一、WEB1.0时代:静态网页
1、WEB原型初创
- 1989年,在欧洲粒子物理实验室Tim Berners-Lee(伯纳斯·李)提出:个人计算机上访问大量的科研文献,并建议在文档中链接其他文档 =>“WEB原型”
2、前端历史的起点
- 1994年,万维网(W3C)成立,网景推出了第一版Navigator浏览器,HTML也发布了第二代版本,TIM的好基友也设计了CSS…所以我们把1994年称为“前端历史的起点”
3、JS的诞生
- 1995年,网景工程师Brendan Eich花了10天时间设计了JavaScript语言,1996年微软发布了JScript(和JS有一些差异),同时拉开了Navigator和Internet Explorer浏览器大战的序幕(到2002年IE完胜,占据全世界96%的市场份额)。
ECMAScript标准规范
1、诞生
- 为了让各大浏览器统一编程规范,1997年6月ECMA(欧洲计算机制造联合会)以JavaScript语言为基础制定了ECMAScript标准规范ECMA-262,从此浏览器厂商都是按照这个规范来开发自己的浏览器产品。
2、更新迭代
- 1999年12月ES3发布,ES3占据了10年历程,也是JS语言的基础。
- 到2011年6月ES5发布(2007年的ES4夭折:改动太大),
- 2015年6月ES6发布(但是由于之后规定每年发布一个新的版本,所以后改名ES2015:let、const、Arrow function、Class、Module、Promise、Iterator、Generator、Set、Map、async、Symbol、Proxy….),
- 2016年6月对2015版本增强的2016版本发布,
- 此后相继有ES2017、ES2018…
- 同样HTML也在2014年10月发布了第五代版本,2011年CSS也发布了第三代版本,
- 此时前端基础的技术栈就稳固下来。
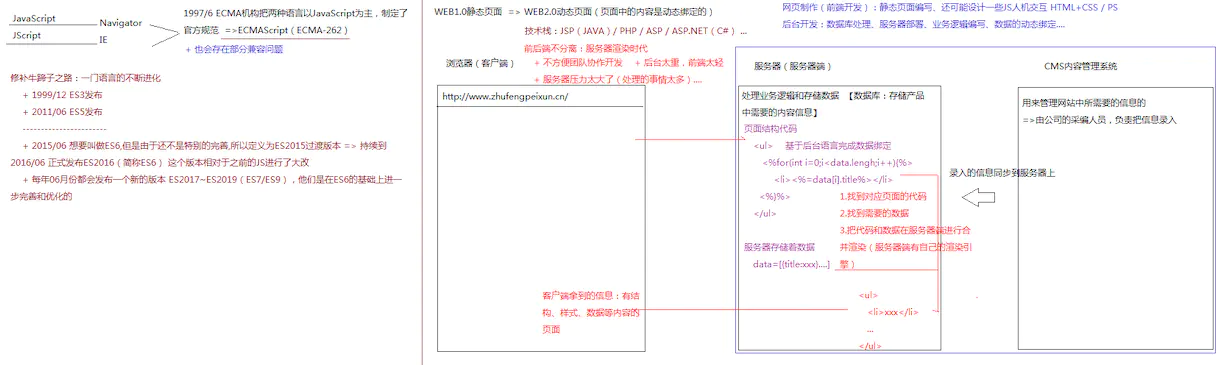
WEB1.0时代浏览器与服务器的关系

