今天给大家分享的是一篇关于大促活动的设计经验总结,从项目之初到上线落地全面地解剖一个综促活动的流程与细节,其中也总结了我个人对大促活动的方法与见解,希望本文对大家在运营视觉设计上能够有所帮助。
项目设计负责人: Cinet
参与设计师:刚刚、Asher
项目背景与简析
本次的设计分享是京东到家3月对女神节展开的一次P1级别(大型平台级营销活动)的大促活动。

了解到项目背景后,我们可以大致的分析整个活动的基本要点。
1、3月正值特殊时期,所以整体色彩不宜浓烈。
2、女神节相对其他综促活动更具主题性,可与主题元素结合。
3、P1级别活动,整体活动需要保持预热到爆发期的视觉节奏。

视觉规划
设计师在打开软件创作前,一定要对整个活动做一个全面可行的规划,这样可以提前和需求方做好全面沟通提高设计团队的工作效率,其次前期做好各会场的节奏与视觉规划也会使整个活动视觉更加整体流畅。
视觉规划分为三个步骤:创意爆发、活动规划、沟通协作。

创意爆发
创意爆发也就是设计师们一起来脑暴,我们发散总结留下了这些可以用的关键词。
皇冠、拟人化、宫殿、楼梯、精致、玫红 …

同时找了一些视觉参考来更好的畅想画面。

活动规划
活动规划主要对从配色/视觉数量、主次节奏、元素联动进行分析统筹,这是协同设计团队必需的一步。
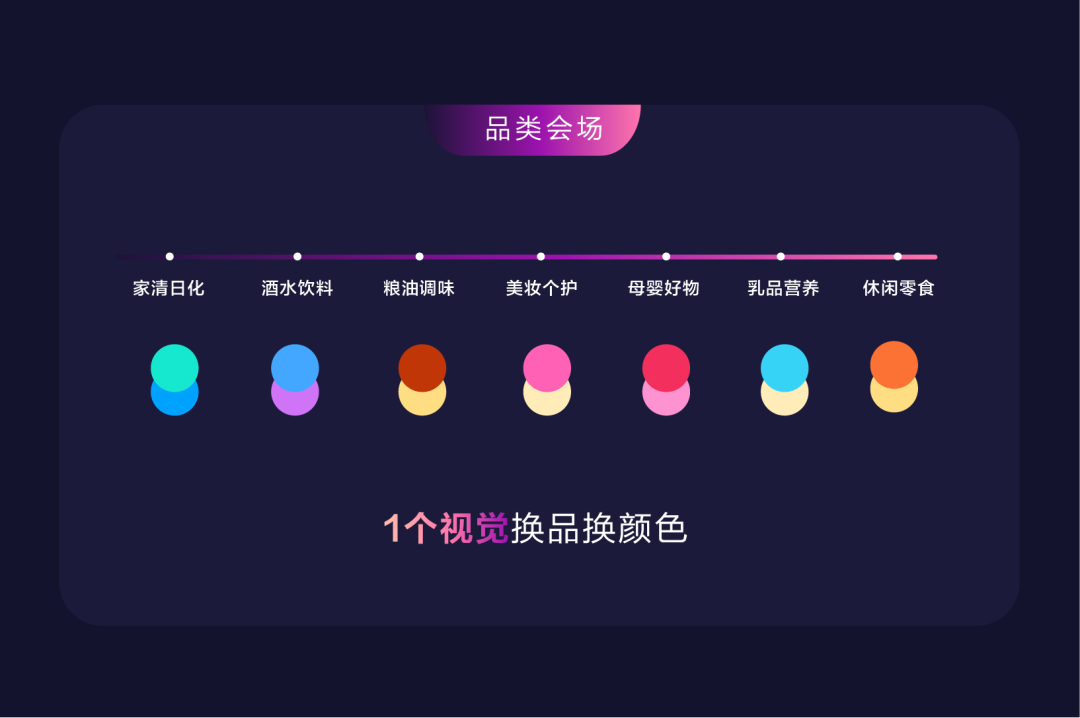
01配色和视觉数量
在配色和视觉数量上主要规划了主会场和品类会场,根据每天的主题或属性搭配了不同颜色。
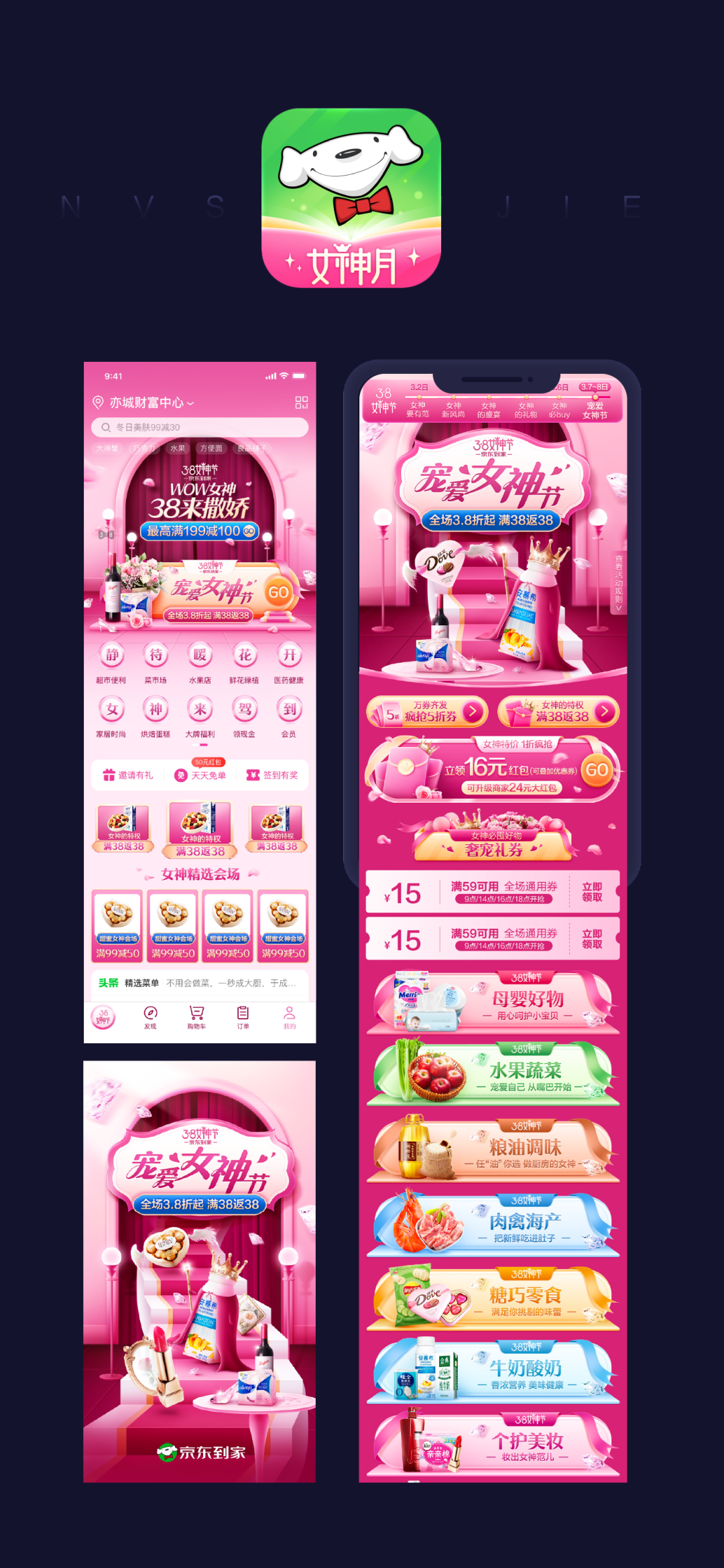
主会场的预热期是3月2日6日,爆发期是3月78日。资源位和入口是开机屏/首页大促楼层1,属于一级会场,所以对其规划比较细致。其中预热期前3天(2、3、4日)规划1套视觉修改配色和商品;临近爆发期的2天(5、6日)为了避免用户视觉疲劳,规划1套视觉修改配色和商品;爆发期(7~8日)规划1套视觉露出两天,需要强烈的氛围和整体感。

