注意这 10 个交互细节,提升注册和登录的流程体验 ! - 优设网 - UISDC
注册和登录是进入产品的首要操作,毫无疑问好的用户体验能为产品加分,同理好的注册和登录体验会让用户对产品留下更好的印象。
简单的注册和登录流程中也存在着很多交互细节,这里介绍 10 个平常经常用得到的设计细节,一起来看看~
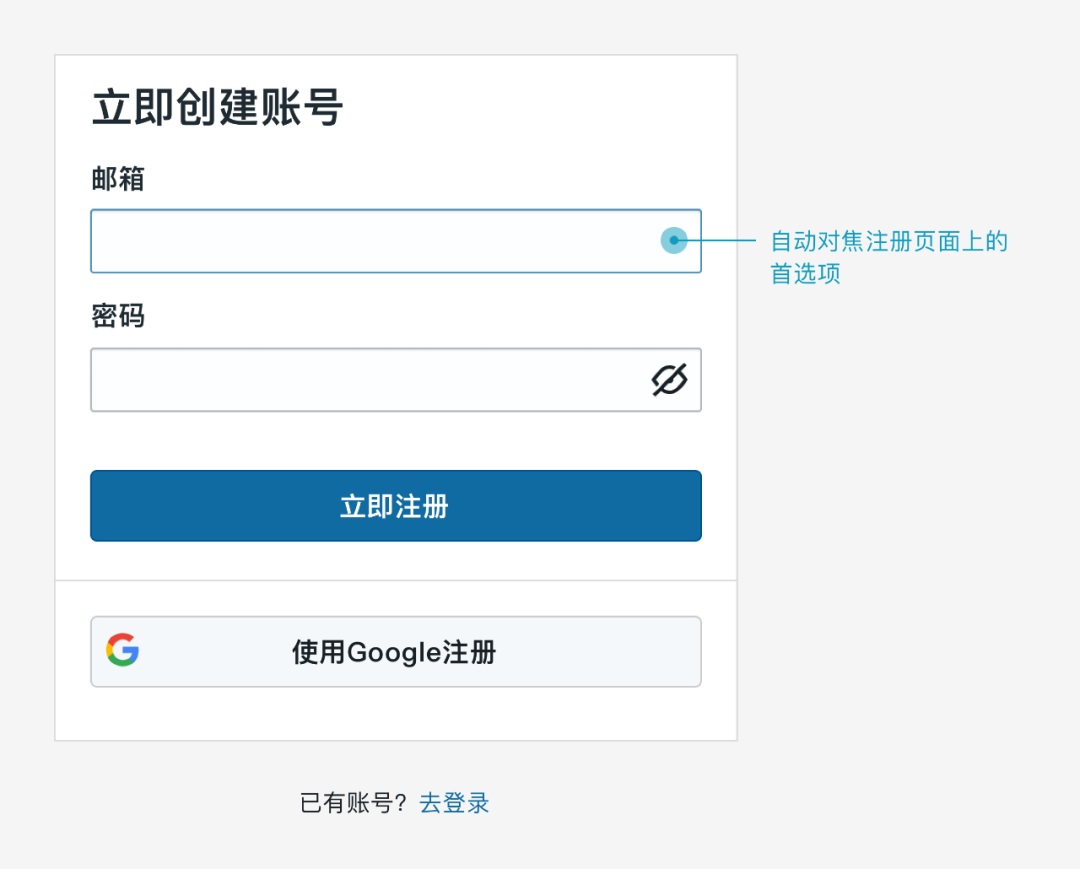
交互设计的基本原则之一是去除杂乱,去除每一次不必要的操作,避免用户长时间的等待或思考。
用户进入注册页面注册账号时,会第一时间填写邮箱,那么我们是不是可以考虑自动对焦邮箱选项,省去用户再次点击的麻烦。

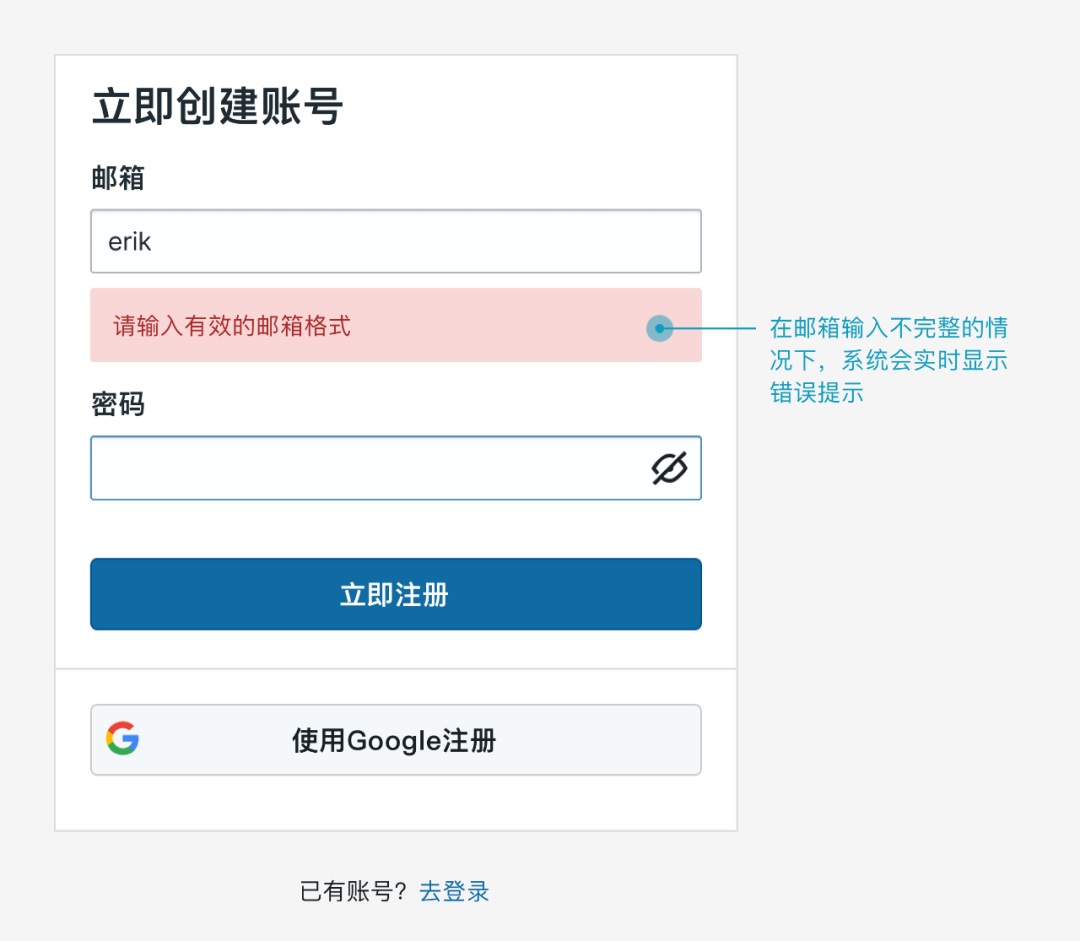
