卡片是用来放置信息的。最近,这个简单的 UI 组件已经成为了 web 和移动设计的重要组成部分,市场上的很多 APP 和网站都在使用卡片设计。而卡片设计不仅能让内容和功能分层更清晰,对任何尺寸的设备(从电视到移动设备),它也能很好的适配。
在今天的文章中,我们就来说说卡片设计到底是什么,并为设计师们分享一些实用的技巧。
1.卡片设计到底是什么?
卡片是 UI 组件,它包含了关于单个主题的内容和操作。一张卡片可以包含几个不同的元素,但是它们都应该是关于一个主题的。除此之外,卡片通常还会作为一个概述或入口点,向用户描述更详细的信息。
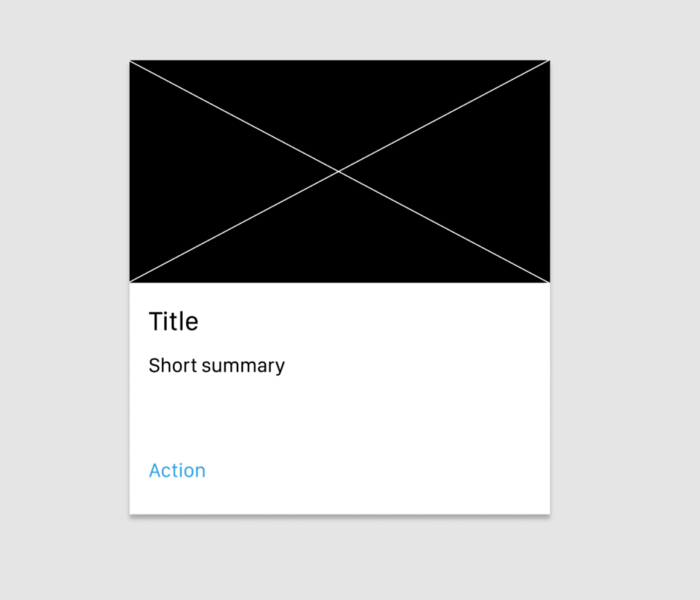
提到视觉设计,卡片可以有很多不同的布局,虽然没有硬性的规范和要求,但一个典型的卡片布局应符合如下特征:
●图像 缩放到适合容器顶部区域的图像或视频。
●标题
●简短的摘要
●操作 (可选) 与卡片相关联的操作。

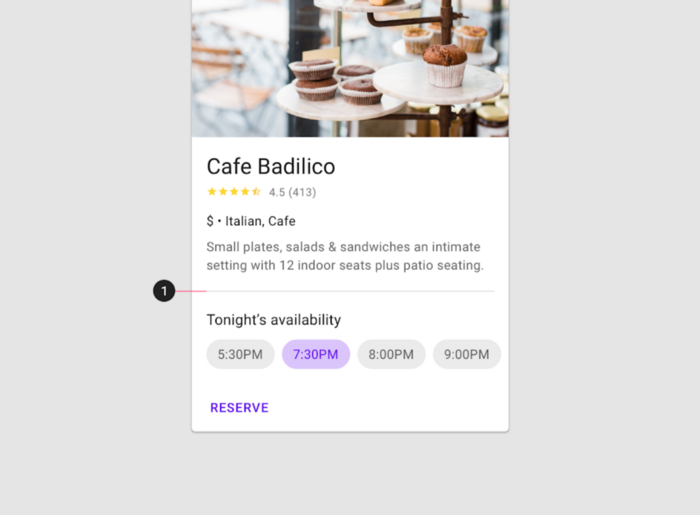
卡布局示例
2.UI 卡片设计原理
一个优秀的卡片设计应该能让用户更容易浏览信息。它是:
高效。避免在卡片上添加过多无关的信息或动作。每张卡片应该只包含必要的信息和行动。
有意义。每张卡片都应该包含帮助用户做出决定的信息。
清晰。卡片的布局会影响它如何被感知。每个卡片都由内容块 (如文本和图像等元素) 组成。内容块应该以清晰的层次结构方式放置在卡片上。
独立。一张卡片应该是独立的,不依赖于其他卡片,并且一张卡片不能分成多张牌。
变化。卡片可以转换以显示额外的内容。
响应。卡片可以调整大小以适应可用的空间。
3.何时使用卡片设计?
卡片更适合于浏览信息而不是搜索。所以当我们利用卡片设计布局时,关键是要让用户快速消化大部分内容并对其中的内容感兴趣。

