弹框作为产品的主流交互方式,完成产品向用户传达信息以及引导用户专注于某一项任务的判断操作,作为拉通产品交互与用户操作的核心枢纽,因此提升产品的的弹窗体验则至关重要。
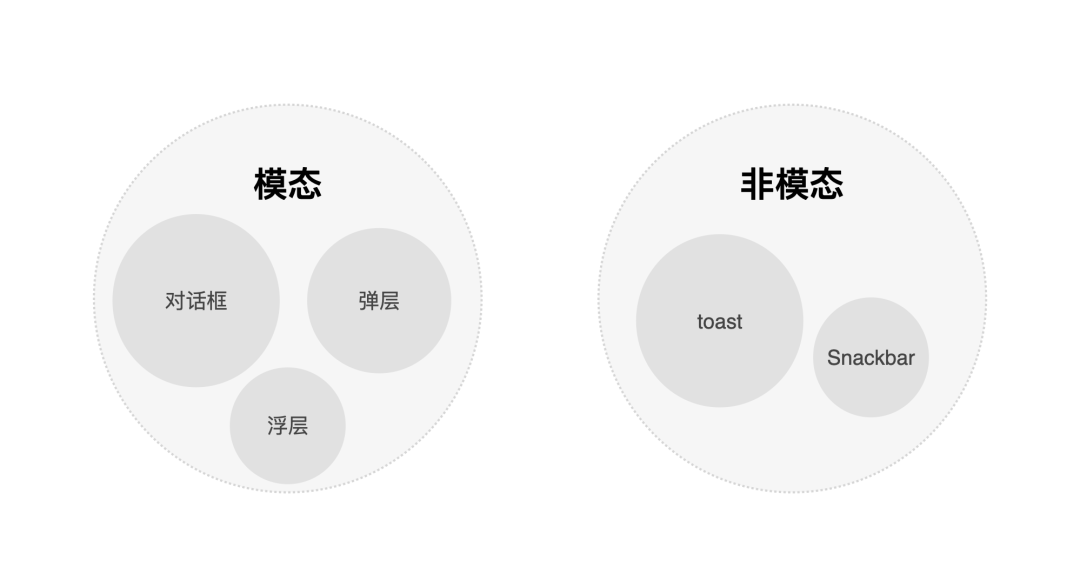
到家弹框类型

到家目前弹框痛点分析及优化方案
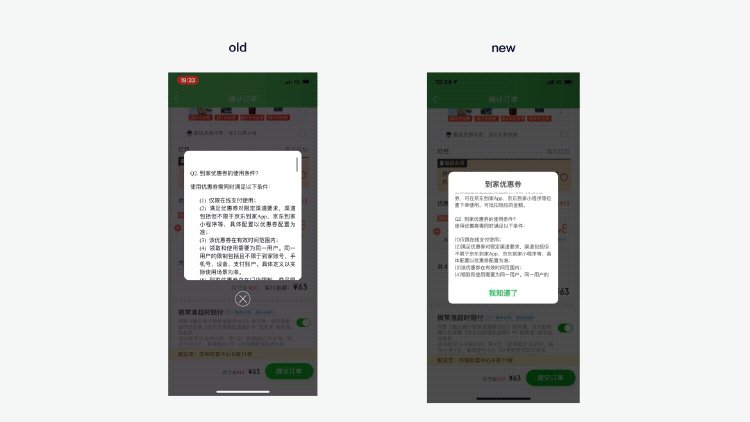
对话框
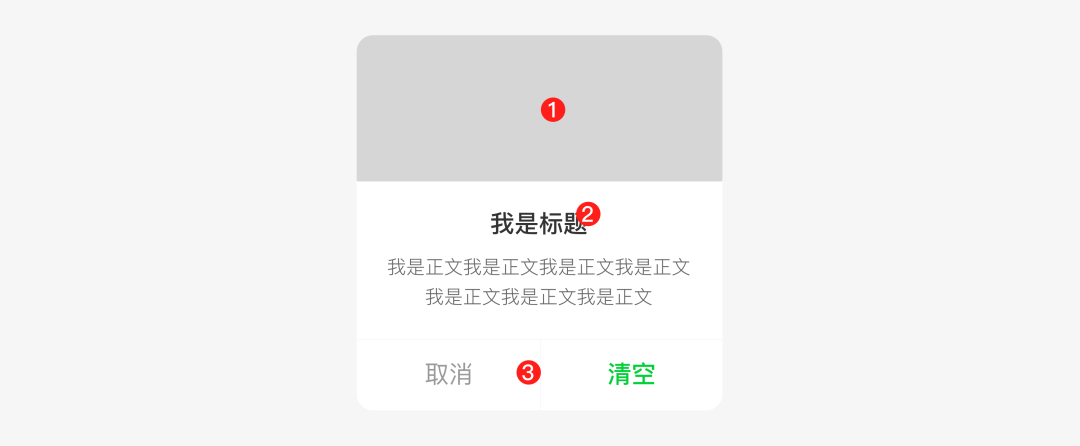
01 对话框元素梳理
由于业务场景的需要,到家线上对话框属性繁多,有需要用户选择操作的、告知用户的说明类弹窗、以及需要用户填写信息的弹窗。基于以上痛点梳理对话框基本涵盖元素为以下:
1icon / 引导图(可选)
A.icon:帮助文字更形象达意。
B. 引导图:静态图片 / 动态图片。
2 文案区
A. 包含标题和正文:标题为一句简略的可以描述对话框目的的文案,不超过一行文字;正文为详细描述,建议不超过两行文字。
B. 不含标题的文案:用于表达对话框的目的,通常是疑问句,询问用户执行哪项操作,也可以是陈述句,表达当前状态。建议不超过两行字。
3 按钮区:
A. 两个按钮,右侧为确定类按钮,左侧为取消类按钮。
B. 一个按钮:关闭对话框
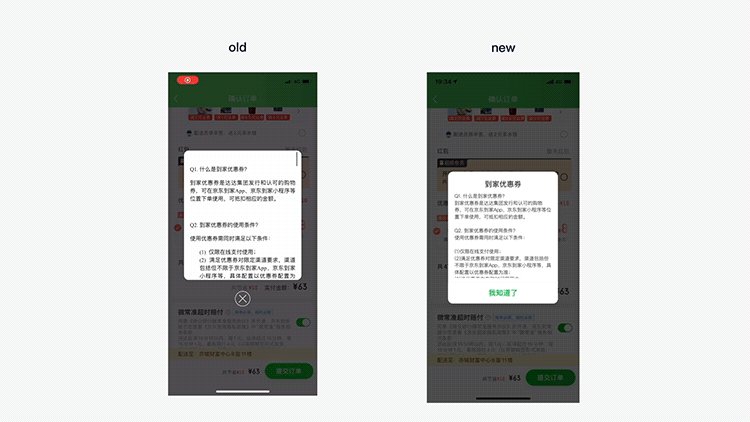
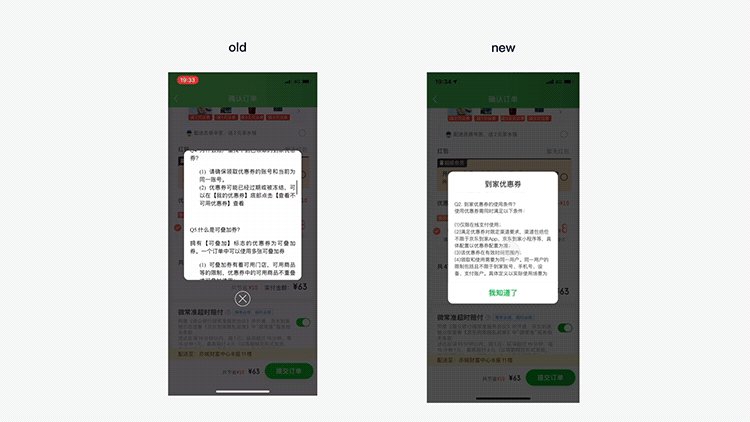
