本文 2694 字,阅读时间约 10 分钟~
前言
进入移动互联网时代以来,由于竖屏是移动端主流的界面模式,设计师们已经很普遍把焦点放在竖屏设计上,而忽视了横屏设计的特点和机会。但其实,横屏状态下横向的空间变大,因此可以利用横向空间做加法,通过横屏设计模式达到体验上的增益。本文是我在项目设计中总结的几种横屏设计模式,希望能为设计师伙伴们提供一些启发或帮助。
背景
问题源自 vivo 游戏联运项目,vivo 游戏联运依附游戏存在,分为横屏游戏和竖屏游戏,并且对于游戏类产品,横屏模式占比更高,所以涉及到非常多手机端横屏设计的需求。
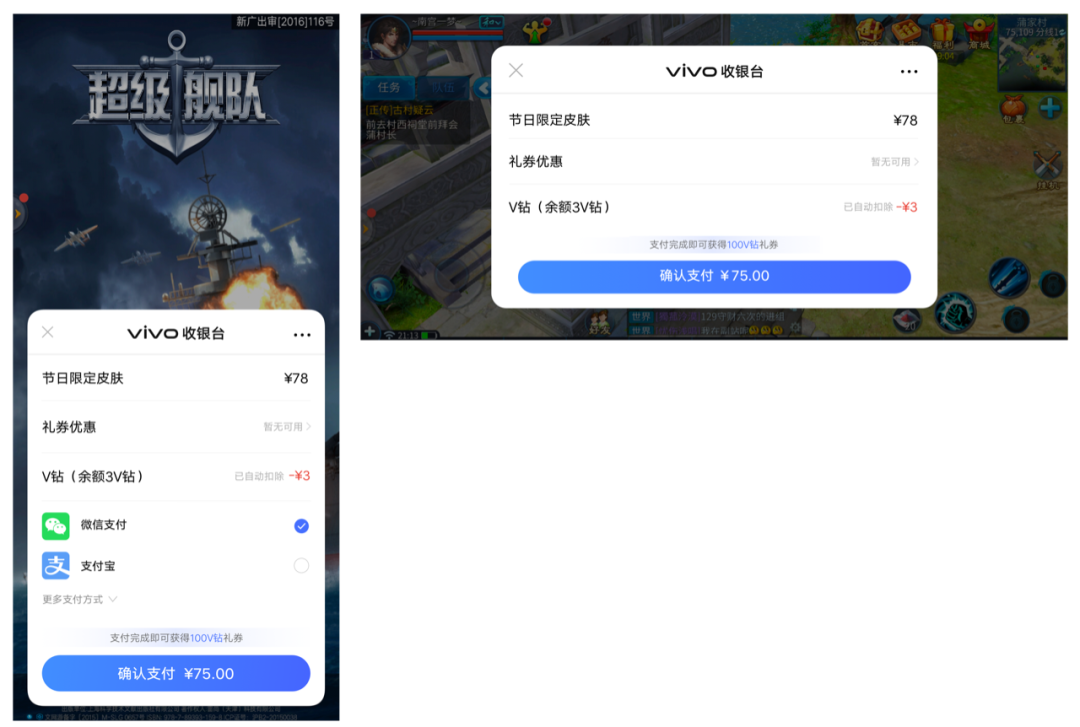
竖屏游戏联运收银台如左下图所示,如果按照常规的竖屏设计思维将收银台迁移到横屏,由于横屏纵向高度有限,重要的支付渠道并不能在首屏露出。是否有更好的方案?这引发了我一些思考,到底横屏下都有哪些设计模式?横屏设计是否有规律可循?

