在不久的将来,我们会有越来越多的老年人与数字技术互动。正如我们现在已经看到的,老一辈很难跟上新的硬件和软件。相当一部分老年人在尝试之前就放弃了,另一些老年人还在尝试和努力,却很少成功。

作为产品设计师,我们的工作是拥护最终用户的利益。每当我们尝试解决问题或设计新产品时,我们都必须检视自己的偏见,忘记我们的先入之见,并专注于使用产品的用户。我们必须始终考虑无障碍设计。这意味着支持不同能力的个人,如果有必要,可以教育相关利益者了解包容性设计。
在致力于通过手机向所有人提供医疗保健服务时,我进行了有关老年人如何使用手机应用程序和服务的研究。在使用原型进行了多次用户测试之后,我得到了一些有趣的发现。
我整理了针对老年人的 UI / UX 建议清单。我希望这能有助于让无障碍设计成为设计师最佳实践的一部分,以便将来每个人都可以在使用移动应用程序获得更好的体验。
1.让一切易于阅读
可能最明显的是,随着年龄的增长我们的视力会变差。在 20 岁那年,我已经不得不承认自己完全离不开眼镜了。老年人也许能认出书写的字体,但这对他们来说没有什么不同。屏幕上使用无衬线字体对老年人来说是最易读的。

手机上的字体大小选择不应小于 12pt,平板电脑上不应小于 36pt,电脑屏幕上不应小于 24pt。除非点击链接的显示样式不同,否则应加上下划线。如果有可能,提供手动调整界面大小的选项,特别是文字大小。你会惊讶地发现,有多少老年人会发现这个功能很有用。
2. 使用适当的对比度和颜色
这一部分将围绕视觉展开。老年用户在移动设备需要比其他用户更强烈的色彩对比。暖色和冷色必须有明确的区别。
物体的轮廓更难识别,蓝色阴影会褪色或变得不饱和。

对比度的含义显而易见但仍值得一提。它是指文本颜色和背景颜色之间的差异。虽然推荐的对比度应该至少为 4.5:1, 但最好保持超过 7.0:1.
你可以在网上找到很多对比检查器来确认对比度达到了这些数字。你也可以使用苹果的人机界面指南和谷歌的 Material Design 指南作为基础来使用它们。
颜色编码
颜色通常用来传达信息,如错误、交互性等。在设计时,用文本解释来补充颜色说明,这样色盲就不会存在问题了。
以下是一些建议:
- 不要依赖用颜色传达信息(年龄较大的用户倾向于选择文本而不是符号和颜色作为信息媒介)
- 对于色盲来说,红色和绿色是最难区分的颜色
- 高对比度是最好的,特别是在颜色值范围内 (海军蓝和浅蓝色)
- 在重要的界面元素上避免使用蓝色 (对年长的用户来说,蓝色会褪色,可能会降低对比度)
- 使用在线视觉障碍模拟器检查你的设计,以确保颜色仍然清晰可见
3. 使用清晰的描述和交互
很多人可能会认为图标,例如菜单图标或共享按钮,对于没有经验的用户可能不是那么容易理解。过去,界面用来采用具有生动细节的图标(例如阴影和纹理),以隐喻的方式模拟现实世界中的相关对象,称为拟态。
由于隐喻指的是已知的对象和功能,隐喻帮助那些刚刚开始使用新技术的用户,作为连接现有产品和新产品的桥梁。拟态强调与现实世界的联系,而平面设计则着眼于视觉的重新组织和界面的简化。
随着时间的推移,普通用户已经熟悉了某些交互和技术。菜单按钮被替换为三行符号。滑动等同于了解更多。人们如此熟悉常见的功能,以至于我们能够创造出更干净、更扁平、简约的设计。
但是,假设每个人都具有相同的技术知识,可能意味着你在不了解自己应用体验可能造成的中断的情况下,轻率地做出了决定。