我们在输入注册信息的时候,可能并没有意识到错误,通常会在账号全部输入完毕之后才会出现错误提示,因此我们又要重新再输入一遍冗长的账号信息,过程很繁琐。
对于填写邮箱之类的操作,进行模糊验证是有意义的,避免了用户信息全部填写完整后再验证,而是在系统发现错误后尽快让用户知道。

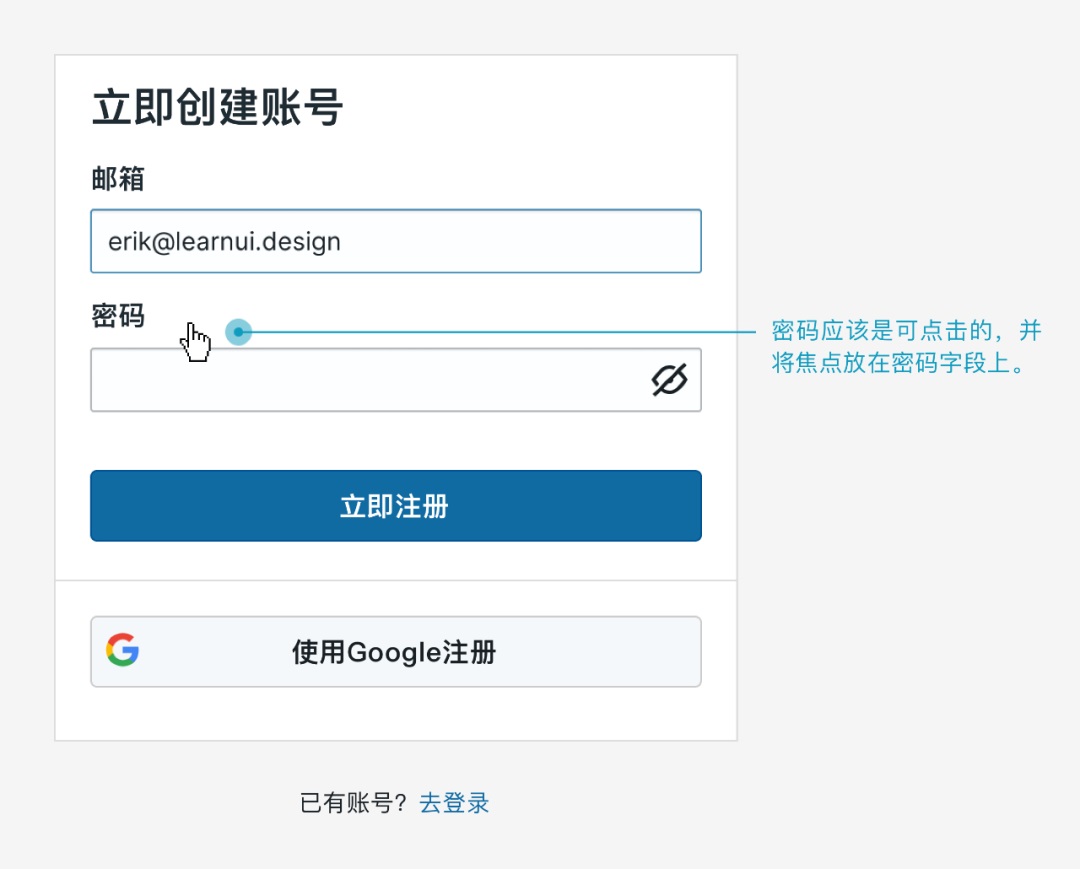
尽可能让创建的每个带标签的文本输入都有可单击的标签,如密码应该是可点击的,并将焦点放在密码字段上。

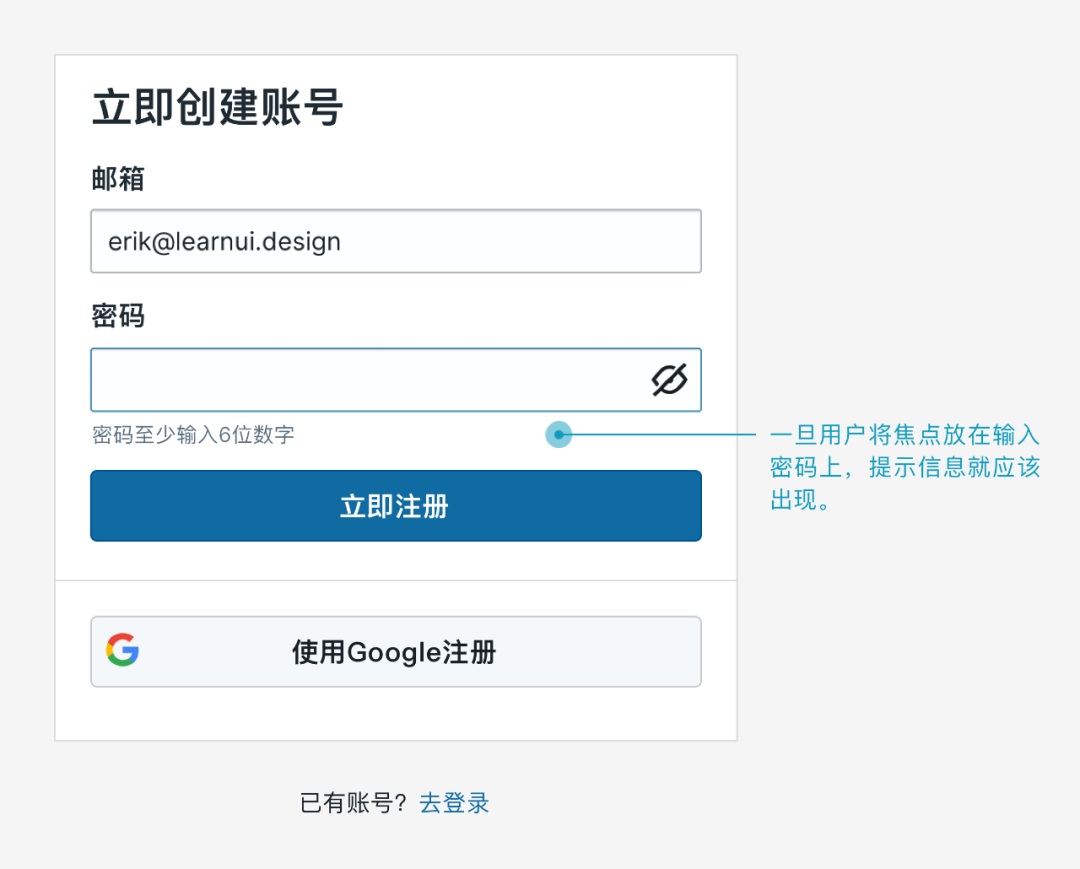
输入密码总是让人头疼的一件事,尤其是当密码有大小写、数字、符号等要求时,往往需要输入很多次后才能成功登录。
