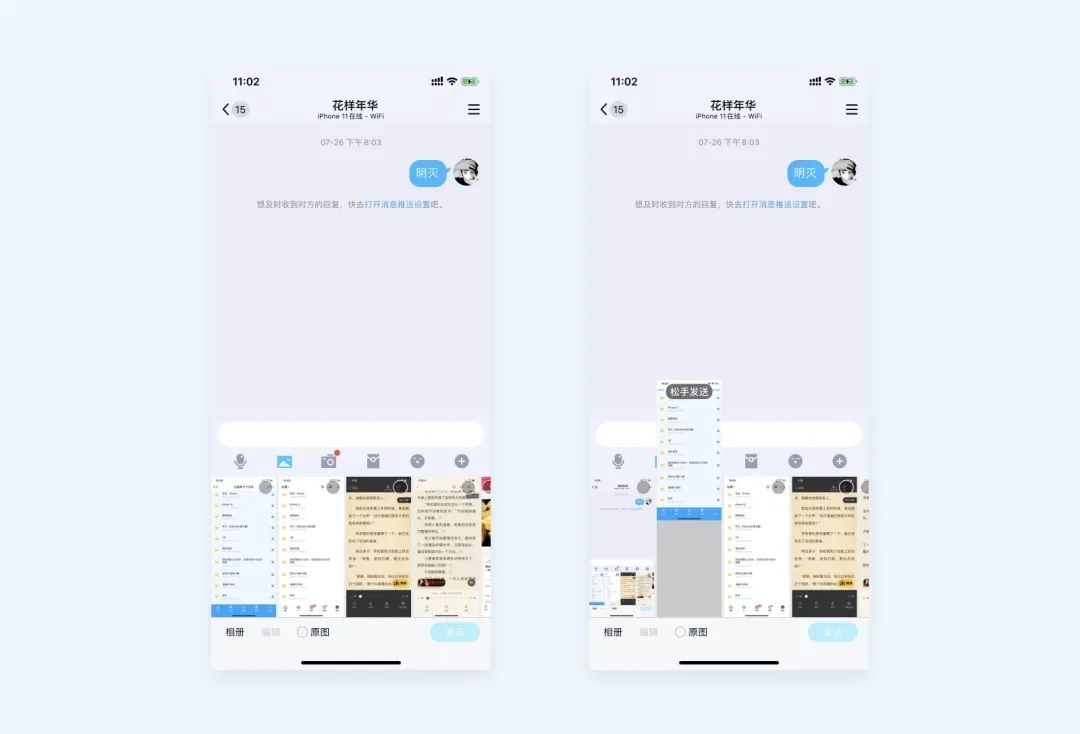
1.【QQ】发送图片的交互方式
产品体验:
一般产品的发送图片,常规做法是:用户点选图片 - 然后点击 “发送”。而 QQ 的做法直接是把想要发送的图片滑到对话框中,并且在上滑的过程中在图片顶端提示 “松手发送”,松开即发送成功。
设计思考:
QQ 作为一款国民级产品,并且现在用户大多是 00 后,必然要在交互上有所创新。发送图片的交互方式的改变,提升了操作的便捷性,也使的产品更加的有趣味性,迎合现在的年轻人。
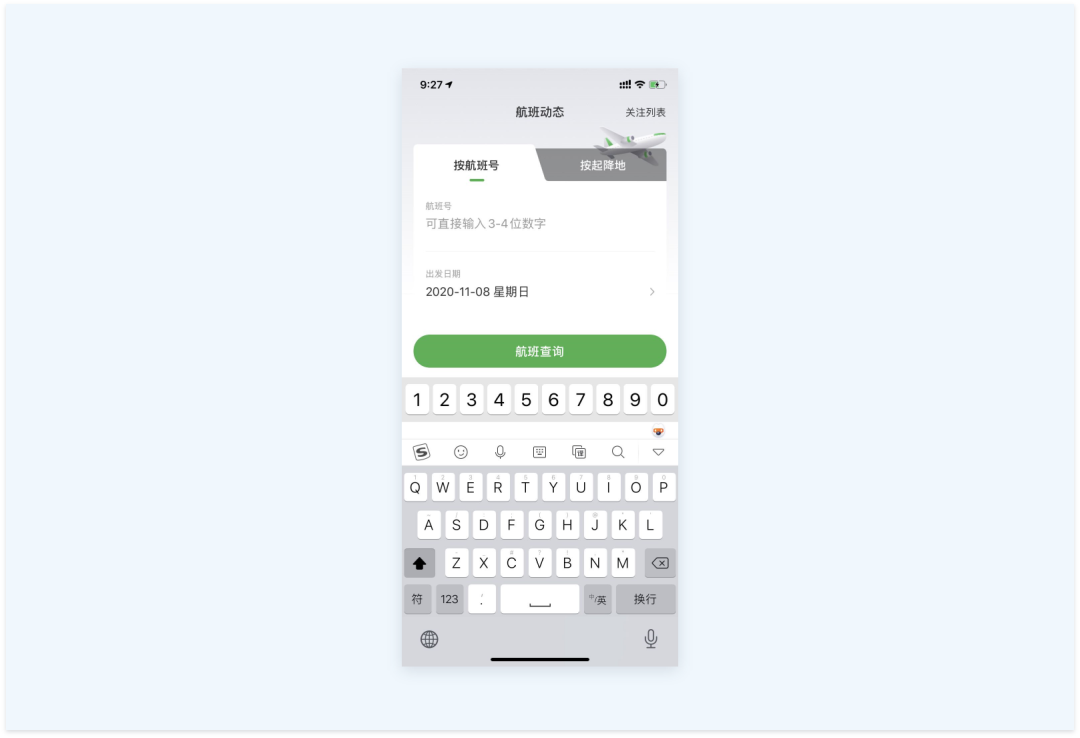
2.【航旅纵横】输入航班号时出现数字键盘
产品体验:
在手机端填写验证码、航班号等信息时,由于可能同时存在字母和数字,需要多次切换键盘,非常麻烦。在航旅纵横中输入航班时,在手机键盘上方会有一排数字。字母和数字同时出现,在输入航班时,用户无需在数字和字母之间来回切换,提高操作效率。
设计思考:
数字和字母之间的切换在航旅纵横产品中是个非常高频的操作,航旅纵横非常巧妙把这两者之间的切换结合了起来。在字母的上方出现一排数字,方便了用户不用来回切换。
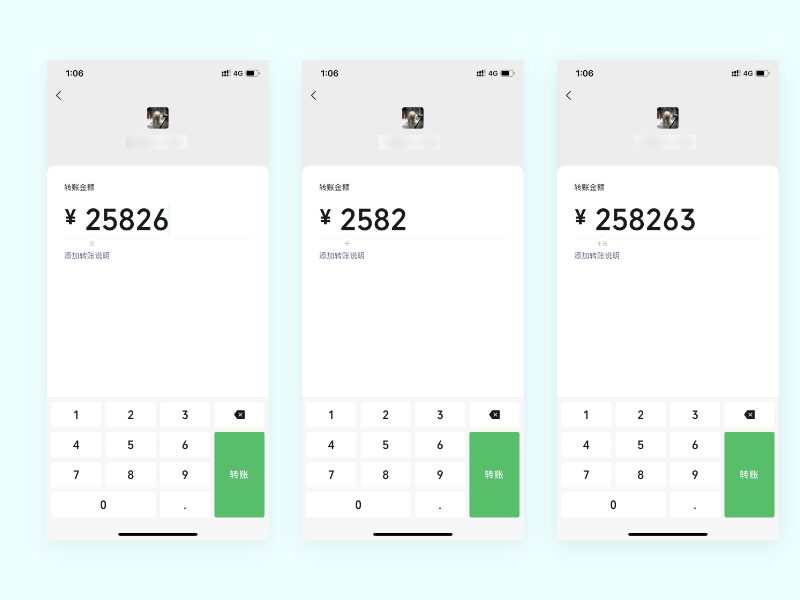
3.【微信】转账规避风险
产品体验:
在使用微信进行转账时,当用户的金额超过千位后,会直接在最大位数下标明是哪个位数。
设计思考:
微信转账时显示位数的做法,表述明确。极大有效地防止了用户因看错位数而装错金额,不用用户再去数数。一般应用常规的做法是用 “,” 来隔开,但这样还是还是没有文字表述来的直接,并且其实只要知道了最大的是哪位数,后面的位数就算没有区分地那么清楚,也不影响用户对金额的判断。