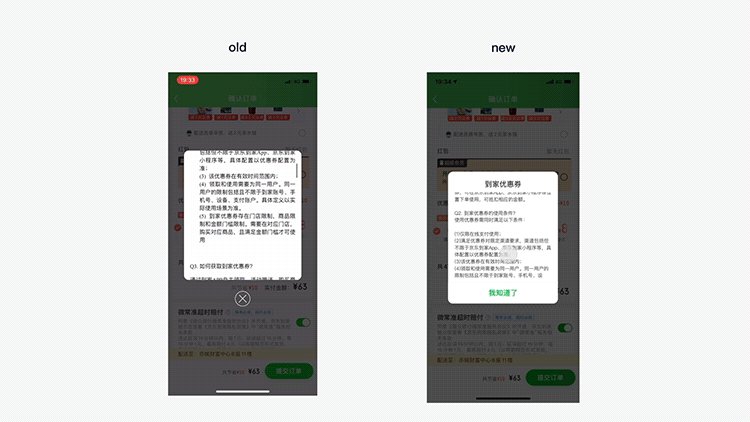
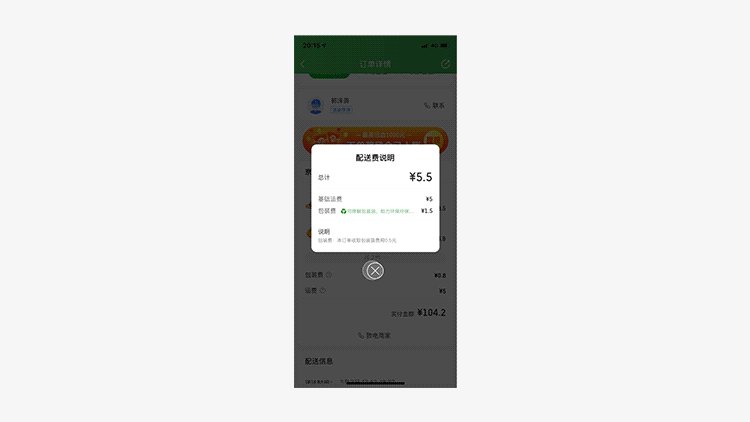
02 内容滚动优化
在某些特定场景下,对话框内容文字较多需要用户滚动查看,目前线上由于历史遗留问题对话框滚动连同标题一起滚走,用户在阅读文字时没有一个明确主题,体验较差。
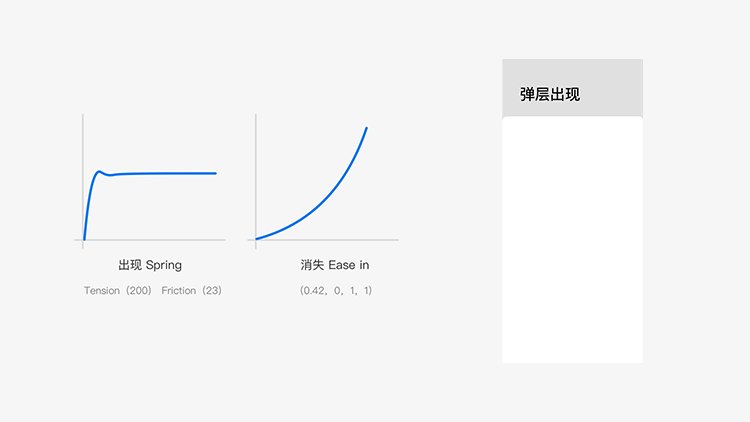
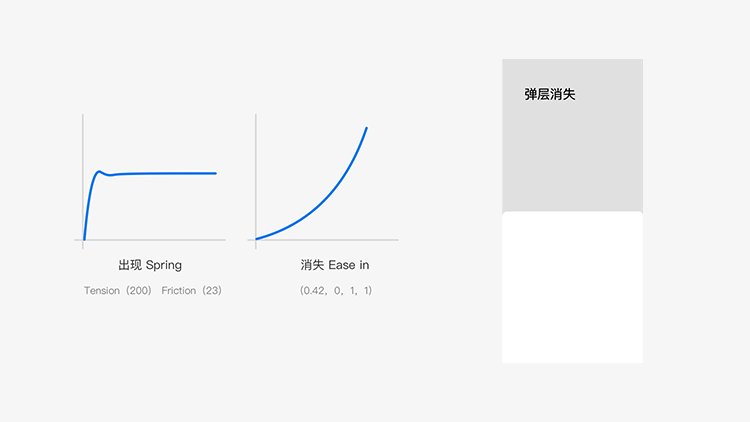
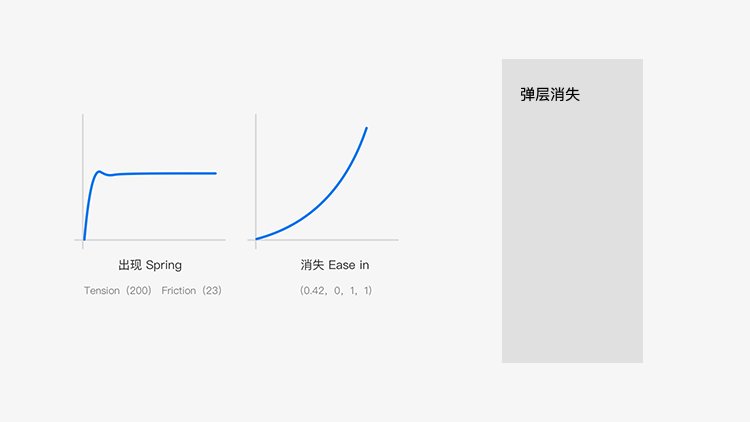
03 出现及消失动效优化