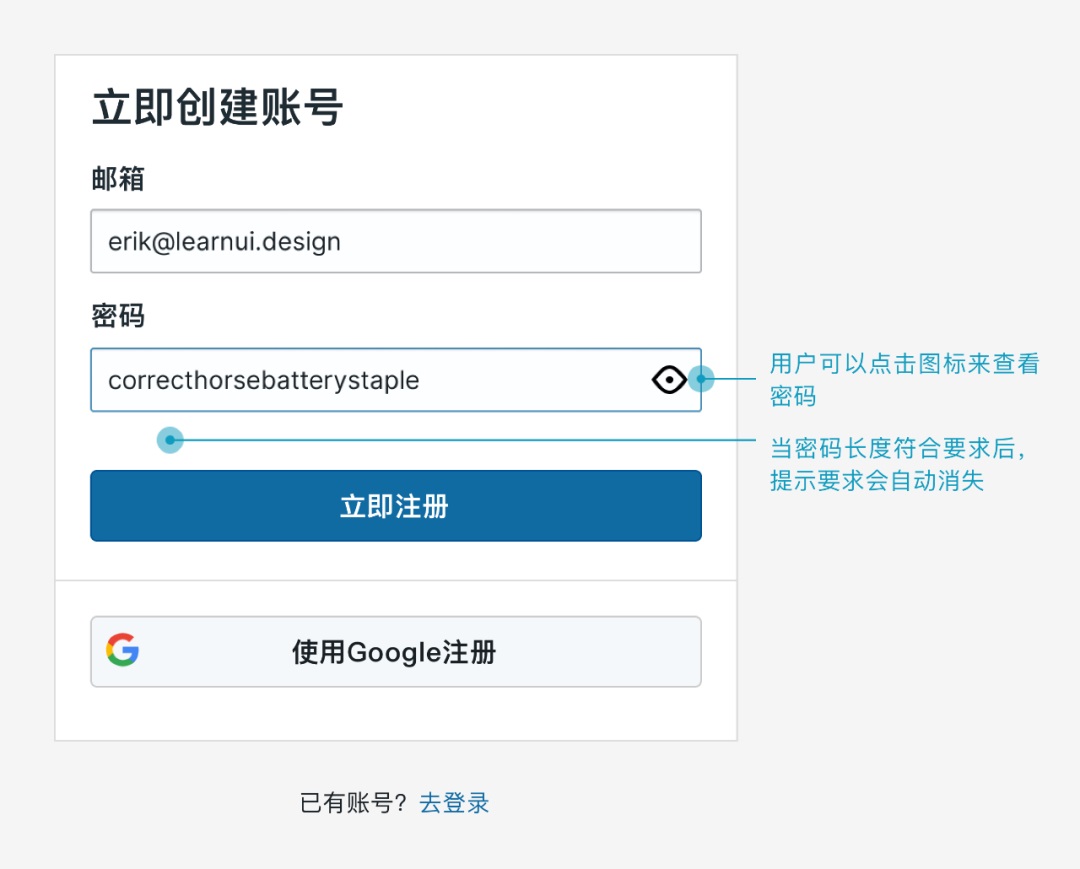
不应该让用户去猜测密码有什么要求,相反应该在用户开始输入密码时就给出明确的提示要求。

允许用户查看输入的密码,这样方便他们对密码进行二次校验和修改,同时这种方式比再次重新输入密码要简单。