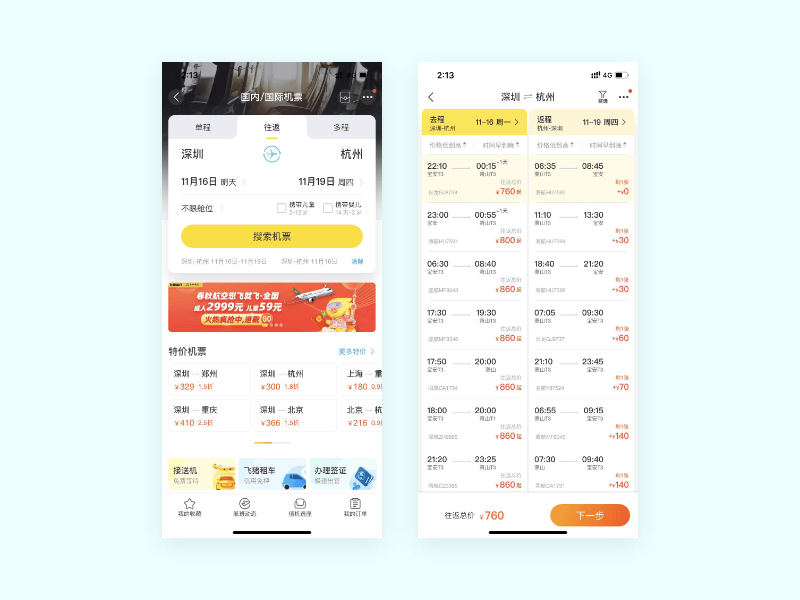
4.【飞猪】机票往返信息展示
产品体验:
飞猪在选择往返机票时,会讲界面分为左右两边分别进行滚动操作。
设计思考:
往返信息左右显示的方式,结合了用户的使用场景,为用户多想了一步,提供了最短的操作路径完成了需求。方便了用户对价格和时间的对比,比常规的单一页面滚动操作方便狠多。
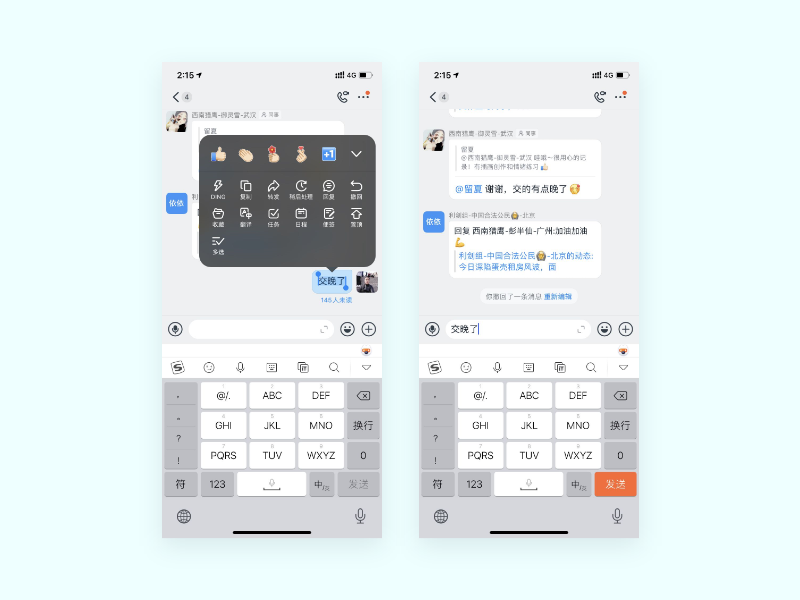
5.【钉钉】消息撤回重新编辑
产品体验:
钉钉消息打错了撤回时,会出现重新编辑的入口,点击后在输入框会显示撤回前的内容,可直接针对原有消息进行重新修改编辑,重新发送。
设计思考:
在操作行为中,往往隐藏着需要不断重复性操作的情况。用户在撤回消息有可能只是局部的信息错误需要修改,输入框显示撤回前的内容,这样可以缩短重新输入的时间。