同弹层 xing 动效一样,我们同样给对话框的出现赋予弹性动效,使其更加自然真实。

弹窗出现及消失动效
浮层
01 动效优化
浮层是用户点击控件或者界面某一区域浮出的半透明的临时视图。除了在浮层上增加箭头,给浮层的出现方式增加方向性引导能够给用户更具有指向性的提示。

浮层动效前后对比
弹层
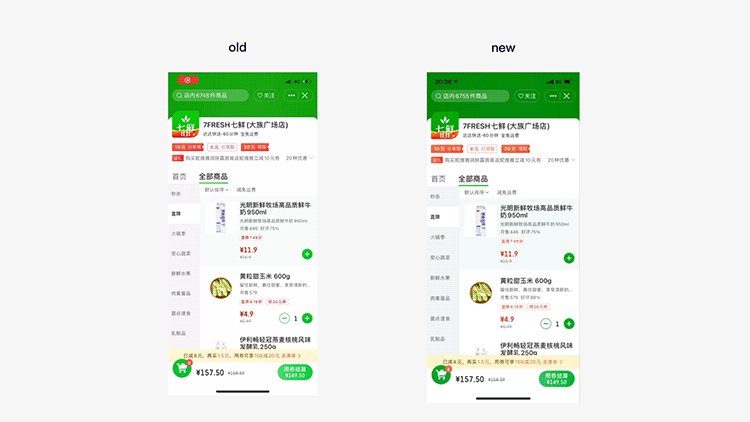
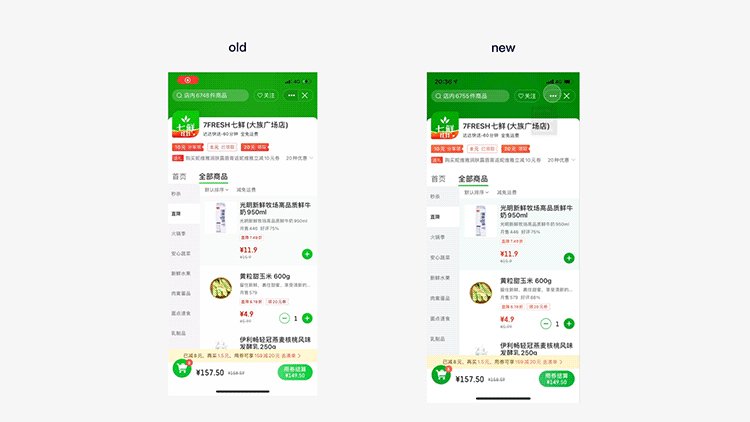
01 弹层视图样式统一
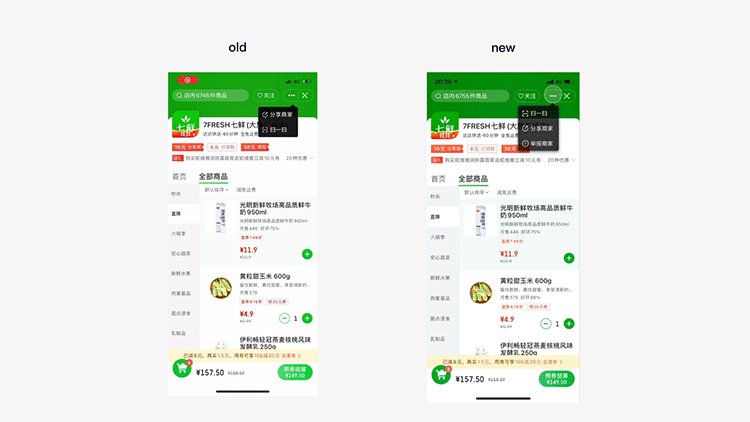
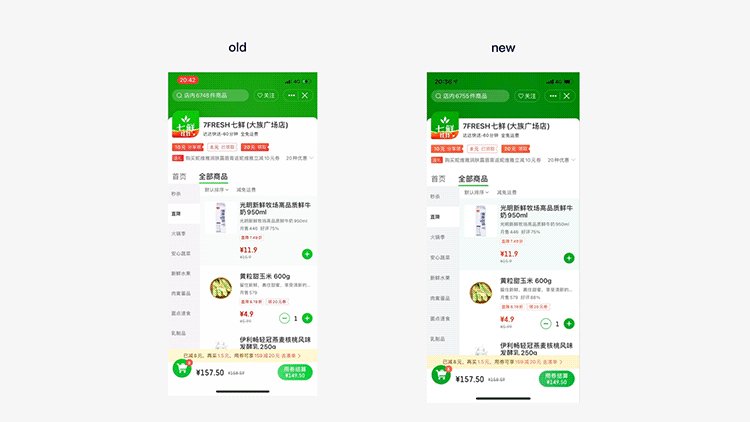
