JS中的条件判断可以说在整个编程的重点中算是最为简单的了;
- 主要有
if...else if...else,三元运算符,switch...case;- 其中严格来说
三元运算符并不算条件判断的一种方式,而应该算是对简单if...else条件语句的一种改写方式。
一、if…else if…else
编程中最常见的判断
定义:
- 条件语句用于基于不同条件执行不同的动作。
- 使用
if....else if...else语句来选择多个代码块之一来执行。
- 语法:
if (条件 1) {条件 1 为 true 时执行的代码块} else if (条件 2) {条件 1 为 false 而条件 2 为 true 时执行的代码块} else {条件 1 和条件 2 同时为 false 时执行的代码块}复制代码
注意:
if条件为一个值时会转换为布尔值:- 转换后的结果是
true就表示条件成立 false表示条件不成立
- 转换后的结果是
- 举例:
let x = 10;
if (x) {
条件(验证真假的过程):
x==10 x===10 x>10 x<10 x>=10 ...
x 把当前值转换为布尔类型验证真假
x>=0 && x<=10 或者 x==1 || x==2
....
x++;
} else {
以上条件都不成立,执行else
x--;
}
console.log(x);
//=======================================//
let x = '10';
if (x == 1) {
x += 1;
} else if (x == 5) {
x += 2;
} else if (x == 10) { //=>'10'==10 把字符串转换为数字 条件成立
x += 3;
// x = x + 3 => '103'
} else {
x += 4;
}
console.log(x);
复制代码
二、三元运算符
在文章的开头我们已经说过,严格上讲,三元运算符并不算是一种判断。
使用情况:
- 处理最简单的if / else 情况的
语法:
- 条件?成立处理的事情:不成立处理的事情;
let x = 10;
if (x>=10) {
x++;
} else {
x--;
}
//用三元运算符书写如下:
x >= 10 ? x++ : x--;
console.log(x);
复制代码
注意:
- 在条件成立或者不成立的时候,如果不想做一些事情,则使用null / undefined 等来占位即可;
- 一般用null
- 不占位会报错
let x = 10;
if (x == 10) {
x++;
}
//三元运算符方式
let x = 10;
x == 10 ? x++ : null;
复制代码
- 如果需要做多件事情,则用小括号包起来,每一件事情中间用逗号隔开
// 如果需要做多件事情,则用小括号包起来,每一件事情中间用逗号分隔即可
let x = 10;
if (x > 0) {
x++;
console.log(x);
}
x > 0 ? (x++, console.log(x)) : null;
// 可以根据需求完成三元运算符的嵌套
let x = 10;
if (x > 0) {
if (x < 10) {
x++;
} else {
x--;
}
} else {
x--;
}
x > 0 ? (x < 10 ? x++ : x--) : x--;
复制代码
三、switch…case
使用情况:
- 一个变量在不同值情况下的不同操作,可以改写为switch case 判断
语法:
- 每一种情况结束都要设置break
- 以供当此条件成立并处理完事情后,通知代码不在向下执行
- 关键词规定不存在 case 匹配时所运行的代码
- 相当于else (用default代替)
- 而且最后一个判断结束无需设置break
switch(表达式){
case 值1:
表达式的值和 值1匹配上了,需要执行的代码;
break;
case 值2:
表达式的值和 值2匹配上了,需要执行的代码;
break;