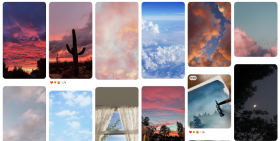
Pinterest 的卡片设计让用户更好的探索内容,深入挖掘自己的兴趣。
当用户需要比较多个选项时 (例如电子商务页面上的一些产品),卡片设计就不适用了。因为卡片只能提供有限的内容,它们会让用户进行比较时更加困难,因此在遇到多个选项时,最好使用列表或网格视图。
4.卡片设计技巧
使用与主题相关的图像
一般来说,卡片设计都会很依赖于视觉 (图像或视频),因为视觉元素是用户看到卡片时首先注意到的东西。因此,选择一个与主题相关的图片是非常重要的,它能让用户一眼就看出一个卡片的含义。但需要注意的是,由于图片在不同平台上会进行一定的缩放,所以一定要提前预览好。
优先考虑文本信息
卡片是对一个特定单元信息的总结。因此不要用卡片来显示长文字。相反,应提供一个简短的概述,并确保它们可以鼓励用户进行更多的探索。
小 tip:根据《排版学》E. Ruder 的建议,文本长度为 50-60 个字符最佳。
简单的排版
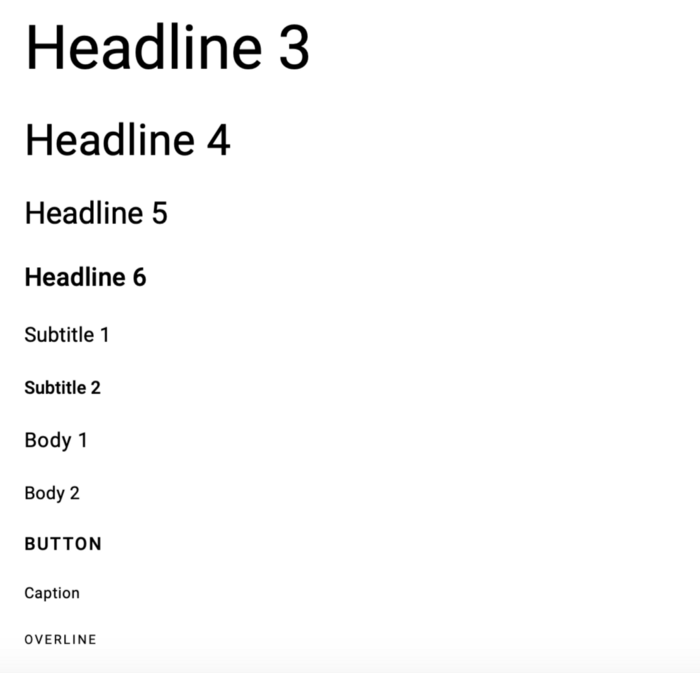
一般来说,卡片中的文本推荐使用无衬线字体,因为这样的文本在大屏幕和小屏幕上看起来都很舒服。

Google 的 Roboto 字体
使用阴影来指示卡片容器
UI 元素应始终传达其含义。用户最好看一眼就知道如何与特定的 UI 元素进行交互。在卡片设计方面,轻微的阴影效果有助于帮助用户理解卡片是可点击的。