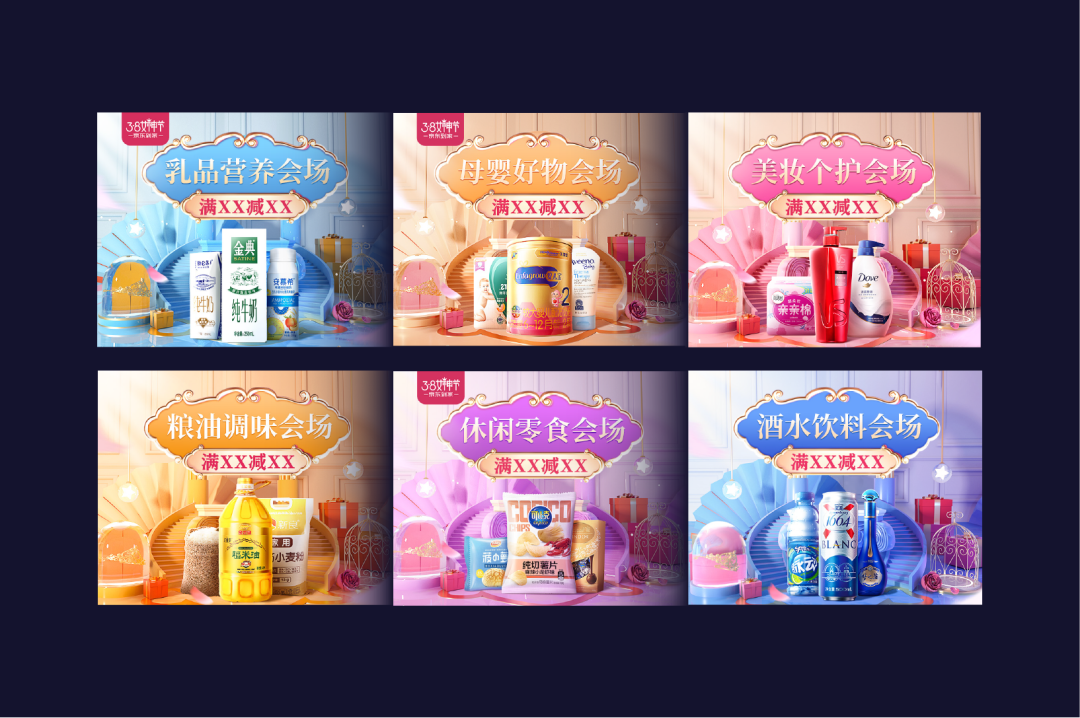
品类会场的资源位和入口是首页首焦和承接页入口。属于二级会场。会场在每天穿插上线,需要保持视觉的整体性,所以规划了1套视觉修改配色和商品。