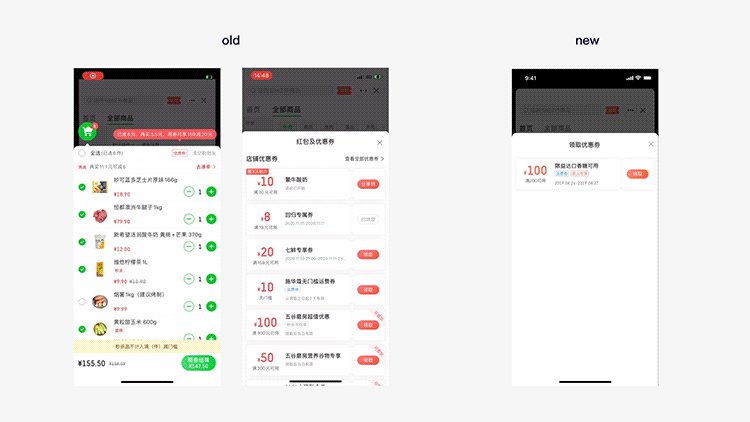
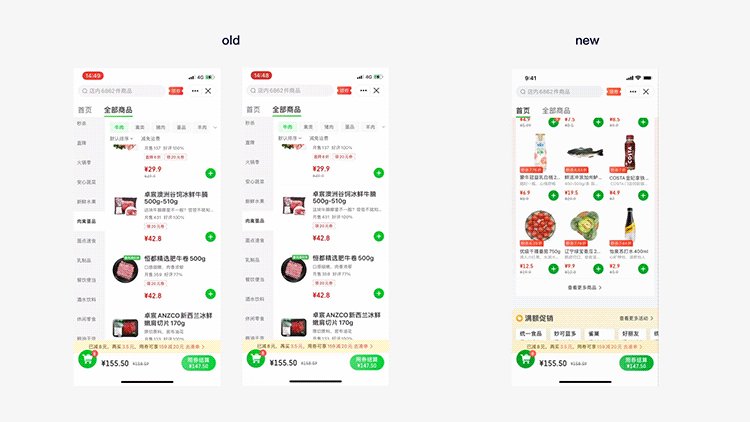
目前线上各页面弹层弹起视图样式不统一,例如:门店页 mini 购物车弹层弹起背景有倾斜效果,领取优惠券弹层则没有。最终全局弹层采取背景卡片倾斜的效果,用户在操作过程中有明显的层级关系区分。

门店 mini 购物车 / 优惠券弹层弹起效果及优化方案
02 弹层高度优化
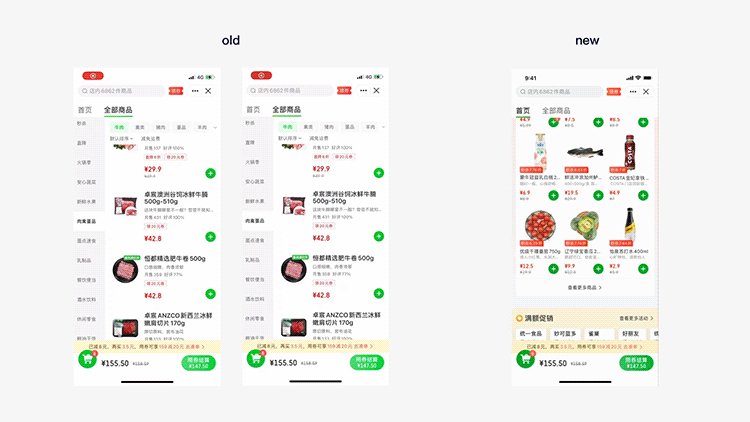
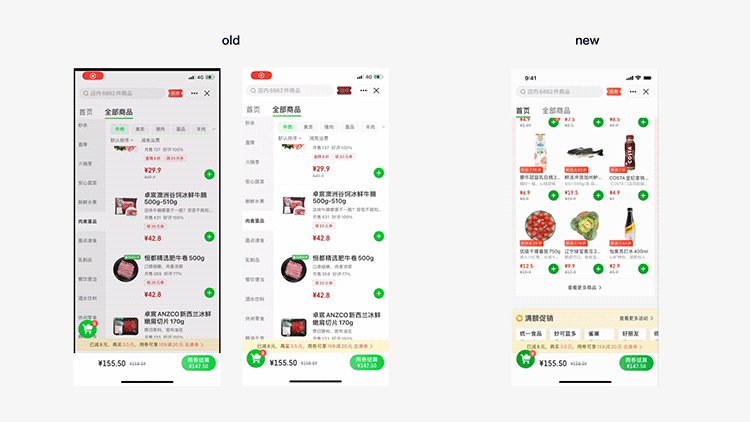
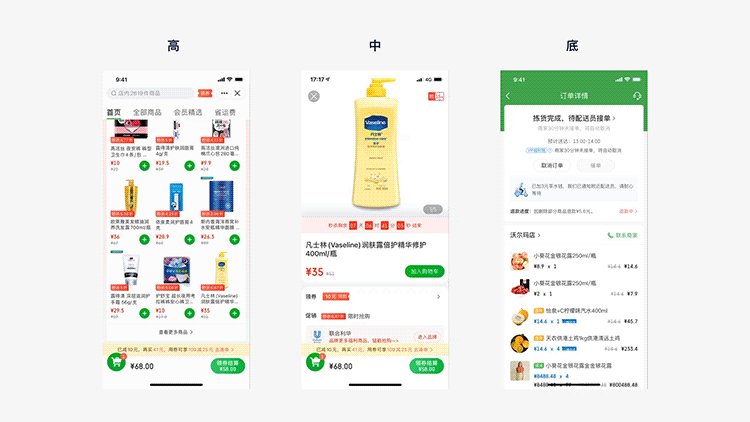
