

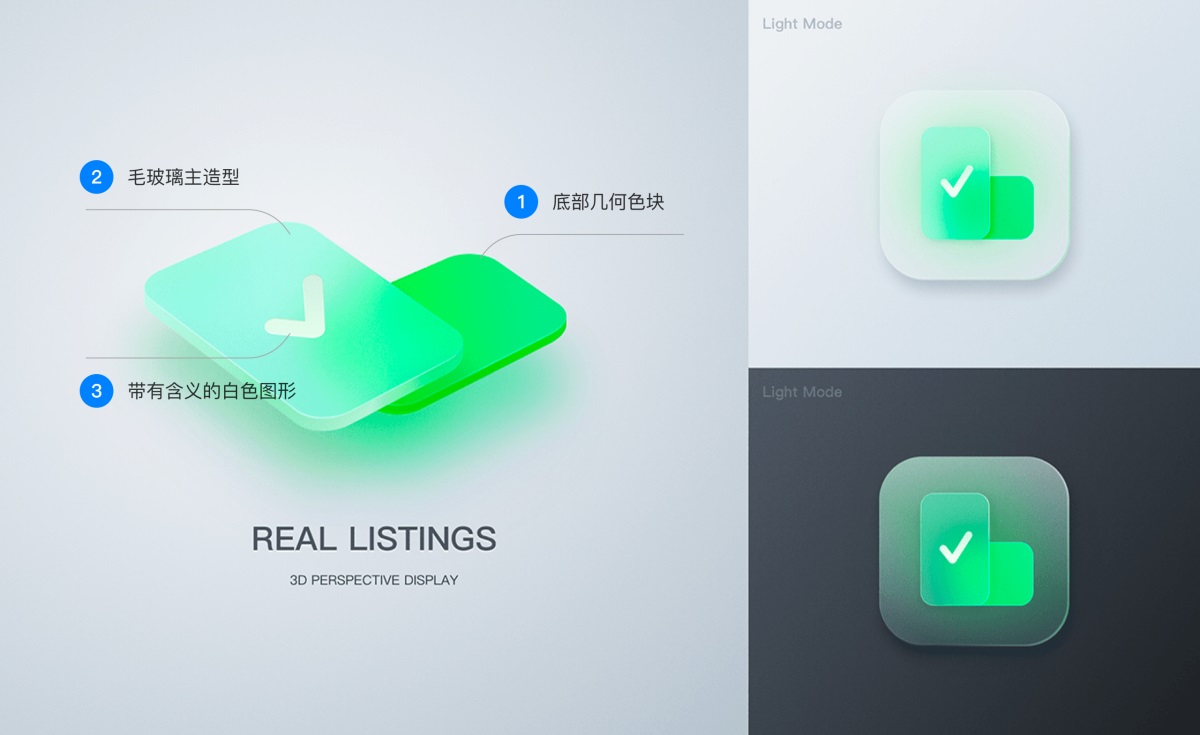
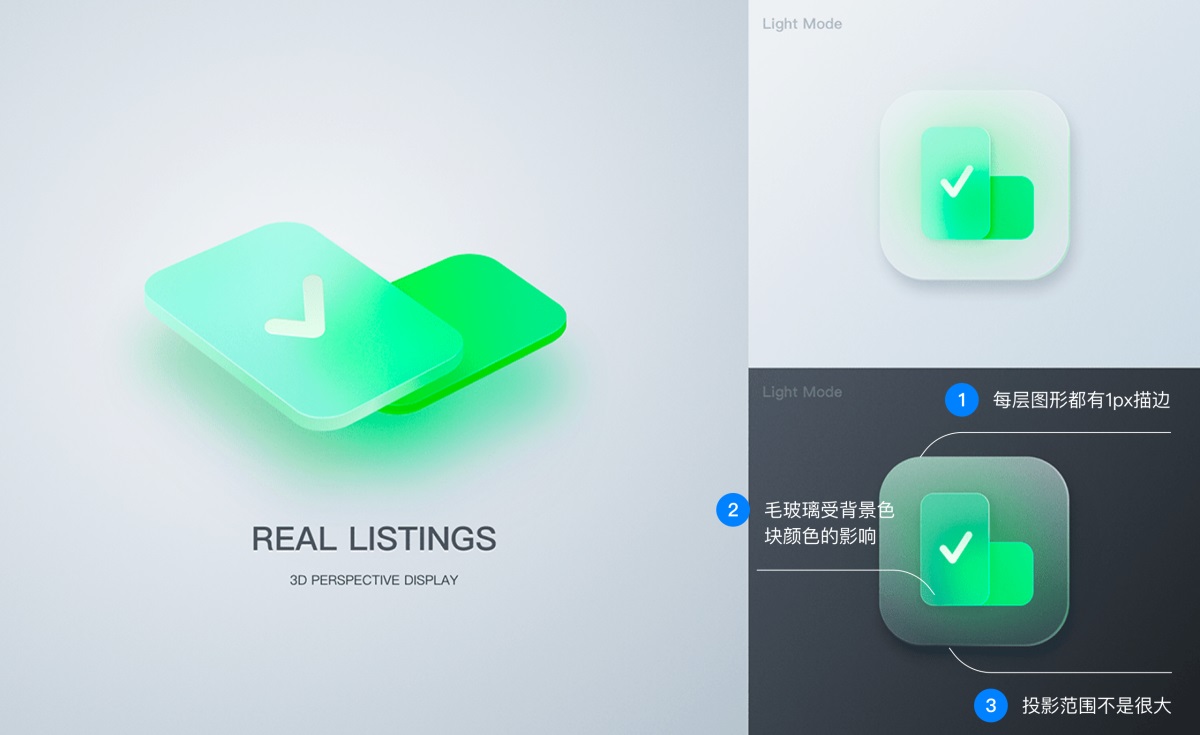
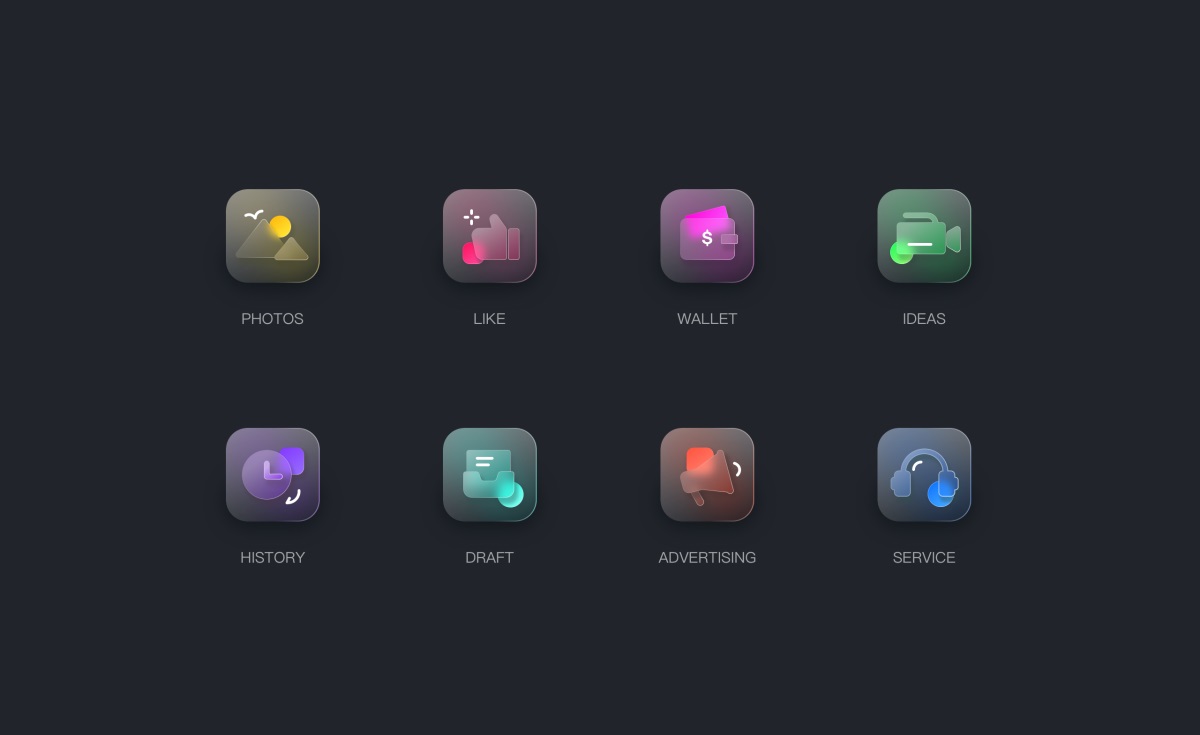
先分析一下图标的结构。图标有三层:底部几何色块、毛玻璃主造型,带有含义的白色图形。