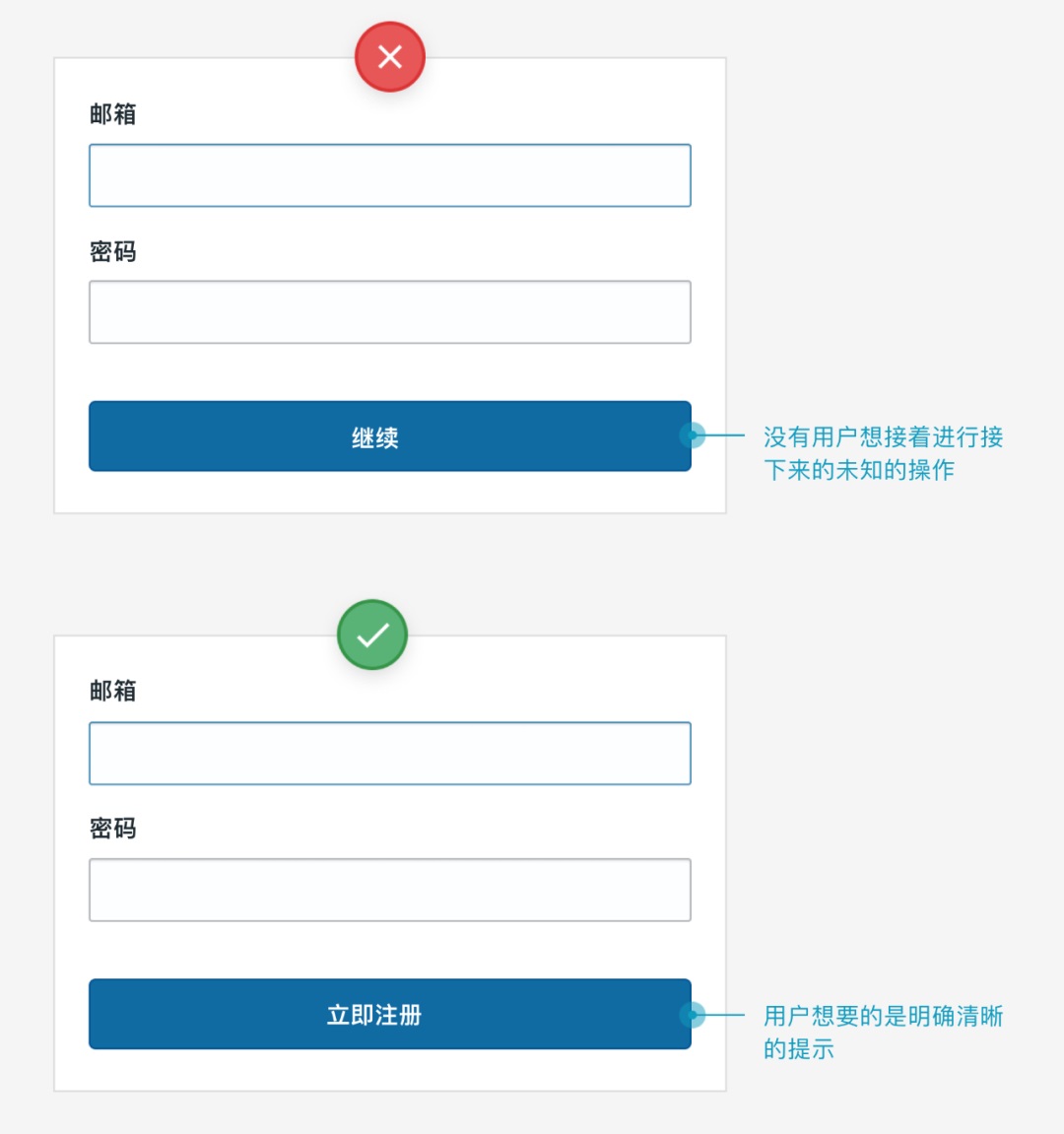
清晰的按钮文案既能吸引用户点击,也可以引导完成他们想要完成的操作。没有用户喜欢模棱两可的文案提示,尤其是在做选择的时候。

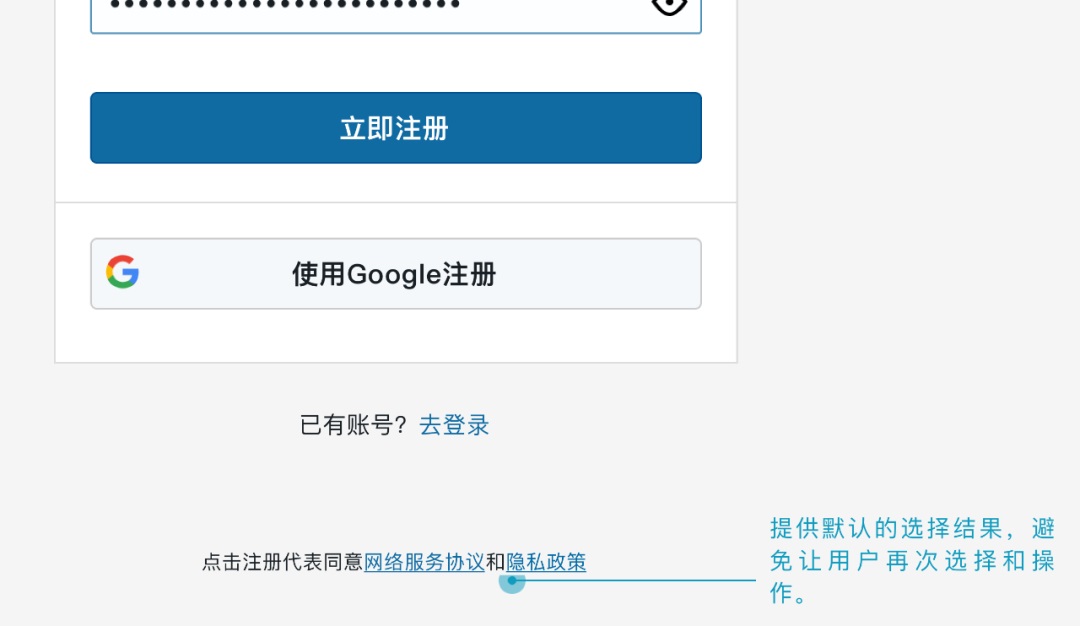
每个产品的注册页面都会有这样的服务条款,在情况允许的条件下,尽可能提供默认的选择结果,避免用户再次选择和操作。

