作者:Mohammed Ibrahim
翻译:Zeta,Joyce,高蓝光,桃几,Fiona
审校:Joyce

阴影和色调主要研究与黑白两种颜色结合的色彩原理,当这些色彩原理被应用于绘画或织物的颜色时,正确的应用会产生非常吸引人的效果,使艺术作品具有平衡感和整体性,易于引导注意力,使观看者感到愉悦。
然而,在光的世界中,色调和阴影的原理有着更关键的作用。我们通过光来感知现实;光与物理环境的相互作用影响着我们的每一个动作。光线在物体周围弯曲和渐变的方式提醒我们平滑度、圆度、深度和距离,我们的大脑实时处理这些信息,使我们与不断变化的现实同步。

这种潜意识的节奏,正是我们作为设计师在创造数字用户体验中应该加以利用的。然而,每个人的数字体验都是由他们的物理体验塑造的,其中许多体验是共享的,因此为了创造一个利于潜意识节奏的用户体验,我们必须理解并尊重光的基本属性。
你不需要成为一个 UI 专家来欣赏某个和谐的用户体验的各个方面。实际上,如果有足够多的用户认为某个体验是不好的…… 那么它就是不好的。对于那些觉得自己已经尽力了的设计师来说,这可能是一种情感上的挑战,他们想不到为了达到更高质量的产出自己还能做些什么。但好的设计不在于过程中使用了多少精力,而在于在哪里、以及如何使用。

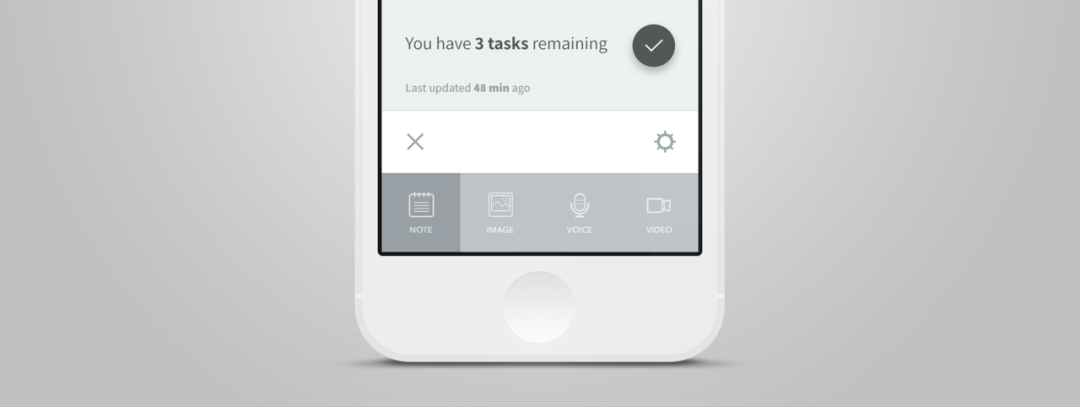
以上菜单设计吸引人且易于接受,不太可能有什么 “惊喜”。这是因为,虽然看起来这个界面包含很多内容,实际上有一套简单却严谨的布局在控制着应该包括些什么。首先,这显然是一个单色设计。设计师暂且不觉得有必要引入新的颜色到他的设计语言里,对用户来说这是件好事情,这样用户可以将更多的注意力放在设计的色调和阴影上。
第二点,同时也可能是这一主题里最重要的理念就是,所有的文字和标志都易于阅读。大胆却不能有效传达信息的设计不仅会损害你的项目,对整个设计行业的影响更糟糕。类似的案例使得商业领导者们对具有创新性的决定望而却步,使得回归更加传统的设计思维显得必要。
最后一点,当然除此之外还有很多其他需要注意的,那就是对比度具有平衡感和整体性。注意到 “Segmentation” 按钮用到了阴影来表示其处于激活状态,虽然是细微之处,与其用更深的颜色来吸引注意力,设计师选择用白色色调来突出,这维持了界面整体的平衡感,还注意到深浅不同的蓝色按钮是如何根据其阴影的区别而平均分布的,也是为了达到平衡感。

