前言
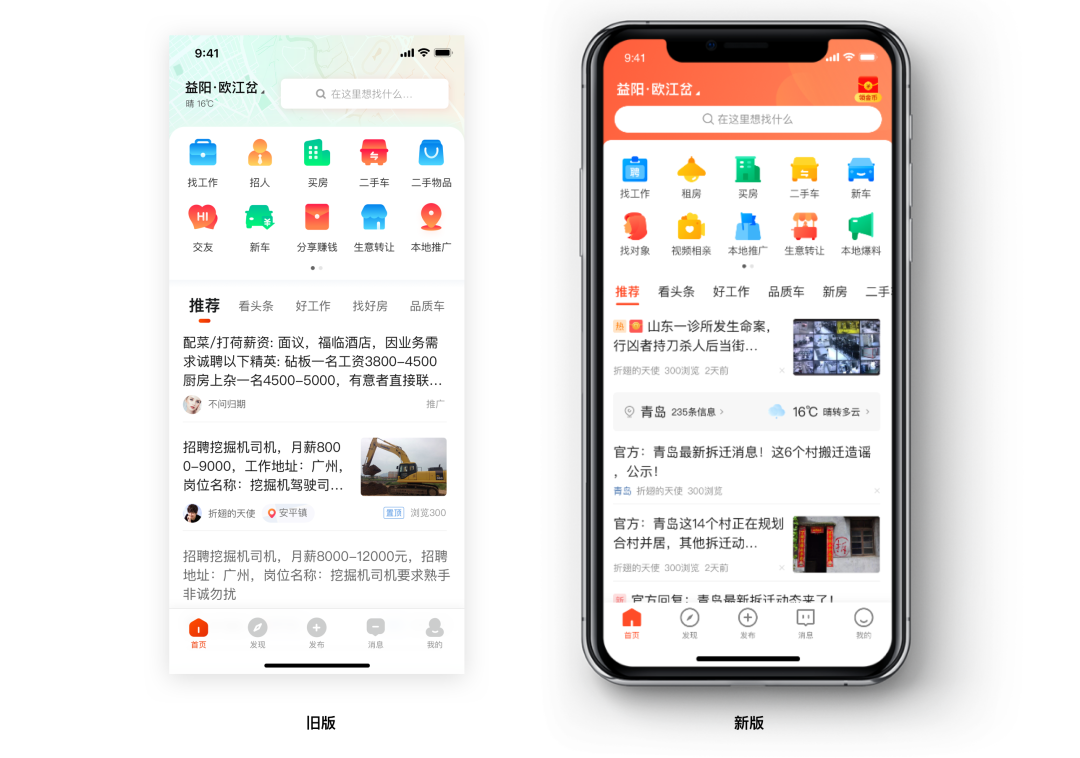
“下沉市场”是近几年流行的一个概念,特别是 “拼多多” 的崛起,引起很多公司向下沉流量区域倾斜。随着下沉市场用户生活水平不断提高,用户使用 app 的程度提高,对于设计的审美诉求也越来越高。58 本地版是 58 针对下沉市场用户打造的一款生活服务产品,本地版借助 58 品牌背书,在下沉市场已经逐渐占领一席之地,目前日活已经突破 300 万。由于本地版 DAU 的不断突破,以及产品战略层面的转变,旧版首页视觉暴露出很多的问题亟待改版。

旧版问题与挑战
面对下沉市场用户,在做改版设计的同时,需要有更针对性的设计洞察。下面为本地版旧版设计暴露的问题:
· 延续性差
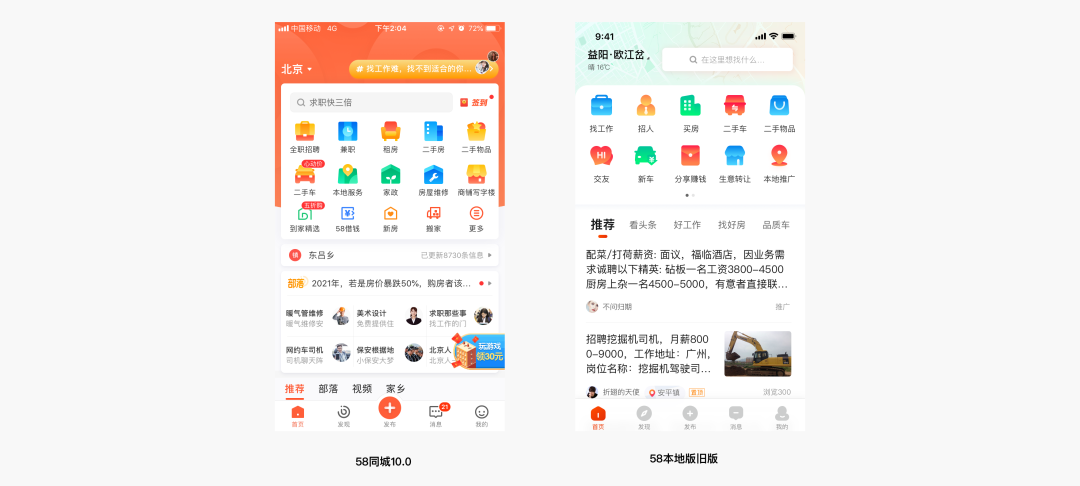
2019 年起,58 集团提出「提效 & 服务」关键词,以及「全力以服」的概念,58 同城随之推出 10.0 全新改版。在产品策略层,本地版计划与 58 主站拉通融合,58 同城接本地版,因此,58 本地版显然已经偏离 58 品牌,品牌基因的延续性差。

