在主流的电商平台认知里,京东通常以“品质好,服务优,价格高”著称,相对于淘宝、拼多多等友商,其平台调性与“下沉”相距甚远。因此,如何借助大促期间激增的流量,为平台带来更多下沉用户与销售额,便成为了下沉(超值特卖)会场的主要使命。
在主流的电商平台认知里,京东通常以“品质好,服务优,价格高”著称,相对于淘宝、拼多多等友商,其平台调性与“下沉”相距甚远。因此,如何借助大促期间激增的流量,为京东平台带来更多下沉用户与销售额,便成为了下沉(超值特卖)会场的主要使命。
1、核心数据指标定位
下沉会场在本次618之前,一共只做了两期(19年双11、20年年货节)尝试,相比主会场等传统会场,还未形成成熟的结构框架,因此,对于会场该怎么做,北极星指标是什么,还处在探索阶段。
作为售卖型会场,我们自然地在前两次活动中将GMV增长(GMV=订单量x客单价)作为下沉会场的北极星指标,但对往期活动的数据表现进行复盘后,会发现下沉会场的客单价受盘品策略的影响较大,不利于设计策略的效果验证。因此,为了精准定位设计发力方向,我们剔除了客单价这个变量,将订单量增长作为本次下沉会场的北极星指标。

在明确了北极星指标后,我们采用UGD数据拆解思路,将其拆分细化为“提升订单转化率”和“提升日均UV”两个数据指标,并围绕这两个数据指标,进行了如下数据提升策略探索。

2、提升订单转化率——内容吸引
下沉会场主要推荐低价商品,促销玩法丰富,最大的卖点是“便宜”,基于这些特点,如何提升内容吸引力及热闹氛围,更好地传达“低价”、“超值”等优惠感知,进而提升订单转化率,是首要解决的问题。本次618,我们针对提升内容吸引力做了以下尝试。
①降价曲线样式创新,增强促销氛围
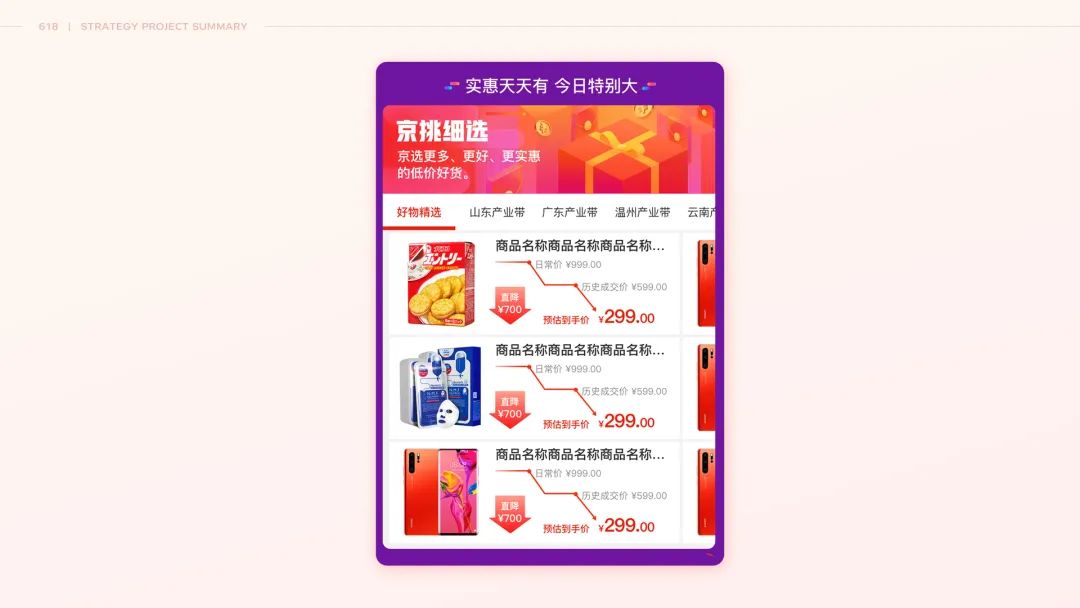
头部主推单品是会场内最优质的商品,它们降价力度大,属于会场冲击销量的主力,在往期活动的单品坑位样式设计中,我们希望更多地展示利益点信息,并通过重形式的抢购按钮引导用户点击。但用研结论反馈,用户通常只关注商品和往常相比是否真的更便宜。基于此,在本次618中,我们只保留了价格信息,结合后台到手价功能,通过曲线、箭头等图形化表达,将到手价格同日常价与往期最低价做了两段价格锚点对比,突出最核心的“直降”属性,以提升信任感。

