
01 前言
人类从外部获取的信息中,有 80% 以上是通过眼睛获取的,而通过眼睛获取的信息充满了色彩,所以色彩无疑是信息传达中极其重要的元素。在语言表达中,人们也会利用色彩来表达更丰富的情感;色彩这种与人类密切相关的特性使其应用于多方面多领域。
《色彩中的心理学》· 金容淑(韩)
纵观国内外诸多设计体系,可以知晓体系由「设计理念 + 设计规则 + 设计物料」构成;而「设计规则」包含了「色彩 + 图形 + 排版…」等体系,它们确保了设计系统之所以是系统,其中「色彩」是品牌映射至产品实体、展现平台人文的关键要素。
因此,在建立色彩体系时,我们需要思考及解决问题是明晰的:
- 品牌色卡如何适应并延展到产品上
- 如何推导获取梯度色卡
- 色卡如何在业务设计中应用
02 色彩应用范畴和语义
品牌色通常需要强化彰显性格,甚至要在短时间内让观看者捕捉到并留下印象,因此用色范围更为自由,我们也对高饱和度乃至荧光色的 logo 屡见不鲜。而产品内色彩使用的场景也非常明确:用户能够长时间地看着屏幕上的颜色,而不会感到不适。
所以品牌色和平台主色有时也并非一致。

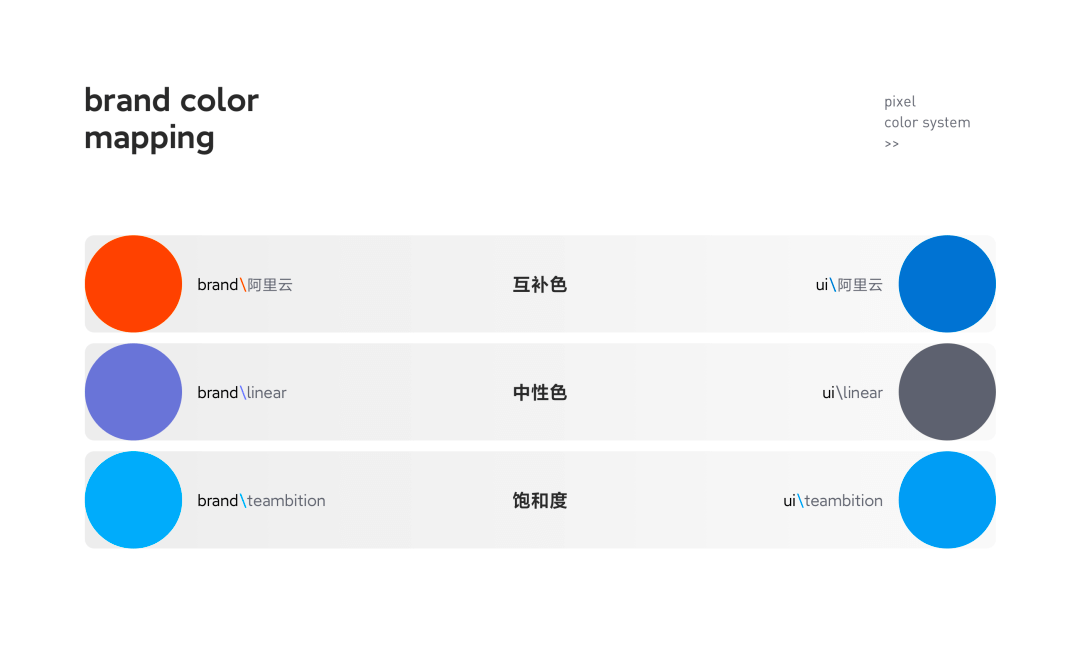
常见的处理方式有:
使用补色 / 中性色 / 调整饱和度
平台主色常用于核心操作 / 强调信息 / 组件响等场景,中性色卡构成绝大多数的界面和信息容器;
此外由品牌色延展成插图用色在产品内透传平台个性。
人们看到不同的颜色,脑垂体会产生相异的反应。
尤其是 b 端产品非常善于利用色彩的心理作用来对用户进行状态反馈,行业内也形成了较为默契且一致的色彩语义。

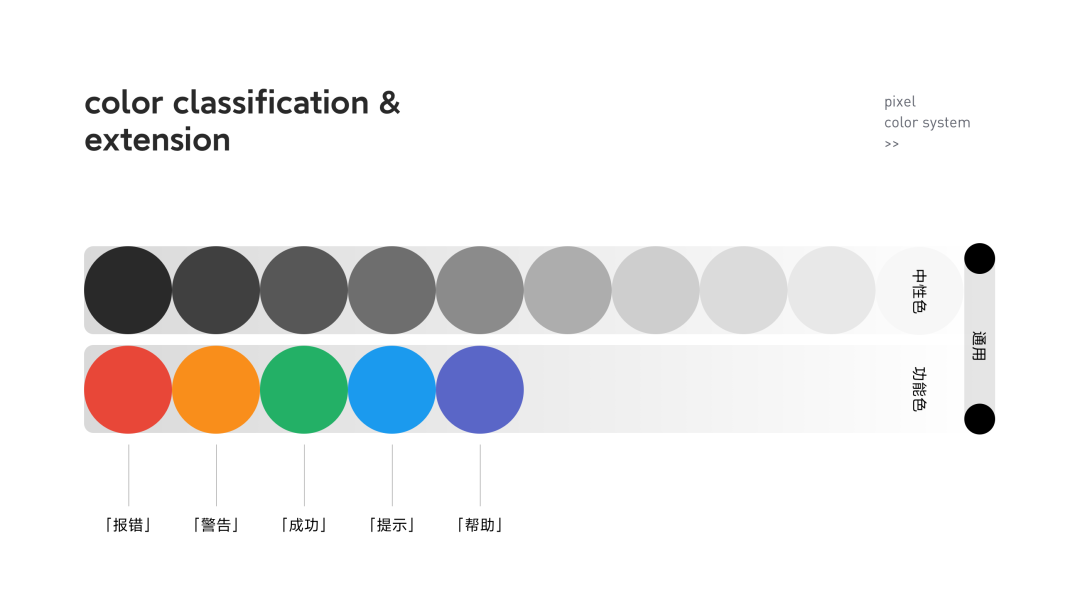
色彩的应用分为通用范畴:中性色卡 + 功能色卡,构成平台界面的信息和容器
以及平台定制品牌范畴:用于品牌透传的插图等
其中品牌色卡的延展方式与平台色彩基调息息相关,常见有色相延展和浓度延展
03 色彩模型
线上通用色彩模型有 RGB、HSV 和 HSL。
RGB 是指通过 R(Red:红)、G(Green:绿)、B(Blue:蓝)三个颜色通道的变化以及它们相互之间的叠加得到所需的色彩。
