
随着 iOS7 扁平化和 Material Design 的流行,卡片式设计成为应用设计的趋势之一,并已深入到各个行业、领域中。相比传统的界面设计,卡片式设计提供更多个性化的用户体验。
我们对此进行了相关基础研究,希望为后续开展设计工作做准备,以及跟大家一起探讨如何更好地进行卡片式设计和运用。
内容
—
- 卡片式设计诞生背景
- 如何进行卡片式设计
- 为何要用卡片式设计
- 何时使用卡片
- 何时不使用卡片
卡片式设计诞生背景
2007 年 iPhone 出现,世界进入智能手机时代。最初的智能手机作为新兴事物,为具备更佳的易用性,将现实物体搬到屏幕上,我们称之为拟物化设计。随着智能手机市场的成熟,人们对智能手机的认知已逐渐养成,拟物带来的引导性已不再重要。2010 年 Metro UI 发布;2013 年苹果推出 iOS7,拟物向扁平转变;2014 年 Google 宣布 Material Design,卡片式设计融入其中。

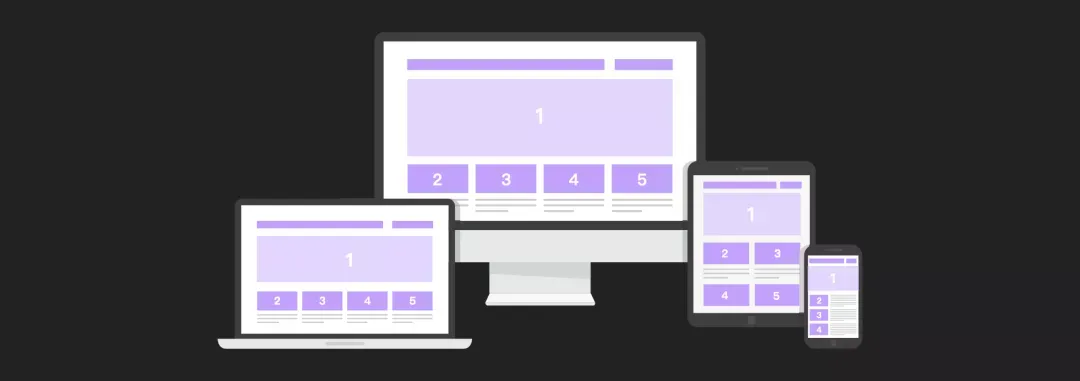
在这个移动端逐步占主导而桌面端设备仍主导生产力的时代,在两大平台间来回切换变得稀松平常。强调同时兼容不同屏幕的设计,是件自然而然的事,正是在这种语境下卡片式设计得到普及并不断发展。
如何进行卡片式设计
对于卡片设计的方法介绍,我们会结合 Google 的 Material Design 规范进行参考阐述。
什么是卡片式设计
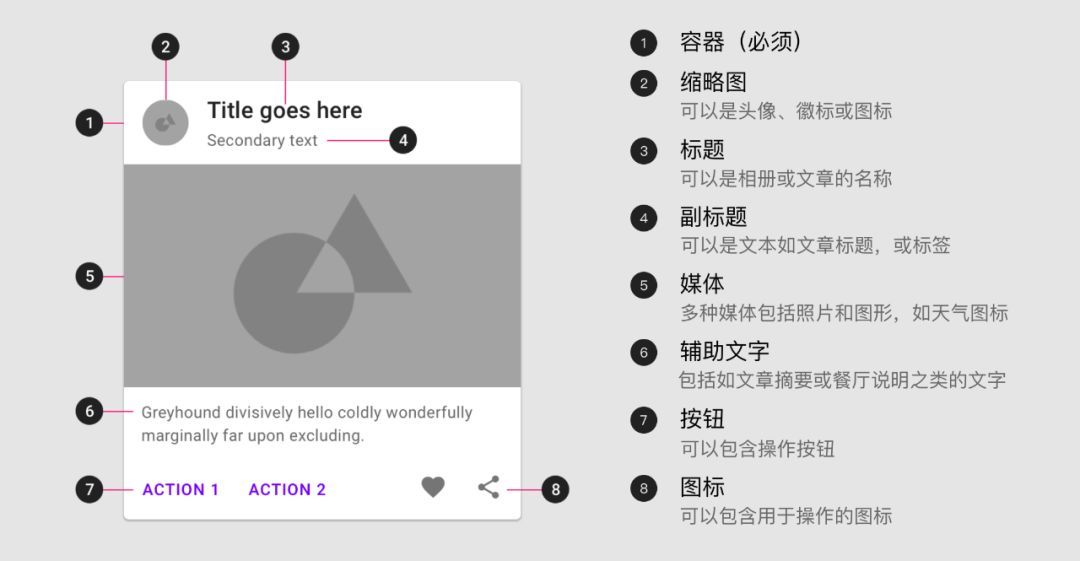
现实世界中,卡片通常是由文字或图案组成的实体化矩形薄片,如扑克牌、银行卡。这种轻巧简洁的实物设计慢慢应用到虚拟设计中,“容器” 是卡片最重要也是必不可少的属性,其他元素都可以根据具体需求选择性的添加和使用。简而言之,界面中的卡片其实就是交互信息的承载体。

图片来源:Material Design
如何设计卡片
我们将从卡片框架、内容元素、卡片间关系三个维度对卡片设计进行阐述。
01 卡片框架
1.1 卡片形体
不同的卡片形体样式传达不一样的视觉感受。通常分为常规和异形样式,常规样式较为安全,适用多数场景;而异形样式,常抽象现实生活的实物,表现差异性,营造更加独特的氛围感。

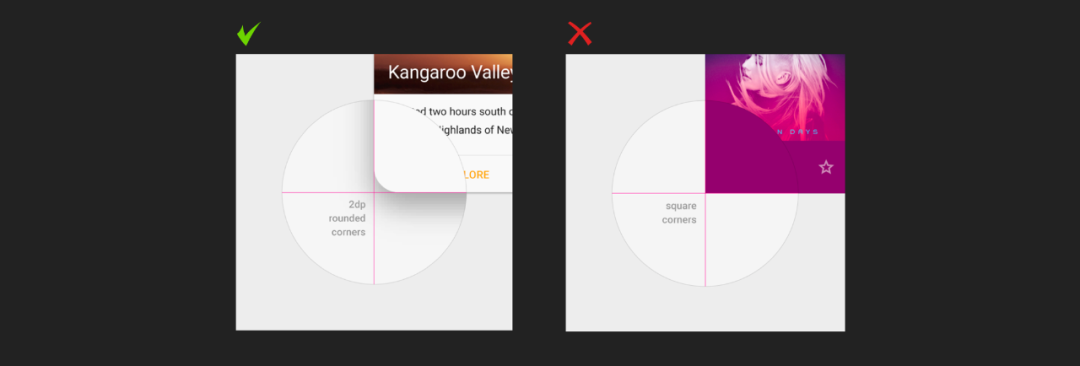
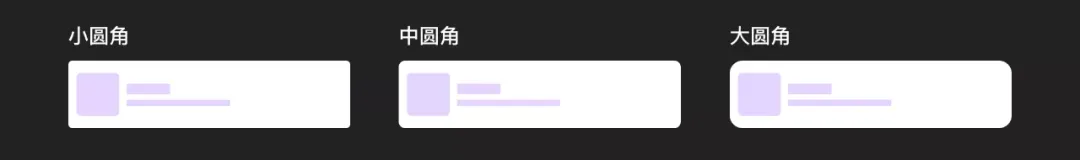
1.2 圆角
卡片圆角的大小往往决定整体设计风格,不同的圆角大小可以传达出不同的质感和心理感受。较大的圆角较为柔和,较小的则看起来更加硬朗。

从设计角度来看,卡片最好是圆角,看起来更像是一个内容块,不建议设计成直角。
1.3 投影深度
投影用来呈现卡片的边界和形态,更好的将卡片与环境进行区分。通常移动端上的卡片,默认投影深度为 1dp,休息状态 0dp,悬停 4dp,拖动 8dp。阴影可辅助表现投影深度效果。
1.4 背景
只要保证视觉上没有太多对比,卡片的背景颜色可以较为灵活。但要把握好卡片与背景的对比度,做到相对协调。这里有两点建议:
1)卡片与背景色不宜太接近或使用相同色,否则影响卡片整体的空间感,弱化模块感。
2)在深色背景上,尽量让卡片与背景色处在同一色系,或明度差异不要太大,提升整体协调性。