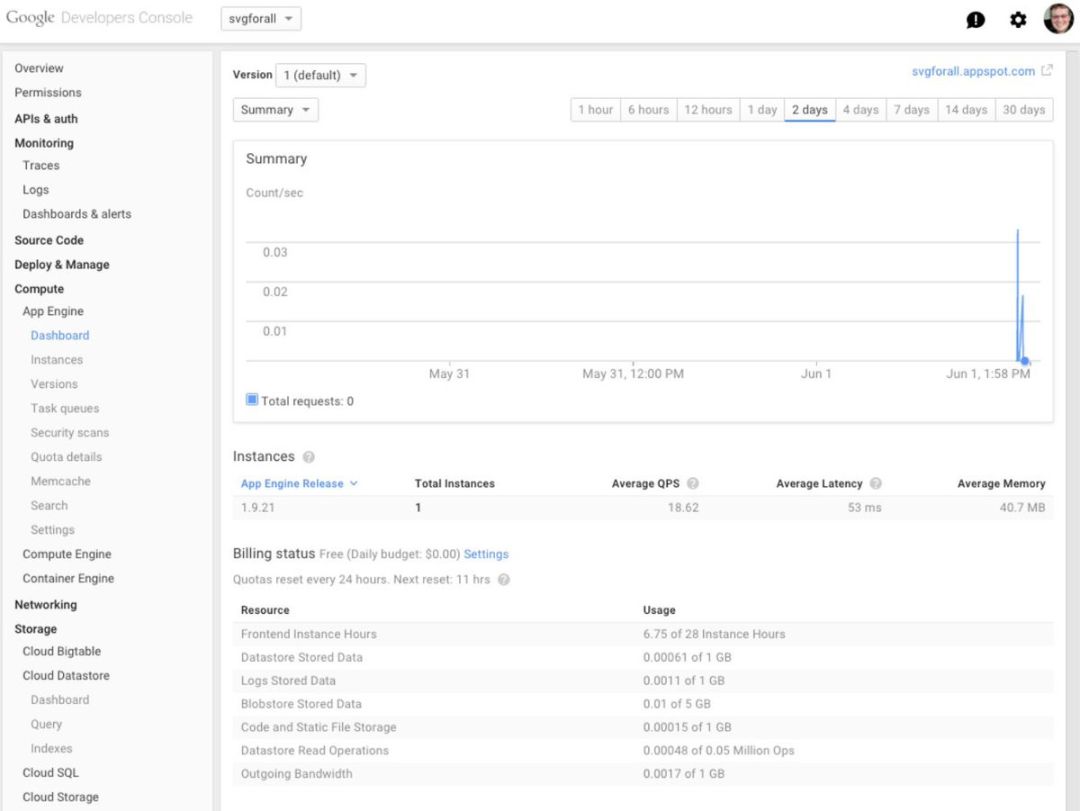
谷歌开发者系统
以上谷歌开发者系统的用户界面给人感觉缺乏对比度,不像菜单设计里的内容,这里的信息显得结构更松散,对比度非常低,文字也难以阅读。还注意到 “Dashboard” 按钮虽然也处于激活状态,但不像菜单设计中的 “Segementation” 按钮那么显而易见。在侧边栏使用深色主题,或者给表格中的数据值使用高对比度,这些都可以帮助用户缩小他们的优先级。
那么如果我们想要从一开始就不犯错误,应该从哪里入手?虽然完美的 UI 没有定式,我可以提供一个原理,这个原理易于记住,并且应该作为一个有价值的起点:
语境
对比度
一致性
1. 语境