对视觉数量和配色规划好之后,其实就有了一个大致的视觉统一性,接下来就需要考虑下视觉的节奏性,也可以说是差异性。那就是预热期与爆发期的区别。
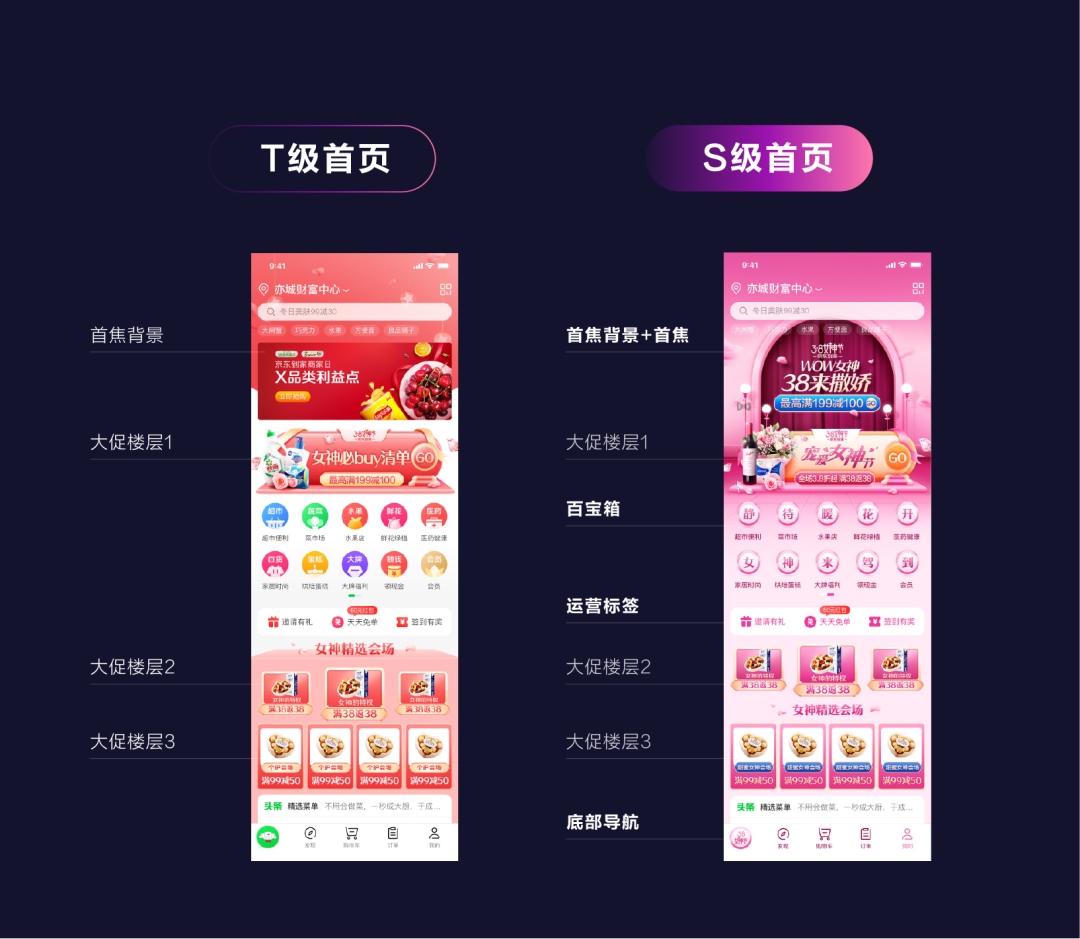
02节奏规划
在节奏规划上主要通过首页氛围、视觉重点、字体设计做了区分设计。
预热期间采用了首页T级氛围、视觉重点突出商品、字体采用常规字体。
爆发期间采用了首页S级氛围、视觉采用拟人化的商品、字体做了异形设计。

首页T级到S级的转换直接引爆活动当日氛围,S级氛围需要考虑首焦1、大促楼层1的一体性,可以让用户有强烈的视觉代入感;其他资源位比如百宝箱球、大促楼层2、大促楼层3等都需要整体搭配视觉的调性和质感,才能在兼顾视觉氛围的同时达到统一和谐的首页效果。

视觉重点上预热期视觉以商品为主,重点打造商品的光感,突出画面的精致感。
爆发期视觉用拟人化的手法突出商品,增加画面带入感,使用户产生共情。

字体方面预热期延续了常规的字体,爆发期做了异形字体设计,区分前后期的活动节奏,增加了活动当日的整体氛围。

最后一部分规划就是要考虑视觉元素的细节了,在不同会场做相同的视觉联动,可以让整个活动更具连贯性。
03元素联动
元素联动上主要规划了字体样式和装饰元素。字体样式属于比较大面积的露出,能让用户第一眼感知到活动整体性,装饰元素在小的细节上有利于首页和其他资源入口的延展,也是非常重要的一点。

沟通协作
视觉规划完成后和需求方达成一致后,就需要和团队分工协作设计啦。全面可行的视觉规划能够更好的帮助团队高效设计。
设计落地




结语:
以上是我和其他设计小伙伴对本次活动的规划与落地。每次综促活动都是一次成长,从前期的统筹规划、人员协作到后期的设计上线、数据追踪都有新的认知和总结,希望自己在设计的路上不断成长,同时也希望这篇文章也能帮助其他设计师,感谢!