再分析俯视角度时图标的表现,方便用工具表现。

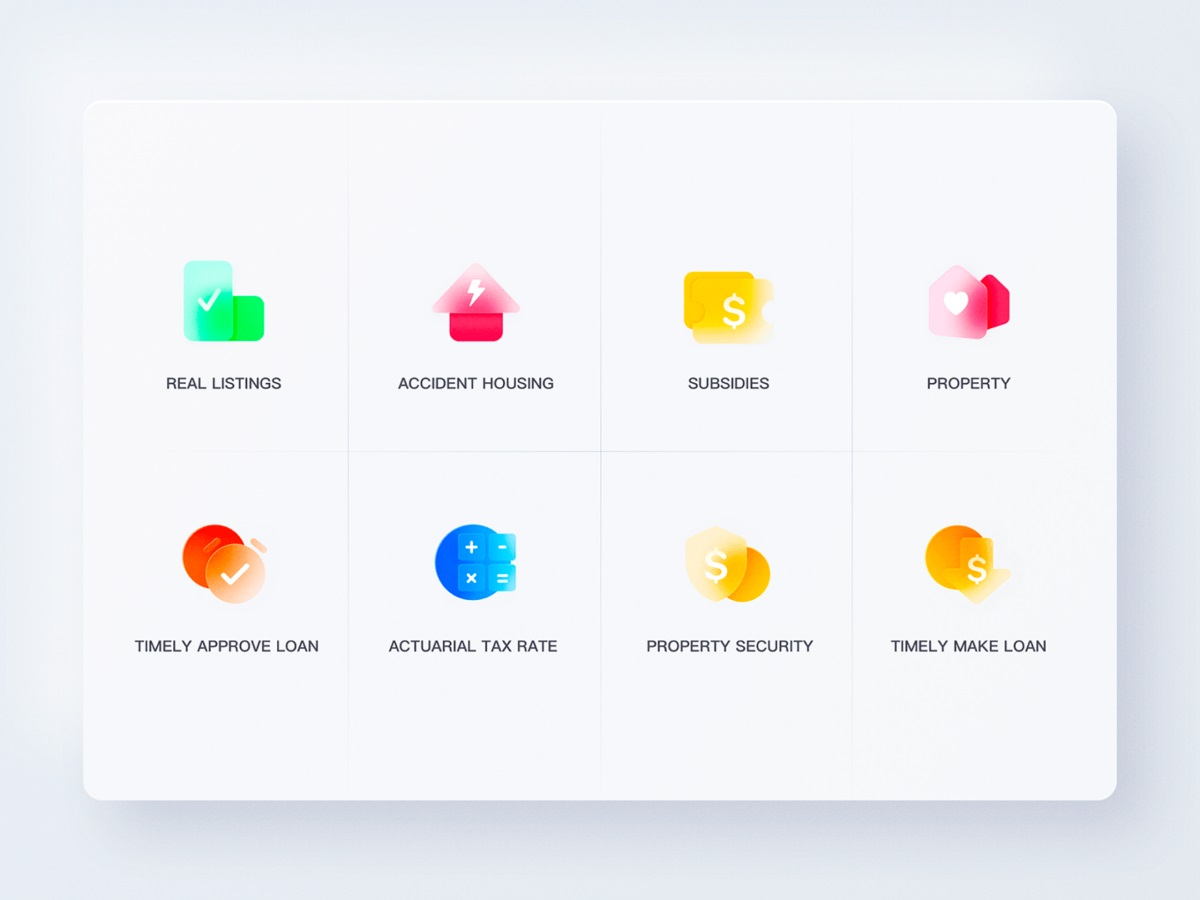
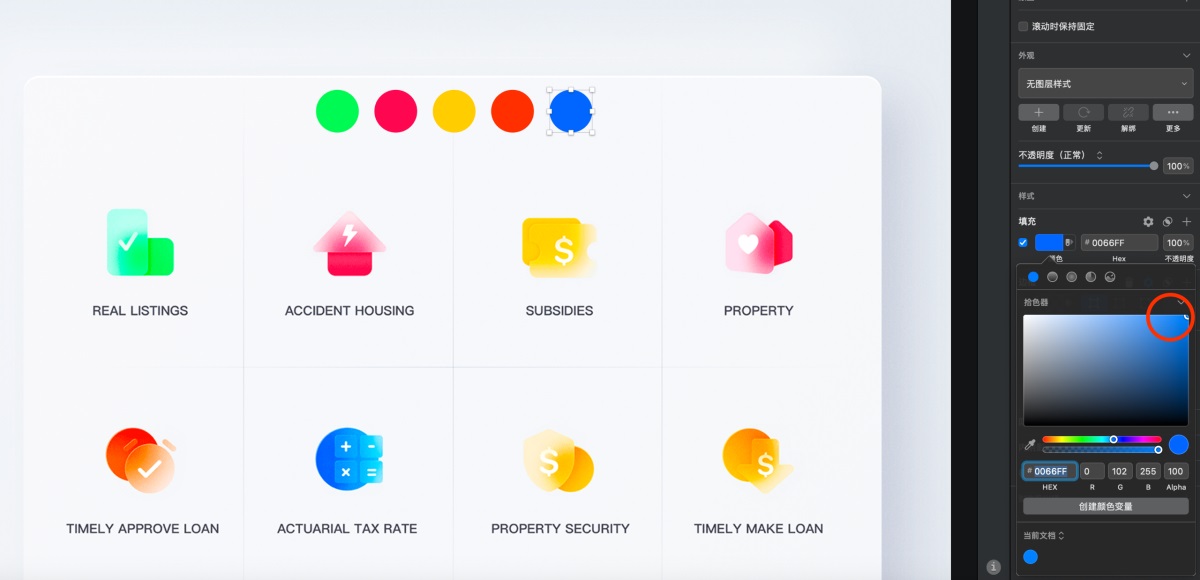
最后是颜色的归纳。作者用了饱和度非常高的颜色,基本都在右上角最尖尖的位置。