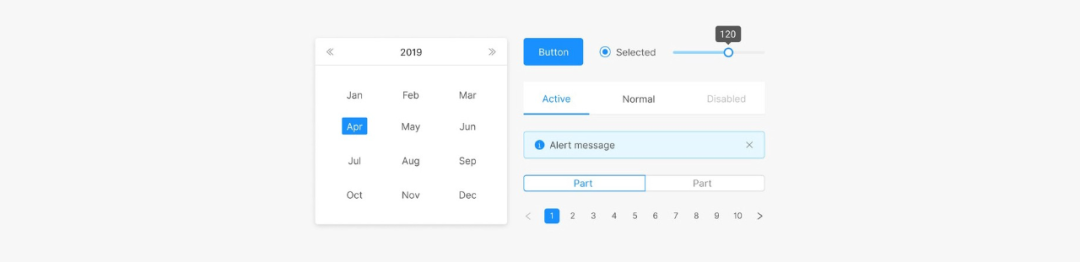
Ant Design UI 组件
当你在用户体验中引入新的图标、动画或者颜色的时候,你就是在传达给用户一个信息:你希望他们能够理解。这就是为什么依赖用户熟悉的物理体验来创建他们已经认可的语言是很重要的。
哲学家约翰 · 希尔勒对他提出的本体论和认识论的客观性模式进行了区分。本体论中的客观经验,比如红灯或暴风雪可以被群体感知到;而认识论中的客观经验,比如快乐和悲伤,只能被个体感知到。一个好的应用程序用户界面、组件库或设计指南应该在很大程度上来源于本体论的客观经验。红色按钮应该表示取消、警告或停止;明亮的按钮暗示它处于激活状态;绿色的按钮则让你感到安全。强行修改这些不成文的规则来迫使用户使用其他的行为方式是设计中的一个重大错误,并最终将被用户抛弃。
上面的屏幕展示了一些来自 Ant Design 的 UI 组件,你可以看到日历卡片上的阴影,几乎就像放在桌子上的一张实体卡片一样,卡片可以被察觉、使用和丢弃,界面中的卡片对用户来说应该具有最高的临时优先级。阴影应该让用户感到放心:之前的内容仍然在卡片下面,不久就会再次出现。出于这样的理由,应该尽量使用柔和的、轻微的阴影,这样用户只需在直接看卡片的时候才注意到。
另外,请注意屏幕中的禁用和非激活状态下的元素似乎都具有相同的亮度。设计师使用极简主义和灰度来进行非常细微的优先级划分,如果是创建一个具有多个优先级的用户体验,这可能是一种有价值的方法。总体上来看,不同的设计元素的数量越少,用户使用起来就越省时省力。
2. 对比度

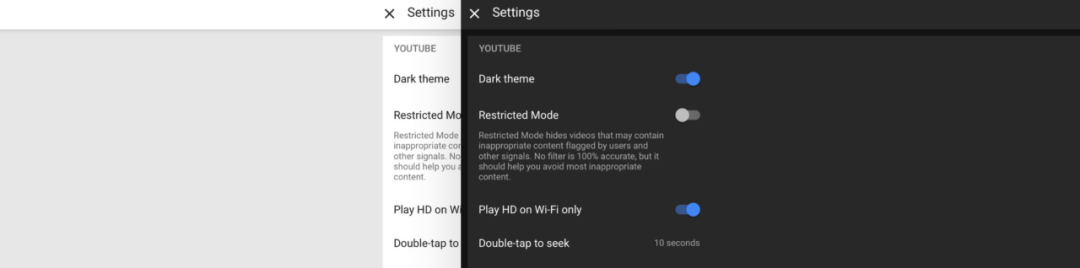
深浅两种模式下的 YouTube 设置菜单
深色主题不再是游戏界的专属。随着设备变大,像素变小却更强大了,用户也开始在应用程序和私人设备中接触到深色主题。然而,深浅主题并非二元对立,设计师们应该在同一界面里将深浅主题结合,从而实现优先级的层级区分。

