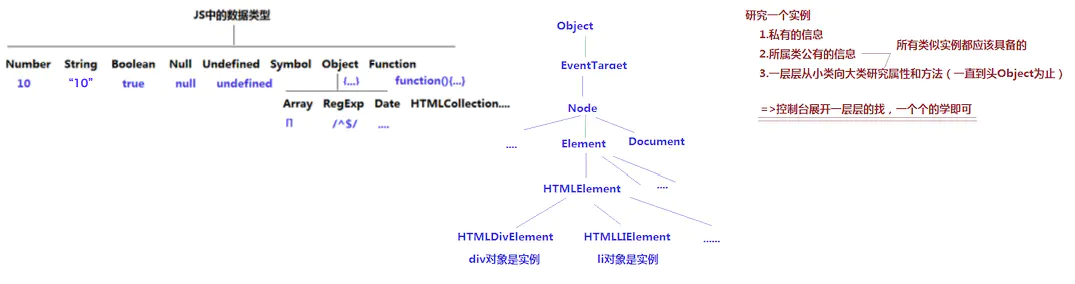
二、内置类
根据JS中事务的特征,进行类别划分,而默认划分好的类别,就是内置类
-1).数据类型中的内置类
Number类:每一个数字都是这个类的一个实例String类Boolean类Null类 /Undefined类(浏览器中禁止我们自己访问这两个类)Symbol类Object对象数据类型类:所有的对象数据类型都是这个类的一个实例
Object{}普通对象就是它的实例Array数组类 每一个数组是Array类的实例也是Object类的实例RegExp正则类Date日期类- …
Function类:所有的函数都是这个类的实例
-2).
DOM元素对象或者DOM元素集合也都有自己的内置类- …
Node节点类
Element元素标签类
HTMLElement``HTML元素标签类
HTMLDivElement每一个DIV元素对象是它的一个实例HTMLAnchorElement每个A元素对象是它的一个实例- 每一个元素标签对象都有一个自己对应的内置类
XMLElement- …
Text文本节点类Document文档节点类
HTMLDocument每一个document都是它的一个实例
- …
HTMLCollection元素集合类:基于getElementsByTagName等方法获取到的元素集合都是它的一个实例NodeList节点集合类
- ……
JS本身就是按照“面向对象思想(类和实例)”设计出来的语言,所以我们不论是研究和学习JS,还是在工作中进行项目开发(组件封装),也都应该按照面向对象的思想来学习和开发,例如:我想研究数组
三、以研究数组为例
- 1.每一个数组都是
Array这个类的实例,每个实例都是单独的一个个体(互相是不冲突的,类似于没有一模一样的两个人,在JS中也基本上没有完全一样的两个实例[有特殊情况]) - 2.我们拿出某一个实例去分析其特点和结构,那么
Array的其它实例也具备相同的特点和结构 - 3.数组中有很多浏览器内置的方法,这些方法都是类提供给实例的,每一个实例都能具备和使用这些方法(前提是当前类的实例才能使用,如果不是它的实例,则不能使用)
let arr1=[12,23];let arr2=[12,23];console.log(arr1===arr2); //=>false 不同的堆内存地址// push是Array这个类提供的方法,只要是Array类的实例(数组是它的实例)都可以调用这些方法let arr = [10, 20];arr.push(30);console.log(arr); //=>[10,20,30]// ARGUMENTS不是Array的实例,不能调它提供的方法function func() {// ARGUMENTS实参集合中存储了传递的实参信息,它是一个类数组(类似于数组的结构,但是它不是数组,不是Array类的实例)arguments.push(30); //=>Uncaught TypeError: arguments.push is not a functionconsole.log(arguments);}func(10, 20);复制代码
内置类我们先简单了解这些;
当我们需要自己做一些事情的时候,我们自己基于构造函数,创建的类就是自定义类;
构造函数模式也是我们JS学习的重点,所以单独拿出一篇讲解,今天的内容到此结束,下一篇内容为“构造函数创建自定义类”
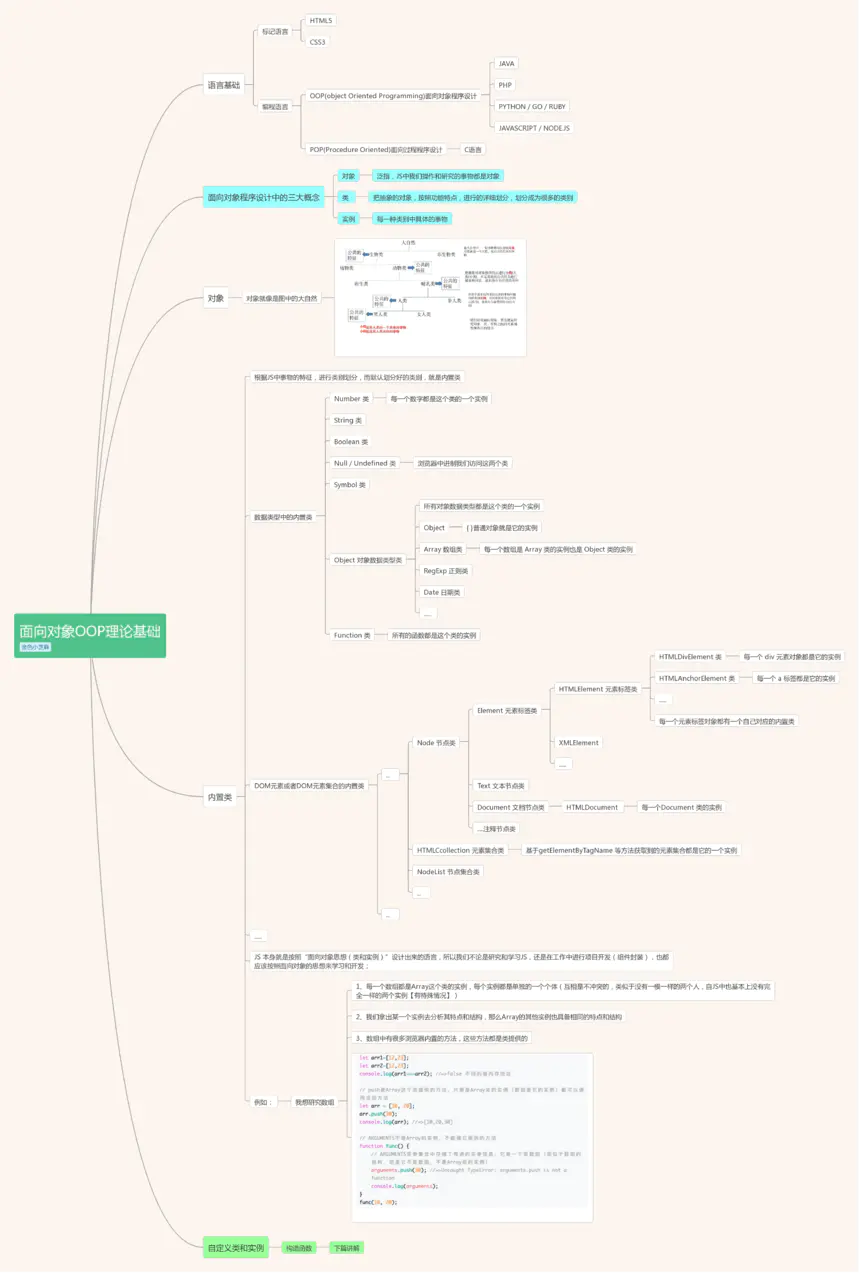
思维导图

关