设计小 tip. 如果你打算加入一个卡片设计,请确保对所有卡片使用相同的视觉属性。

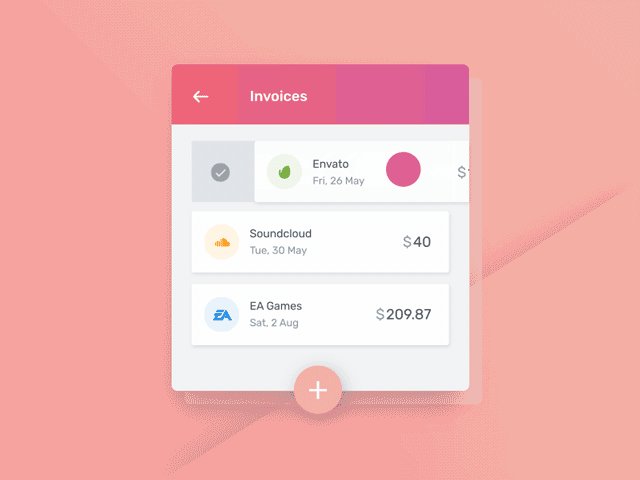
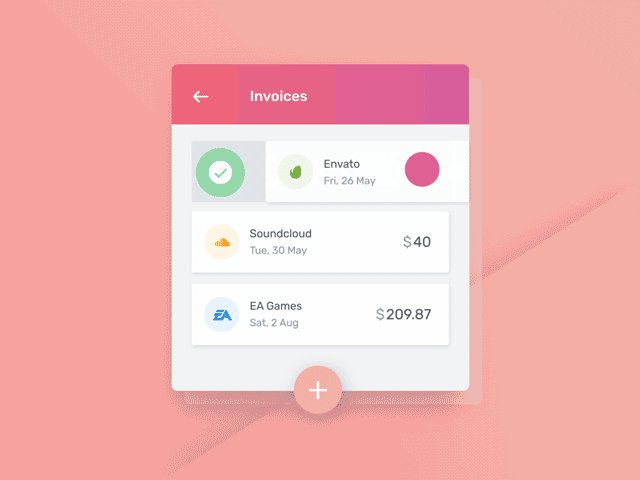
清楚地指出交互元素
如果 UI card 中包含交互元素,那么必须清楚地向用户指出这些元素。Material Design 建议使用视觉分隔元素来分隔卡片上的各个区域。比如下图例子中的 1 像素分割线。

或者也可以利用留白部分来分割它们 (格式塔接近定律)。在每个部分周围使用空格,让用户更容易分隔不同的部分。

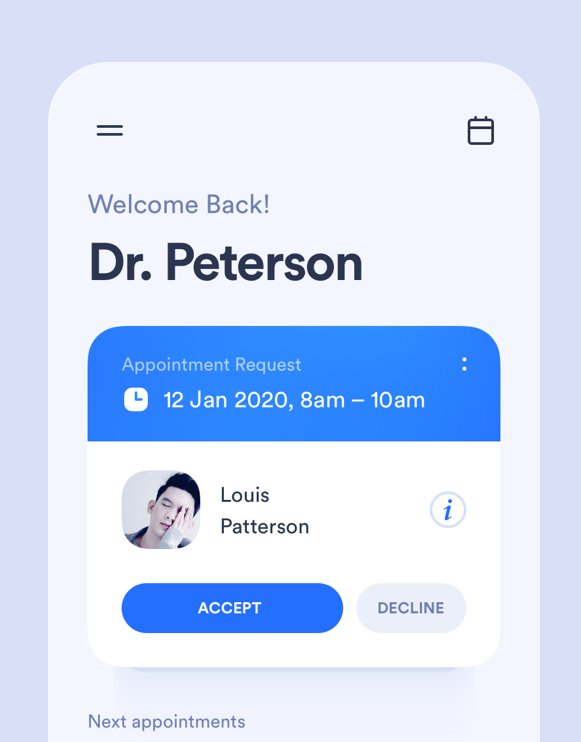
留白让 “接受” 和“拒绝”的操作部分与静态内容分开。
Alex Arutuynov 的医生预约 App
避免在移动设备上使用卡内滚动
由于卡中的内容可能高于最大可用屏幕空间。因此在这种情况下,卡片中的内容最好就不要再使用滚动操作了。否则,很可能会让界面交互非常凌乱。

使用父子过渡来显示更多信息
正如上面提到的,卡片是可转换的 UI 组件,它们可以通过翻页等变换效果来显示更多内容。但当我们涉及到动画过渡时,一定要注意避免花哨的动画效果,比如翻转等等,这样的效果需要用户太多的关注,很容易引起用户的不耐烦和反感。