· 品牌差异化弱
通过对下沉市场用户的调研发现,用户对本地版品牌认知层面感知力很弱,说明品牌差异化不强。一般所认为的品牌定位就是一个差异化的定位,然后将之刻在消费者心中。58 本地版作为开辟下沉市场的先行军,其旧版设计之初也是在摸索的步调中尝试,旧版整体风格偏小清新,icon 过于圆润活泼,然而 58 本地版的服务目标用户多为年龄层偏大,旧版设计定位也不符合目标用户的审美。

· 内容框架老旧
随着各业务的不断发展,现有格局已不能满足目前各业务的需求,同时产品需要更多的运营位来进行拉新促活。例如(1)在头部加入红包动效,激励用户分享本地热文,促进拉新;(2)旧版地图背景虽然起到强调了地域的意义,但是面积较大且不能拓展运营位,限制了产品动作的价值,运营场景能力低;(3)交友业务的扩展,需要在首页增加交友直播的入口等等。

· 挑战
本次改版也存在很大的挑战:本地版的视觉语言要延续主站的品牌基因,这就对视觉风格的探索有了一定的限制空间,在此基础上要做到 “求同存异”,与主站加以差异化。另外要考虑如何聚焦本地化的属性,建立贴合下沉市场用户心智模型的视觉符号。
用户画像
在着手进行设计方案探索前,我们必须要了解我们的目标用户模型:基本特征、生活方式、社交关系、价值观等等,才能更好的聚焦设计策略,将传递的服务传递给用户的内心,这也是建立品牌差异化的关键。
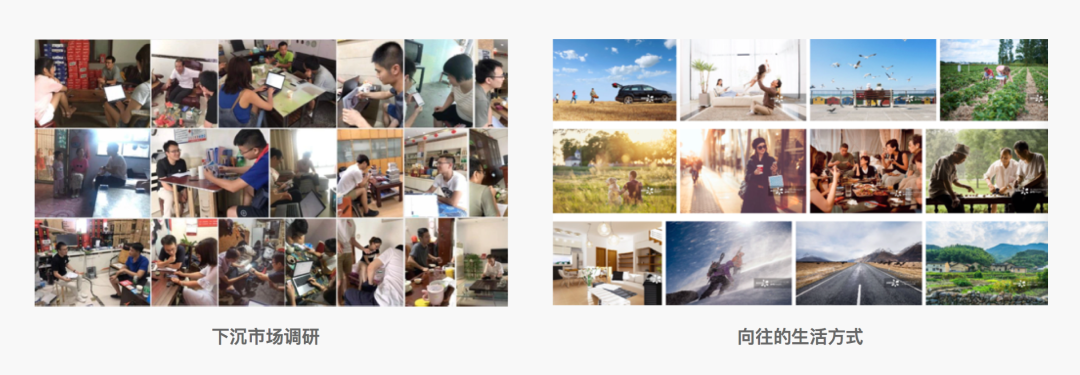
通过对下沉市场用户的访谈调研,发现我们的用户年龄层广、教育程度相对偏低、倾向熟人社交、线上线下消费比较谨慎,除此之外,他们都对高级的、轻奢的、城市化的、干净的、有序的生活充满向往。