这一部分视觉聚焦于传递降价内容信息,由于文案信息较多,我们所需要做的就是降噪,下沉用户对于价格等促销信息非常敏感,视觉会用最直接的方式放大价格,图形化曲线及标签突出“直降”信息,整体用饱和度较高的暖色调划分重点区域聚焦决策信息。

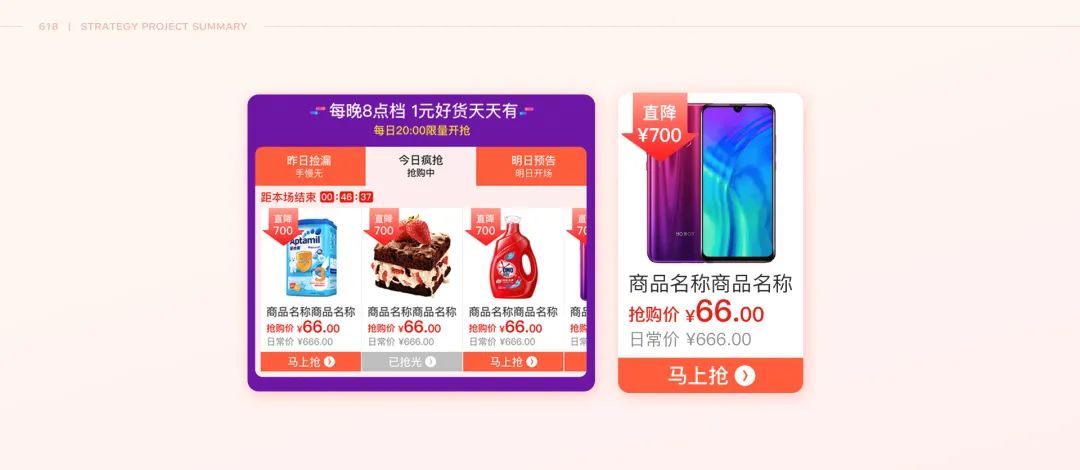
②重点模块延续双11特殊化标签展示,突出优惠信息
通常来说,用户打开的页面的首要想了解的内容是“有多省钱?”“我为什么要买”,所以在视觉传达上面需要更加简短有力,清晰直观,让用户能够快速接受核心权益。在氛围营造上结合页面风格,以及饱和度较高的暖色调吸引用户。因此下沉会场在重点模块侧重突出“直降”利益点,特殊化箭头标签形式带给用户一定的功能感知让用户对优惠信息一目了然影响用户决策。并结合抢购引导按钮,促进用户点击。

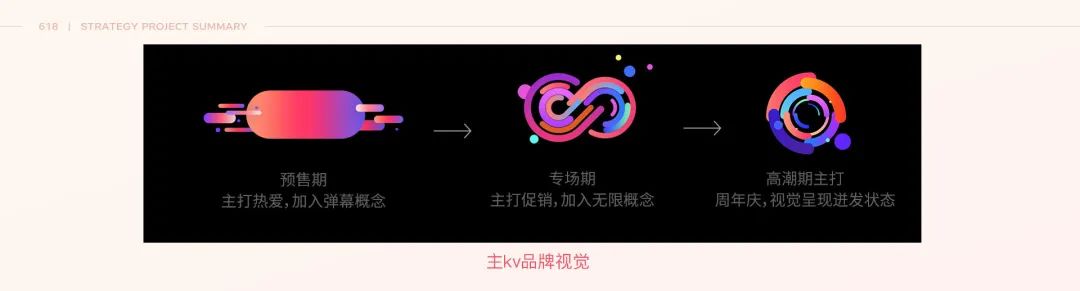
③与下沉热闹氛围契合的创新包装及主kv品牌视觉延续
整体延续主kv视觉风格,塑造用户对618一致的品牌认知。同时契合下沉会场特性及用户视觉表达差异性,进行优惠感、热闹氛围及场景沉浸感氛围传递。

下沉预售期:延续主kv热爱如光主图形结合弹幕元素同时突出场景沉浸感氛围
在延续主kv热爱如光图形基础上,会着力于结合主题(京选品质、工厂直供、斗地主等),选择契合的色彩及元素,用微场景氛围的包装形式给用户传达具有下沉会场特性的视觉形式,给用户传递不一样的热闹沉浸感受。