三个通道分别有「0-255」这 256 个值,这些值分别代表着各通道的亮度层级。
虽然 RGB 在机器表现上良好,但其叠加的原理在色彩推衍上不够直观也但不够人性化。所以后来基于 RGB 衍生出了 HSV 模式和 HSL 模式。
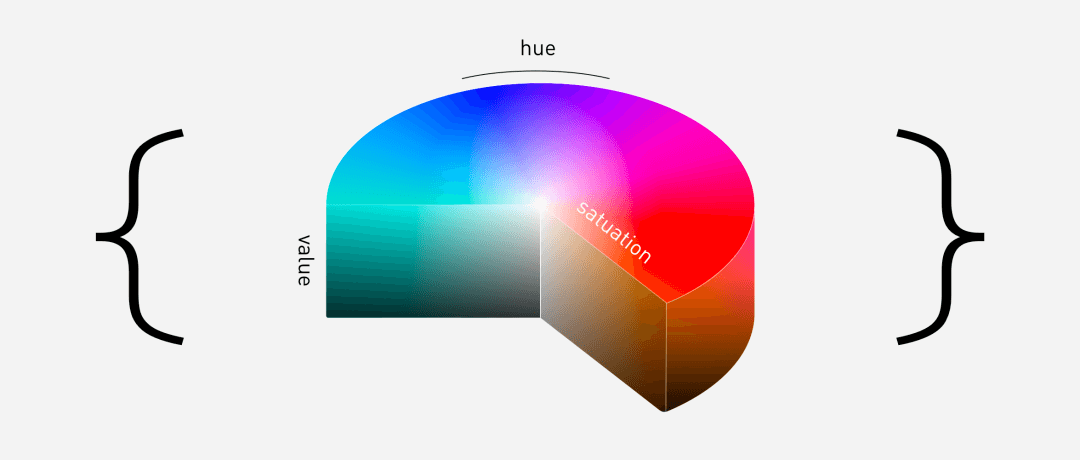
HSB 是指通过 H(Hue:色相)、S(Saturation:饱和度)V(Value:明度)来控制颜色。
Hue(色相)的取值范围是色环上 0-360° 的圆心角度;
Saturation(饱和度)与 Value(明度)是在 0-100% 的量占比。

至于到底是 HSV 还是 HSL 更适合人类用户使用的界面设计尚未有定论
pixel 设计系统选 HSV 的原因在于它切面色彩轴向更少,易于关键色进行色卡推导
04 关键色和色卡推导
关键色提取范围包含:平台主色、中性色、功能色。
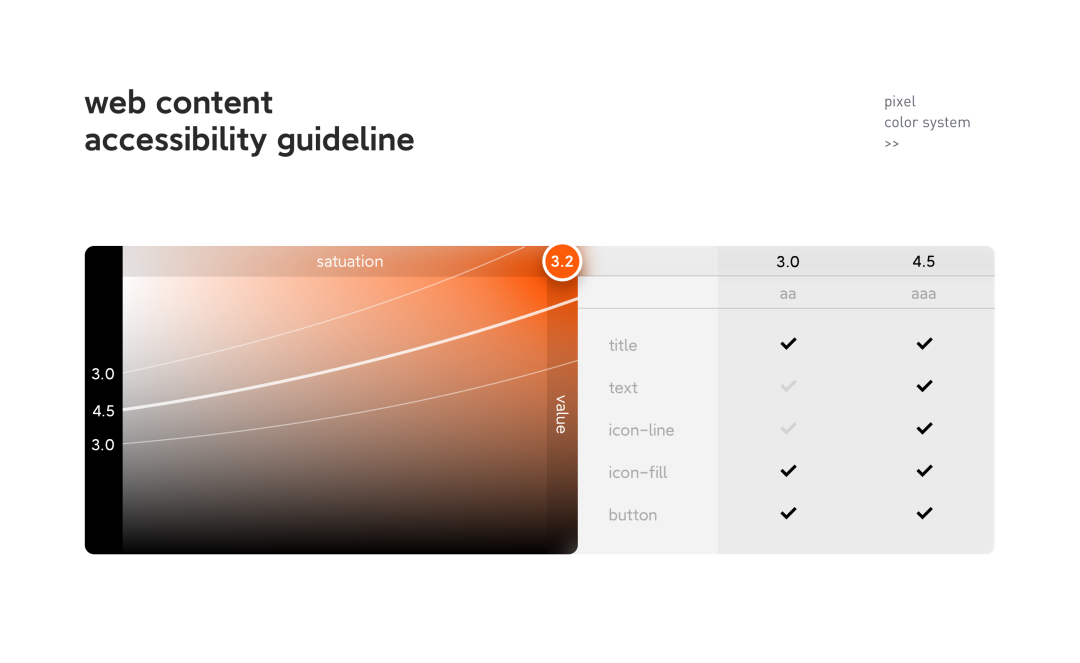
Step 1 确保关键色符合 WCAG 规范