二、WEB2.0时代:动态网页的崛起
1、诞生
- 1995年之前,JS只用来做一些简单的DOM修改,WEB页面都是静态的(显示静态文本和图片),为了让WEB页面更具备活力(例如:动态展示数据)
- 1995年PHP诞生,1996年JSP诞生,1996年ASP诞生,2002年ASP.NET诞生…这些服务器端页面技术实现了WEB页面的动态化,从此WEB2.0时代到来。

2、弊端
- 1.同步非异步刷新
- 2.服务器承受压力过大
- 3.后台开发的任务量过大(网页制作任务量少),代码过于臃肿,两种角色很难实现同时任务开发
- …
AJAX时代
1、前后端分离的雏形,异步渲染大显神通
- 在Web最初发展的阶段,前端页面要想获取后台信息需要刷新整个页面,这是很糟糕的用户体验。
诞生 - Google分别在2004年和2005年先后发布了两款重量级的Web产品:Gmail和Google Map。这两款Web产品都大量使用了AJAX技术,不需要刷新页面就可以使得前端与服务器进行网络通信,所以AJAX是一项革命性的技术,颠覆了用户体验。
发展 - 到2013年/2014年,随着移动端H5的崛起,高性能的WEB体验是重中之重,国内大部分项目都已经改为“前后端分离”模式,这也奠定了前端开发二分天下的局面。导致到后期,跨域策略请求方案(JSONP、IFRAME、CORS、DOMAIN、POXY、SCOKET…)以及FETCH等新通信方案不断的崛起。
2、前端开发者之殇:浏览器兼容
- IE在第一次浏览器大战中击败Netscape赢得胜利,垄断了浏览器市场。作为独裁者,IE并不遵循W3C的标准,IE成了事实标准。浏览器之争
- 2004年11月Firefox发布,之后一路奋起直追,逐渐蚕食IE市场份额,这引发了第二次浏览器战争。
- 2008年12月Chrome浏览器发布,也加入了浏览器大战,由于其优越的处理性能(webkit内核/V8引擎),到2016年,谷歌占据了浏览器市场的半壁江山。兼容问题产生与处理