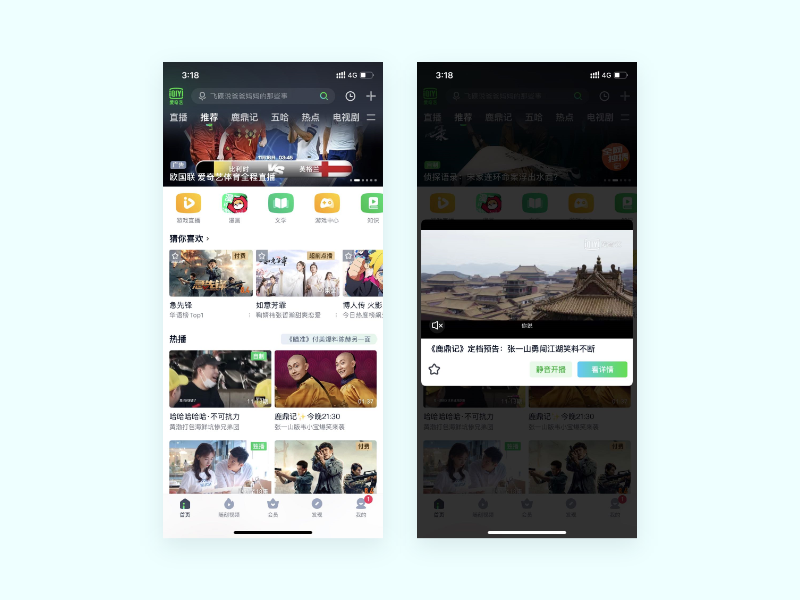
6.【爱奇艺】视频长按播放预览
产品体验:
首页推荐的视频,可通过长按进行视频的快速播放预览,还贴心的默认静音播放视频内容的精选片段,如果喜欢还可以直接点击 “观看完整版” 或者选择“静音开播”。
设计思考:
爱奇艺的预览行为带来的操作可预览行,可让用户快速 get 视频精髓,决定是否看全片,有利于用精彩片段为视频引流。也减短了用户点击视频进入详情页进行观看的路径,降低了用户的操作成本。