通过建立用户画像模型,我们确定了 58 本地版风格设计的关键词:具象、可靠、亲和。

设计策略
· 建立品牌基因延续、强化品牌背书
本地版的视觉语言始终要根据集团的战略分析结晶,以集团的品牌战略为核心,凸显集团愿景使命价值观,赋予图形系统品牌特色,并同时具备高识别度,延续 58 主站的品牌基因,从而搭建品牌架构,形成本地版与主站的品牌组合,逐步在下沉市场用户心智中建立品牌,最终结成一张网,形成竞争优势。

· 强化本地属性
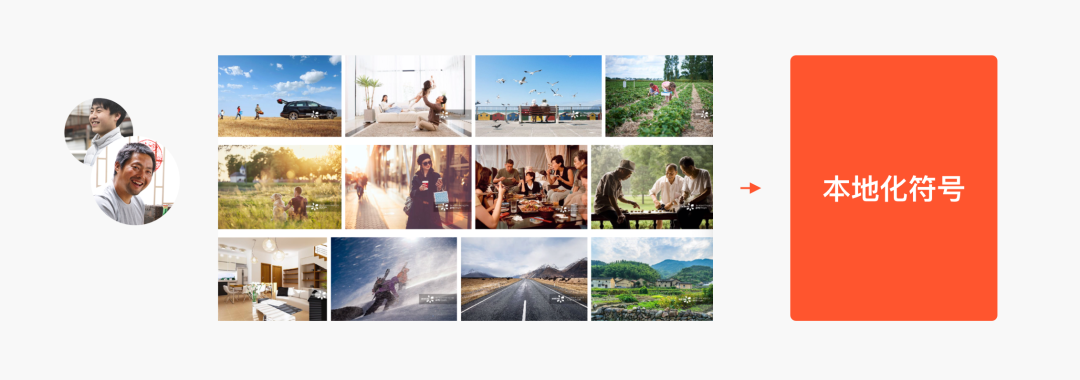
何为本地化?本地化面向下沉市场不代表 “土”,下沉市场的用户审美也具有普世性,对生活品质有憧憬和向往。本次改版同时也致力于打造更加本地化的视觉设计语言,企图更加贴近用户的心智模型,同时探索更好的表现形式。我们所做的就是深入挖掘目标用户的特征,提取符合本地化的视觉符号,结合各业务的需求,产出具有本地化属性的视觉语言。

以上确定了本次改版的设计策略:延续性、本地化。

设计理念
·icon 系统
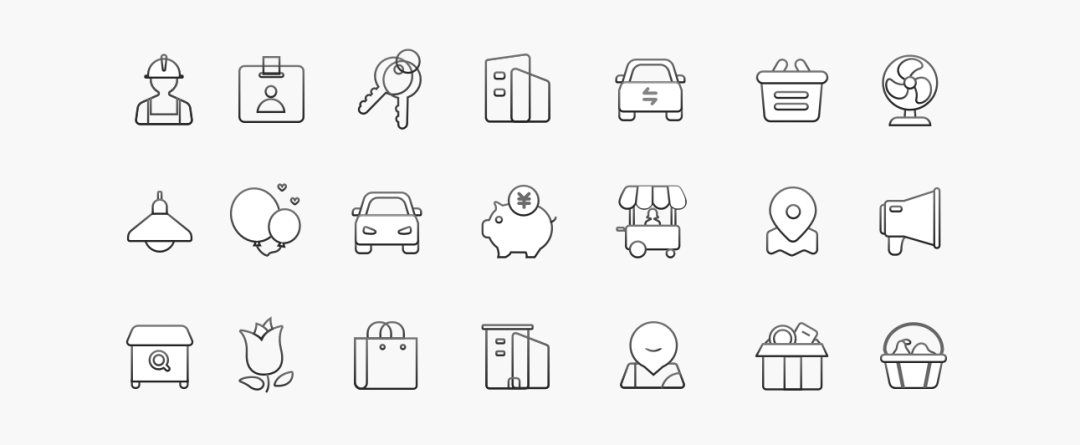
金刚位 icon 作为产品核心的战略入口,是用户与各业务连接的关键的第一步,也是体现产品品牌差异性的视觉表现层。所以在该模块进行了着重的设计探索。为了保证本次设计的延续性,首先对 58 的 icon 进行了一系列的拆解,从构图方式、色彩、形状识别维度上提取了可延续的品牌基因。

· 图形脑暴
为了探索更符合本地化的设计符号,在设计前期我们组内组织了一次脑暴会,根据业务的属性特征,如探索金刚位 icon 的图形符号,寻找较为具象的能够承载业务性质的视觉符号,以此来凸显本地化属性及更好的为各业务导流。