1.5 手势
卡片的常用手势有滑动、选取并拖动及滚动。
1)滑动
可在一张卡的任意位置执行滑动手势,应该整体被滑动,而不是部分被滑动。

图片来源:Material Design
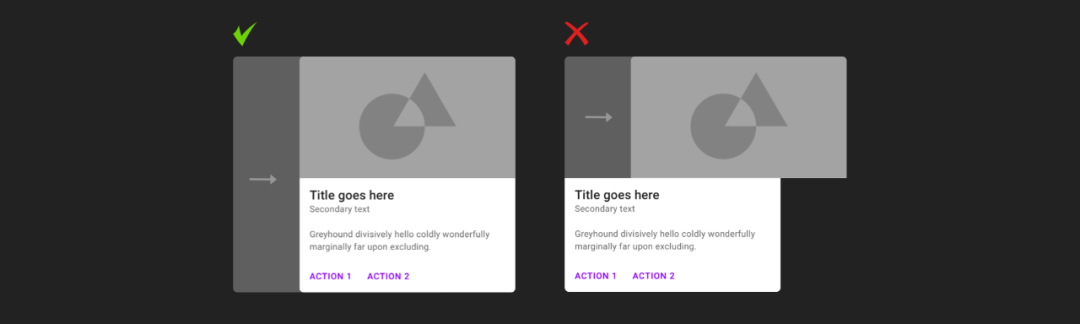
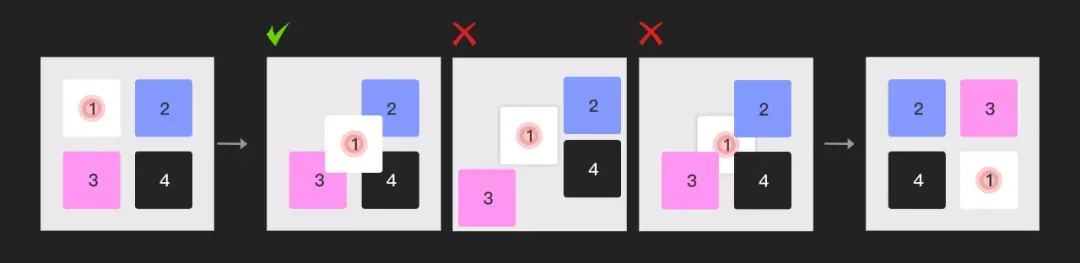
2)选取并拖动
选取并拖动手势允许用户对一堆卡片进行移动和重新排序。拖动的卡片应在所有元素的前面 (除状态栏和导航栏),可以增加其投影深度,不要移到其他卡的后面,更不应该干扰到其他元素。

图片来源:Material Design
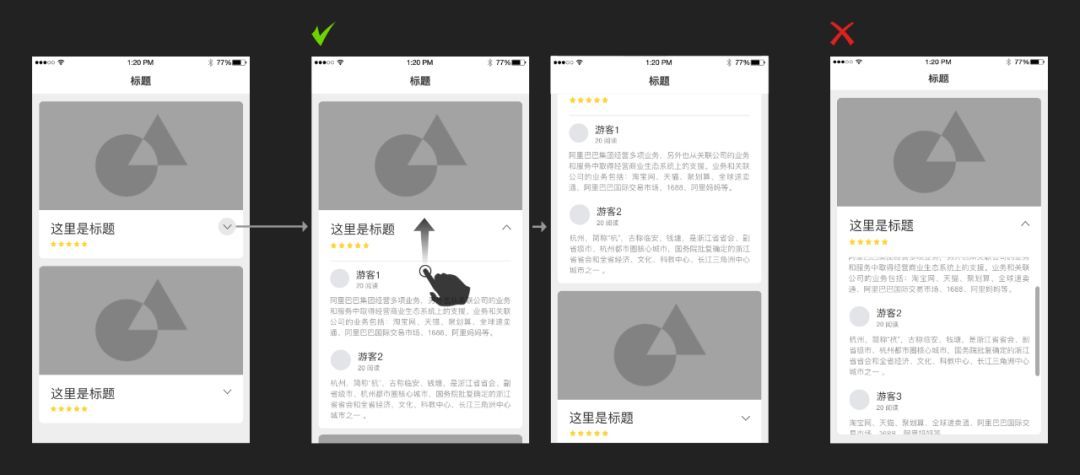
3)滚动
超出卡高度的内容会被截断,可以通过扩展来显示,卡片高度可扩展到超过屏幕。这种情况下,卡需整体滚动,但卡内部无法滚动。

02 内容元素
2.1 分割线
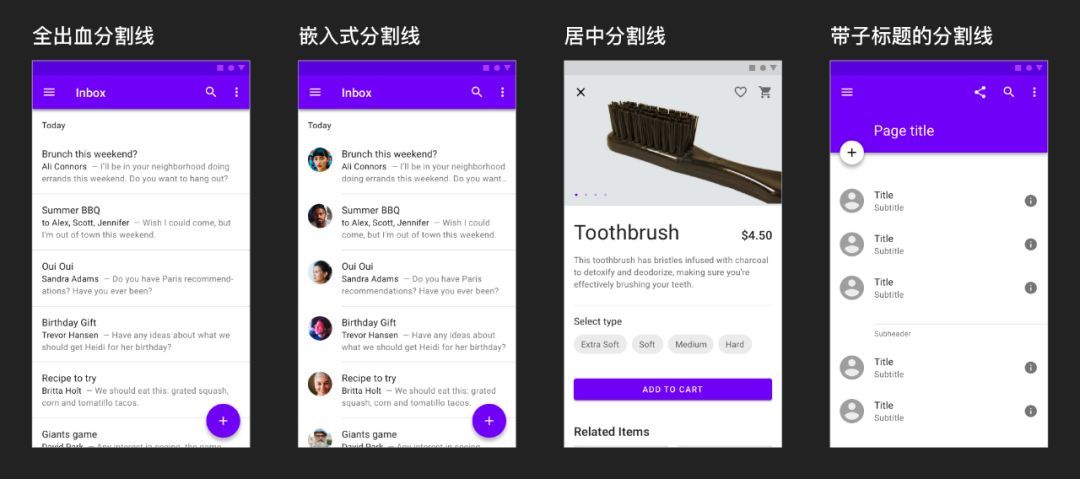
分割线通常是一条浅色的细长横线,用来分割卡片中各内容区域。常见有:
1)全出血分割线:将内容分割为多个部分,分割线长度跨越整个布局宽度
2)嵌入式分割线:分隔包含标题或头像的卡片内容,起点与标题对齐
3)居中分割线:用来分割与空间相关的内容,位于整体布局的中间
4)带子标题的分割线:分割线可与小标题进行组合,用来定义或辅助说明各模块的内容