尽量避免使用翻页卡效果,尤其是对于大型卡片设计。
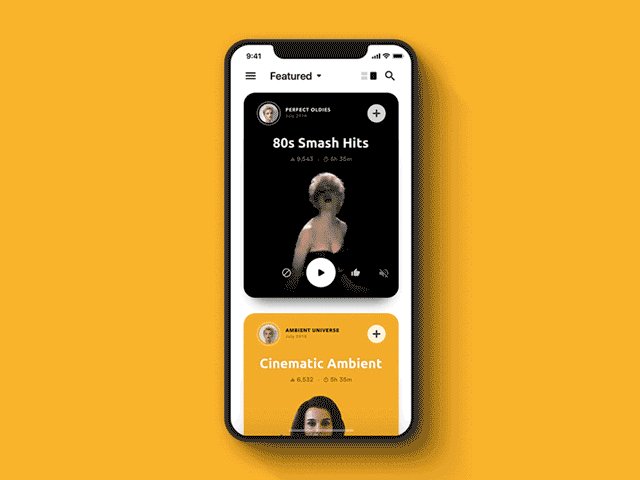
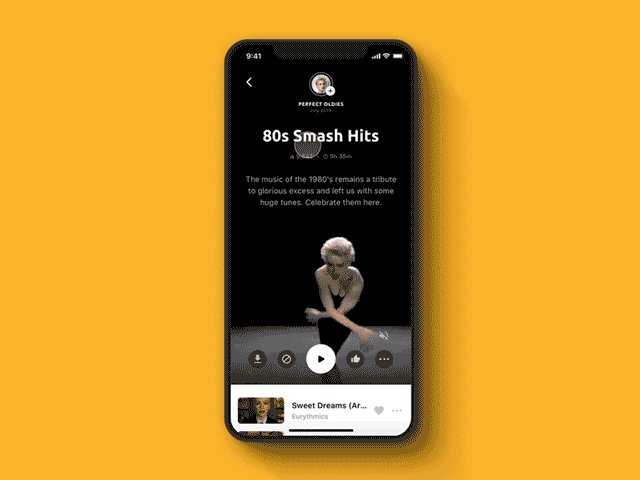
最好依靠一些微妙的效果,比如放大。

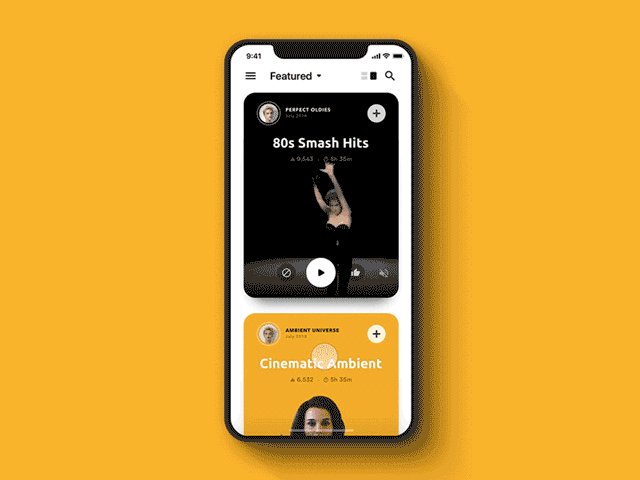
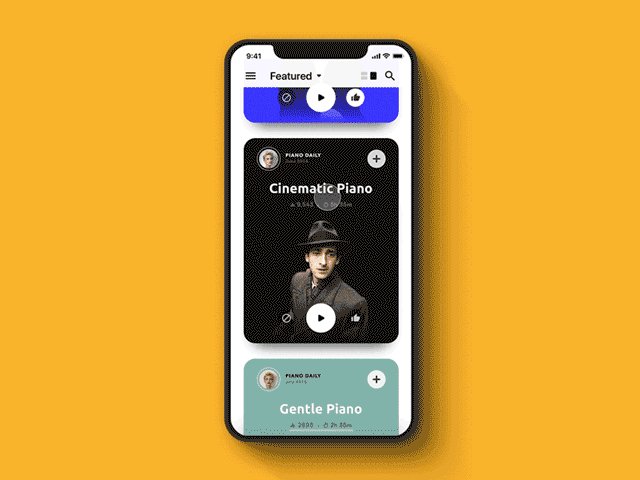
Ehsan Rahimi 的音乐播放列表应用互动
支持熟悉的手势
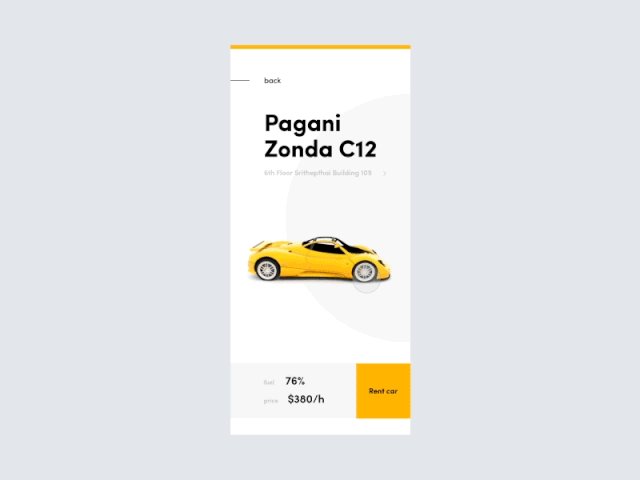
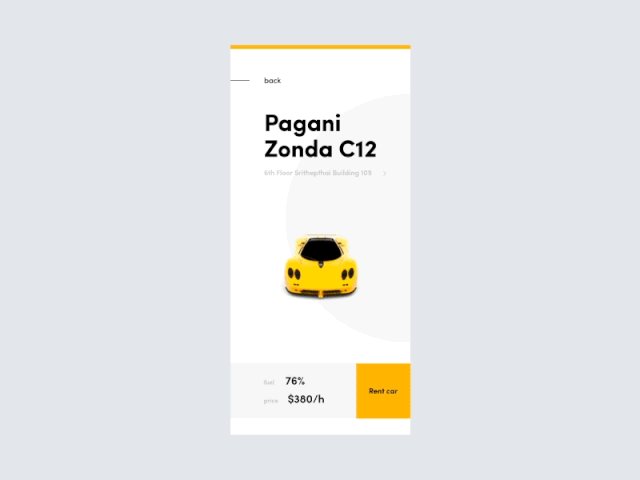
当我们打算在移动设计中使用卡片时,最好支持点击和滑动手势,并且轻击可用于更改卡的状态(例如让卡片从预览状态变为详细状态)。

