在了解数据类型之间的区别之前我们首先要了解计算机的运行机制。
一、webkit底层运行机制
底层渲染过程
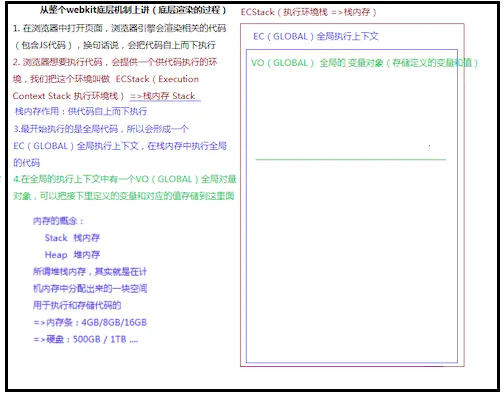
- 1、在浏览器中打开页面,浏览器引擎会渲染相关的代码(包含JS代码),换句话说,会把代码自上而下执行
- 2、浏览器想要执行代码,会提供一个供代码执行的环境,我们把这个环境叫做ECStack(Execution Context Stack 执行环境栈)=> 栈内存 Stack(栈内存作用:供代码自上而下执行)
- 3、最开始执行的是全局代码,所以会形成一个EC(GLOBAL)全局上下文,在栈内存中执行全局的代码
- 4、在全局的执行上下文中有一个VO(GLOBAL)全局变量对象,可以把接下来定义的变量和对应的值储存到这里面
内存的概念
Stack 栈内存
- 打个比方:内存条:4G/8G……
Heap 堆内存
- 打个比方:硬盘:500GB/1TB……
所谓堆栈内存,其实就是在计算机内存中分配出来的一块空间,用来执行和储存代码的
图例如下:

了解了浏览器的运行机制,接下来我们在看基本数据类型和引用数据类型之间的关系
二、基本数据类型(值类型)
值类型由于结构相对简单,直接把创建的值存储到“栈内存”中即可,由此我们可以总结一下栈内存的作用;
栈内存的作用
- 1、供代码自上而下执行
- 2、存储基本类型值
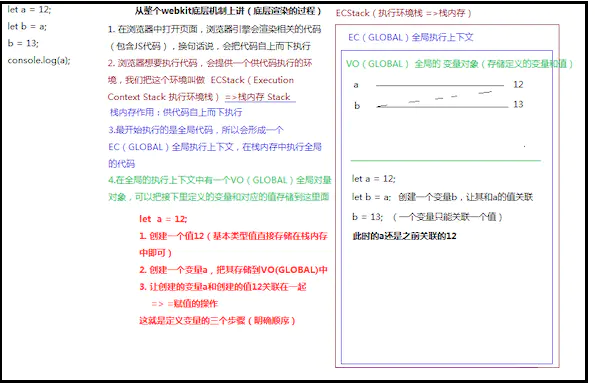
基本数据类型执行过程:
- 1、创建一个值(基本类型值直接存储在栈内存中即可);
- 2、创建一个变量a ,把其储存到VO(GLOBAL)中;
- 3、让创建的变量a 和创建的值12 关联在一起 => =赋值的操作
- 这就是定义变量的三个步骤(明确顺序)顺序很重要,不能颠倒
- 例题:
let a = 12;let b = a;b = 13;console.log(a);复制代码
- 结合上面讲述的浏览器的底层机制简单分析一下此题:

三、引用数据类型(对象函数)
引用数据类型的结构相对复杂(是一个综合体,包含很多值),所以不能直接存储在栈内存中,需要
- 单独开辟空间来存储,这个空间就是“堆内存”,引用数据类型值都存储在单独开辟的“堆内存”中!
堆内存只有一个作用:
- 存储引用类型值
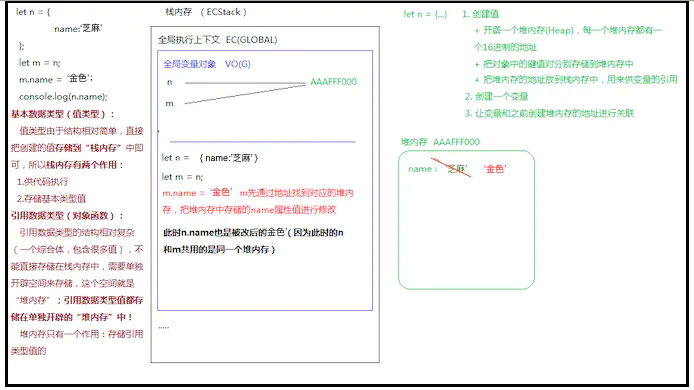
引用数据类型中对象的执行过程:(不包含函数,函数涉及内容较多后续单独讲解)
- 1、创建值
- 开辟一个堆内存(Heap),每一个堆内存都有一个16进制的地址
- 把对象中的键值对分别存储到堆内存中
- 把堆内存的地址放在栈内存中,用来供变量的引用
- 2、创建一个变量
- 3、让变量和之前创建堆内存的地址进行关联
- 例题:
let n = {
name: '芝麻'
};
let m = n;
m.name = '金色';
console.log(n.name);
复制代码