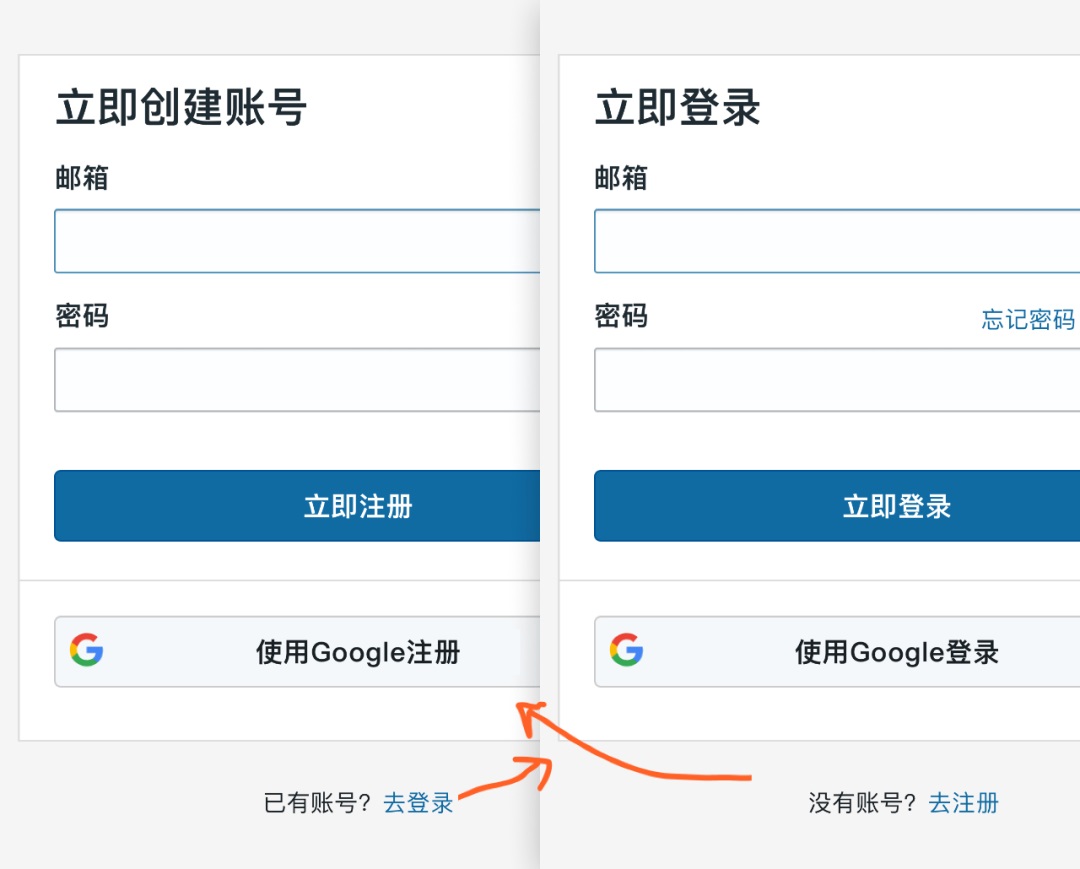
如果用户不小心选择了错误的选项,要保证用户能从注册和登录中快速地切换。最常见的形式是在底部添加一个链接。

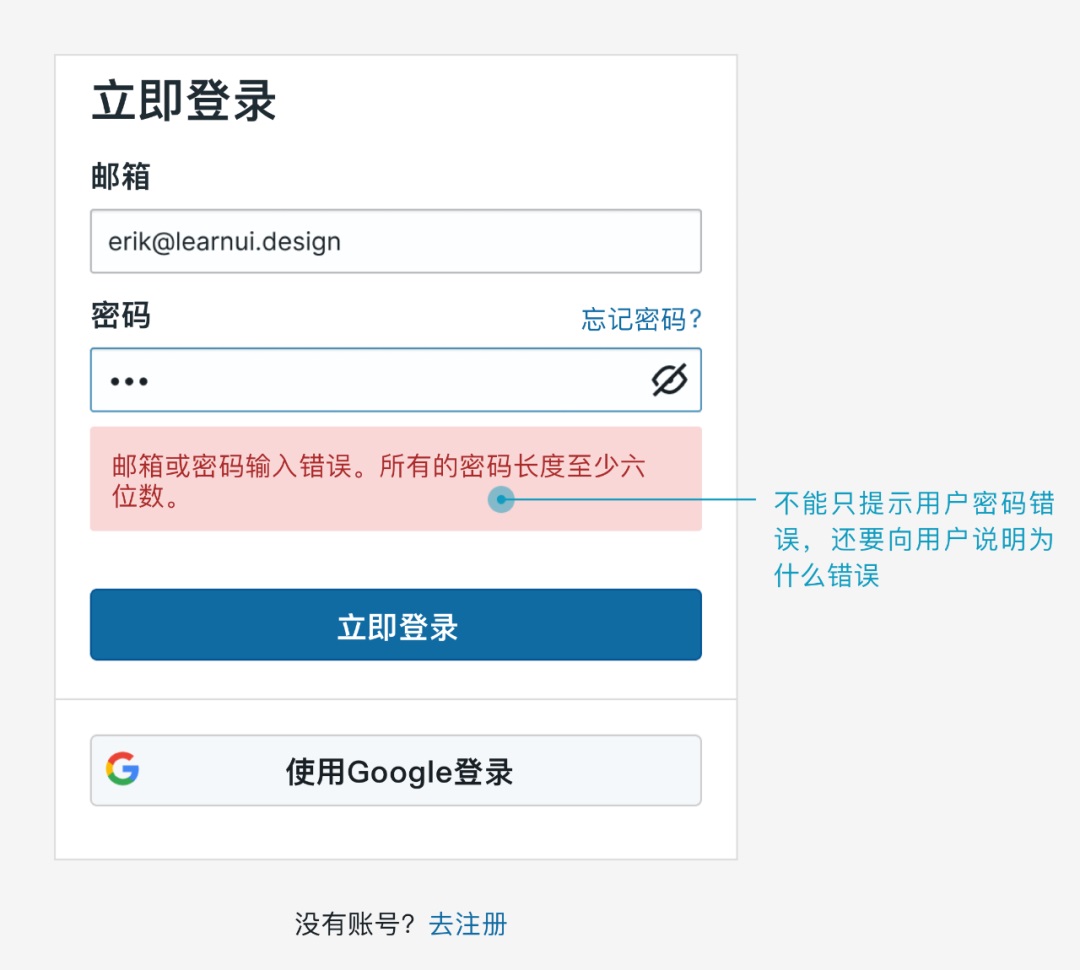