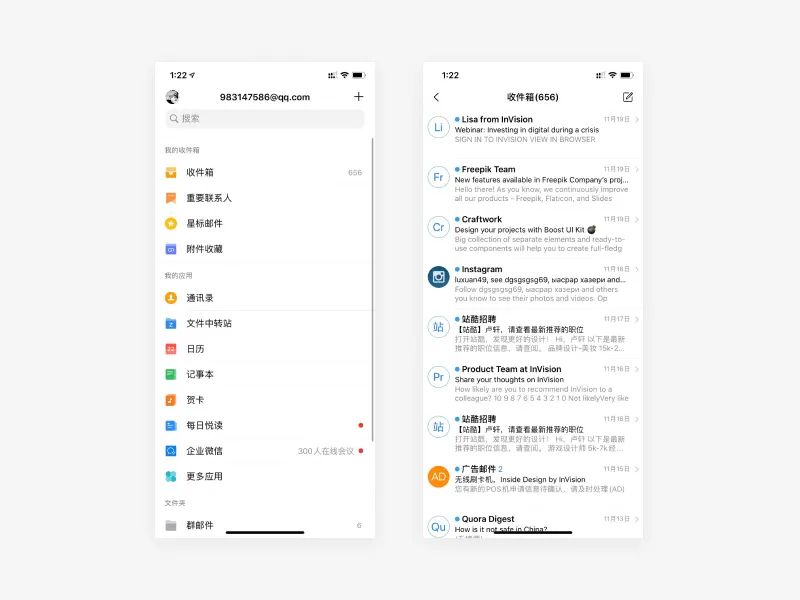
7.【QQ 邮箱】小红点消息提示
产品体验:
QQ 邮箱采用 2 种消息提示颜色,在首页一级页面用红色作为消息提示,在二级页面用蓝色作为消息提示。
设计思考:
“小红点”作为一个产品的消息提示的视觉体现,是否全部需要用 “红色” 作为强提醒,怎么做出差异化。“QQ 邮箱”给了我们一个启示,1 级页面强提醒,2 级页面用弱级色彩,降低消息的打扰度,增加用户可控感。左图类似“每日悦读”,采用小红点通知,能够满足平台的可控权,进行流量的分配。右图,二级页采用的也是蓝色点,将阅读的选择权交给用户,节省用户有限的注意力,不过多打扰。

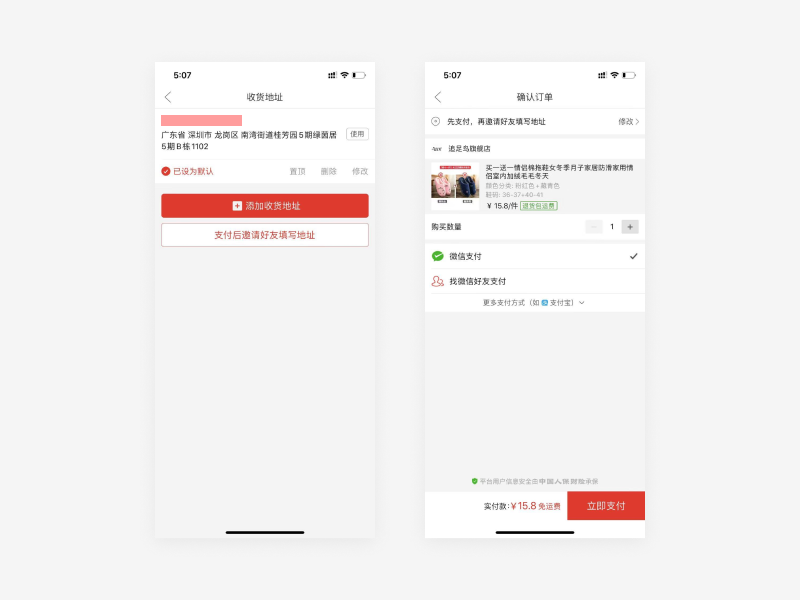
8.【拼多多】修改收货地址
产品体验:
当在拼多多修改地址的时候,有一个按钮 “支付后邀请好友填写地址”。如果收货人不是本人,你在付完款后分享给对方,那对方可以直接选择填写地址,简单又方便。
设计思考:
“拼多多” 这个按钮可以大大减少购买者和收货人双方之间的操作。我们试想一下,首先,如果由购买者来填写新地址,那么对方发来的地址可能比较复杂,购买者可能由于对地址不熟悉而出现反复查看、反复粘贴的情况。那么由对方来填写则可以减少购买者的操作。最重要的一点就是,如果对方没有拼多多,那么通过这次分享还可以把拼多多的品牌给暴露出来,然后形成一定转化,把用户体验和提升转化完美结合了。

