查看一些资料,体验一些主流的APP,发现无论是图片流还是文字流,线上图片最流行的无非是 1:1、4:3、3:2、16:9 这几种。很多设计师直接用这个比例,不去了解它们背后的缘由,很难去运用它们。

这里主要分析移动端的设计,设计前期应该如何规定图片的展示比例,其实最关键的决定要素是列表图片的应用场景和来源用户。
一、1:1
1:1是传统的120胶片画幅,也叫大画副。因为相机结构和其他一些原因,导致了胶片是方形的,一般为6×6厘米。
利用此比例更容易将构图归整得简单,突出主被摄体的存在感。并且正方形对于非1:1图片的适配也最为容易,能够找到一个普适的适配方案来最大化地保留主体关键信息,头像往往也是以1:1的比例设计。

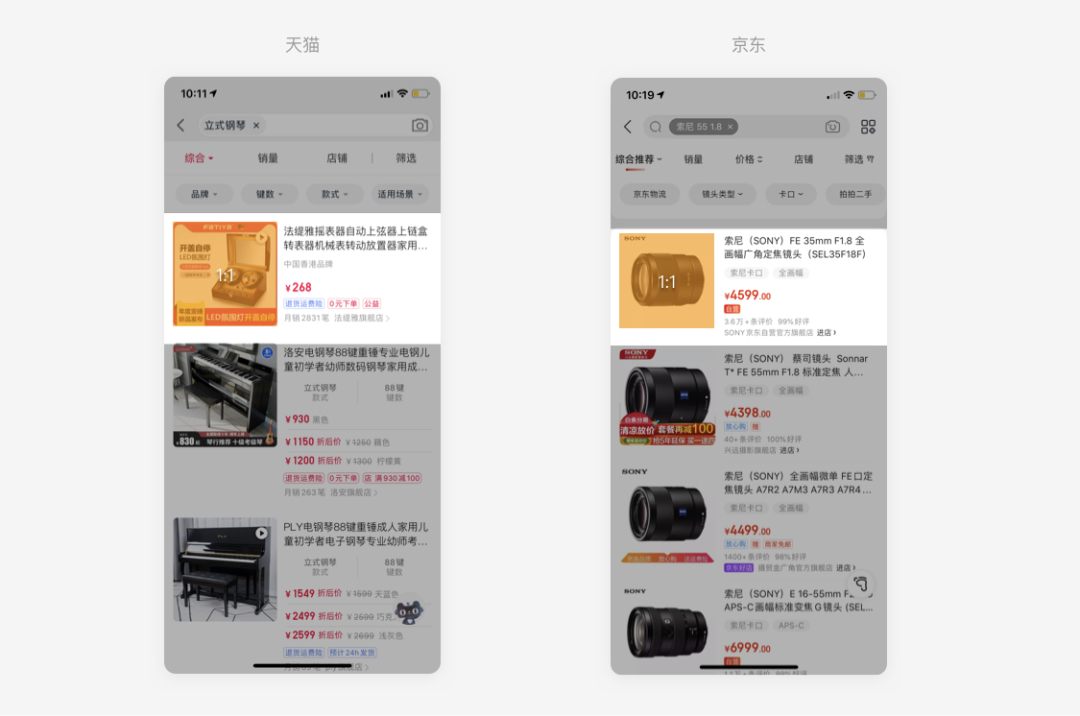
1:1的图像展示往往是希望图像在横向与纵向上展示的信息尽量完整化,布局尽量规整化,图片直接决定用户的点击量,所以我们能看到大部分电商平台展示商品图片都是遵循1:1比例。