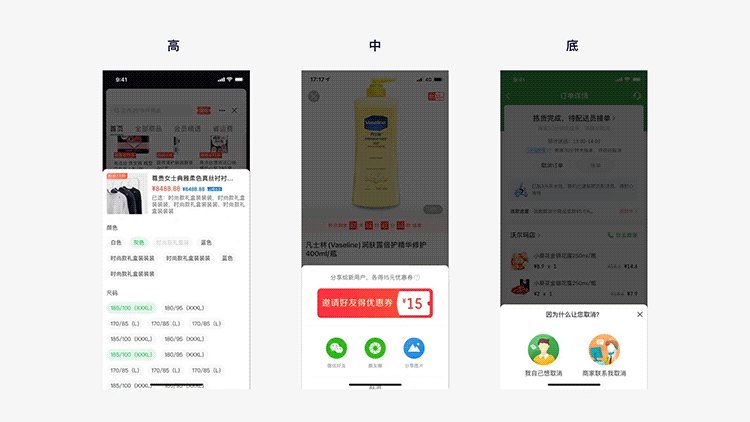
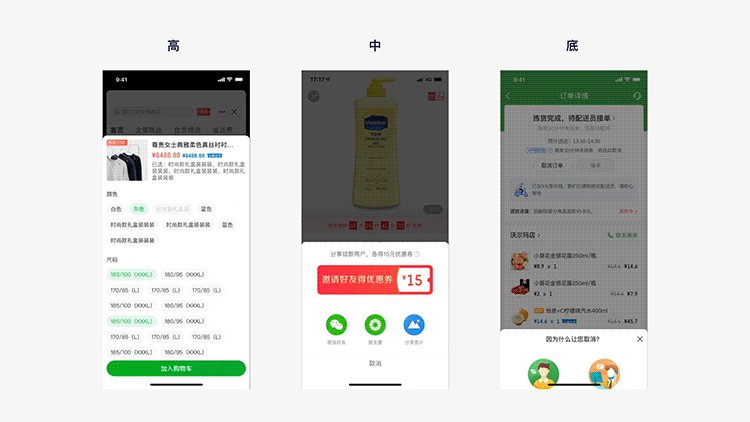
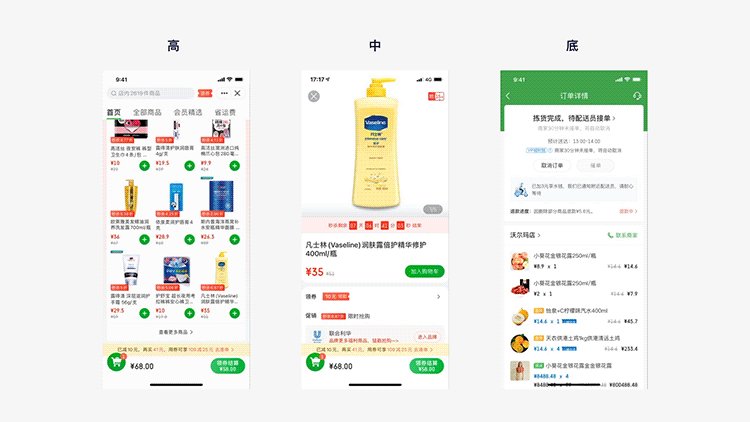
线上目前弹层高度是根据内容多少来决定弹起高度,这种形式在内容特别少的情况下弹层弹起高度特别底,另外目前用户出发弹层弹起条件则为先请求数据,再弹起弹层,在网络环境较差的情况下,弹层弹不起来,造成卡顿的错觉,用户体验较差。基于此类情况,我们将到家所有弹层的高度分为高 - 中 - 底三种场景,提升内容信息的传递效率。

弹层高度
动效体系