下沉专场期:延续主kv热爱无限元素,主打品类呈现,营造热闹卖货氛围
在延续主kv热爱如光的基础上融入无限符号的概念,重点突出利益点、品类及红包热闹氛围的传达,结合不同主推品类定义契合的色彩,让用户能够清楚的感知我们的热闹卖货氛围。

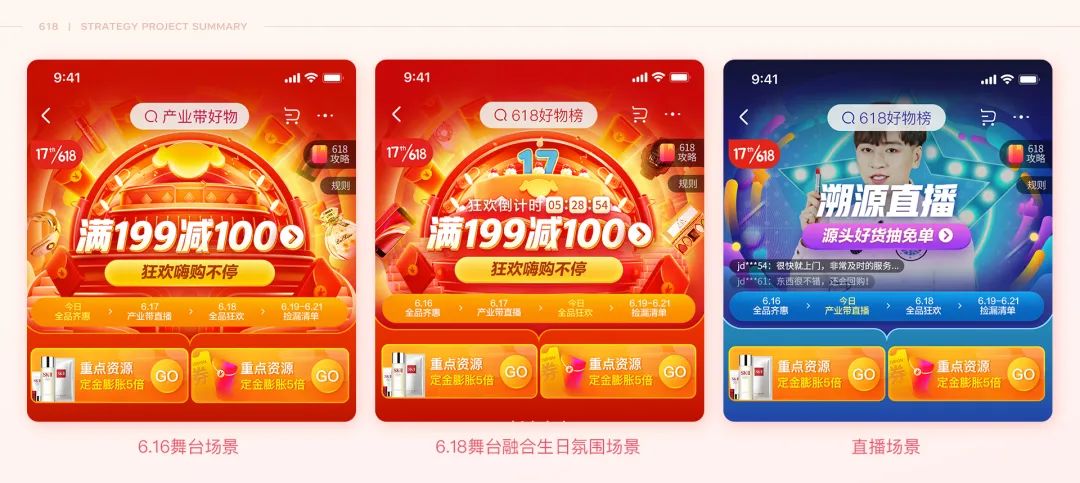
下沉高潮期:延续主会场光线呈迸发状态,主打生日盛典氛围
高潮期整体结合主kv迸发状态的光线,6.16与6.18融合舞台场景与生日元素,6.17当天主推直播概念,分别营造舞台生日盛典及直播真实场景氛围,给用户带来一定的场景沉浸感。

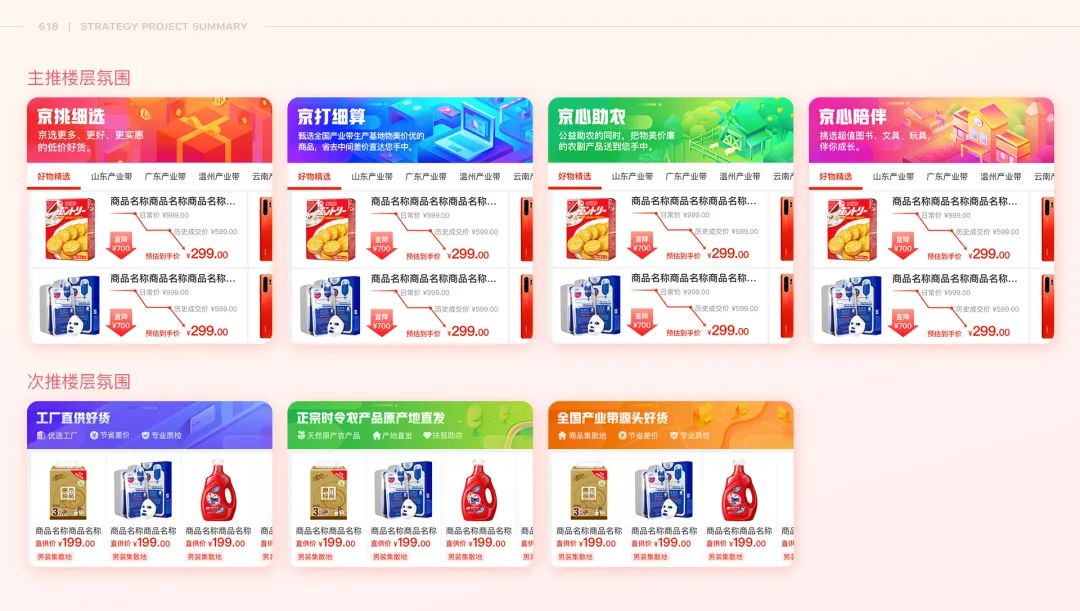
楼层形式感的下沉促销概念传达
以往下沉会场聚焦于商品本身的信息传达,缺少对主题概念的包装,从用户认知来说缺乏特色,不够吸引用户,从主题概念传达上来说差异化体现较弱。为了更好的满足业务诉求,提升用户体验,基于现有问题,我们结合主题内容(京挑细选、京心助农、京打细算、京心陪伴),运用插画形式,描述整体微场景概念,提升沉浸感氛围表达。结合主题特性选择契合的色彩及元素进行设置,不同维度包装商品,提升用户认知及体验。
与往期对比:
整体视觉呈现:
④微动效尝试
对标友商动效存在的页面状态,我们希望能够运用动效提升画面的热闹活波氛围,重点内容突出,吸引用户关注度。因此我们在头图楼层使用光晕呼吸和流星划过的背景动效增加整个楼层的视觉吸引力,使用蛋糕的主体来突出618是京东生日的节日氛围,然后围绕蛋糕主体加上浮动的商品增加大促的氛围感知,整体达到吸引用户眼球的目的。
1)动效解构
动效按覆盖层级分为背景、主体、前景三种。背景为氛围光线,例如金色氛围光、划过的流星等;主体为动效的主体,例如蛋糕台;前景为需要浮动的元素,例如红包和商品图等。