二、4:3 & 3:2
3:2是由专业的相机拍摄而成,4:3是由小型相机(手机、微单等)拍摄而成。
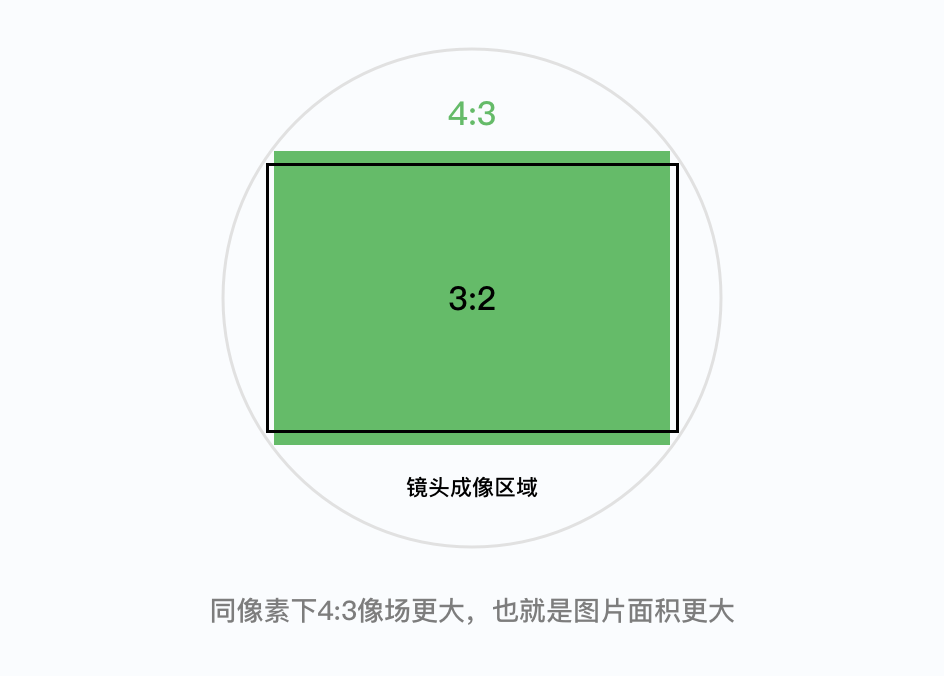
大家知道,所有几何图形中,对角线距离相同,图形越接近圆形,图片占比面积也就越大。同相机像素下,4:3的面积会比3:2的面积大。

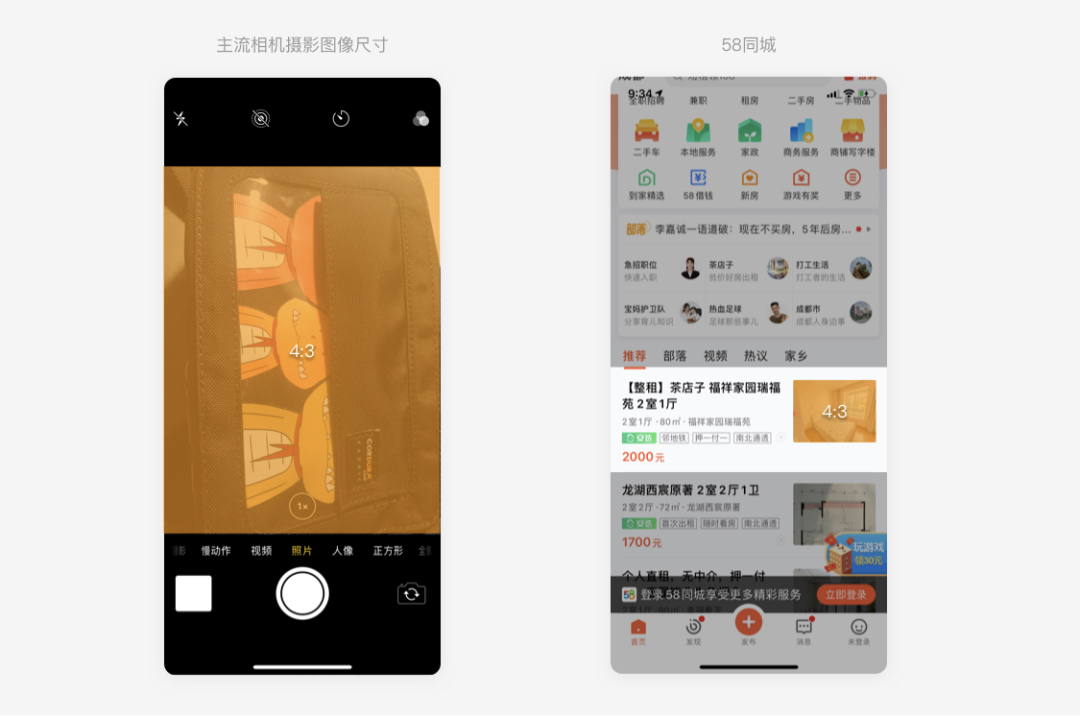
目前市场上的主流手机摄影的照片尺寸一般都为4:3。如果要展示的是UGC内容,图片主要来源是平台用户,那么用户最可能的图像来源渠道就是手机摄影了。这时候设置图片比例为4:3是比较合理的。
比如58同城,房东大部分的图像可能都是由手机拍摄的,所以设置为4:3对于用户图像的适配裁剪损失最小。