本次优化方向除去视觉层面的更多的是我们在优化过程中增加动效,通过对以下 4 点的把控给用户营造自然真实的动态体验。
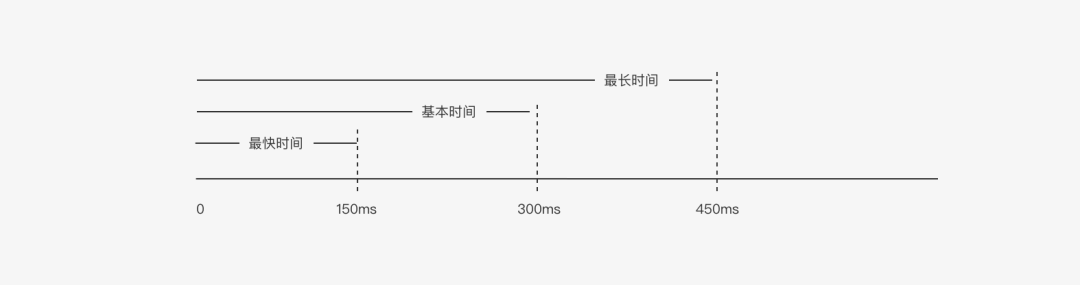
01 运动时间
时间上对元素的出现及消失进行规范,不同场景、不同元素出现及消失时间是不同的,为了让用户能够清晰的感知内容。
最快时间: 150ms, 基本时间: 300ms, 最长时间:450ms.

02 运动理念

03 运动方式
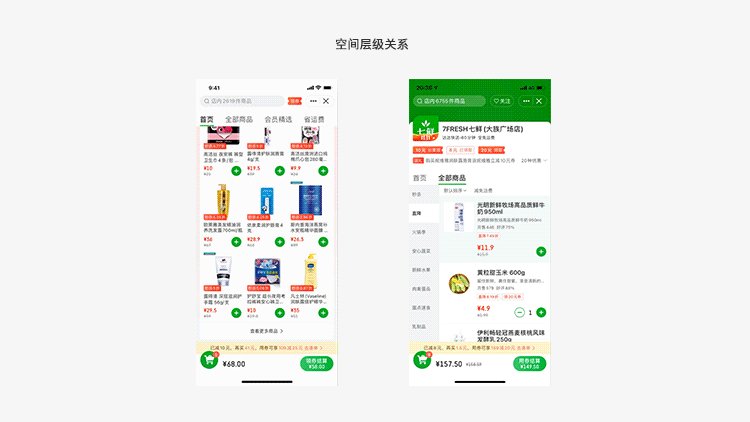
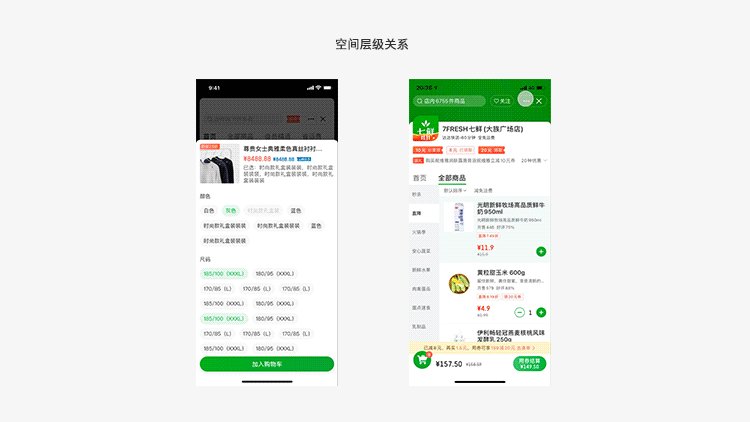
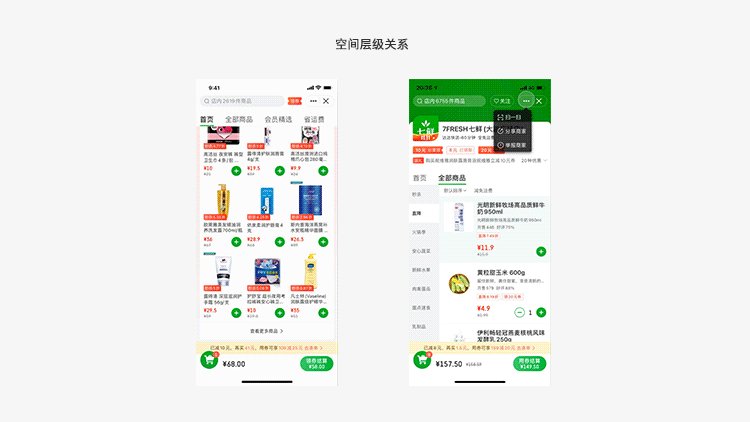