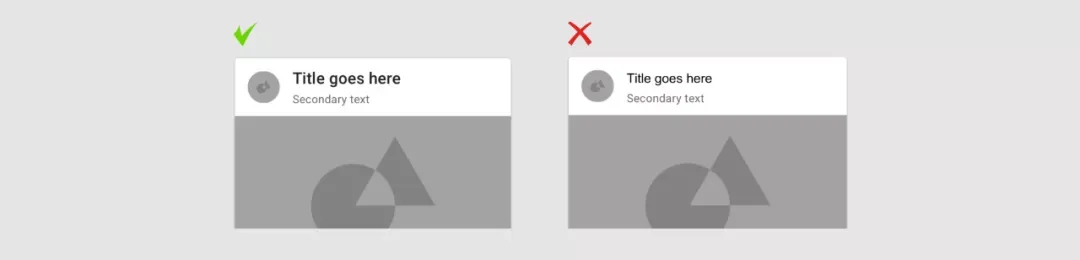
2.2 字号和字重
合理的字号和字重设计有助划分信息层级,引导科学阅读和理解。字体较小时,通常会仔细阅读;较大时,则更倾向于快速阅读。卡片标题意在帮助用户快速定位核心信息,所以字体应当适当放大并加重。
 图片来源:Material Design
图片来源:Material Design
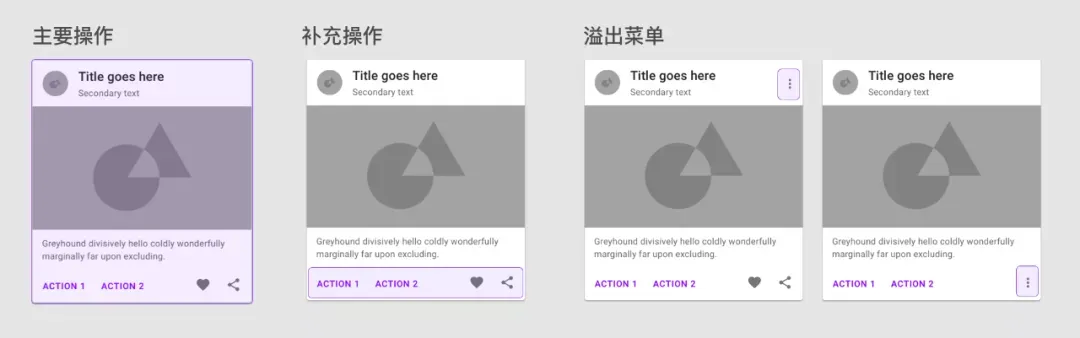
2.3 行动点
卡片的主要操作区通常是卡片本身。补充操作一般置于卡底部,由图标、文本和 UI 控件等表示。有两个以上行动点时,采用溢出菜单,通常置于卡的右上角或右下角。卡片作为更详细信息的入口,行动点数量应控制。

图片来源:Material Design
03 卡片间关系
3.1 信息组织方式
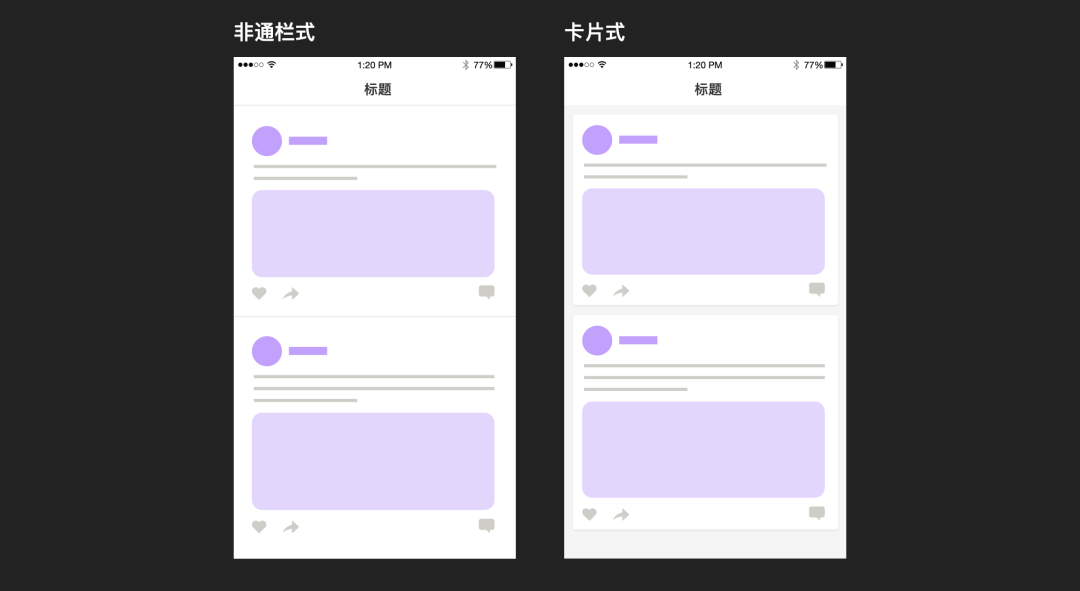
移动端的信息组织方式通常有两种:通栏式和非通栏式,通栏式可分为留白式、分割线式和间隔式。留白式,通过留出一定空间来组织信息;分割线式,使用分割线分隔信息;间隔式,通过间隔设计划分模块。非通栏式,则在四周留出边距来打造模块化效果。
广义上讲,通栏式设计仅在框架层面将信息分层,本身并无表现层作用。非通栏式才是常规意义上说的卡片式设计,即本次讨论范围。

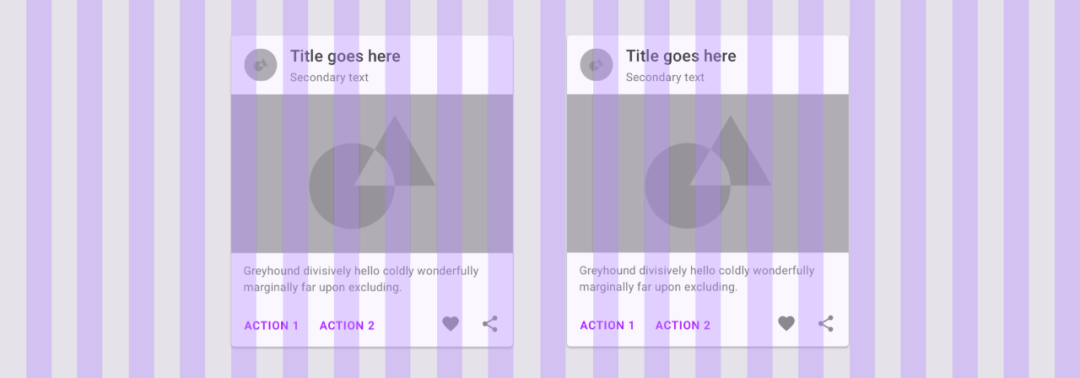
3.2 栅格
卡片式设计遵循栅格规范,但卡片间隙和边距可以调整。如 Material Design 基准网格是 8dp,卡片间隙和边距可以是 8、16、24 或 40dp。

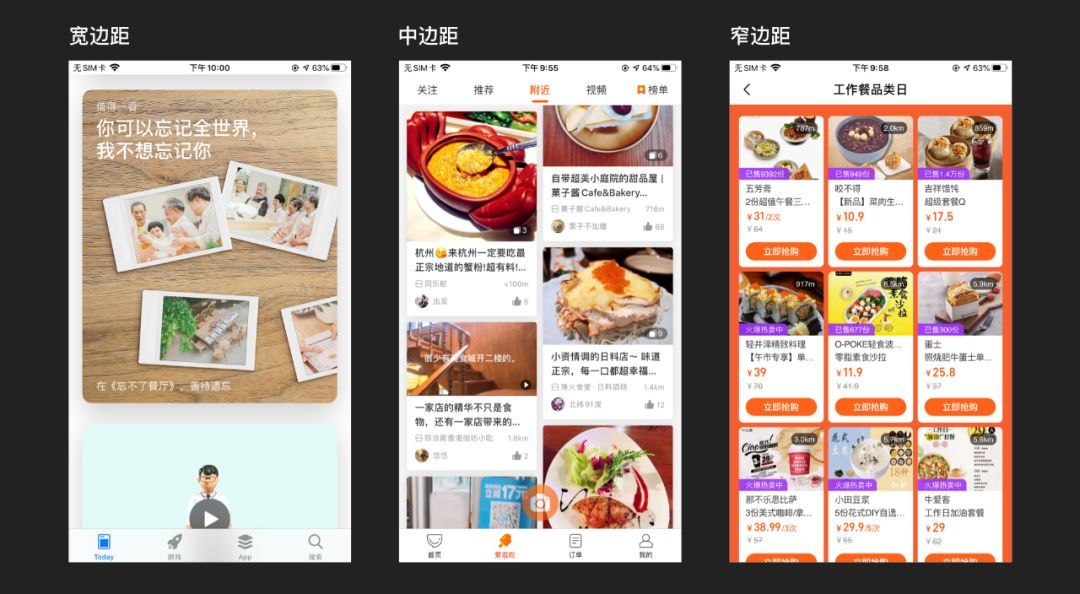
3.3 间距和留白
卡片式设计注重布局和空间通透感,内容间及周围适当留白是必要的。内容较多时,建议边距变窄;内容较少时,可用宽边距。