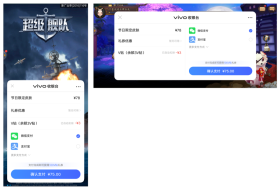
▲ 竖屏收银台和竖屏设计思维下的横屏收银台
分析
竖屏是移动端主流的界面模式,便于单手持握,竖向的屏幕有着更高的滚屏空间,可以方便用户更高效浏览长内容。而横屏模式常见于 pc 端或 pad 端,以及一些特定的手机场景,比如游戏类、视频类等,横屏状态下横向的空间变大,因此可以利用横向空间做加法,通过横屏设计模式达到体验上的增益。
通过整合市面上的各类横屏设计,我归纳出两大类横屏设计模式。
注:范围涉及手机端和 pad 端;适用于同一应用的横竖屏适配或由手机端迁移至更适合横屏的 pad 端。
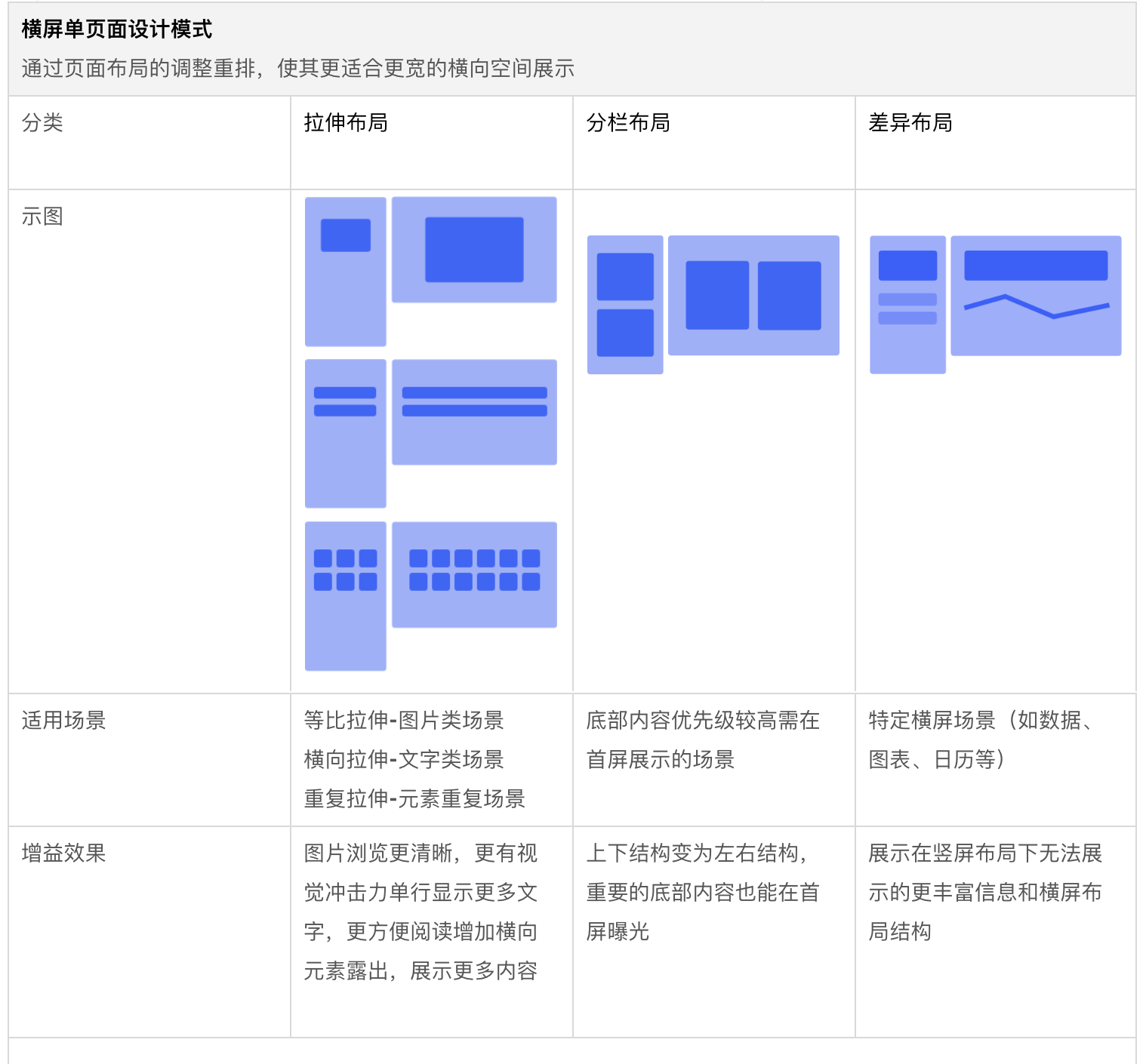
A. 横屏单页面设计模式
单页面设计模式主要通过页面布局的调整重排,使其更适合更宽的横向空间展示,包括拉伸布局、分栏布局、差异布局三种。
- 拉伸布局
拉伸布局尽可能保留原本竖屏的页面布局,通过适当拉伸填满横向屏幕,手段有:
1.1 等比拉伸
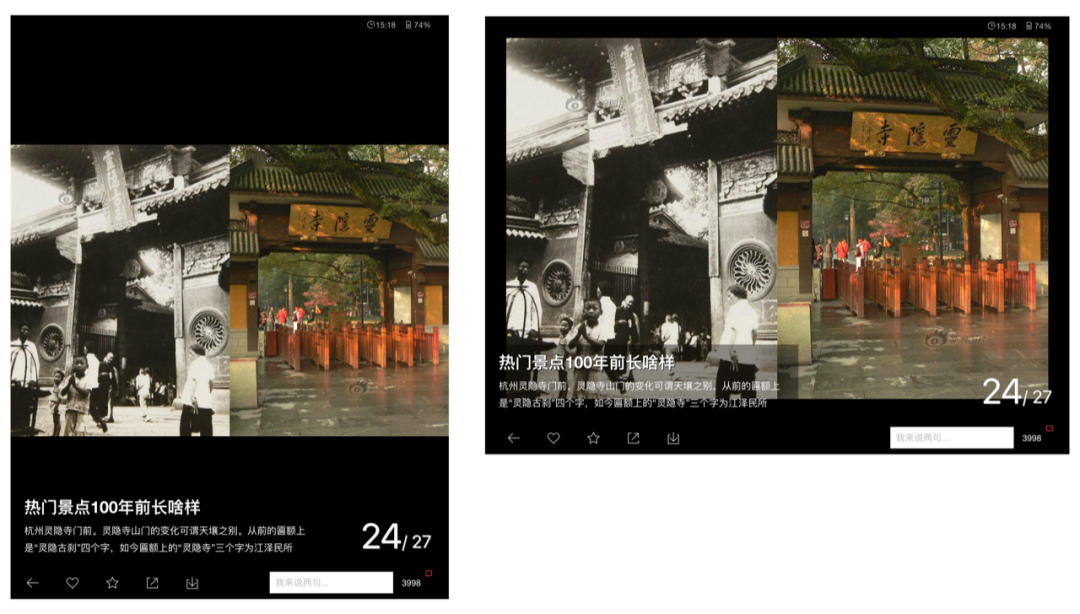
页面中的元素大小随着横屏宽度变大而做等比拉伸,这种布局方式适合视频、图片、杂志等元素具有视觉冲击力的场景,等比放大后能够有更好的内容阅览体验。