世界人口约有 4% 的人口视力低下,7-12% 的男性有不同形式的色觉缺陷(如色盲),他们难以区分某些特定颜色组合。WCAG(Web Content Accessibility Guideline,Web 内容无障碍指南)是行业基准的无障碍设计标准。根据 WCAG 规范,可以得到界面用色的规则。其中 ratio aa 为最基准标准,ratio aaa 为对比度加强的标准。
因为色彩面积的不同,在界面使用时我们对其的 ratio 标准也有所差异:

主题色需要符合 ratio aa 以上
警示色需要符合 ratio aaa
Step 2 同色系色卡推导
同色系是指与品牌色 H(色相)一致,通过改变 S(饱和度)与 B(明度)变化产生的色组。同色系色组的推导需要借助拾色板坐标。
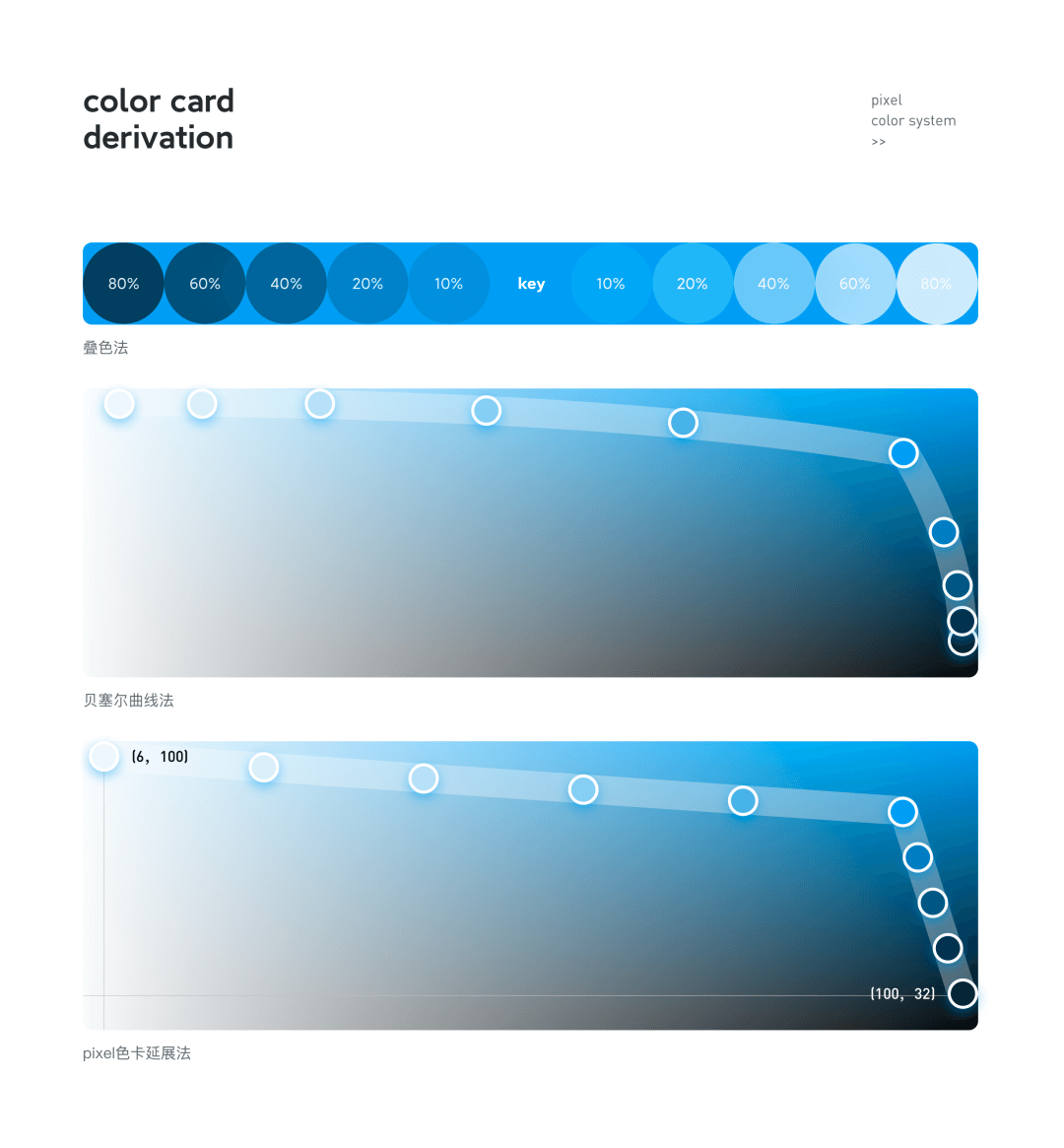
极端来说,行业内色卡主流推导方式有 2 种:叠色法、贝塞尔曲线法。
前者优势在于算法简单,设计师和前端实现的成本极低,缺点在于视觉呈现上较粗糙,叠加越多,颜色越脏;