3.4 布局
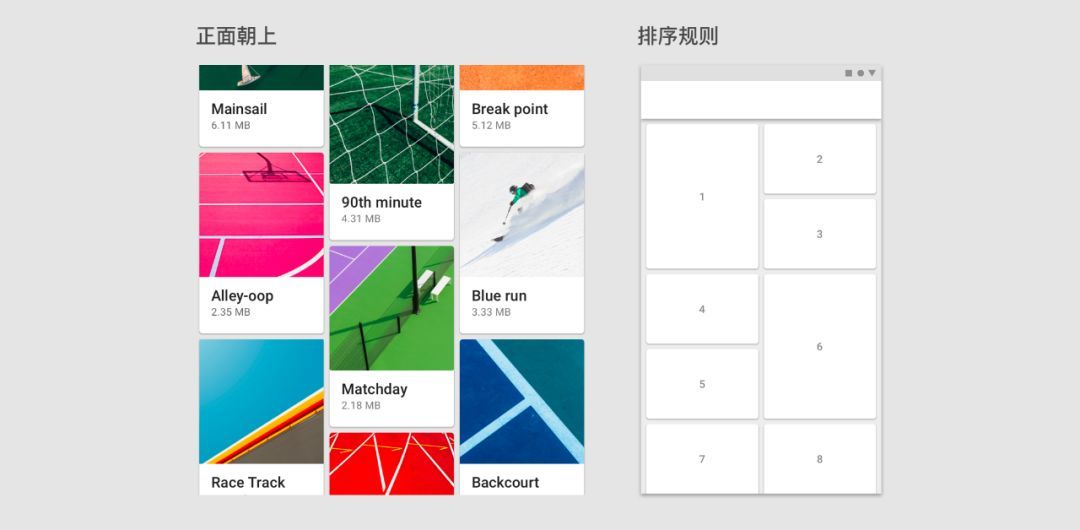
多个卡片组合到一起时,默认正面朝上,并处于相同投影深度。当被选中或拖动时,可以反转或提高投影深度。有关排列顺序,通常第 1 张位于左上方,随后按从左到右、从上到下排列。

图片来源:Material Design
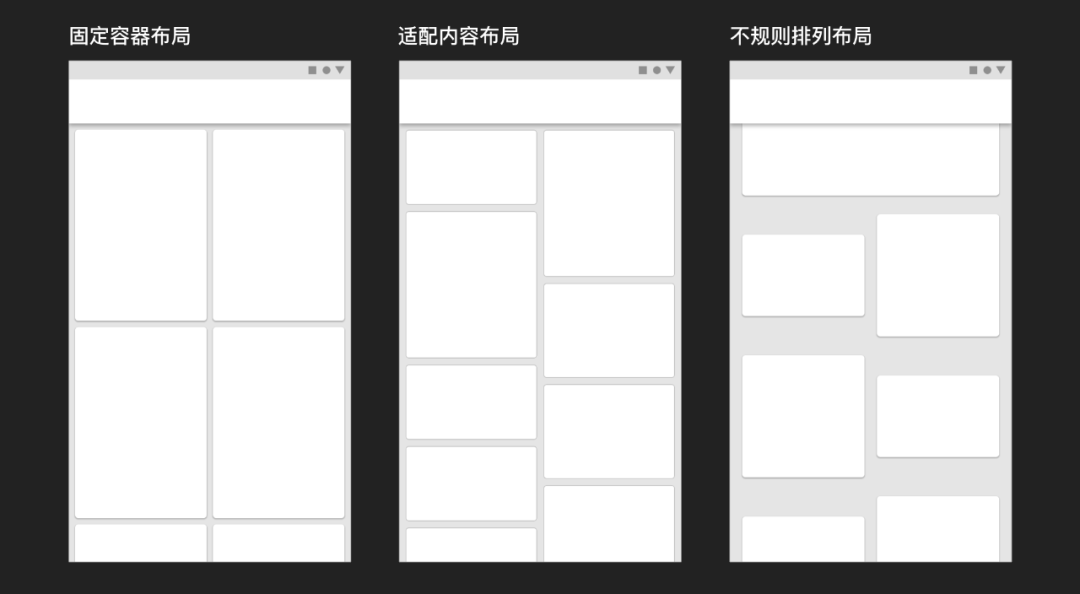
一般有三种布局:固定容器布局,所有卡片大小固定,排列规律;适配内容布局,根据具体内容适配卡片高度;不规则排列布局,为突显每张卡片的个性化,使用不对称的网格。

图片来源:Material Design
为何要用卡片式设计
上文相信已帮我们了解了卡片式设计的基本框架,接下来将从设计效率的提升、信息呈现的优化、人性化设计三个维度说明为何卡片式设计能成为行业趋势。

01 设计效率的提升
卡片式设计常以模块化的形式展现,我们只需提炼出模块的规范,并对不同类型模块整合,即可满足大多数业务场景,提升设计效率。
1.1 设计一致性
卡片式设计在栅格基础上升级,将页面内容分为 N 个区域。如果业务频繁变动,设计能在不影响框架基础上,最小成本替换内容,易于迭代。

图片来源:Material Design
1.2 适应不同尺寸设备
页面布局时,卡片式设计允许自定义单排数量或单张卡片尺寸,以便更好地处理多端设备界面的一致性问题,简化排布。
1.3 灵活布局
比起中规中矩的布局方式,其自由组合的特性对设计师或开发来说是一种更愉悦的体验,不用再为图片比例不对、需要裁剪而头痛。

图片来源:花瓣 App
02 信息呈现的优化
卡片式设计可优化信息组织方式和利用有限空间,这个思路突破了传统设计中先定框架,再填内容的桎梏,以信息内容为第一优先级,框架向内容妥协。
2.1 更适合图文混排
卡片式设计能将不同大小、媒介的内容进行统一呈现。让单屏区域显示更多内容,同时合理划分空间,既尽量保持视觉一致,又平衡了文字和图片的强弱。

2.2 聚焦关键信息
对分组集合而言,卡片相比传统列表项 + 分割线 + 标题的视觉效率更高。它可以概括关键信息,汇聚分散的内容,使每张卡片成为独立单元。

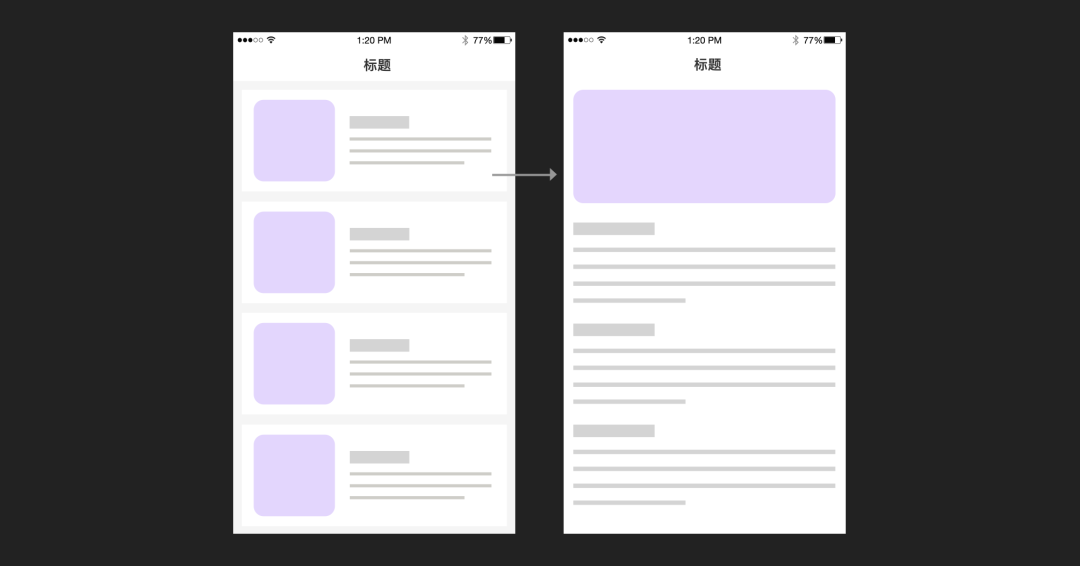
2.3 提升阅读效率
卡片本身空间有限,不能承载过多信息,常作为入口,引导点击获取更多详细内容。