2)背景动效实现
背景分为四个部分:
背景图片:去掉所有动效元素的背景图片,固定展示在最底部;
光晕:一张光晕的整图,初始大小为图片的一半,初始透明度50%,然后在1.5秒内过渡到正常的大小和100%透明度,之后又在1.5秒内过渡到初始状态,以此往复,在蛋糕台等主体的遮盖下达到呼吸一般淡入淡出的效果;
光线:将所有固定位置展示的光线切成一张整图,初始透明度为0%,然后在1.5秒内过渡到100%透明度,之后又在1.5秒内过渡到初始状态,以此往复,达到与光晕同步出现隐藏的效果;
流星:将每个流星单独切图,根据视觉稿放在特定位置,使蛋糕台等主体可以完全遮盖住流星的初始位置,然后在1.5秒内将流星过渡到在初始位置的基础上加(向右运动)或者减(向左运动)两倍宽度和两倍高度的位置,且透明度过渡到0%,之后再过1.5直接回到初始状态,以此往复,达到流星和光晕同步划过的效果。
3)主体动效实现
主体只有蛋糕台一个部分:去掉所有动效元素的主体整图,固定展示在背景部分之上,作用为凸显主题和遮挡背景动效初始状态杂乱的部分。
4)前景动效实现
前景部分由多个位置不同的红包还有商品图片组成,动效实现的方式相同:将前景物品单独切图,放到设计稿上相同位置,然后设置在0.5秒内向上过渡7个像素,之后在1秒内过渡到初始位置下面7个像素,再在0.5秒内过渡到初始位置,以此往复,达到单个前景物品上下摆动的效果,多个前景物品设置开始运动的时间不同,达到错落有致的摆动效果。
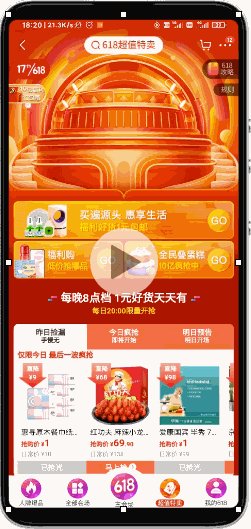
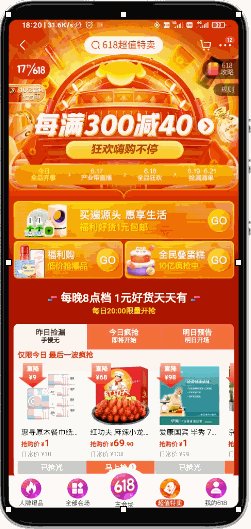
5)效果展示