后者优势在于视觉呈现更加细腻,非常符合视觉视觉预期,缺点在于设计师没办法独立推导,依赖前端工具,开发难度不低。
横向考虑两种推导方法优缺点和我们团队的现实情况,PIXEL 的色卡推导方法是算法简单,且视觉呈现比叠色法细腻的:用线段去拟合贝塞尔曲线。
建立一个基于 S(饱和度)与 B(明度)的平面坐标系,设定关键色色值为(S₅ , B₅)。
连接关键色与右上至浅点(S₀ , 100)、右下至深点(100 , B₉),得到两条线段。
在两条线段上均分取得 5 个点坐标(包含首位两点),这样两条线段一共就会产生 11 个(Sₓ,Bₓ)坐标值,对应着 10 个同色系色组。

pixel 色卡延展法中,关键色趋向浅色的计算方法:
Sₓ = S₅ - [(S₅-6)/5] * (5-x)
Bₓ = B₅ + [(100-B₅)/5] * (5-x)
关键色趋向深色的计算方法:
Sₓ = S₅ + [(100-S₅)/5] * (x-5)
Bₓ = B₅ - [(B₅-32)/5] * (x-5)
经过上述的计算,可以得到有规律的可使用的同色系色阶。
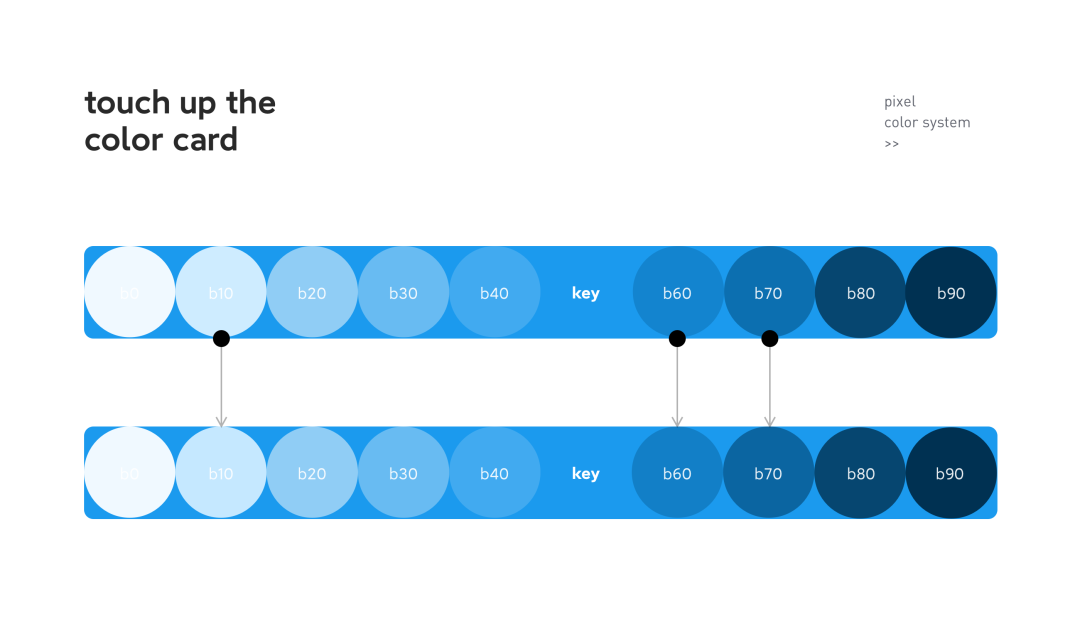
当然,因为是线性贴合曲线,在色值上可能存在美中不足的地方,视觉设计师可以按自身设计经验和页面使用场景进行微调。

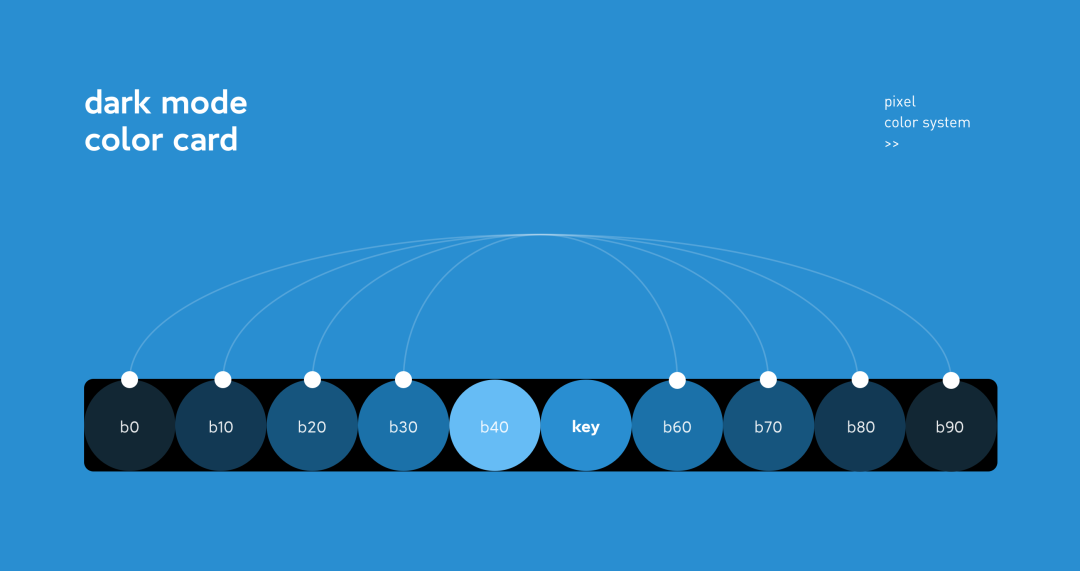
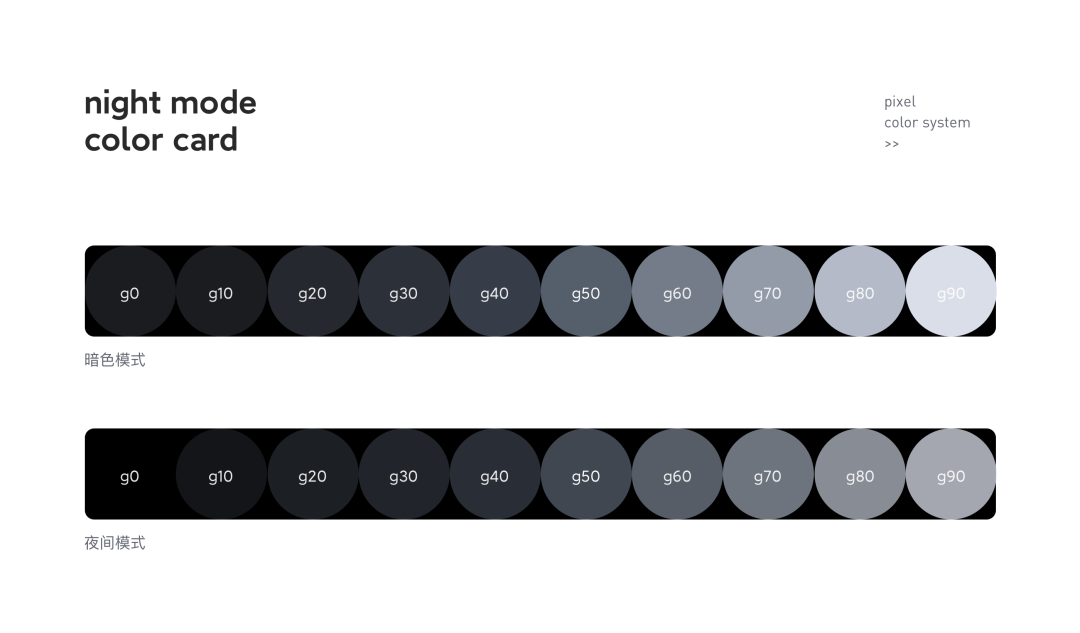
Step 3 从浅色模式到暗色模式
暗色模式指界面整体 b 值区间约为(0-50)的色彩模式。有别于夜间模式需要明显降低对比度和明度来缓解弱光环境下看屏幕的视觉疲劳,暗色模式的使用不区分环境光,即使在白天也需要看得很清晰(夜间模式在光线充足的环境下浏览不佳)。
在浅色模式下我们使用的一般都是高饱和的颜色,然而在深色的背景承载下,这些较为浓重的颜色无法满足 4.5:1 的最低对比度标准。
高饱和的颜色在深色的背景下也容易产生视觉抖动,从而导致人眼疲劳。
在深色模式下我们应当选择更低饱和的颜色以达到更好的可读性。
我们假设浅色模式底板为 #ffffff(纯白),暗色模式底板为 #000000(纯黑)。