2.4 提升空间利用率
传统列表常为纵向滚动模式,而卡片既可在纵向空间上使其折叠,还可利用横向空间增加区域。
0b78fmaaaaaa3uanxyq7qbpfak6daavqaaaa.f10002.mp4(817 kB)
03 人性化
卡片设计来源现实物品,我们早已在生活中习惯了这些。当设备有了卡片式设计,会觉得有种熟悉感,很方便。
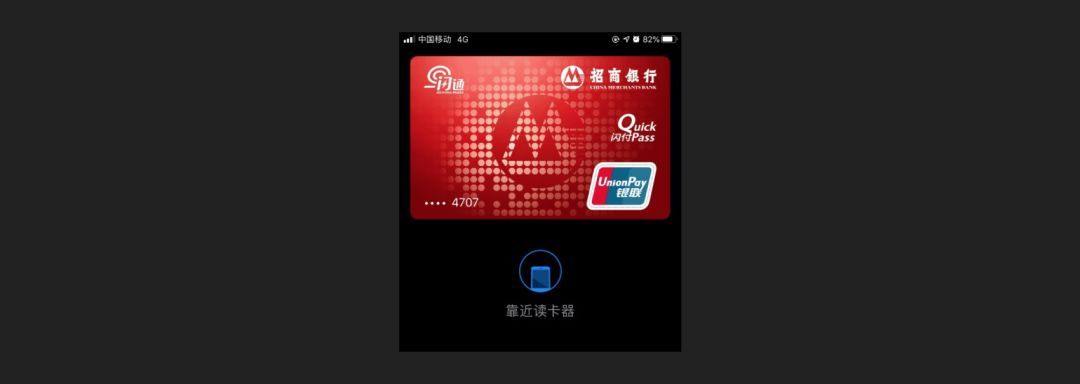
3.1 降低认知负荷
卡片广泛存在于人们的生活中,用户早已具备卡片的阅读和使用习惯,对卡片本身并不陌生。
图片来源:Apple Pay
3.2 提升可交互性
作为一种拟真元素,卡片可以被堆叠、覆盖、移动和划去,这种模式拓宽了交互的多样性,符合用户的操作预期,增强了设计体验感知。
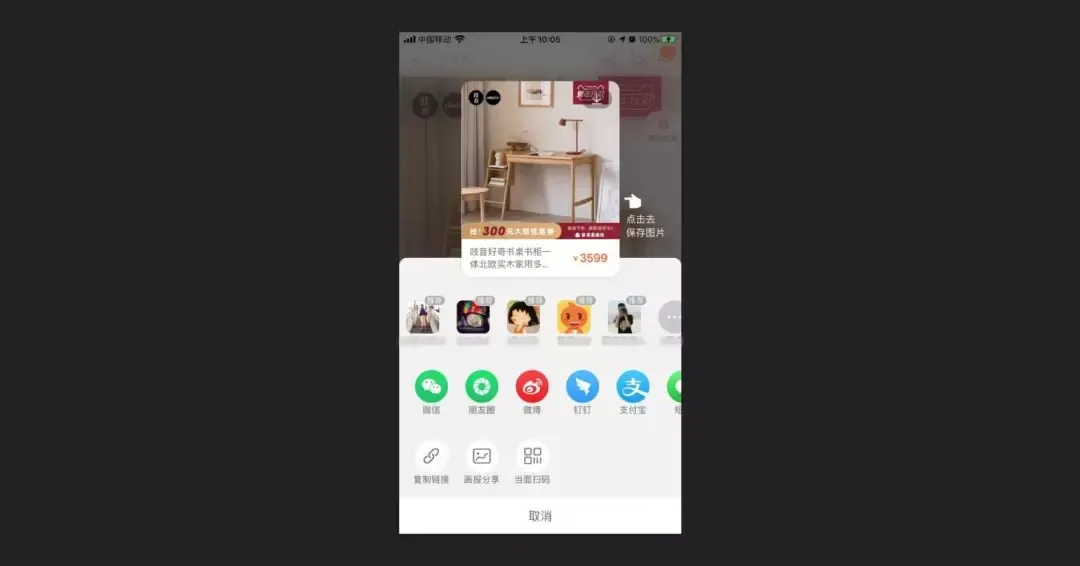
3.3 方便共享
卡片因小巧、易携带等特点,天然具有社交属性,如名片。界面设计中,用户可以轻松地通过各种渠道和平台将卡片分享出去。

何时使用卡片式设计
我们发现同款应用中,某些结构类似界面,有的采用卡片式而有些却没有。何时适用卡片?我们将从内容布局形式、功能类型、情景模拟三个维度进行说明。

01 对内容布局形式的考量
常见的内容布局形式有 Feed 流、瀑布流、List 等。卡片更适合前 2 者这类区块相对独立、灵活组合的布局,使用户更聚焦内容,保持浏览时心流的稳定。
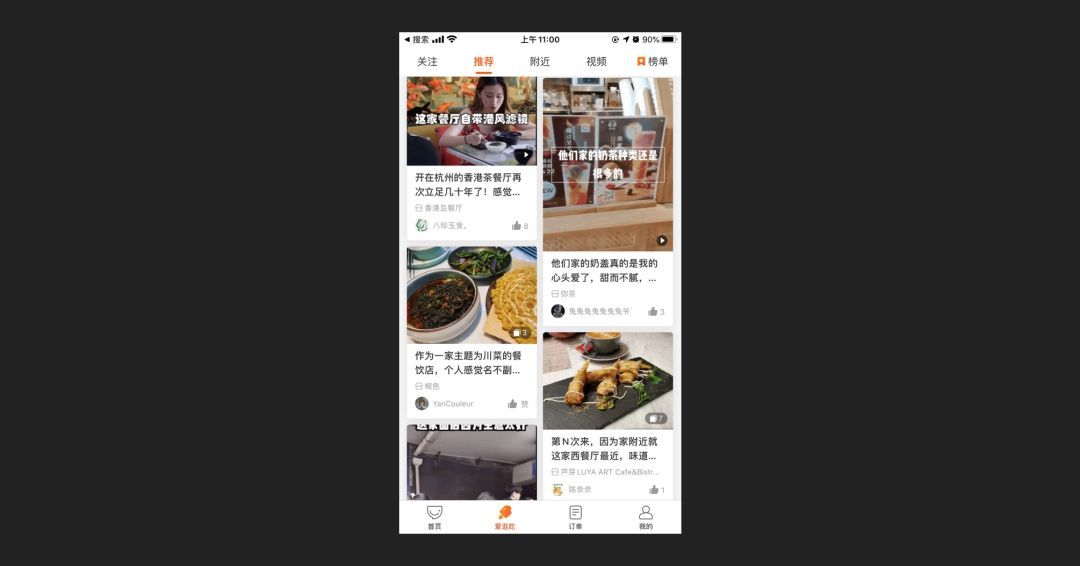
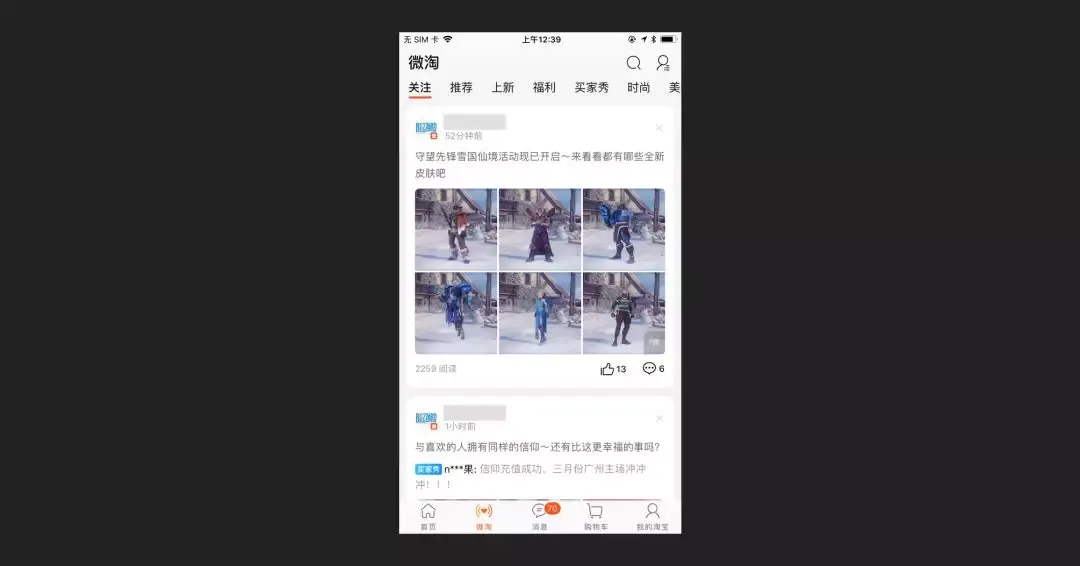
1.1 Feed 流
Feed 流是一种承载用户主动订阅或系统推荐内容的容器,卡片将内容区块化,用户长时间浏览时更专注地阅读与筛选有效信息。如淘宝微淘的关注模块,以卡片区分不同店铺的推荐商品。