3、提升日均UV——挽留机制
①玩法优化:拓展挽留链路,降低体验影响
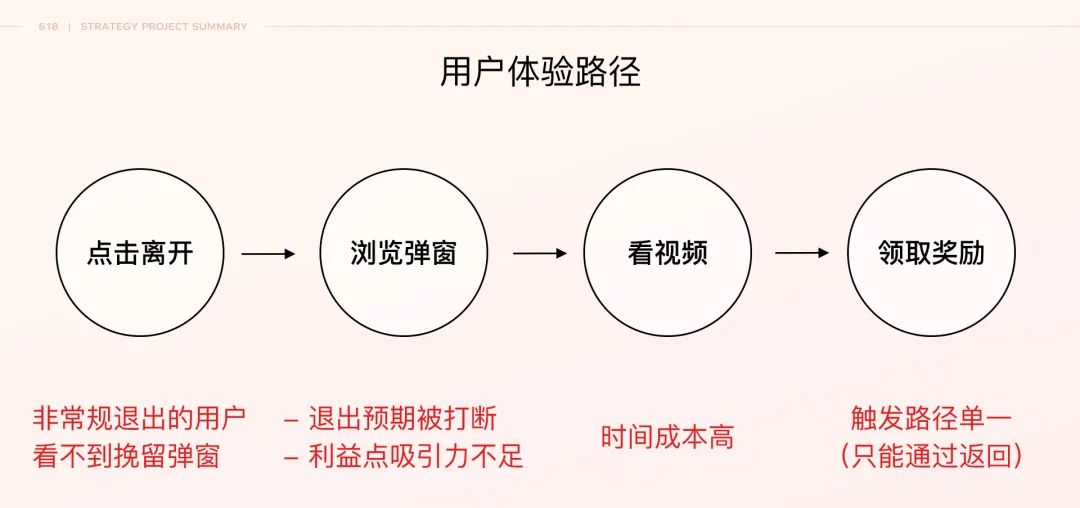
20年年货节我们在下沉会场引入了挽留机制,用户当天首次离开会场时,会触发视频(招商广告)挽留弹窗,用户观看完视频后可领取京豆、优惠券等奖励,业务希望通过看视频领奖的形式,以达到提升用户停留时长,促进回访与转化的目的,但上线后数据表现并不理想,未达到预期效果。

因此在本次设计之前,我们对20年年货节挽留机制的用户体验路径进行了分析, 发现在每个触点中存在以下问题。

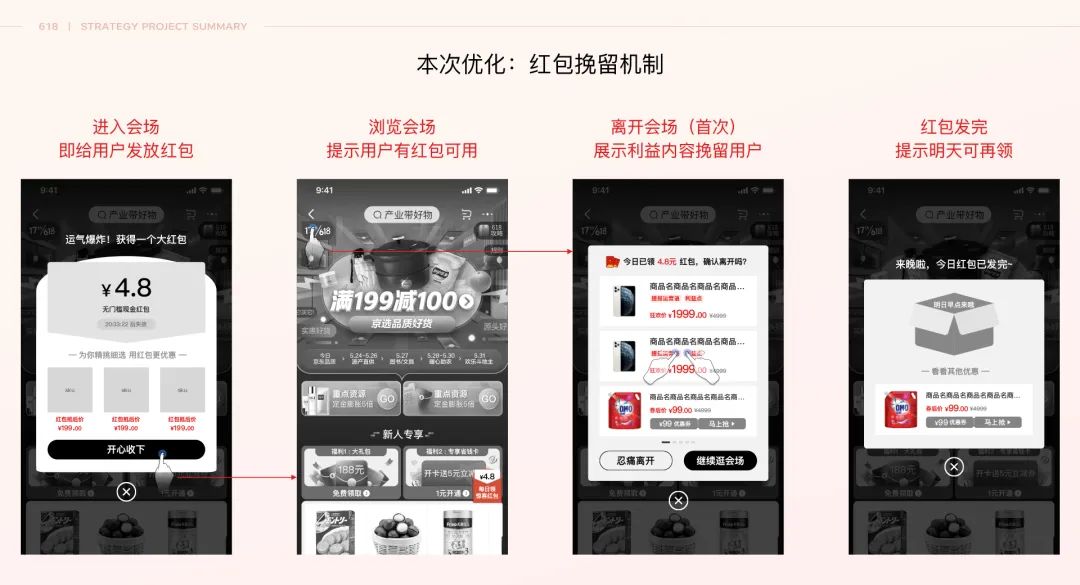
针对这些问题,结合促进用户回访与转化的目标,我们对玩法做了一次全面升级:不再局限于用户离开时这一触点,在用户进入、浏览、离开会场等行动触点,通过红包、低价单品等内容吸引用户每日参与并刺激转化。

