上次我们简单概述了基本数据类型的基础知识,这次我们主要了解一下引用数据类型中的
object的基础知识
一、定义
- 1、用键值对(key:value 俗称属性名和属性值)来描述一个对象的特征(每一个对象都是综合体,存在零到多组键值对);
- 2、{ key : value , …} 每组键值对是key : value 的格式,多组键值对用逗号分隔;
- 3、key 不能是引用数据类型,value 可以是任何的数据类型
let obj = {name: '张三',age: 25,sex: '男',score: [100, 98, 89],fn: function () {}};console.log(obj);复制代码
既然我们的对象主要是由键值对组成,那我们就来说一下键值对
二、键值对
组成:
- 属性名:属性值
操作方式:
- 1、对象.属性名 = 属性值
- 2、对象[属性名] = 属性值
‘点’和‘[]’在这里可以理解为‘的’
1、获取
获取值:
- 1、对象.属性名
- 基于这种方法操作,属性名就是
.后面的 - 这种方式,属性名不能是数字
- 基于这种方法操作,属性名就是
- 2、对象[属性名]
- 1、基于这种方式操作,需要保证属性名是一个值(字符串/数字/布尔都可以)
- 2、如果不是值而是一个变量,它会把变量储存的值作为对象的属性名进行操作
- 如果属性名是数字则只能用此方法
如果指定的属性不存在,获取到的属性值是undefined(不会报错)
let n = 100;
let obj = {
1: 100
};
console.log(obj[1]);
console.log(obj.1); //=>Uncaught SyntaxError: missing ) after argument list
基于点的方式操作有自己的局限性,属性名不能是数字的,不能 对象.数字属性,此时只能用 对象[数字属性]
console.log(obj[1]);
console.log(obj['1']); //=>其它非字符串格式作为属性名和字符串格式没啥区别
obj.n = 200; //=> {n:200} n是属性名(数据格式是字符串)
obj['n'] = 200; //=> {n:200} 和上面的情况一样
obj[n] = 200; //=> {100:200} => obj[100]=200
n本身是一个变量(n和'n'的区别:前者是一个变量,后者是一个字符串的值),它代表的是所存储的值100(是一个数字格式)
obj[m] = 200; //=>Uncaught ReferenceError: m is not defined
m这个变量没有被定义
obj[true] = 300; //=>{true:300}
obj[undefined] = 400; //=>{undefined:400}