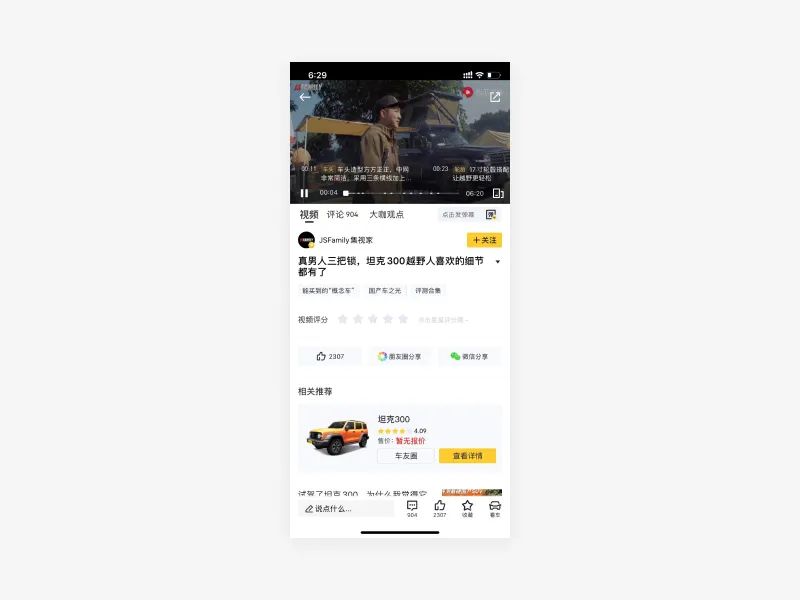
9.【懂车帝】精彩视频内容
产品体验:
在 “懂车帝” 里看视频的时候,点击屏幕会出现视频的精彩时间段和标题内容。快速进行选择视频的重点内容进行观看。
设计思考:
人在看一段视频的时候肯定是关心视频的重点内容,尤其是 “懂车帝” 这种解说的视频。想跳过一些无关紧要的内容,节省时间。可在拉动快进条时会错过重点内容,需要反复调整。“懂车帝”这个做法,将重点内容的标题展现出现,吸引用户进行快速选择,操作快捷方便。

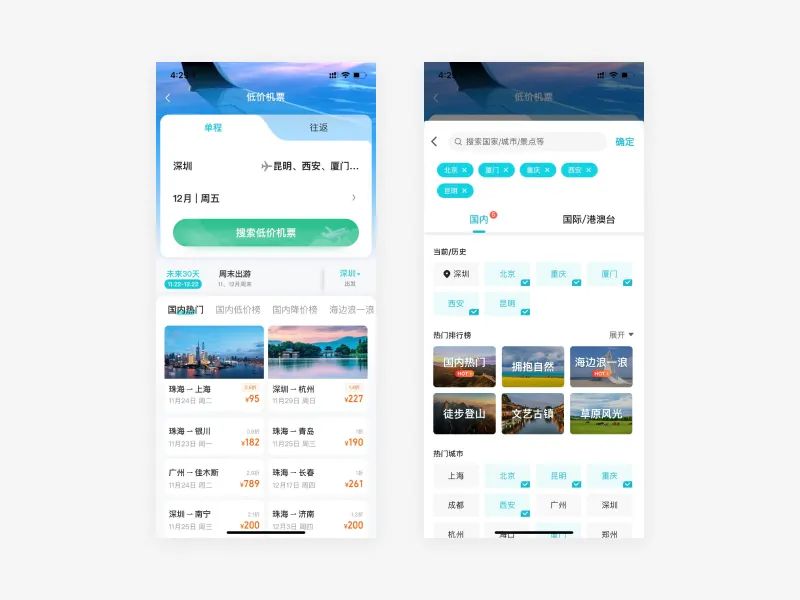
10.【去哪儿】机票目的地选择
产品体验:
在 “去哪儿” 低价机票页面,选择目的地时,可支持同时选择多个目的地,还可以选择 “国内热门”、“拥抱自然” 等热门主题,非常智能。
设计思考:
这个功能充分考虑到了平台特点和用户使用场景,首先去哪儿是一个旅行相关的 APP, 用户有相当一部分是喜欢出去旅行的人,在搜索低价机票时,不一定有明确的目的地,而是抱着一个哪儿便宜去哪儿的心态。“目的地选择” 这个功能为用户提供了方便,提升了业务的转化率。

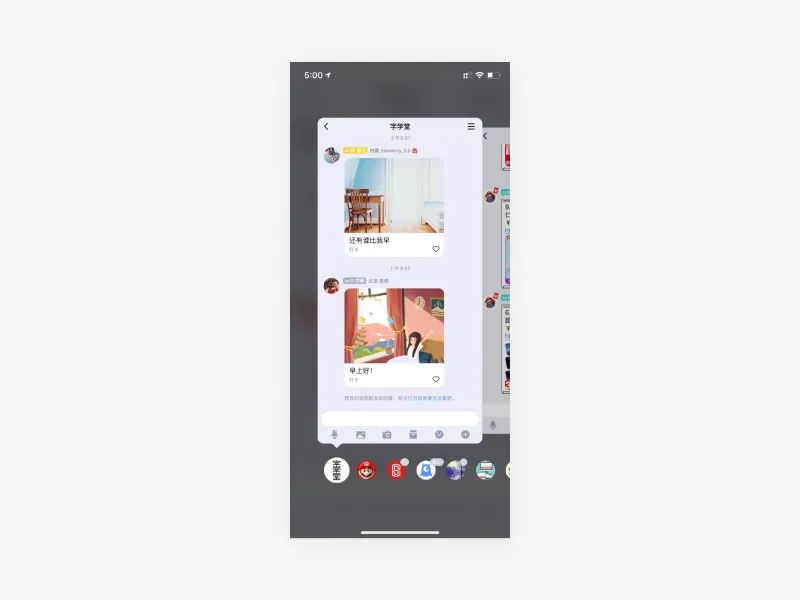
11.【QQ】多窗口切换
产品体验:
点击 QQ 消息列表进入聊天框,长按聊天窗口空白处,可以切换多窗口,左右滑动可切换好友 / 群聊天窗口,上下滑动可查看当前窗口的聊天记录。
设计思考:
QQ 作为一个用户群体年轻、多样的社交产品。多窗口切换的功能,看起来有点酷炫,符合年轻人追求新颖的特性,也减少了操作路径,不用返回消息列表再重新进入到窗口的多步操作。