当用户输入密码并显示密码错误时,需要具体说明密码不符的原因,告诉用户如何修改密码。

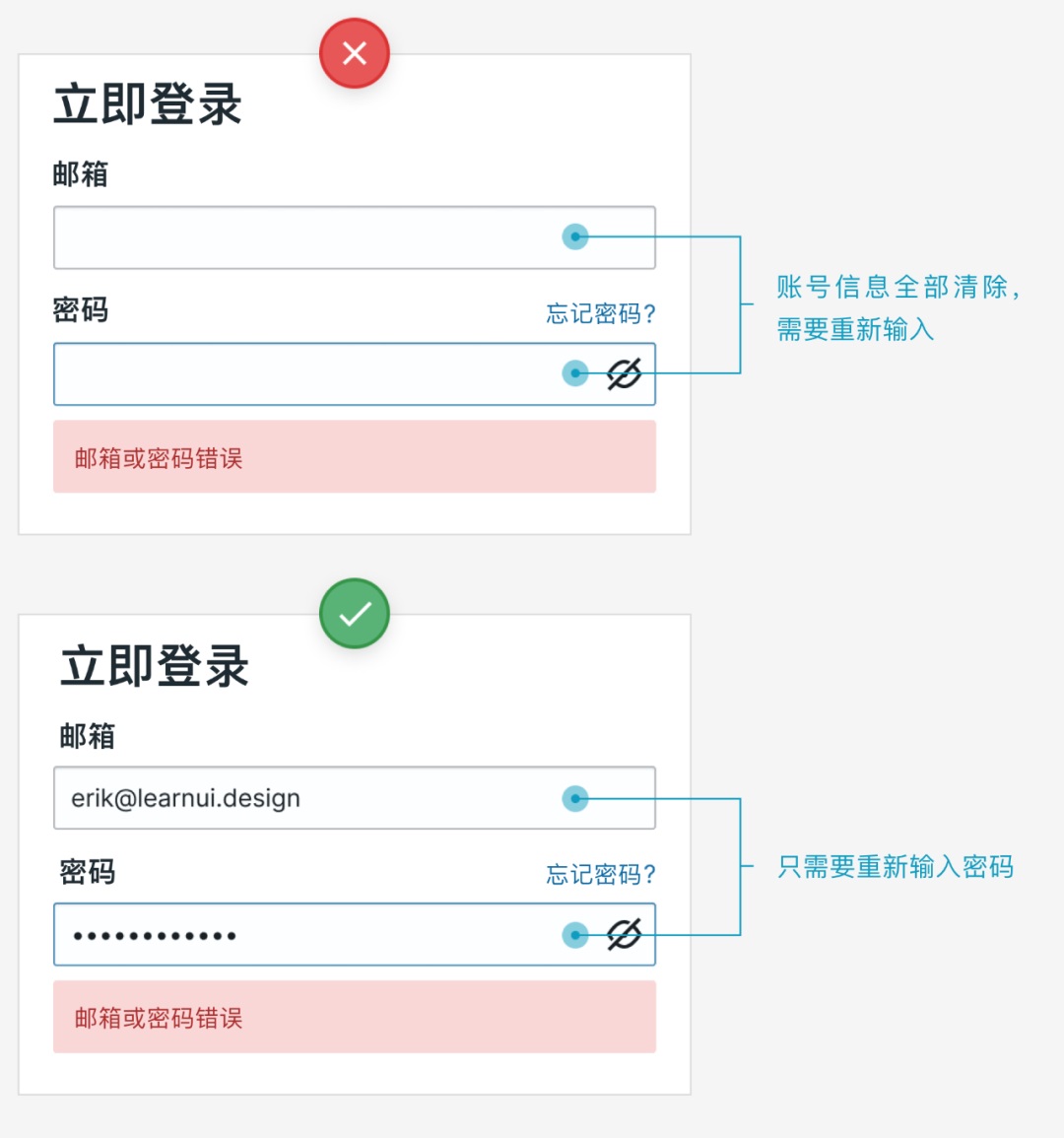
如果用户密码输入错误,应该保留账号信息,不必再让用户重复输入账号,只需要输入密码即可。

慢慢来比较快,如觉得有帮助,欢迎关注作者微信公众号:「Clip 设计夹」