优化后的挽留机制,极大减少了用户看视频做任务的参与成本,次日回访率对比20年年货节,提升了8倍之多。
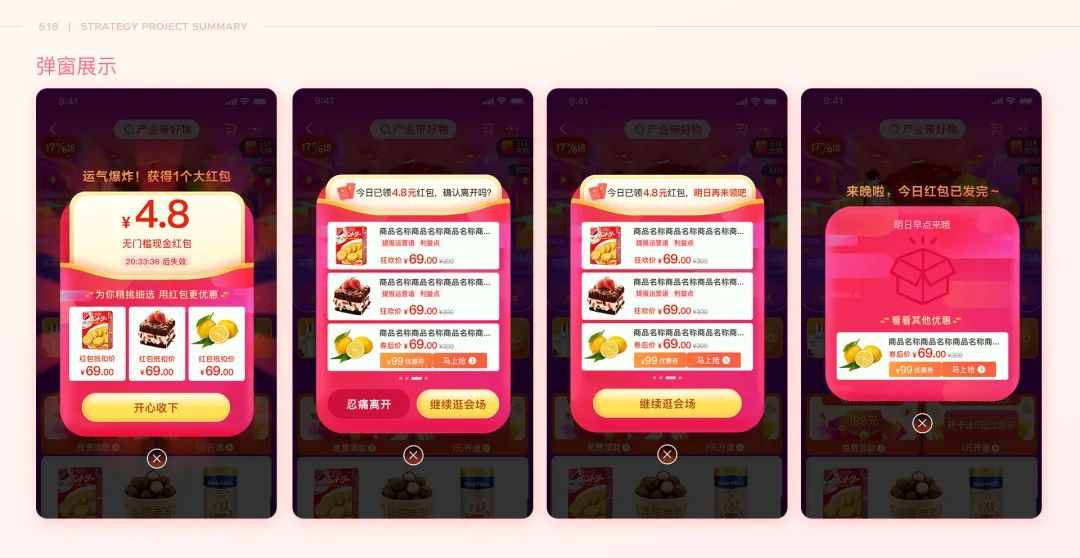
②前端实现
用户在app内每日第一次进会场触发领取红包弹窗,第一次离开会场触发挽留弹窗。因为没有后台资源支持,因此怎样记录和获取用户当天的活动状态,根据状态来判断中奖弹窗或挽留弹窗的展示,就成了最大的问题。
针对这些问题,我们对需求进行了解构分析并高效落地:
1)判断用户在app环境下的登录状态
app内判断:jm-common移动端基础js库提供isApp方法判断当前环境是否为特定app,isApp(‘jd’)返回为true即在app内
已登录判断:复合查询接口入参{“type”: “loginState”, “mapTo”: “timeline”},返回结果response.data.timeline.login的值true即为已登录,但在测试过程中发现由于红包接口返回的数据保留在app本地,用户更换账号登录后展示的还是之前的账号领取的红包,因此还需要获取用户的信息进行校验;使用myMultiNumInfo接口可查询到用户的昵称,返回结果response.code的值为0则为已登录,response.userMultiInfo.nickName的值即为用户昵称,使用此接口替代复合查询接口查询登录状态可解决更换账号数据展示有误的问题。
2)进入会场判断当天未领取红包且红包未领完则请求红包接口
若请求了红包接口返回了红包金额或者返回的信息为红包已经抢光的话,使用localstorage本地存储将红包接口返回的数据存储在app本地,并使用日期和用户昵称拼接的字符串标记该数据;打开会场的时候,使用日历和用户昵称拼接的字符串从localstorage中获取红包信息,如果没有获取到信息,则请求红包接口,如果有获取到信息,则展示红包金额或已抢光。
3)领到红包后点左上角返回按钮则出现挽留弹窗