12.【淘宝】快速切换商品
产品体验:
在淘宝详情页里,从顶部向下拖到时。就能够直接显示用户最近查看的一些商品,点击之后可以快速切换过去,省去了之前点击返回,然后在重新找到之前浏览商品的流程。
设计思考:
这种设计能帮助用户快速的对比多个待选择商品的信息,我们知道当一个用户查看了十几个商品,那他最终可能购买的概率就会比较低,就是说选择的阅读,决策就越困难,购买率就越低。淘宝的这种做法就快速的帮助用户去找多个商品,这样用户就可以提高对比信息时的效率,清楚知道每种商品的优势劣势,那购买率自然就提升了。

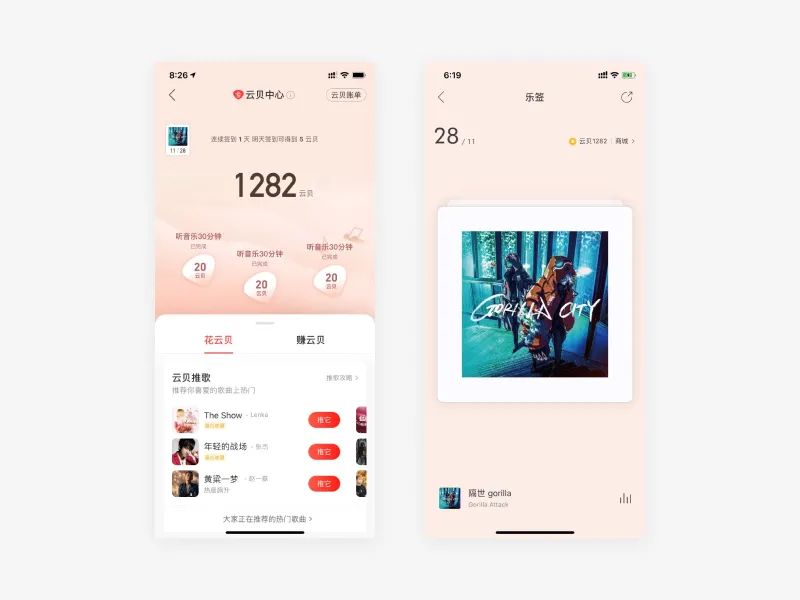
13.【网易云音乐】签到奖励
产品体验:
在签到页面进行签到后,除了有积分奖励外。还会推荐一首歌以及一些歌曲评论。
设计思考:
现在大部分产品只要用户签到,就给用户物资奖励,奖励可以是优惠券、现金抵现、抽奖、兑换商品,但这种签到激励往往耗时较长,且有一定的运营成本,奖励的价值往往都比较低。同时过程中缺乏新意.【网易云】推荐歌曲及评论的行为,可以形成和用户之间的互动,让用户刚到新颖感,增强用户的粘度。

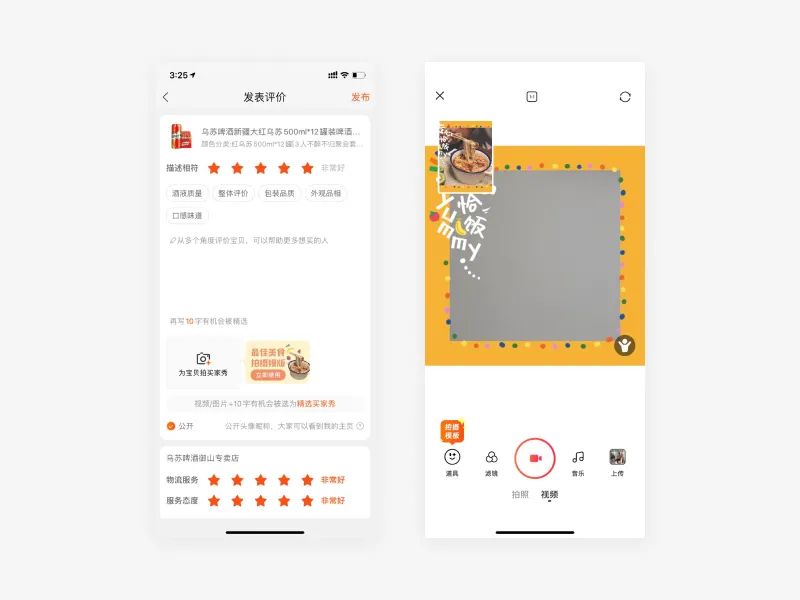
14.【淘宝】买家秀模板
产品体验:
在拍买家秀时,会提供一些拍照的模板供选择。
设计思考:
用户在发表评论时由于羞涩或者自己拍的不怎么样。【支付宝】买家秀模板的行为,积极有效地引导了用户拍买家秀,同时也降低拍摄的难度。