通过对关键词进行符号绘制,确立了贴合本地化的视觉符号图形语言,为我们以下的方案提供了符号上的灵感。

通过对 58 的品牌基因的提取,做了大量的风格尝试,最终形成了 4 版设计提案:
延续版:
遵循 58 主站色彩设计风格 ;差异化在于加入 z 轴、微立体、易识别,减小 icon 圆角使 icon 更具真实感。但是这一版本地化的特征明显不足,不符合用户的心智模型。所以,我们需要强化本地化的视觉特征。

故事版:
结合了很多本地化的符号并沿用 58 的整体配色方案,色彩延续、色块叠加拼接。差异性在于提取了一些情绪板的视觉符号,更具有亲和力,造型突破,意义表达突出本地属性。

立体版:
手法渐变块面拼接组合,营造立体的风格;差异性在于立体化表达增加了体量感,更具象易识别,本地生活化物像刻画,拉近与用户的距离。

清新版:
整体图标风格识别性强、精致、稳重不失活泼;同样提取了 58 品牌色彩基因,重新定义了色彩的组合形式,控制在同色系内,颜色组合更加有分量感。图形语言更加简练、接地气,业务识别性更强。

最后,经过设计组委会投票认为清新版的视觉风格更符合改版的目标:既延续了 58 的品牌基因,同时为了强化本地化的特征,图形符号也选择更贴合下沉市场用户的情景,更加具象化、情景化,符号直接与用户交流,传递品牌带给用户的信任、可靠的视觉感受。
设计过程
· 图形符号
在图形探索阶段,为了表达业务的识别个性,对前期脑暴出来的关键词进行提炼,探索多个不同的图形符号,试图找到更好的图形立意,同时亦能达到整体的视觉平衡。

为了强化本地化的视觉特征,在 icon 图形语言,用更贴合下沉用户的图形符号来强化。

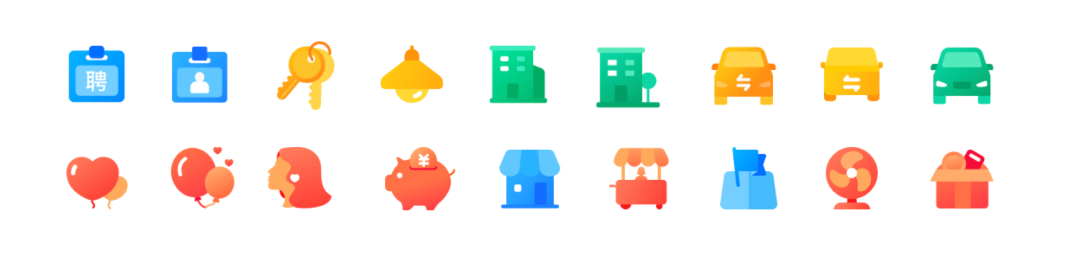
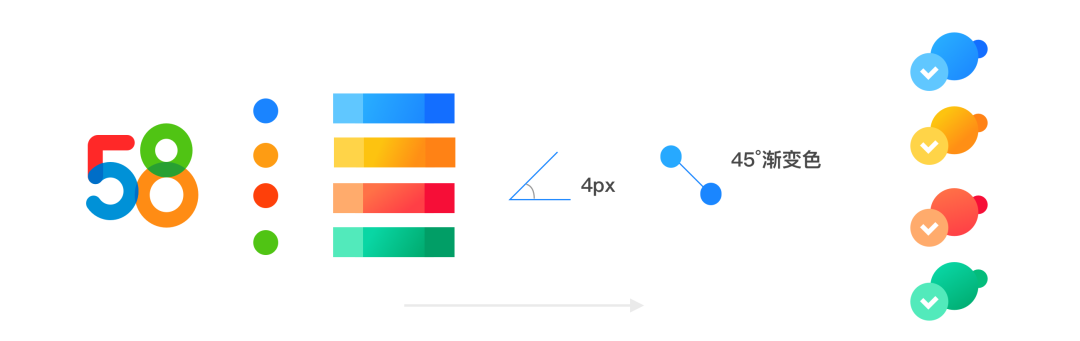
· 色彩定义
色彩上提取了 58 品牌的 4 个色彩基因,同时每个基因 衍生出三种明度的颜色,其中主色部分采用渐变色的色块统一倾斜 45 度,这样既能提升色彩层次,又能表达 icon 的素描关系。