default:
如果表达式的值和以上的case后面的值都没有匹配上,那么就执行这里的代码。
break;
}
复制代码
局限:
- 他只能应用于等于什么值做什么事,不能用于大于或者小于啥的
注意:
- 每一种case情况都是基于 === 进行比较的
- 严格比较,需要保证数据类型的一致
let x = '10';
switch (x) {
case 1: //=>在x等于1的情况下做什么
x += 1;
break; //=>每一种情况结束都要设置break(以供当此条件成立并处理完事情后,通知代码不在向下执行)
case 5:
x += 2;
break;
case 10: //=>'10'===10 FALSE
x += 3;
break;
default: //=>等价于else,而且最后一个判断结束无需设置break
x += 4;
}
console.log(x); //=>'104' 每一种case情况都是基于 === 进行比较的(严格比较,需要保证数据类型的一致)
复制代码
四、相关的散知识点
1、比较两个值是否相等的三种方式
1、== 相等
- 相等比较中,如果左右两边数据类型不同,则默认先转换为相同的数据类型,然后在进行比较
2、=== 绝对相等
- 需要保证左右两边数据类型都一样,才会相等,只要有不一样,结果都是不想等的
- 3、
Object.isES6规范中新增的方式(暂不讲解)
2、逻辑与 与 逻辑或
在条件语句中出现时
- 1、逻辑与&&:表示条件必须都成立
- 2、逻辑或||:表示条件只要有一个成立即可
参数初始化(形参初始化)时
- A&&B:A为真返回B的值,A为假返回A的值
- A||B:先验证A的真假,如果A为真,返回的是A的值,如果A为假返回的是B的值
- &&的优先级高于||
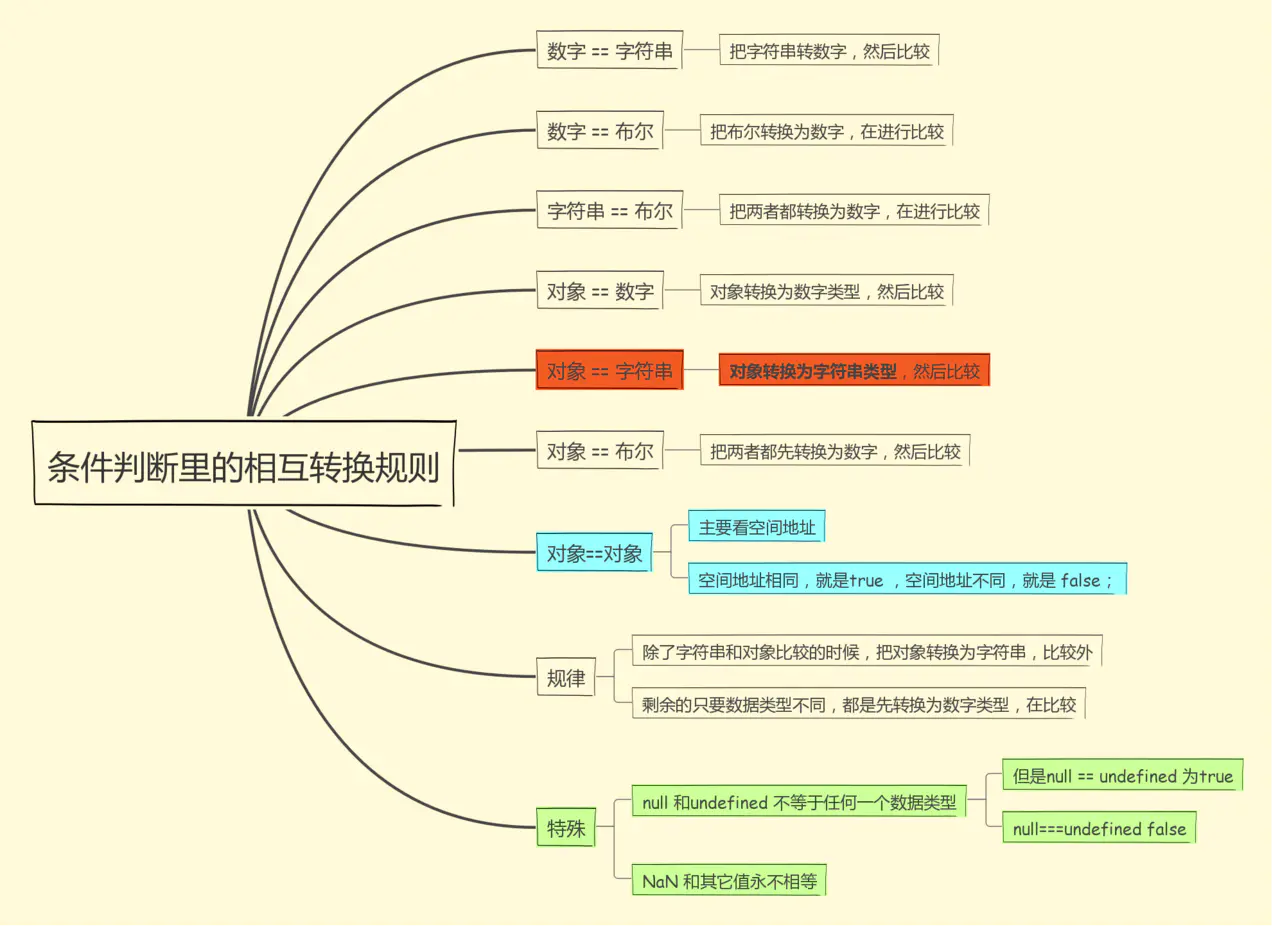
3、条件判断里的相互转换规则
如图:

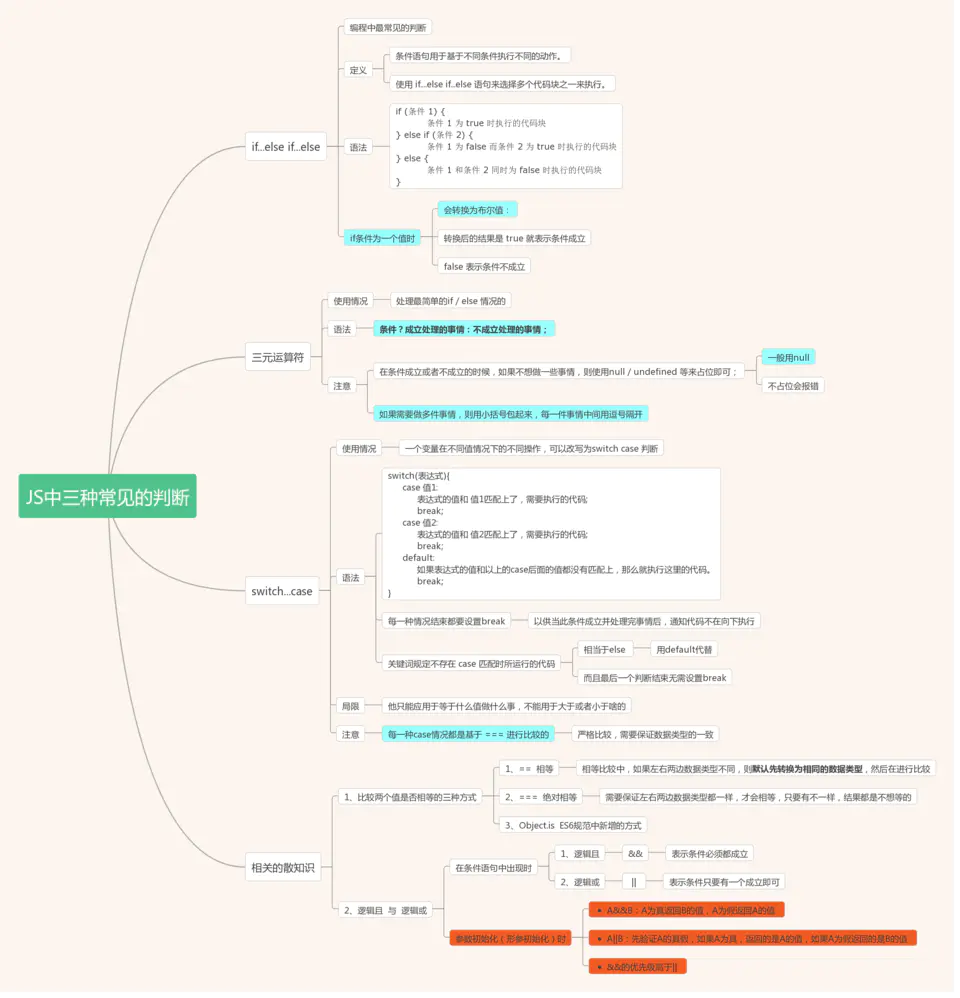
思维导图