APP引导页之有哪些分类
根据引导页的目的、出发点不同,可以将其分为功能介绍类、推广类、问题解决类、卖萌搞笑类,一般引导页不会超过5页,下面看看各类精彩纷呈的引导页。
1、功能介绍类
这样的引导页最直白的就是截图展示功能特点,或者用形象化的物体(如下图QQ改版升级,其引导页就用代表性的企鹅来表现来表现APP的主要功能。)
用户需要一针见血,在这样一个网络化的时代,人们停留的时间越来越短,浏览你的APP界面时间不会超过3秒,在这样宝贵的3秒里,你需要用简要明白、通俗易懂的文案和界面呈现,突出重点即可,展示我们的功能展示页面。


2、推广类
推广类引导页除了有一些产品功能的介绍外,更多是想传达产品的态度,让用户更明白这个产品的情怀,并考虑与整个产品风格、公司形象相一致。这一类的引导页如果做的不够吸引人,用户只会不耐烦地想快速划过。而制作精良、有趣的引导页,用户会驻足观赏。
以淘宝旅行为例,淘宝旅行通过清新、生活化场景的插图营造产品是一款乐享生活、跟着感觉走的出行应用,在你出行前就帮你计划好所有的行程安排,只要一个行李箱,说走就走,与产品的理念相契合。而另外一款应用,选用恬静、安逸的照片配以简洁的文字来渲染产品的基调。


3、搞笑卖萌类
不知道怎么概括,就是说一个故事?通常会配合一些动画效果来辅助展示。

4、问题解决类
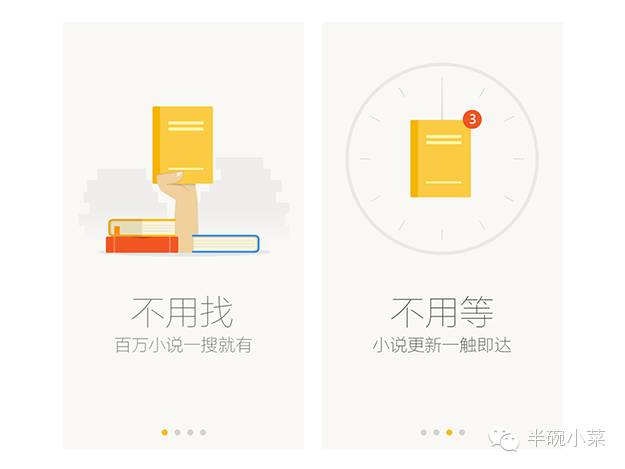
问题解决类通过描述在实际生活中会遇到的问题,直击痛点,通过最后的解决方案让用户产生情感上的联系,让用户对产品产生好感,增加产品粘度。例如QQ浏览器的引导页设计,通过形象的插图直接明了地说明了QQ浏览器解决了其他浏览器所遇到的问题(搜不到小说、看小说花钱、小说更新需要等)。

以上已经针对引导页的目的差异以及表现方式进行了相关归类,在具体的设计中还得注意一些原则,它们会让你的设计更加吸引人,信息传达的效果更好。