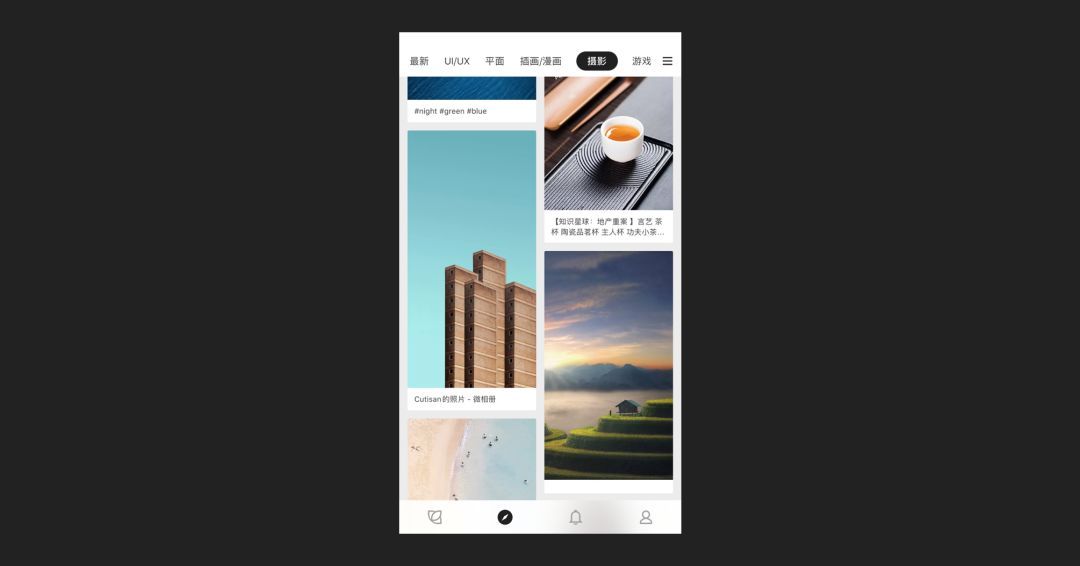
1.2 瀑布流
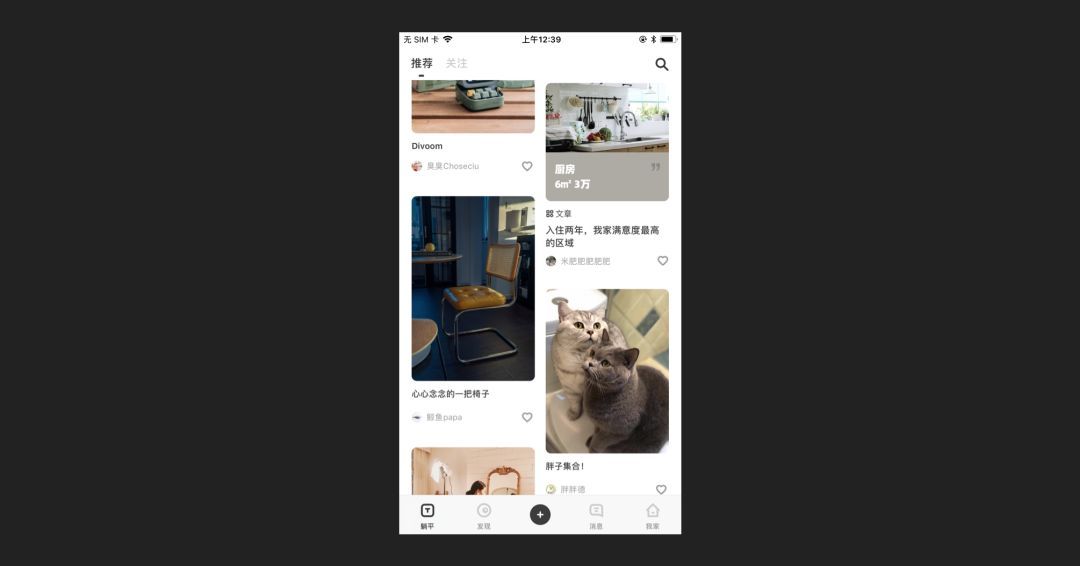
瀑布流是一种承载连续性内容的容器,卡片上下左右灵活组合。躺平 App 的推荐页,根据不同的图片尺寸,灵活调整进行拼接。

1.3 左右结构布局
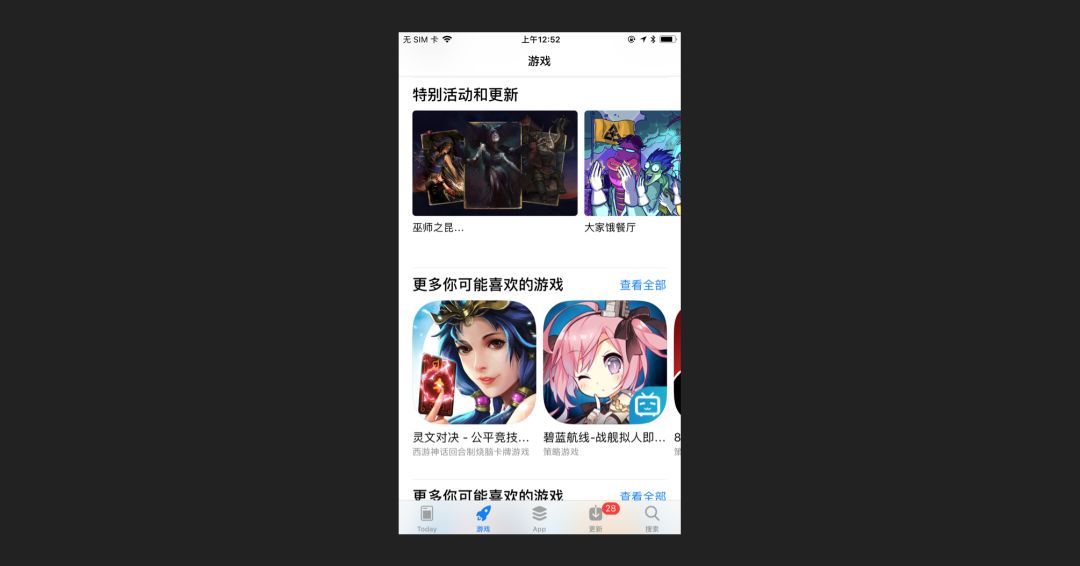
卡片具有很强的动态可操作性,纵向、横向空间上均可延伸。App Store 的游戏版块,采用纵向分组、横向切换布局,帮助用户快速阅读。