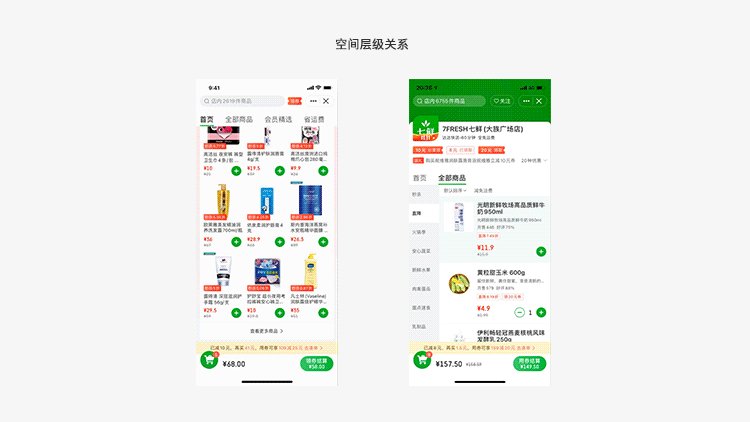
通过动效的运动方式,描述层级关系,体现元素之间的层级与空间关系,建立产品一致性。
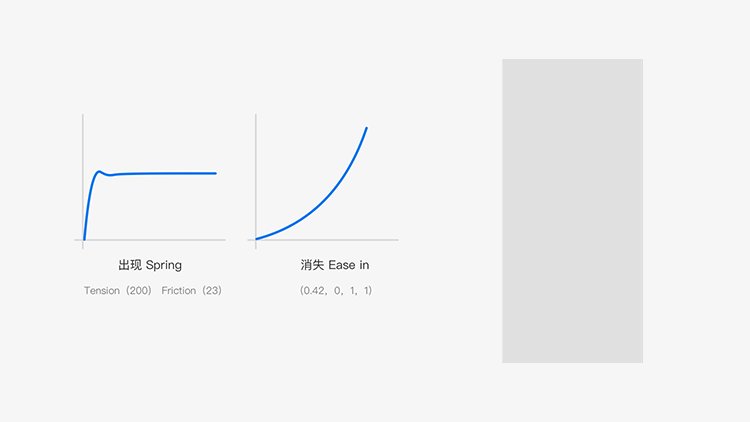
04 运动速率

05 针对弹框弹性运动的质感调节 - 弹性大小
我们给弹层弹起时赋予弹性运动,相较于普通线性弹起,弹性运动则更加自然。另外针对不同弹层高度给予不同弹性大小,将回弹强度分为三个层级。

结语
随着体验时代的来临,设计师每一个需求需要问自己产品想得到什么?用户想得到什么?如何在这两者之间平衡,用户体验不仅限于人机交互,它是用户使用产品时整个过程的体验和感受,我们的目标就是让用户愿意留下,愿意常来。