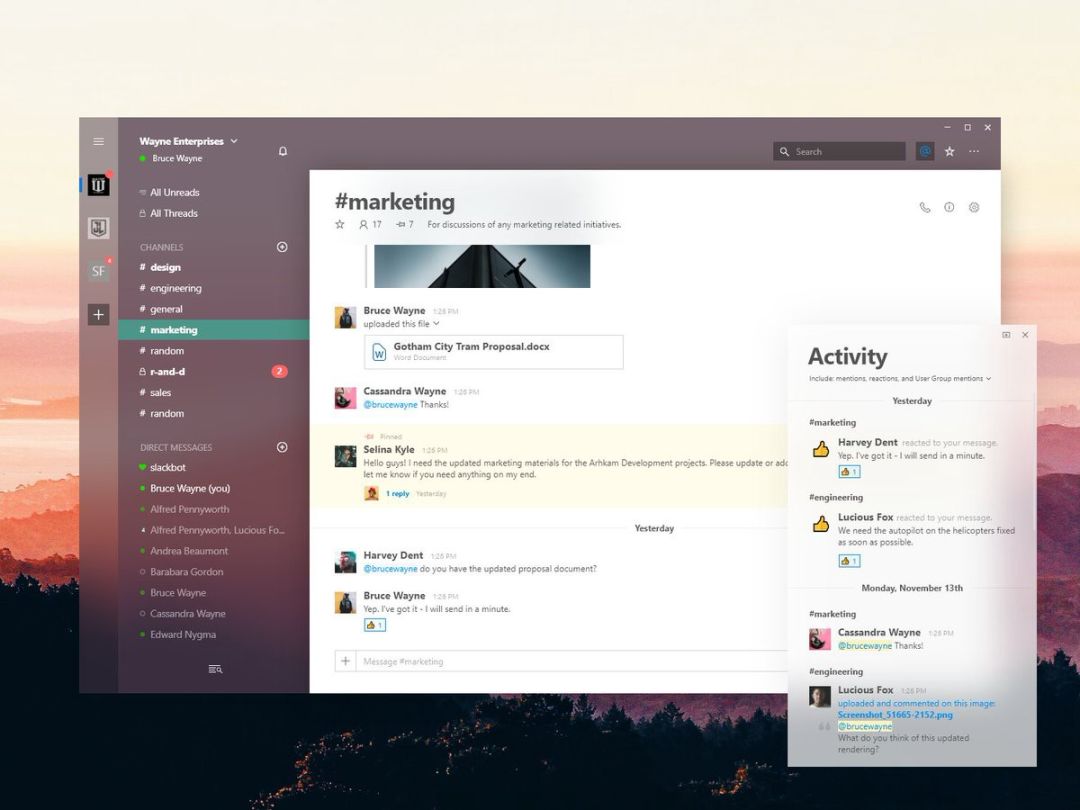
Slack 应用界面
Slack 团队可以说是用户界面和交互的领头羊。如上图的界面,快速理解如此大的信息量并不容易。但当你开始研究 “Direct messages” 列表,能够发现用户状态是如何被区分的,这里包括两个侧栏和一个顶栏、置顶消息、回复、标签、图片 / 视频处理,更别提在鼠标悬停或点击时出现的一大堆组件了…… 这个界面承载的信息比谷歌开发者控制界面要更加庞大。
Slack 设计和谷歌设计最显著的区别就是对比度。Slack 的设计师知道他们需要一次性传递一定数量的信息,但这不代表他们期望用户能同时处理所有的信息,相反,通过引入对比度,他们促使用户线性地处理信息,还能够轻松自如地从一条任务信息线跳到另一条任务信息线。用户可以查看一会儿未读通知,看一眼哪些同事在线,再注意一下最近的置顶消息等等。设计中出色的对比度能让用户在任何时候都专注于当前的任务,同时防止被其他信息干扰。
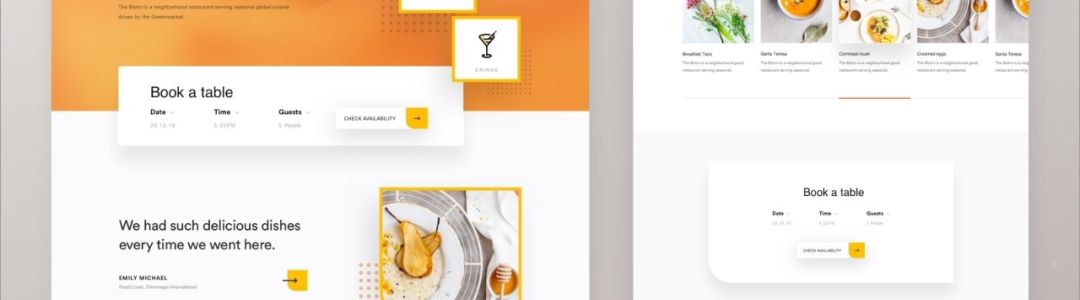
3. 一致性