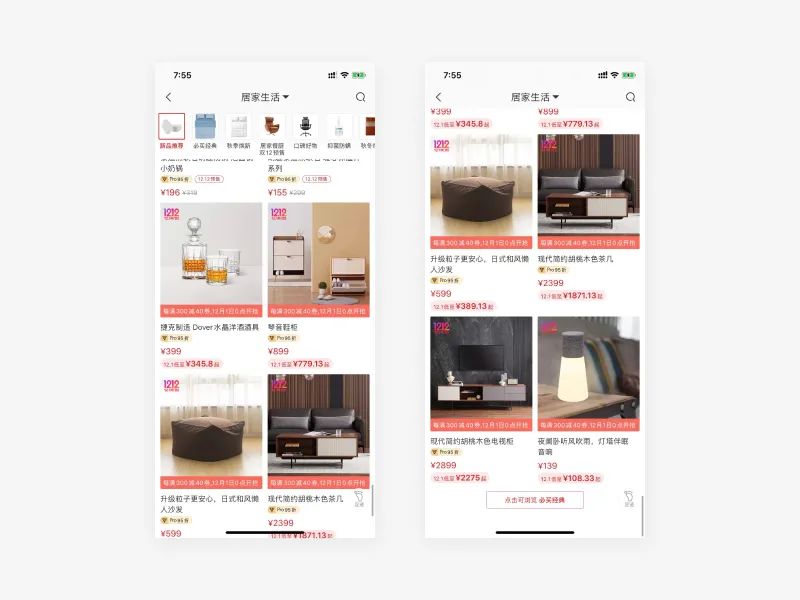
15.【网易严选】分类切换
产品体验:
在商品分类页面进行切换时,除了可以左右切换,向上滑到,滑到底部时,会出现下一个分类的按钮。
设计思考:
用户往往在浏览某一品类商品,当滑到最底部时,要进行切换类目时。要么点击底部类目或者左右滑动切换。但【网易严选】这种做法,既避免了用户在单手操作时,无法点击屏幕上方。又相比于左右滑动,这种交互方式可以增加后面模块的曝光率。

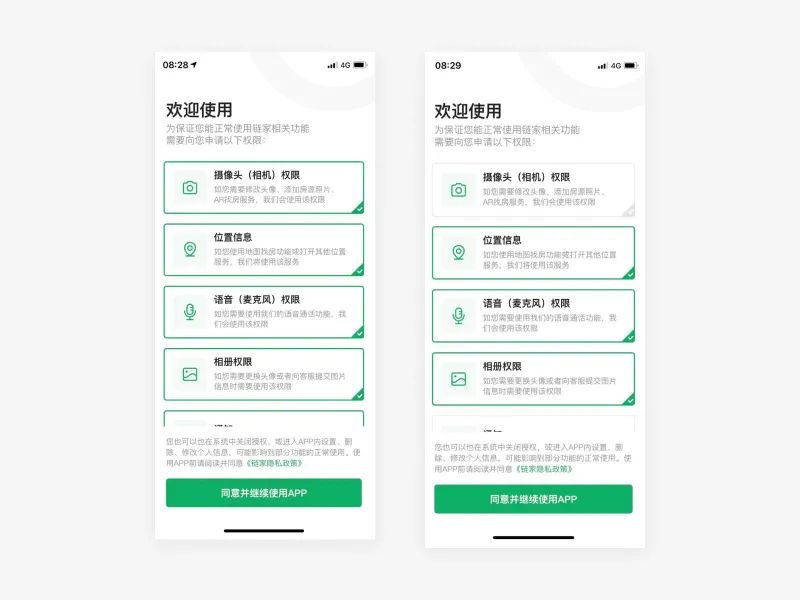
16.【链家】获取权限
产品体验:
当新用户初次使用,【链家】把所有需要申请的权限在新用户第一次打开 app 时,全部集中在一起申请。
设计思考:
当我们初次使用 app 时一定遇到过,一些权限以弹窗的形式一个一个来询问。你肯定被这个弄烦过。但【链家】的做法是所有需要申请的权限聚集在一起。这不仅减轻了用户的烦恼,也借这个页面吧开通各个权限的意义更清新地传达给了用户,增加了权限被开通的几率,获得了用户的信任感。

17.【虎嗅】推荐文章卡片滚动
产品体验:
在【虎嗅】app 中浏览文章看到结尾,向下滑动时,推荐的文章卡片会随着向下滑动而向左滚动。
设计思考:
【虎嗅】作为一款资讯类产品,那怎样提升用户的停留时间,使用户花费更多的精力在这上面呢。【虎嗅】在推荐文章的交互上做了改变,向下滑动页面时推荐文章卡片向左滚动,尽可能多的曝光更多的文章,吸引用户的兴趣。使用户点击浏览,提升用户停留率。