此外,为了向仍在学习中的用户指明可交互性,可以可操作的元素添加可视化提示,包括激活状态和静态状态。
如今,卡片已经成为移动应用 UI 的主要设计元素,这是有道理的。然而,年长的人可能无法识别新引入的设计模式,因此不确定卡片是否可以使用。在元素上有一个明确的行动呼吁按钮能够有助于用户识别交互性。
在图标旁边加上文字可能会让体验更容易。考虑到物体的轮廓很难识别,因此需要对比或添加边框让按钮更容易识别。
关键发现
- 图标和按钮放置的间距应最小为 44 像素从而能够允许点击,而不应该放在角落,以避免意外操作
- 减小可能需要依次排列的界面元素间的距离(例如表单),它们之间的距离至少应为 2mm。
- 对于 70 岁以上的人来说,触摸界面上的按钮对角线长度至少应该为 9.6 毫米 (例如,iPad 上的按钮是 44x44 像素),对于老年人来说按钮应该更大一些。
4. 选择正确的词汇
登陆… 或 注册… 特定的词汇可能对一些人而言很熟悉,而对其他人而言非常陌生。和图标类似,不是所有的年轻一代用户熟悉的词汇都能够被缺少经验的用户所理解。用户会被困难的单词搞糊涂,可能会陷入困境。简单地把常用的 “注册” 改为更具描述性的“创建账户”,可以让老年用户更清楚地了解情况。

另一个好例子是反馈信息。准确地显示操作完成后发生了什么是很重要的。这样可以避免用户感到困惑和不确定如何继续,或者更糟的是不知道自己是否出错。
请不要让用户付出额外的认知努力。避免使用缩写词,因为它们很难被我们的大脑处理,因此老年人将更难以理解。
语言是流动的。它不断变化,因此会一直出现新词。请记住这一点,并经常检查你的 UX 书写。
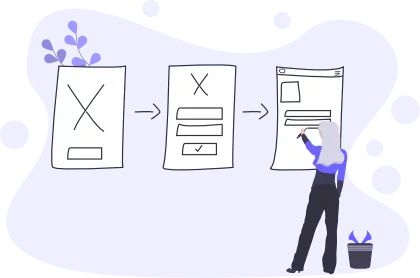
5. 选择适合的工具(也称为原型制作)
当涉及原型时,有太多的工具和方法可供选择,选择其中一个并不容易。但是选择正确的工具是描述你的想法和与你的用户合作的关键。

你应该清楚原型所需的内容以及原因。你可能有要回答的问题,要检验的假设或要实现的学习目标。
你选择的原型制作工具还将取决于原型需要的逼真程度。低保真是测试一个想法的最佳选择 (选择一个能够从一个屏幕导航到另一个屏幕的工具)。当你专注于布局和交互设计时,中等保真的原型会起作用。当最重要的事情是视觉和微交互时,您需要高保真度(选择能够添加过渡的工具)。
原型功能强大,但有时会让年长用户感到困惑。很重要的一点是要清楚地说明原型和最终产品是不一样的,所以有些东西不会像预期的那样工作。年长用户倾向于认为他们在使用原型时遇到的每一个问题都是他们的错,因为他们缺乏对移动应用程序的了解。
6. 做用户测试。不要依赖假设
用户界面 / 用户体验设计离不开与潜在终端用户的接触。所有的设计选项都应该被测试,包括词汇、图标选择和其他方面。

你需要计划如何进行测试。你是否在真实的用户中测试你的原型?测试方式有技术限制吗?测试后你将如何处理原型?你是否会对其进行迭代以进行进一步的测试,以其他工具提高原型的保真度?
有时,测试计划可以确认你对原型的见解是否有效,但这会基于原型的保真度。年长的用户可能更喜欢看到原型的最终结果,这样你就可以验证他们所点击的按钮以及他们所执行的操作是否和预期的结果一样。
唯一的方法就是 “尽早并且经常地测试”。
为年长的、没有经验的用户在设计最新趋势 / 技术时会遇到独特的挑战,但只要我们考虑到他们的需求,就有办法让他们更容易参与进来。
作者:Justin Morales
翻译:二一同学
审稿:afang
原文链接:https://uxplanet.org/ux-study-designing-for-older-people-6c67575d9c2f