一致性设计完全关乎设计准则。在我看来,一致性设计实际上要比不一致性设计容易实现很多。一旦你设计了一个阴影,或者一个标签 / 属性值,再或者一个按钮,那么这个问题就已经解决了,因为在你的设计的其他地方,你就不需要在同一个问题上再花费精力。
一致性设计的一个主要的优点是预见性。回想你的解决方案,你会在其他的地方依旧需要吗?如果是这样的,可以想一下如何将这种样式分离出来,这样一来这种样式不仅适用于当时的情况,也适用于未来同样的情况。现在来看上面的屏幕,你可以通过阴影、动作、文本结构、和激活选项的一致性来感受其带来的预见性。再重申一下,更加简单的设计语言易于采纳,也更容易被合理地使用。

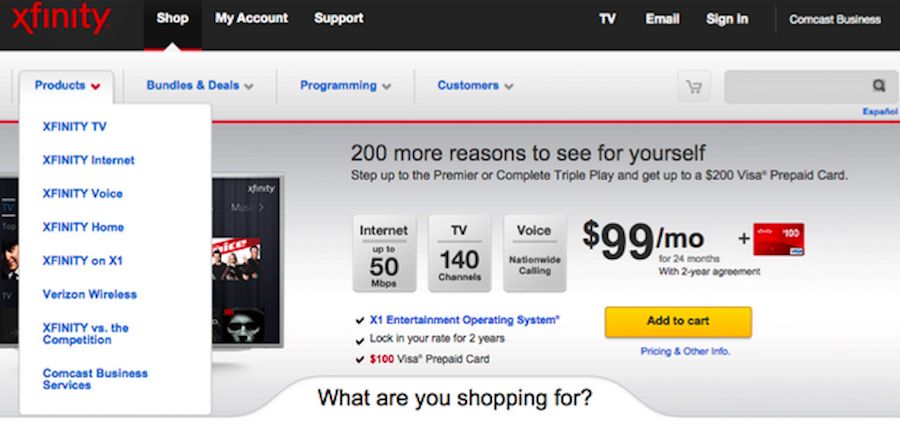
Xfinity 网站的价格页面,2019 年之前
和之前简洁的屏幕形成鲜明对比的是 Xfinity 网站以前的价格页面。很明显,设计师对于用户需求并没有一个很清晰的定位,导致没有优先级,各个部分之间也存在冲突。主要文字没有和渐变的中等灰色部分形成合适的对比,三个灰色的卖点和可以点击的 “加入购物车” 按钮使用同样拟物化的样式,在告诉用户这些也是可以点击的,然而它们并不能被点击。总体来说,这些颜色和阴影的使用过于做作,为成功的用户体验设置了障碍。
结论
设计是由创新驱动的,而不是设计引领创新。现如今的用户体验利用基于重力的动画,逼真的光影效果和平滑的曲线,圆滑的边角来模仿现实世界,就像 UI 技术的不断进步使这些工具可用性更强。利用这些进步,以用户能理解的方式找到与他们对话的新途径,是我们作为设计师的责任。
语境!对比度!一致性!祝好运。
原文:https://blog.prototypr.io/using-gray-shade-and-tint-in-ui-design-589d0e638dfd
感谢阅读,以上内容由花火译文小组翻译,转载请注明出处!
- END -