以 b0 为例,b0 通常作为信息容器(例如标签底板),相当于关键色在底板上的低透明度呈现,因此浅色模式下 b0 为浅蓝色,暗色模式下 b0 为深蓝色。
以 b40 为例,b40 通常作为操作浮起色(例如按钮悬停),需要给予 b50 浅一个度,这无关界面是浅色还是暗色模式。
以 b60 为例,b70 通常作为操作按压色(例如按钮点击),需要基于 b50 暗一个度,这无关界面是浅色还是暗色模式。
综上所述,结合色值的应用含义,暗色模式下(40-90)与浅色模式一致,是由浅及深的过度,而(0-30)因为自身底板颜色变暗,所以相当于映射了浅色模式的(60-90)。

暗色模式下的色彩需要与背景有足够的对比度
当用于正文字号时,至少需要保证满足 WCAG 2.0 AA 级标准即至少 4.5:1 的对比度
Step 4 从暗色模式到夜间模式
针对夜间弱光环境 , 同步设置夜间模式 , 降低整体对比度和明度 , 提高夜间模式观看舒适度。
夜间模式相当于调低亮度的暗色模式,其中底板色推荐使用纯黑色,让屏幕不用减少「发光」从而达到护眼的作用。
与暗色模式色阶保持一致 , 用色逻辑主要调整底板及卡片等容器背景色 按梯度递增 , 一方面可以降低页面整体饱和度 , 另一方面保证较小的适配成本 ; 个别场景取色微调。

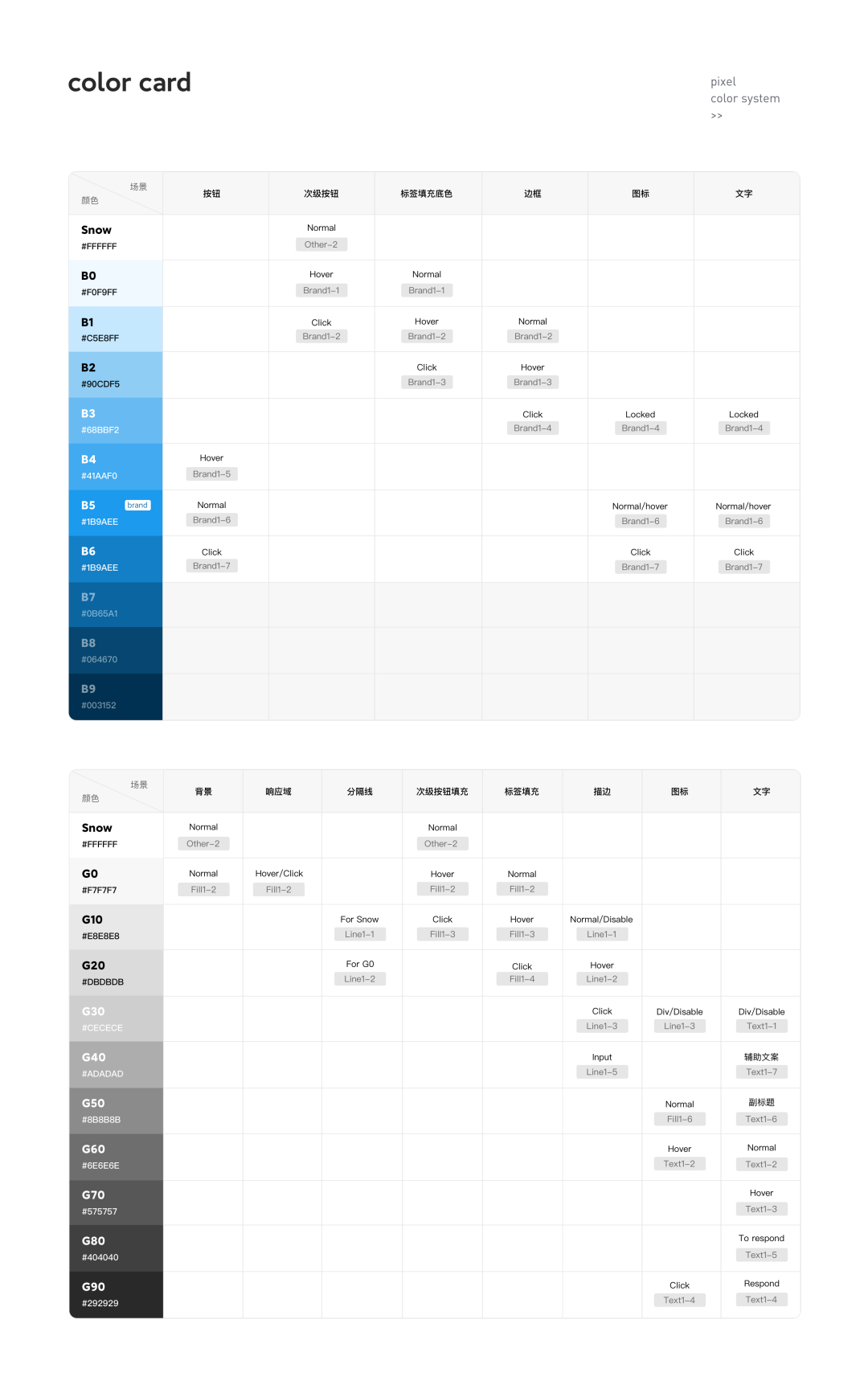
Step 5 全色系输出
以阿里云云效为例,推导出完整的全色系色卡。
05 色卡使用定义
使用 10 阶色卡出发点是色彩梯度更细腻,备选色彩更多,并非每个颜色都必须使用到。
通盘来说,以色值 50 作为断点:
在界面容器维度,通常使用 0-40;
在组控件维度,通常 0-40 作为悬停 & 禁用态,60-60 + 作为按压态;
在文字信息维度,通常 0-40 作为辅助 & 禁用文字,60-60 + 作为重要文字;
下列为阿里云云效到色卡使用定义表,可供参考。

更多 Pixel 系列文章 👇:
[

Pixel - 如何建立业务特色的设计体系
[

Pixel - 解决规模化业务增长的设计系统建立和实践
[

Pixel - 像素级云产品设计解决方案