- 但是浏览器越多,碎片化问题也越来越严重,不同的浏览器执行不同的标准,对于开发人员来说这是一个恶梦。
- 为了解决浏览器兼容性问题,Dojo、jQuery、YUI、ExtJS、等前端类库相继诞生。(jQuery独领风骚,几乎成了所有网站的标配,Dojo、YUI、ExtJS等提供了很多组件,让复杂的业务简单化…)
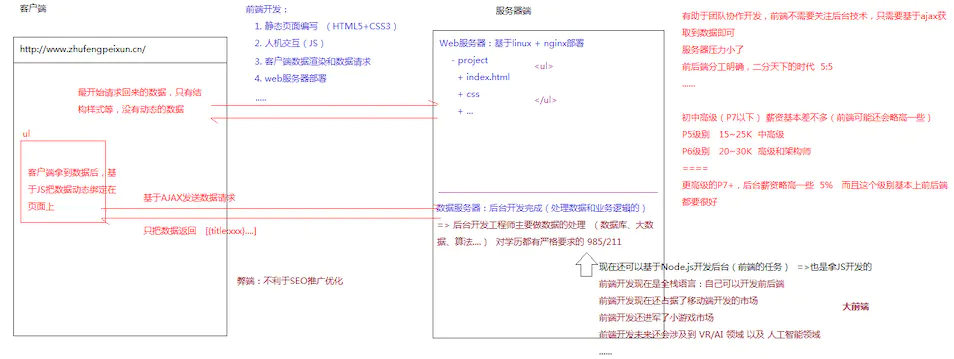
WEB2.0时代浏览器与服务器的关系

三、WEB3.0时代
1、H5崛起:Hybrid混合开发成为主导
- 自2009年起,随着iOS和Android等智能手机的广泛使用,移动浏览器也逐步加强了对HTML5特性的支持力度。相比于Native App,移动Web开发成本低、跨平台、发布周期短的优势愈发明显,但是Native App的性能和UI体验要远胜于移动Web(Hybrid技术是结合两者优势),截止目前,市面上95%以上的APP都是Hybrid混合APP开发的。
- 根据实现原理,Hybrid技术可以分为两大类:
- 将HTML5的代码放到Native App的WebView控件中运行,典型代表有PhoneGap(Cordova)以及AppCan、Ionic等(微信二次开发)。
- 将HTML5代码针对不同平台编译成不同的原生应用,实现了Web开发,Native部署。这一类的典型代表有React Native / Flutter / uni-app。
2、NODE崛起:JS成为最热门全栈开发技术
诞生
- 2009年,Ryan利用Chrome的V8引擎打造了基于事件循环的异步I/O框架-Node.js诞生。
NODE特点
- 基于事件循环的异步I/O框架,能够提高I/O吞吐量;单线程运行,能够避免了多线程变量同步的问题;使得JS可以编写后台代码,前后端编程语言统一。
发布
- 2010年1月,NPM作为Node.js的包管理系统首次发布。前NPM具有40万左右的模块,是世界上最大的包模块管理系统。
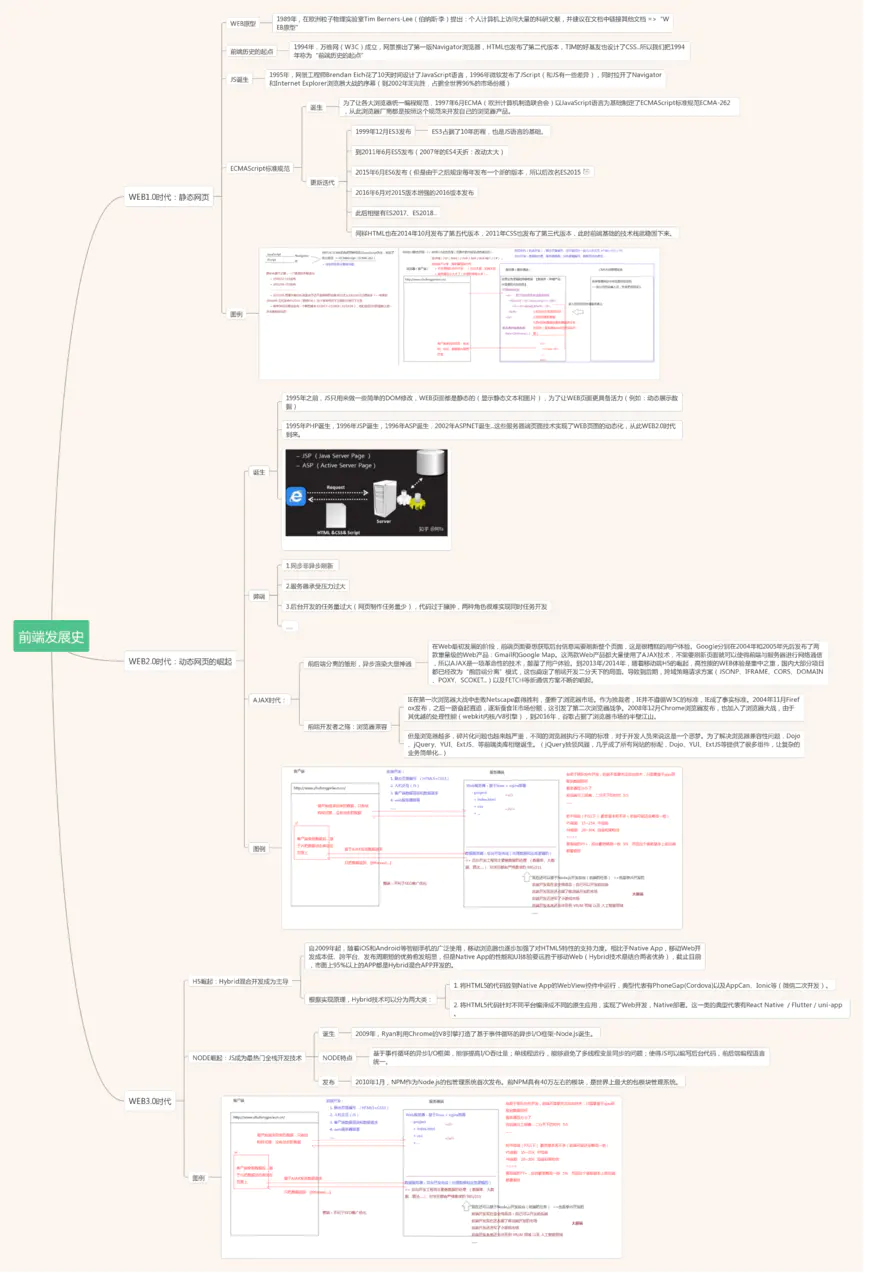
思维导图如下