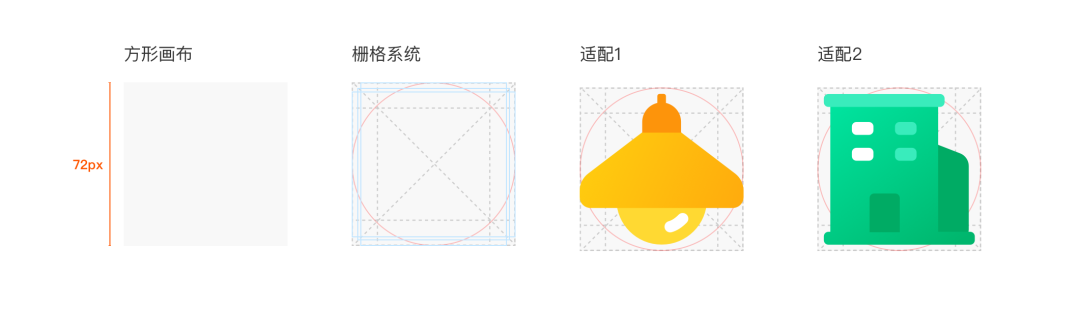
· 设计语言一致性
确定了 icon 的表现手法之后,由于我们的图形符号是偏具象的,这就导致 icon 的外轮廓各有所差,每个 icon 的视觉感受的分量差别也比较大,为了保持各业务 icon 的整体设计的一致性,我们做了一套栅格系统,针对方型、圆型、矩型的做视觉分量适配。


· 运营位
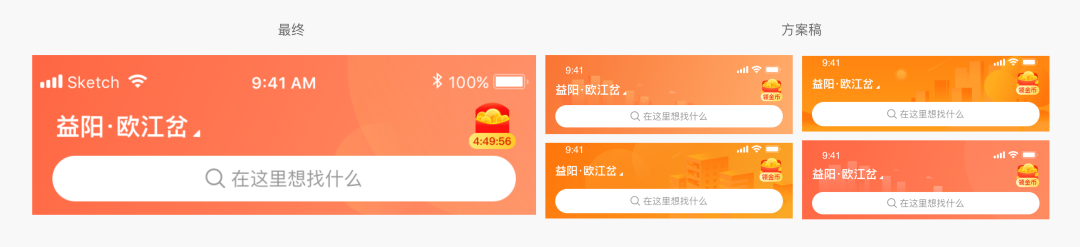
头图:
首页头部为了体现品牌差异性,也尝试多种方案尝试,头部尝试了用建筑场景的语义强化本地化的特征。但由于插画背景对文案信息识读有影响,所以最后采用简化背景的方案。
另外为了扩充首页的运营场景,计划将头图背景做成可定制的运营位,以及后续将增加 “二楼”,为用户推荐内容,向重要内容引流。

动效:
基于旧版的 UI 运营场景能力低,本次改版支持 GIF 格式,动效的实现有了更大的发挥空间。首页右上角红包的动效做了优化,提升吸引力和趣味性,助力业务侧拉新促活的需求目标。右上角的为了凸显红包的视觉层级,头图背景采用渐变的颜色并提高明度,与红包拉开层次。

为了提升红包的点击欲望,从情感化设计的角度,将红包呼之欲出至红包打开金币落下的情景表现出来,更直接的传达给用户金币到手的感觉。


最终方案:

数据
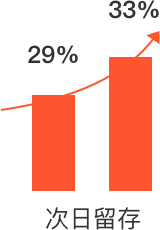
58 本地版设计改版从立项到上线历经 1 个多月,本次改版不仅仅是视觉上的换肤,而是以品牌战略层为背景,以目标用户的画像特征,重新定义 58 本地版的视觉设计语言,更是以设计服务来提升业务的导流能力。新版上线一个月,金刚位 icon 的整体次日留存由 29% 上涨至 33%。

展望
在表现层,58 本地版的设计语言不但迎合了 58 的品牌,同时也强化了本地化的品牌差异性,金刚位 icon 的为各业务导流的能力有了较高的转化。本次改版是一次将设计能力延展至下沉市场用户模型的一次突破,旨在帮助用户提升的视觉体验,构建自身的身份认同。同时也是对下沉市场设计美学的的一次探索。
但由于时间、资源等因素,本次改版还需要进一步优化,例如扩充导流型运营场景入口,为业务侧提升导流,助力产品侧完成商业决策:1、发掘头部运营位的入口,以及二楼运营位;2、在金刚区可以设计可配置的运营性 icon,支持 GIF 动效,增加趣味性;3、在首页腰部增加导流型入口等等。
最后感谢所有项目的参与者的辛苦付出:
徐文佳、徐雅、南小斐、伍思晟、孙非以及其他同学。