▲ 某新闻产品(iPad 端)
1.2 横向拉伸
页面中的元素大小不变,通过横向相对拉伸,增加元素的显示宽度或拉伸横向间距以达到填满横向空间的目的,适合阅读类场景,拉伸后单行可以显示更多文字。

▲ 某笔记产品(iPad 端)
1.3 重复拉伸
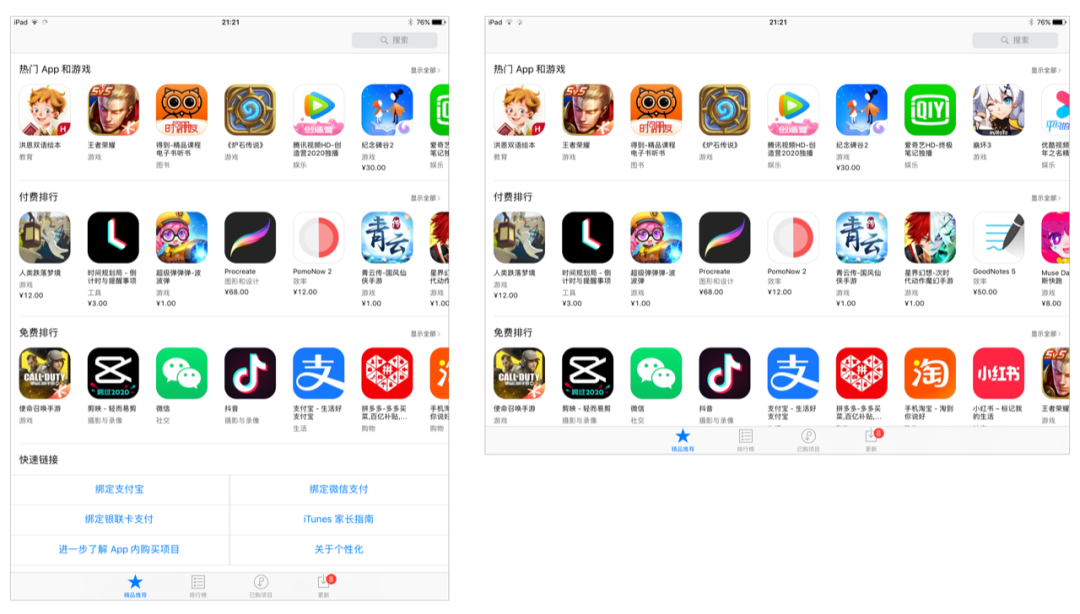
保持页面元素大小和间距不变,利用屏幕的宽度优势,增加横向可显示元素数量,在横向空间上展示更多内容,适合元素重复的场景,比如金刚位 icon、应用列表等。