分析完以后可以开始临摹了… 因为造型比较简单,我没有临摹,直接创意发散做了另一套。选主题的时候我随便开了个 APP(当时打开的是微博),觉得个人中心的快捷入口图标主题可以拿来试试。我选了深色作为背景,所以这套图标用到界面会比较难适配,和原 APP 风格也不符合。在这里单纯利用主题来做练习。
做底部的几何色块时,形状可以尽量跟主图形相关性大一些,加强它们之间的关联性,如果实在没法关联的也不必勉强。

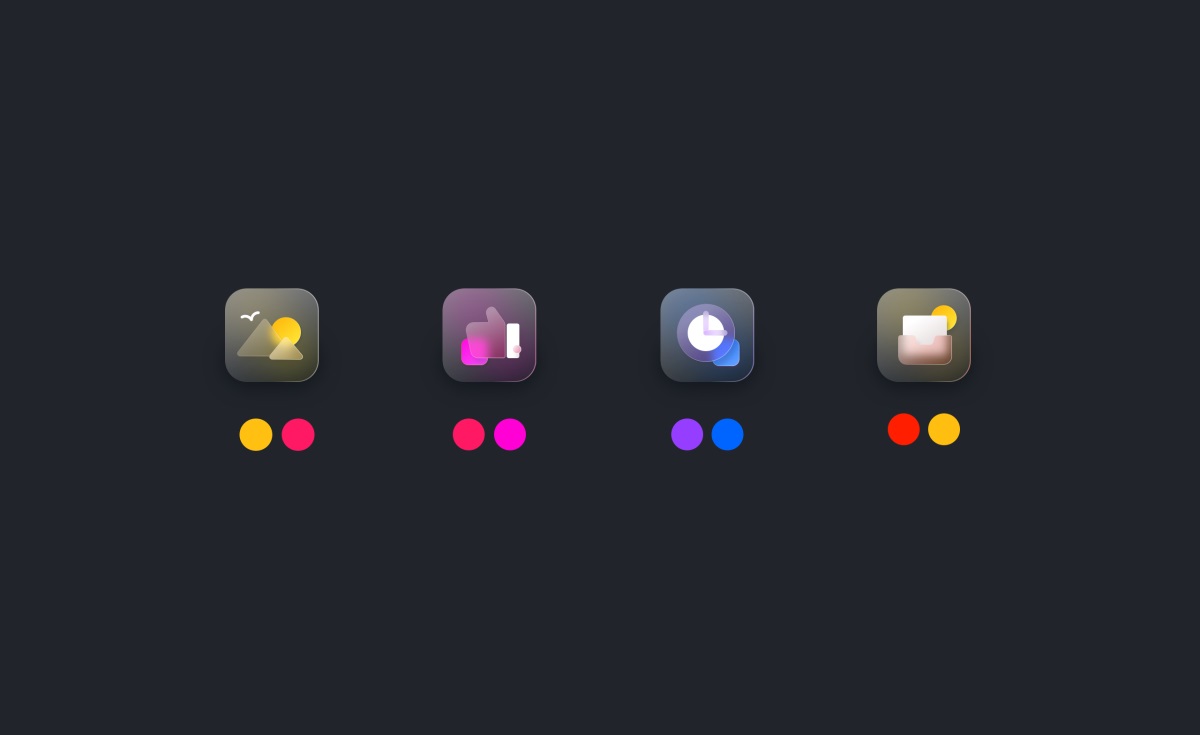
我降低了几何色块的面积,增加了多一层毛玻璃形状层,并且让白色的图形更灵活,而不是雕刻在毛玻璃层上。这是我理解了原作者图标的结构之后,自己进行的改变,效果还行。