console.log(obj);
复制代码
- 获取所有属性名 - Object.keys(对象):返回结果是包含所有属性名的数组
let obj = {
sex: 0
};
//============================
1)获取指定属性名的属性值
console.log(obj.sex); //=>0
console.log(obj['sex']); //=>0
2)如果指定的属性不存在,获取到的属性值是undefined(不会报错)
console.log(obj['age']); //=>undefined
3)获取当前对象中所有的属性名:返回结果是包含所有属性名的数组
console.log(Object.keys(obj)); //=>["sex"]
复制代码
2、增加 | 修改
原理:对象的属性名(键)是不允许重复的
- 之前没有这个属性则为新增
- 之前有这个属性名,则是修改对应的属性值
let obj = {
sex: 0
};
//============================
obj.name = '张三';//=> 新增
obj['name'] = "李四";//=> 修改 因为此时obj中已经有name:‘张三’存在了,所以此次操作为修改
复制代码
3、删除
真删除:彻底把属性从对象中移除
- delete obj.name
假删除:当前属性还存在,只不过属性值为空
- obj.name = null
三、引用数据类型不能作为属性名
let n = {
x: 100
};
let m = [100, 200];
let obj = {};
obj[n] = "张三"; //=>obj[{x:100}] 但是对象不能作为属性名,需要把其转换为字符串 =>{"[object Object]":"张三" }
obj[m] = "李四"; //=>obj[[100,200]] =>{ "100,200":"李四" }
console.log(obj);
//=>如果非要让属性名是个对象,只能基于ES6中的新数据结构 Map 处理
复制代码
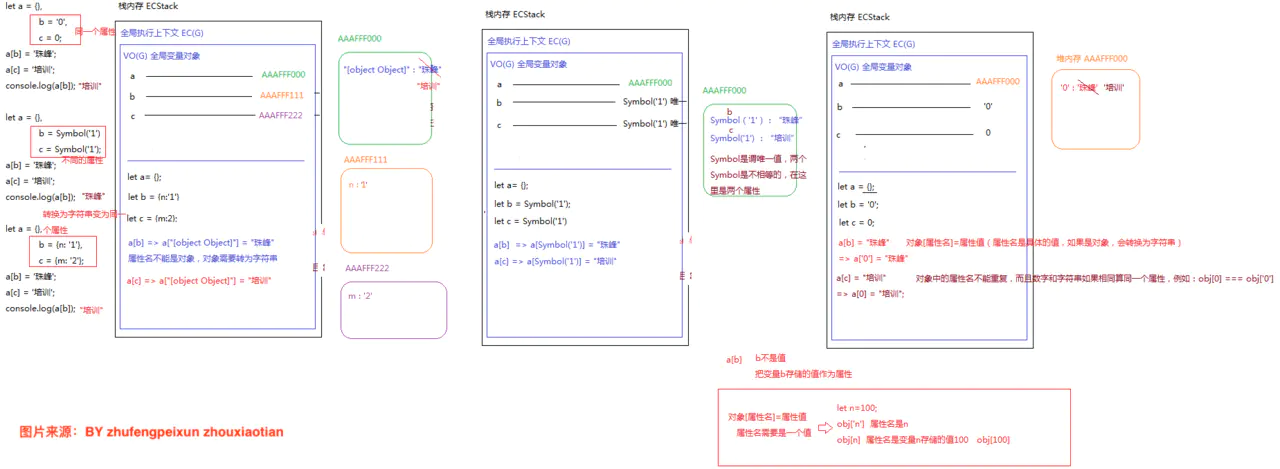
为了加深理解,这里我们引用三题及详解

四、数组相对于对象的特点
数组是特殊的对象
- 1、它的属性名是数字,数字从零开始,逐级递增,每一个数字代表着当前项的位置=>我们把这种数字属性名叫做“索引”
- 2、默认有一个length 属性存储数组的长度
let arr = [10, 20, 30];
console.log(arr[0], arr[1], arr[2]);
console.log(arr.length);
console.log(arr['length']);
复制代码
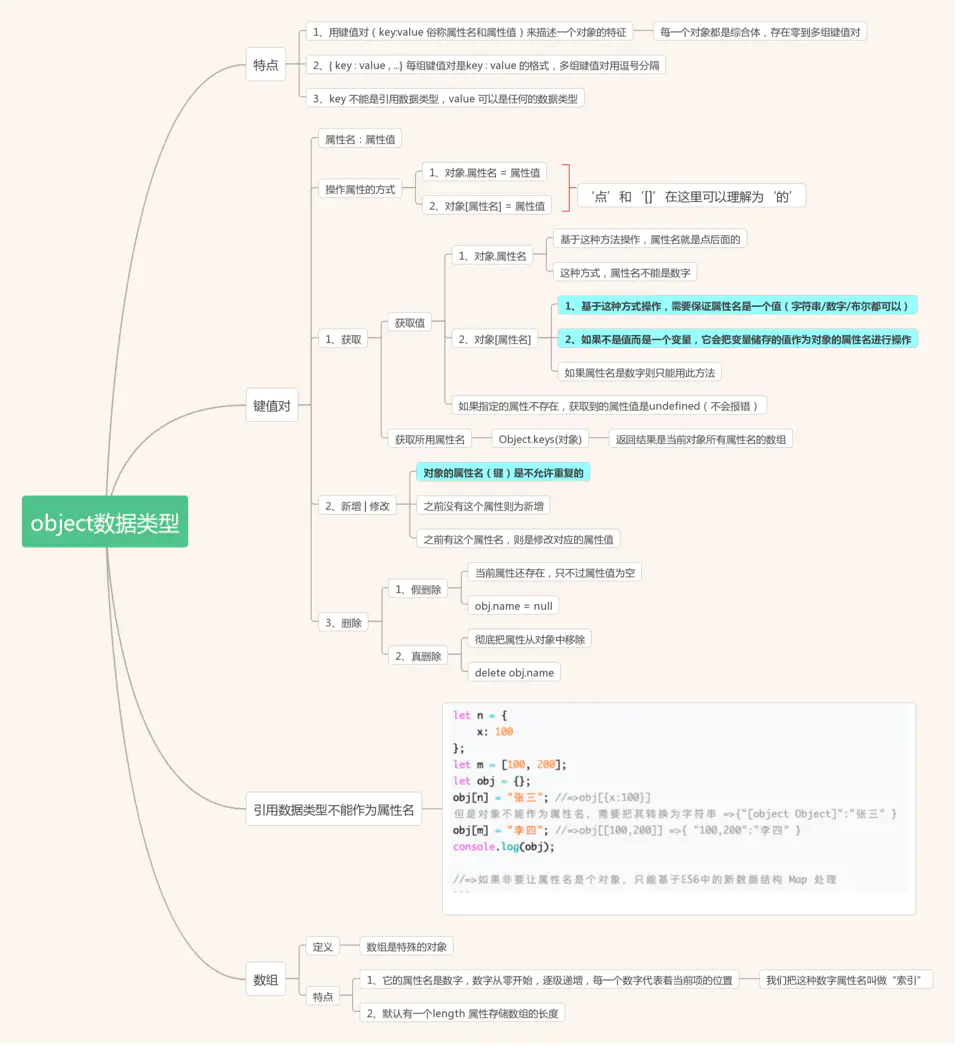
思维导图