▲ 某系统应用商店(iPad 端)
- 分栏布局
竖屏状态下纵向空间富裕,页面布局通常是上下结构,而横屏状态下纵向空间紧张,这就使得原本可以在首屏曝光的内容无法在首屏展示,这时候可以将上下结构变为更合适横屏的左右结构布局,左右分栏的宽度也可以随着不同内容的重要性而自定义。分栏布局是横屏设计中比较常用的模式,适合众多场景,特别是底部内容优先级较高需在首屏展示的情况,在横屏设计下可优先考虑此模式。背景引例中竖屏游戏联运收银台迁移到横屏下就是使用了分栏布局。

▲ vivo 游戏联运收银台(手机端)
- 差异布局
差异布局展示了和竖屏模式完全不同的布局方式,采用了较为特别、更适合横屏状态的布局结构,比如音乐产品的 Cover Flow 展示、金融产品的数据图表展示、游戏产品的横向卷轴关卡展示等等。这种设计模式的门槛较高较少采用,适合只有横屏场景的产品或特定横屏场景(图表、日历等)为其特殊设计,需要考虑实际场景的适用性。

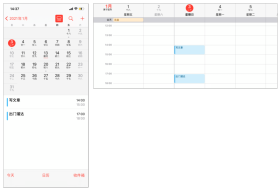
▲ 某日历产品(手机端)
B. 横屏双页面设计模式
双页面设计模式是将竖屏状态下原本两个具有关联关系的页面内容,组合到同一个页面下,以分屏的形式同时呈现出来,降低原本跨页面交互、不断来回切换的操作成本,创造出更高效率的用户体验。这种双页面的横屏设计模式通常适合于较大屏幕尺寸设备的横屏状态,小屏设备下会显得空间较拥挤。根据两个组合页面的关联关系,可以分为父子组合、主次组合、并列组合三种。
- 父子组合
这种双页面组合方式在 pad 端较为常见,通常左屏展示列表页,右屏展示列表中某项的详情页。用户可以点击左屏列表中任意项目,在右屏快速打开相应的详情内容,实现便捷切换,使得竖屏下原本需要 “点击列表某项目 -> 阅读详情 ->返回列表 ->点击列表另一项目 ->阅读详情”来回切换的繁琐流程体验,变得简单高效易用。这种设计模式适用于邮件、新闻、笔记等内容消费型产品。

▲ 某邮箱产品(iPad 端)

▲ 某视频产品(iPad 端)
- 主次组合
在主次组合中,左屏为主要内容,右屏为次要内容。比如用户可以在左屏看文章详情、视频内容,在右屏进行评论的消费和互动;又比如用户可以在左屏看商品或应用详情,右屏看相关商品或应用评论,辅助购买和下载决策。这种设计模式下可以同时浏览主次内容,右屏内容依赖于左屏内容,并起到辅助左屏内容的作用。

▲ 某视频产品(iPad 端)
- 并列组合
在某些情景下,用户需要对比两个同类型页面,竖屏模式下跨页面对比步骤极为复杂且不直观,用户的记忆成本大,而横屏双页面模式下,用户可以同时浏览两个内容详情,适用于不同商品对比的场景,更加高效直观。

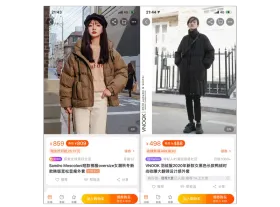
▲ 某购物产品(手机端折叠屏)
总结
综上所述,横屏设计场景下有两大类横屏设计模式,包括横屏单页面设计模式(拉伸布局、分栏布局、差异布局)和横屏双页面设计模式(父子组合、主次组合、并列组合),不同类型及其适用场景和增益效果如下表所示:

vivo 互联网中心 UED 团队微信公众平台期待每一份注视的力量
编辑|Resin 雷昕

