一、什么是原型
原型:每一个javascript对象(除null外)创建的时候,都会与之关联另一个对象,这个对象就是我们所说的原型,每一个对象都会从原型中“继承”属性。
例如
var obj = new Object();
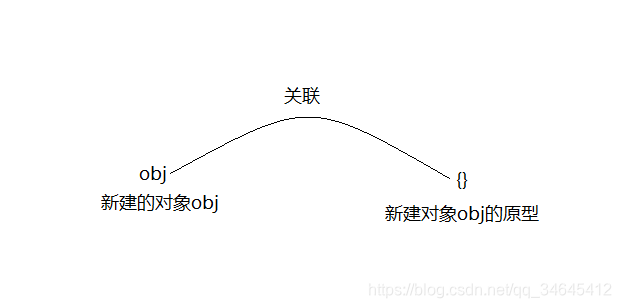
创建一个对象的时候都会同时关联一个对象,如图,关联的这个对象就是新建的对象obj的原型

二、prototype
在JavaScript中,每个函数都有一个prototype属性,这个属性指向函数的原型对象。(ps:函数其实也是一个对象,所以与上述一、中的例子不冲突)
var obj = new Object();
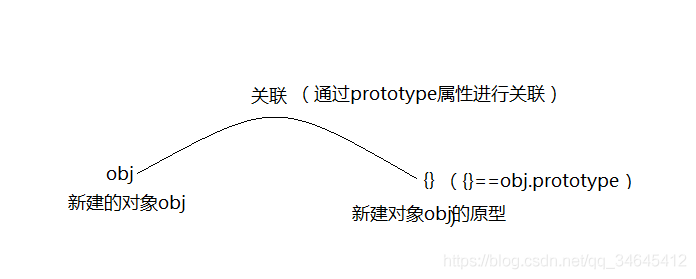
所谓的prototype其实就是对象与对象的原型关联的属性,如图

例如:
function Animal(weight) {
this.weight = weight
}
如图表示对象与原型的关联:

每一个对象都会从原型中“继承”属性
例如:cat1和cagt2实例化了Animal,在cat1和cagt2本身是没有hieght属性的,但是能打印出height的值均为10,其实是在cat1和cagt2继承了原型Animal.prototype中的height属性