京东app提供导航栏返回事件自定义api,可以使用这个api达到返回事件拦截的效果,但仅支持app左上角返回按钮点击拦截,不支持物理按键或屏幕右滑的返回方式拦截;邮件申请拦截域名白名单,然后在页面加载完成后向原生发起申请拦截返回事件的请求,以注册返回拦截事件,若拦截请求成功,用户点击app左上角返回按钮后,原生不再执行真正的返回功能,而是调用H5内指定方法执行,如果需要返回上级页面,则可以调用api提供的方法通知原生返回。
4)中途离开会场则当天不出现挽留弹窗
调用红包接口获取到红包金额的时候,往红包数据中加入一个firstBack字段值为true存储到localstorage中;为document绑定visibilitychange事件监听,当离开页面的时候,则将localstorage中当天该昵称对应红包数据中的firstBack字段的值改为false;用户点击app左上角返回按钮的时候,获取localstorage中当天该昵称对应的红包数据,若红包数据中有红包金额,且firstBack字段的值为true,则展示挽留弹窗,否则直接返回上级页面。
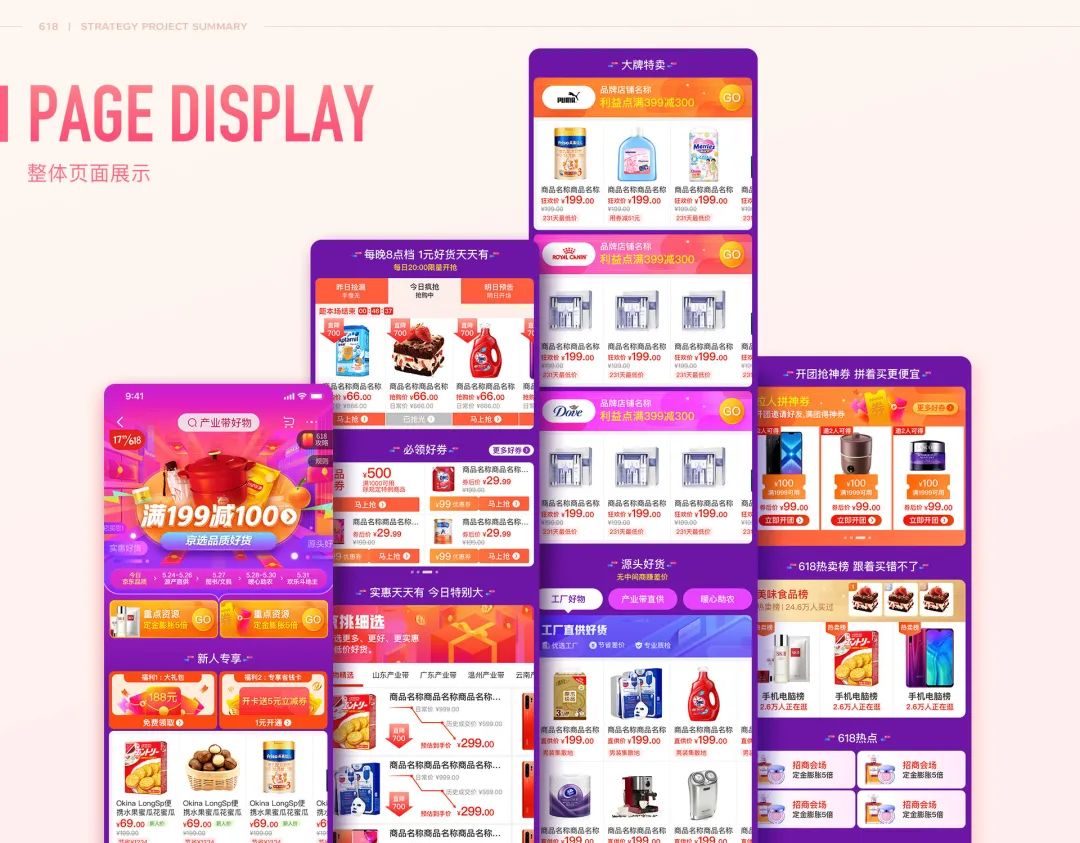
页面展示


数据表现
本次活动上线后的订单量数据,无论是全时期还是日均,环比19年双11与20年年货节均有显著提升,北极星指标达成效果较好。

用户调研反馈
预热期和专场期两期调研显示,无论是对下沉用户还是非下沉用户,下沉会场的优惠感传递较佳。

(截图引自:2020年618大促用户调研报告)
本次618,我们在下沉会场践行了大促活动的产品化迭代思路,在前期与业务侧就核心目标与北极星指标达成一致后,无论是在方案推动以及最后的上线效果来看,都比往期有了长足进步。未来,在延续往期已验证策略,保证会场基础产出效果的前提下,如何结合行业、用户趋势的变化,打造具有京东品牌印记的大促下沉会场,将会是我们持续探索的发力方向。