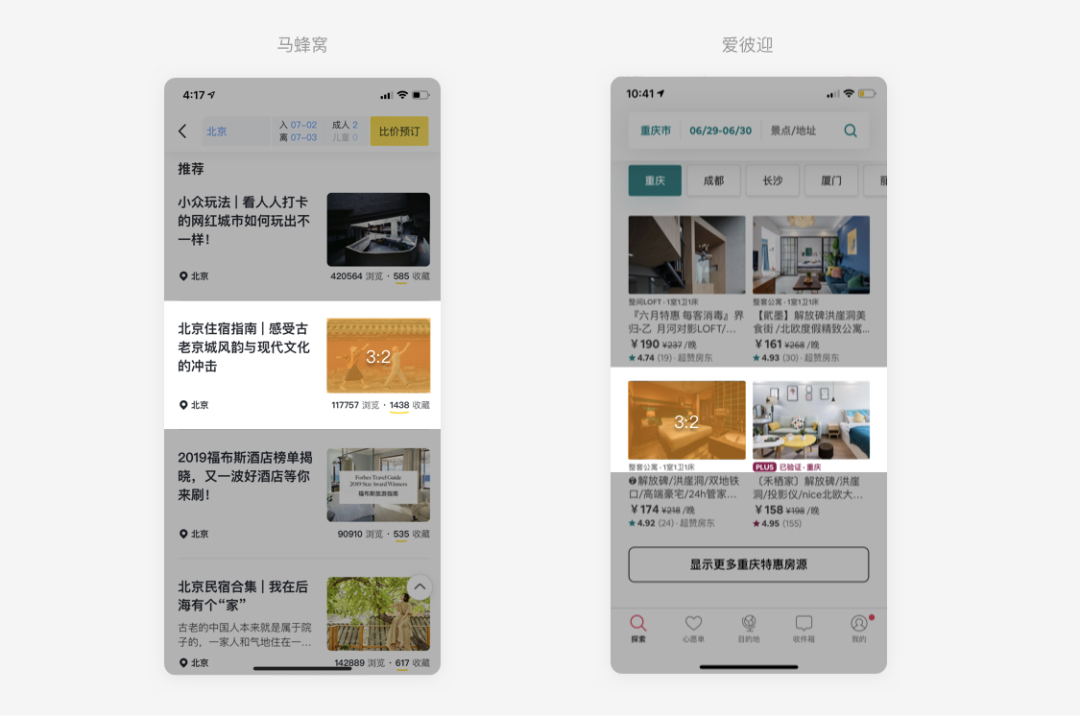
马蜂窝和爱彼迎是两款主打旅行衍生业务的产品,大多数生产内容的用户可能在旅行过程中对于摄影都有所涉猎。所以UGC图像来源的渠道很可能是相机,对于相机设备输出的图像,采用3:2的比例对用户图像的适配裁剪损失便是最小的了。