02 从功能类型上考量
卡片具有很强的独立性,某些相对独立且权重较高的模块,可用卡片做承载,如提醒、引导等。
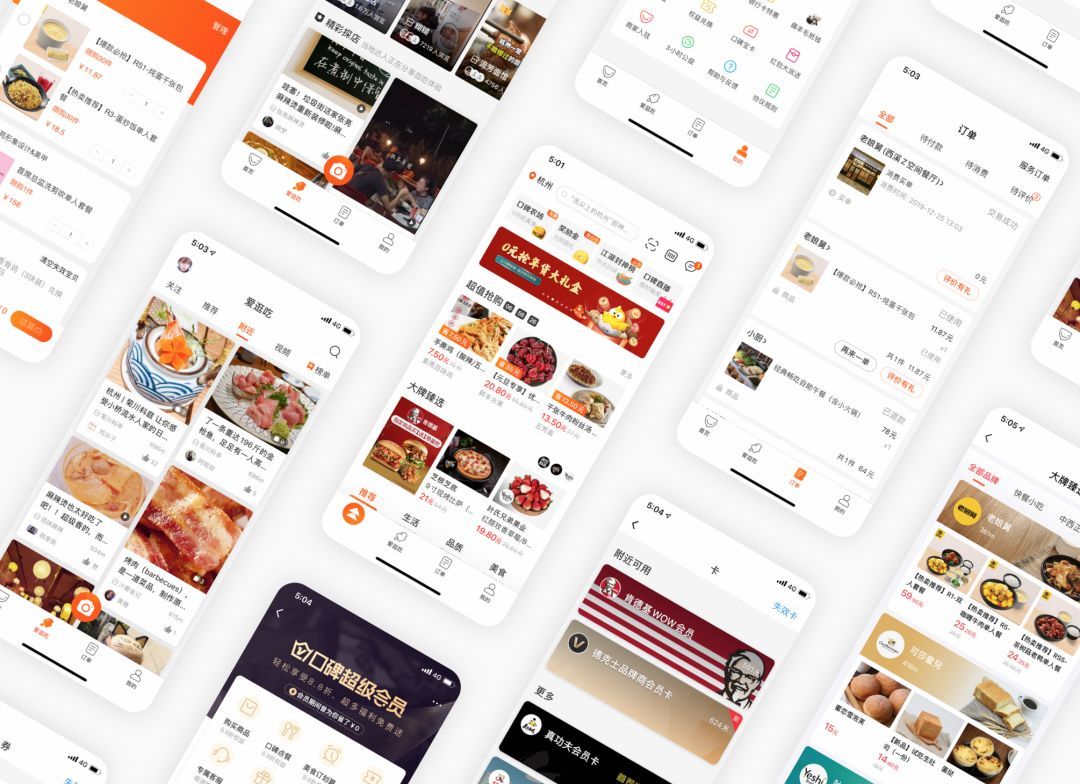
2.1 提醒与引导
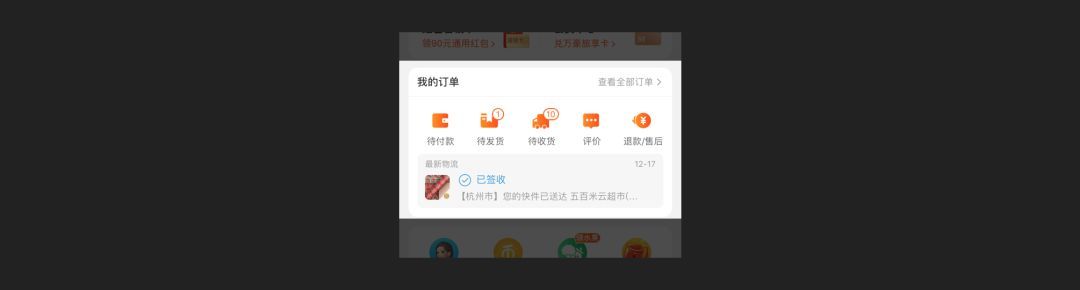
提醒或引导类的模块,卡片能区分内容层级,强调信息权重,展示位置也更加灵活。如左图 1 弹层提示地址变更;左图 2 会员卡强调权益;右图 1 采用卡片内嵌方式,外层卡分类,内层卡展示待办事项。
图片来源:左 1.2 口碑 App 右 1 Teambition
2.2 集合型功能入口
卡片可作为一种承载多入口的容器。淘宝 App 的功能集合页,入口样式差异较大,通过卡片组合打包作区分,使页面更有秩序感。
03 从情景映射上考量
情景映射是指在界面中模拟出与物理世界相似元素的设计方式,其元素可以是物品样式、场景、氛围、行为习惯等,其中一些映射可以通过卡片本身设计或组合效果实现。
3.1 模拟物理行为
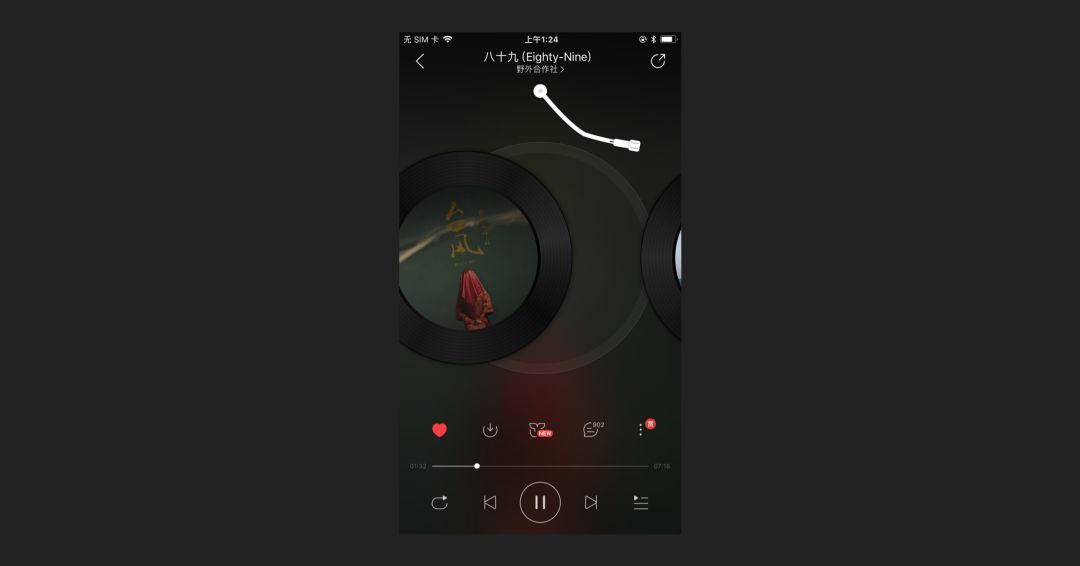
卡片的拟物属性,映射现实世界中切换、分发、选择等动作。如网易云音乐 App 的切换歌曲,即模拟一种物件,也模拟了一种物理行为。