做的过程中,发现草稿箱如果里面放一张白色的卡纸,视觉效果还不错,所以我又做了另一种效果。最终呈现出来的效果只有草稿箱比较出彩,其它很牵强。

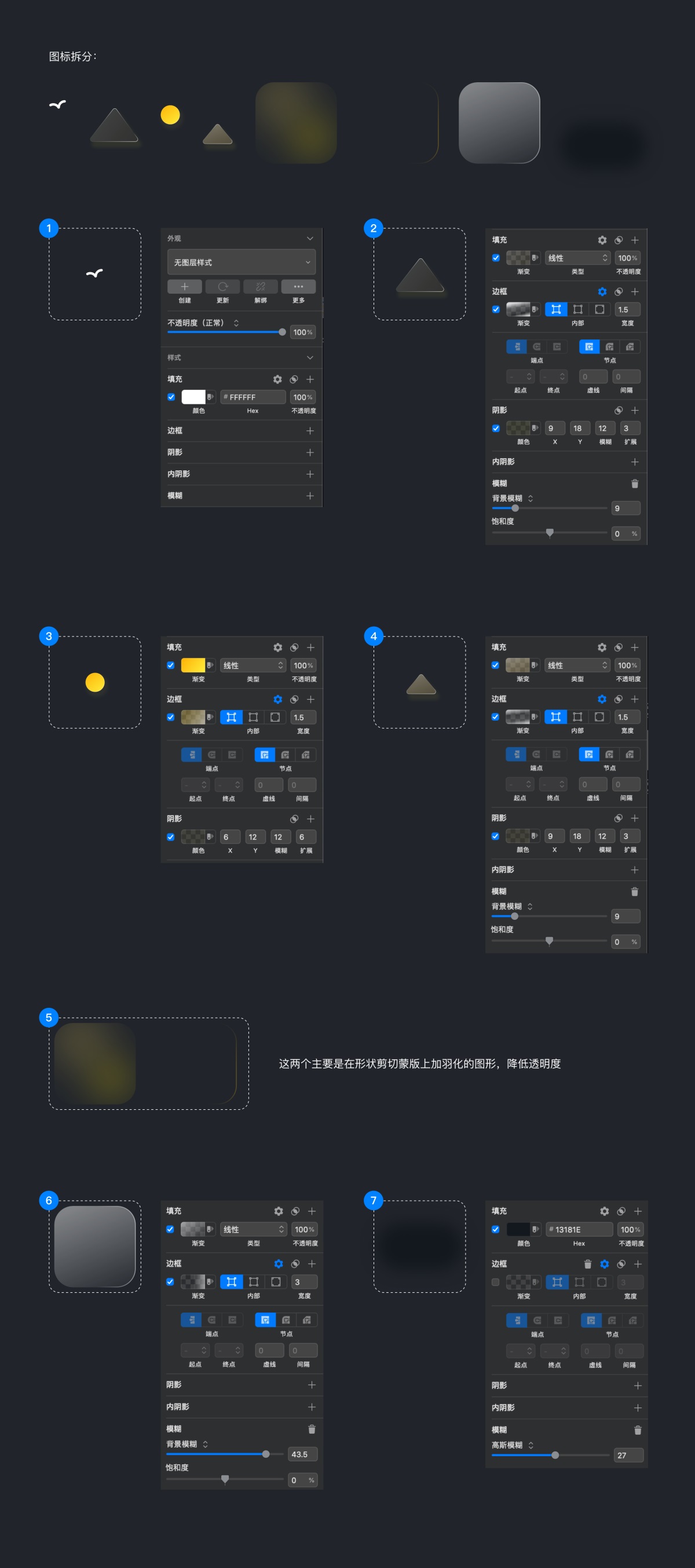
拿「照片」这个图标来进行拆分,参数分别如下:

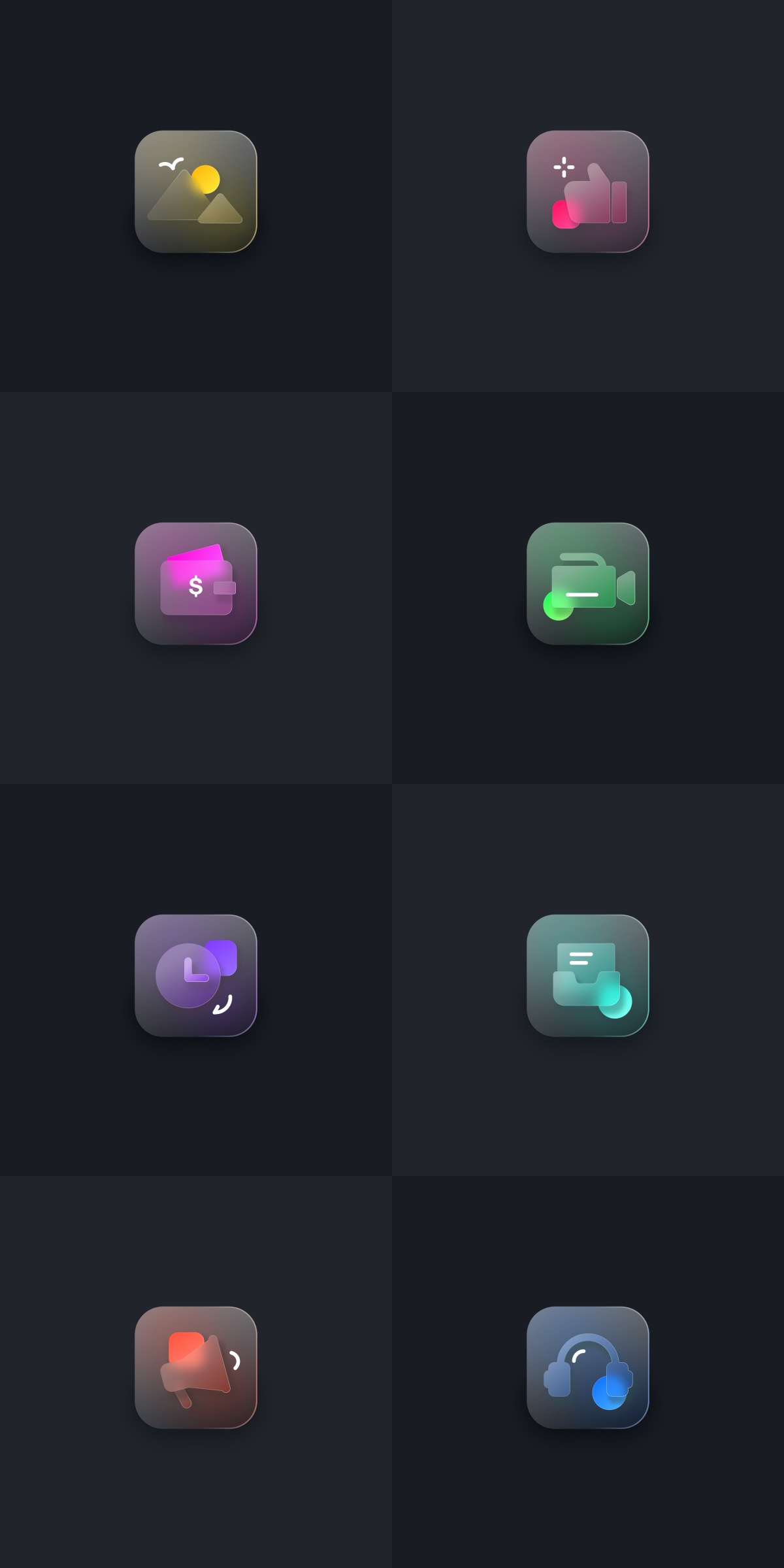
这是最后呈现的效果:


封面图参考了小米的屏保。我用 sketch 做的,效果一般,可能用 ps 做会更逼真吧。

临摹一套图标的时候,要带着目的去临摹,分析原作者每一步的处理。然后把图标拆分成不同的变量,修改这些变量的时候或许会得到不错的想法。
欢迎关注作者微信公众号:「一点牙线」