三、16:9
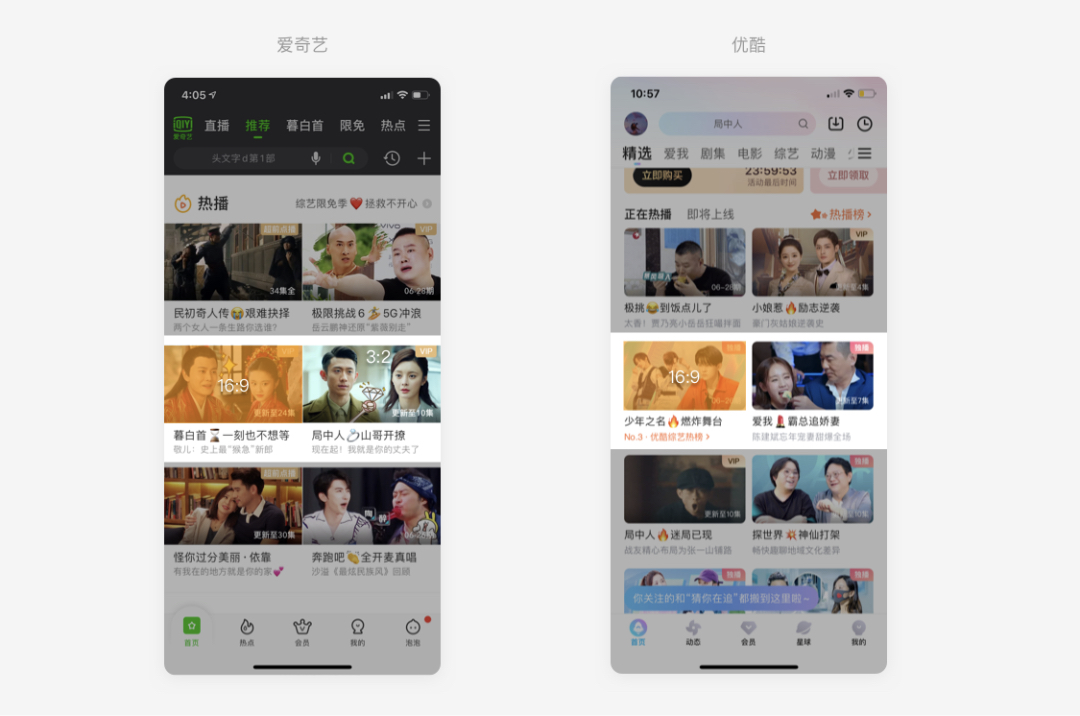
16:9是一个非常典型的视频比例尺寸了,根据人体工程学的研究,发现人两只眼睛的视野范围是一个长宽比例为16 : 9的长方形,一般视频类列表会根据这个的黄金比例尺寸设计产品,例如爱奇艺、优酷这样的视频类产品,基本都是采用16:9的尺寸来展示图像。

总结
3:2由于它是由专业的相机拍摄而成,对设计的要求也相对较高,因此一般用于相对较专业的APP中。同时在产品定位上以内容为主的APP,图片相对占比较小,可承载更多的内容。
4:3是由小型相机拍摄而成,这类相机用户群体较大,因此目前还是有很多APP在使用,同时其图片占比较3:2大,因此这一比例主要是产品以图片为主的APP。
1:1 利用此比例,更容易将构图归整得简单,突出主被摄体的存在感。因此多用于电商类,需要用图片引导用户购买等情况,以及产品图和头像的设计。
16:9随着移动设备的发展,16:9越来越普及,目前多运用在视频的比例设计上。
当列表展示的是PGC内容,图像来源主要是由团队内部运营,那么图像比例就可以自由一些,上传的图片可以得到内部的把控。
也不是说图像的比例一定要遵循以上这几种,只能说这几个比例覆盖了大多数的图像场景。