3.2 模拟物件
卡片是映射现实世界的方形物件,如果希望用户将内容与现实物件产生关联,提升代入感,可采用该设计。

图片来源:(从左至右) 天猫会员中心 & 口碑 & 云闪付
何时不使用卡片式设计
如果界面需要展示一些关联性较强、形式相对统一的内容,就不太适合采用卡片式设计。
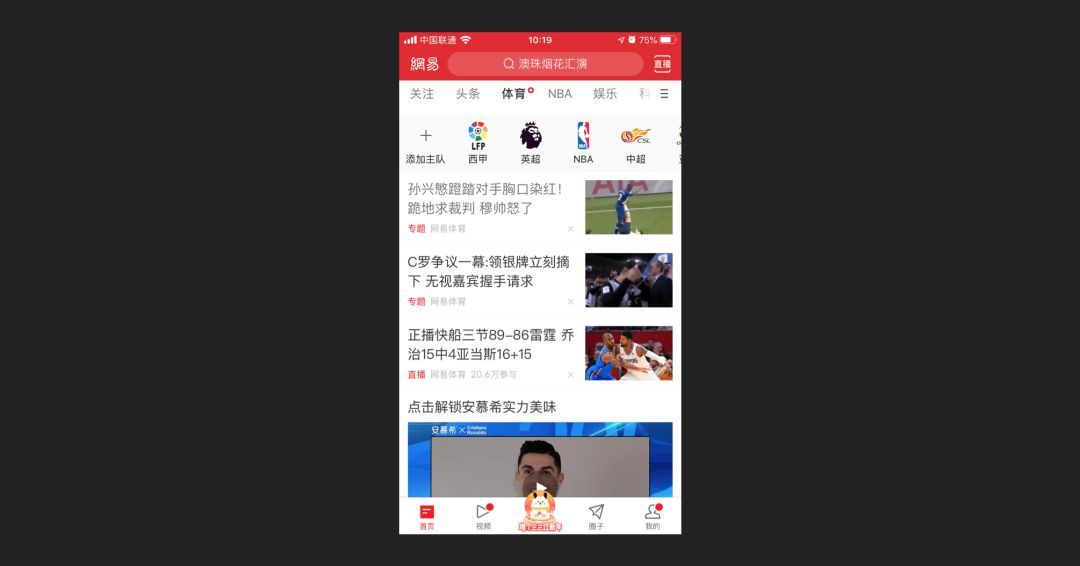
01 长文咨询类页
资讯类应用,用户多以浏览为主,不会过多操作。列表展示能让用户浏览时,视觉动线始终聚焦标题等核心信息,不会被过多的留白所中断。
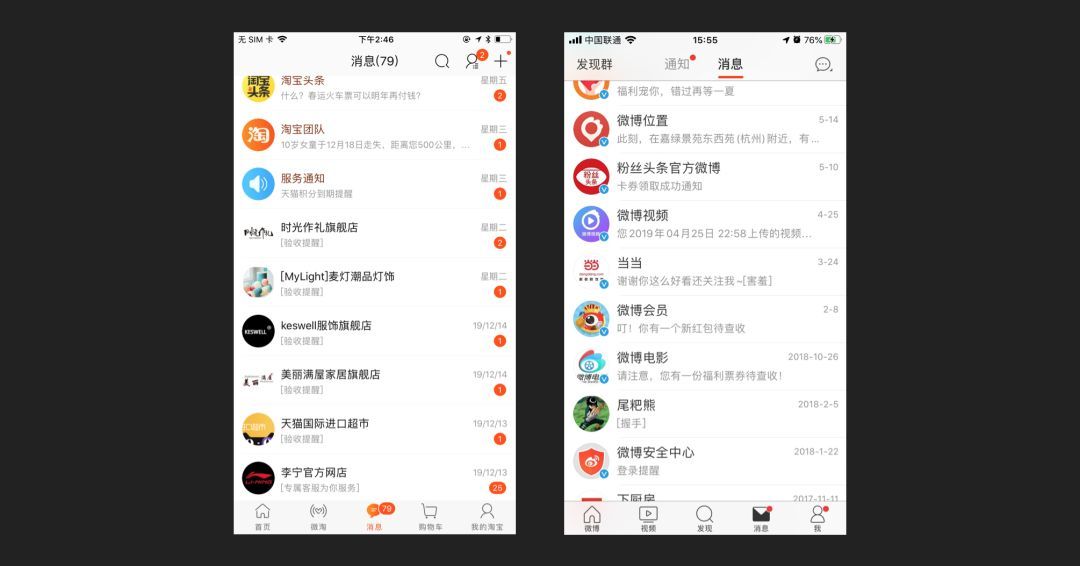
02 消息联系人等页
消息列表页、联系人页更适合用列表,这类界面每个模块的信息布局相对统一,无需划分区域。使用卡片不仅浪费空间,而且降低查找效率。

图片来源:(左)淘宝消息 (右)微博消息
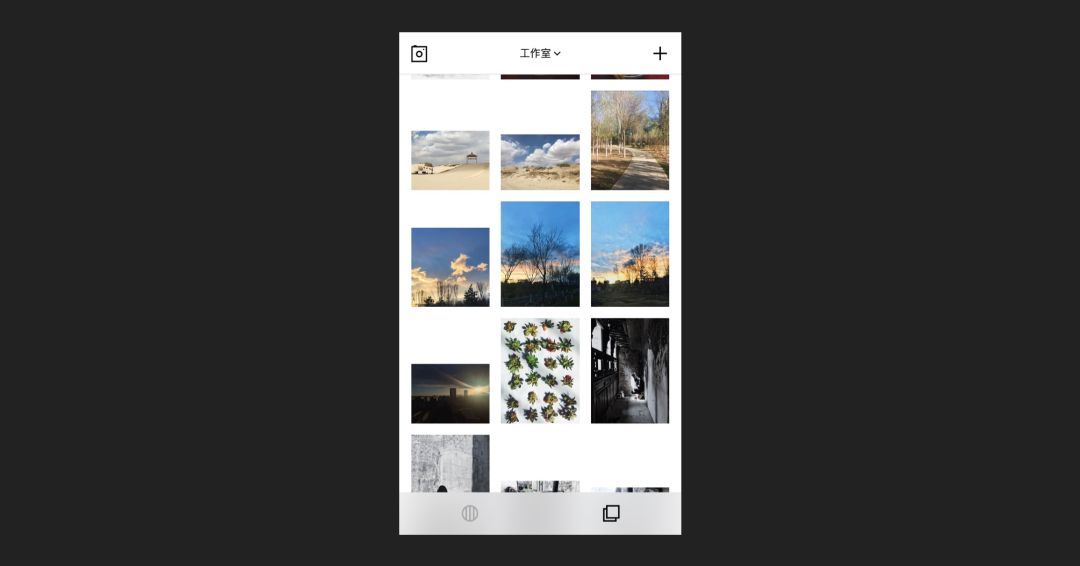
03 图片陈列页
典型的图片陈列页如相册,因图片自带卡片属性,区块感强,无需再刻意设计成卡片样式。

图片来源:VSCO
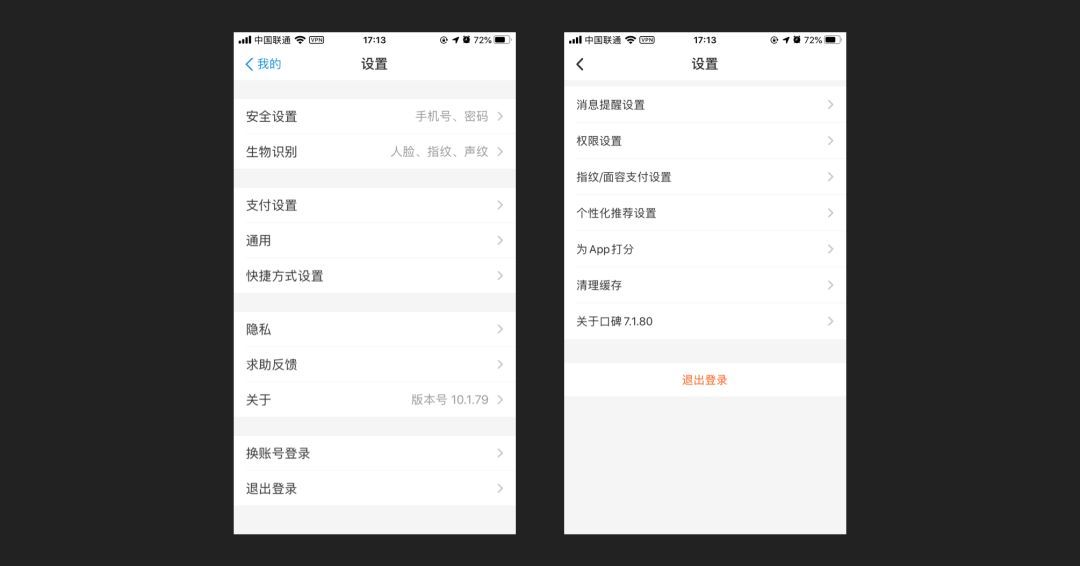
04 简单入口引导页
类似设置页,聚合了不同功能入口,在信息权重和样式上无很强的优先级区分,建议采用列表。

图片来源:(左)支付宝 (右)口碑
结语
希望大家已经明白为什么卡片式设计越来越流行,以及基本掌握如何设计及运用卡片的技巧。不同的卡片设计带来不一样的表现效果,请根据实际情况选择是否使用。不管如何,请以用户为中心,不要因为卡片式设计流行,担心被冠以 “落伍” 而设计!
参考
—
Material Design 中 Cards 设计指导的章节:
https://www.material.io/components/cards/