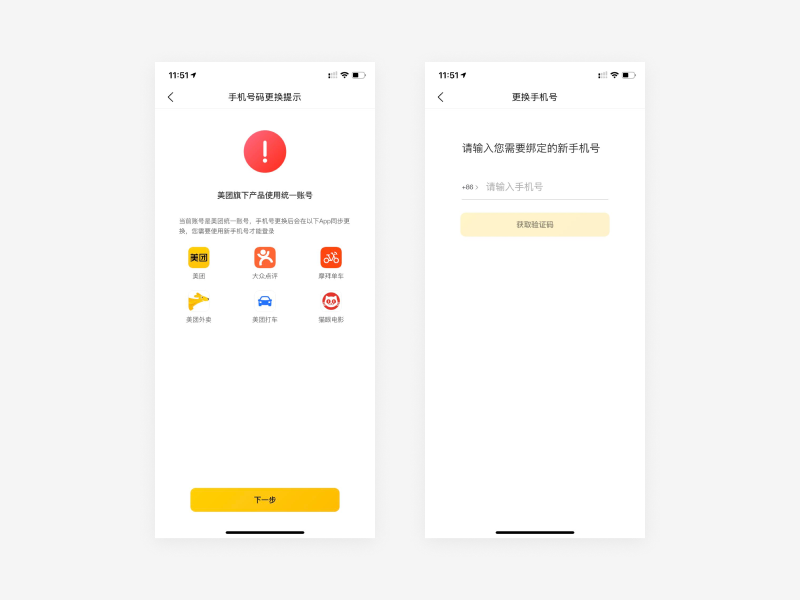
18.【美团】手机号码统一更换
产品体验:
在【美团】旗下产品中更换手机号码,会自动同步到所有的产品中。
设计思考:
现在的产品越来越多的将手机号码作为账号,美团旗下那么多的产品,如果只在其中一个产品换手机号码后,那在登录其他产品时势必会遇到困难。【美团】的这一做法就很好的解决了这一问题,有利于统一用户对品牌的认知感,我认为还有一个好处就是,统一更换手机号码,用户在使用美团旗下未注册的产品时,无须再注册,直接手机号登陆。

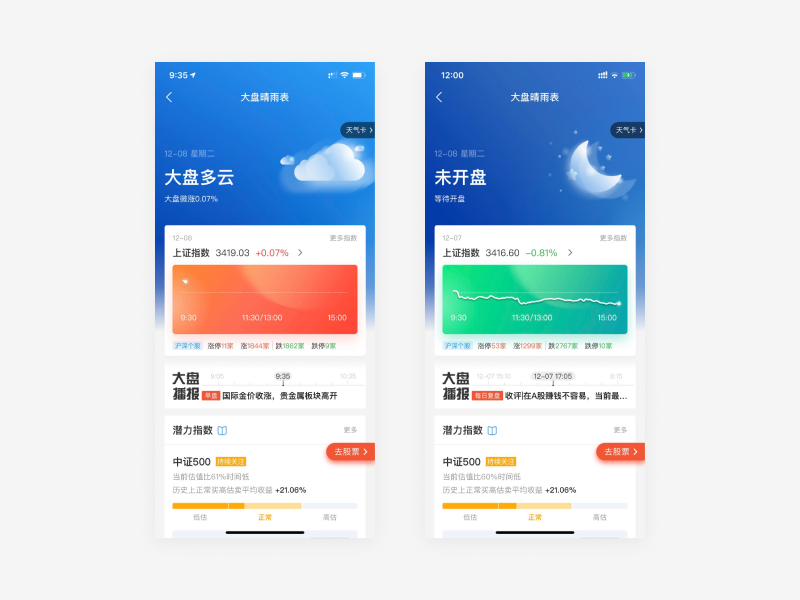
19.【支付宝】大盘晴雨表设计
产品体验:
在大盘晴雨模块里,用天气预报的形式来呈现股票市场大盘的走势。
设计思考:
股票市场的走势对于大多数新手理财来说,十分的抽象且枯燥乏味。而【支付宝】大盘晴雨表的设计通过结合人们日常生活中熟悉的天气预报的形式来呈现,简单易懂,提升了用户的认知。降低了学习成本。

20.【皮皮虾】不文明用语改成 “笨蛋”
产品体验:
当我们输入含有辱骂、不雅等的评论内容时,系统会提示我们含有不文明的字眼,如果我们执意要发表不文明评论,系统就会将不文明字段统一改成 “笨蛋”。
设计思考:
【皮皮虾】作为一款主打轻幽默神评论的社区产品,是决不允许出现不和谐的语言,让人感到这个平台戾气很足。用这种俏皮的口吻,既表达了用户的情绪,又规范了平台用户的言论。

我们是有底线的~ O(∩_∩)O~

