效果图

一、结构样式,以及基于CSS3实现
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>隔行变色,鼠标跟随</title><!-- IMPORT CSS --><link rel="stylesheet" href="reset.min.css"><style>.newsItem {margin: 20px auto;width: 500px;}.newsItem li {line-height: 40px;border-bottom: 1px dashed lightgray;}/* 奇偶行变色,鼠标滑过有高亮选中效果,鼠标离开回归原本的颜色 => 真实项目中一定是基于CSS3完成的 */.newsItem li:nth-child(even) {background: lightcyan;}.newsItem li:hover {background: lightcoral;}</style></head><body><ul class="newsItem" id="newsItem"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li></ul></body>复制代码
二、基于JS实现
直接用i作为索引不能实现的原因
var newsItem = document.getElementById('newsItem'),
itemList = newsItem.getElementsByTagName('li');
// ======================下面鼠标滑过效果是不行的
// 循环LI集合中的每一项,控制每一项的背景色和滑过需要处理的操作
for (var i = 0; i < itemList.length; i++) {
// item:每一轮循环要操作的这个LI元素对象
// i:当前操作LI的索引
// i % 2 === 1:索引是奇数,代表当前LI是偶数行
// bg:存储当前行的背景颜色
var item = itemList[i],
bg = '#FFF';
i % 2 === 1 ? bg = 'lightcyan' : null;
item.style.backgroundColor = bg;
// 控制每个LI,鼠标滑过显示高亮颜色,鼠标离开回归原始颜色
item.onmouseover = function () {
item.style.backgroundColor = 'lightcoral';
};
item.onmouseout = function () {
item.style.backgroundColor = bg;
};
}
复制代码

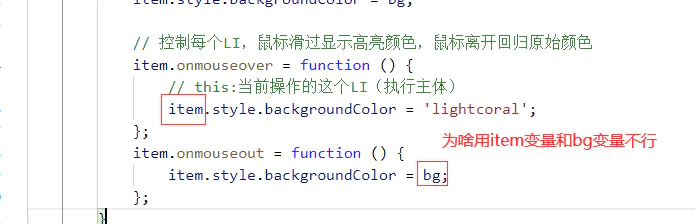
为啥不行的原因
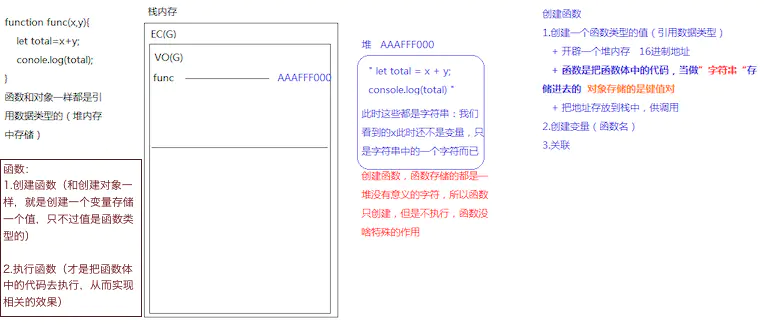
- 首先需要先理解函数的创建及执行
- 然后我们分析下上面代码不能实现的原因
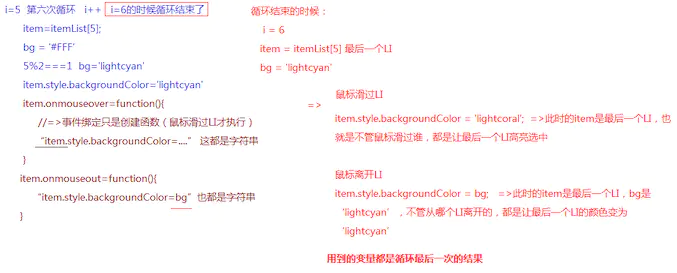
直到最后一次循环,也就是第五次循环:
三、能实现的几种方法
1、基于自定义属性解决(没有兼容性)
//===============基于自定义属性解决(没有兼容性)
for (var i = 0; i < itemList.length; i++) {
var item = itemList[i],
bg = '#FFF';
i % 2 === 1 ? bg = 'lightcyan' : null;
item.style.backgroundColor = bg;
// 把当前LI的背景颜色赋值给LI元素对象的自定义属性
item.MyBg = bg;
item.onmouseover = function () {
// this是内置的关键词:他存储的就是当前操作谁就是谁
this.style.backgroundColor = 'lightcoral';
};
item.onmouseout = function () {
// 此处需要知道之前LI的背景颜色:
// 在后面的某一个操作中,我们需要知道之前的一些信息,此时我们基于自定义属性方案
// (在最开始循环的时候,我们把当前LI的背景颜色基于自定义属性的方式,赋值给LI元素对象(堆内存),
// 后期需要的时候直接从自定义属性中获取到即可)
this.style.backgroundColor = this.MyBg;
};
}
复制代码
2、基于闭包解决(没有兼容性)
//=============基于闭包解决(没有兼容性)
for (var i = 0; i < itemList.length; i++) {
(function (i) {
var item = itemList[i],
bg = '#FFF';
i % 2 === 1 ? bg = 'lightcyan' : null;
item.style.backgroundColor = bg;
item.onmouseover = function () {
item.style.backgroundColor = 'lightcoral';
};
item.onmouseout = function () {
item.style.backgroundColor = bg;
};
})(i);
}
复制代码
3、基于LET解决(原理上和闭包类似)
//===========基于LET解决(原理上和闭包类似)
for (let i = 0; i < itemList.length; i++) {
let item = itemList[i],
bg = '#FFF';
i % 2 === 1 ? bg = 'lightcyan' : null;
item.style.backgroundColor = bg;
item.onmouseover = function () {
item.style.backgroundColor = 'lightcoral';
};
item.onmouseout = function () {
item.style.backgroundColor = bg;
};
}