综上所述,简单一句话概括:
- 基本数据类型是按值操作,值存储在栈内存中;
- 引用数据类型是按照堆内存的地址来操作;
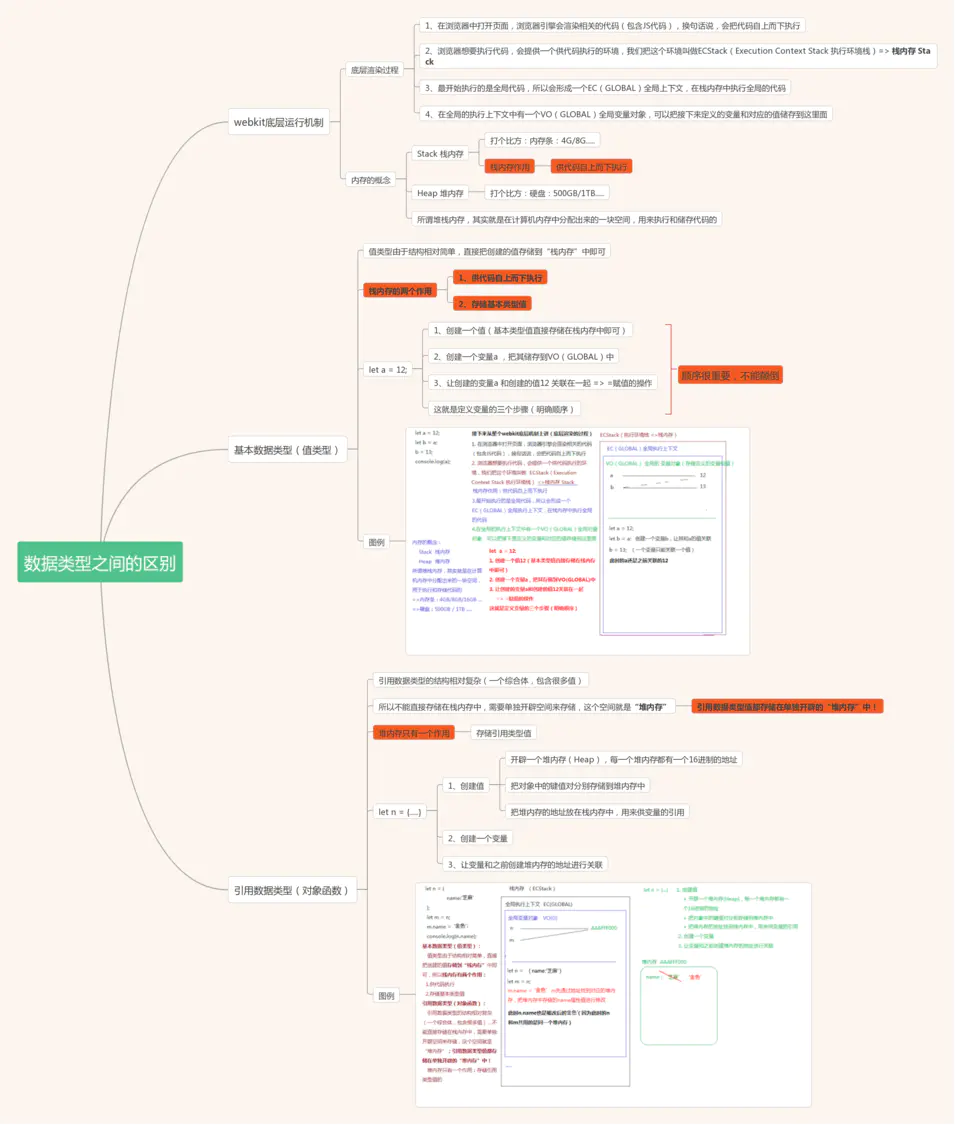
思维导图