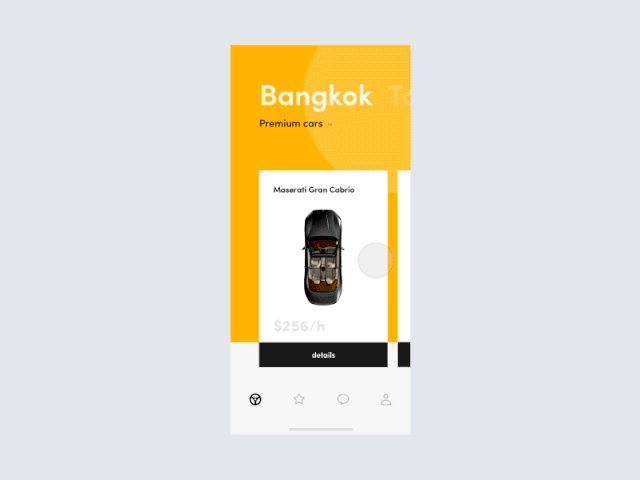
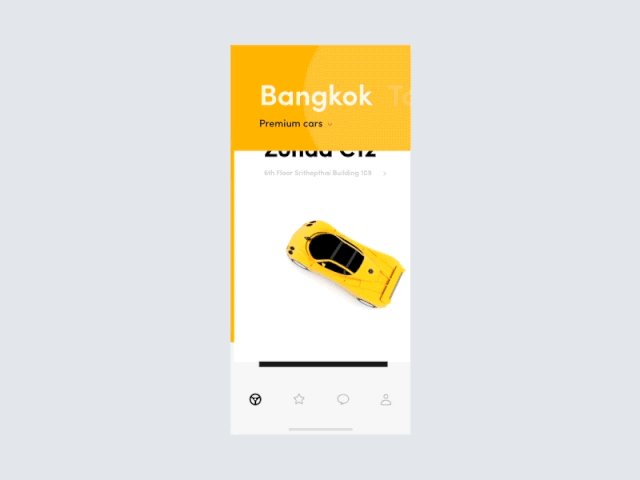
Cuberto 的 3D 汽车演示
滑动可用于在多个卡片中进行导航。

by Saptarshi Prakash

Minh Pham 的卡片滑动交互
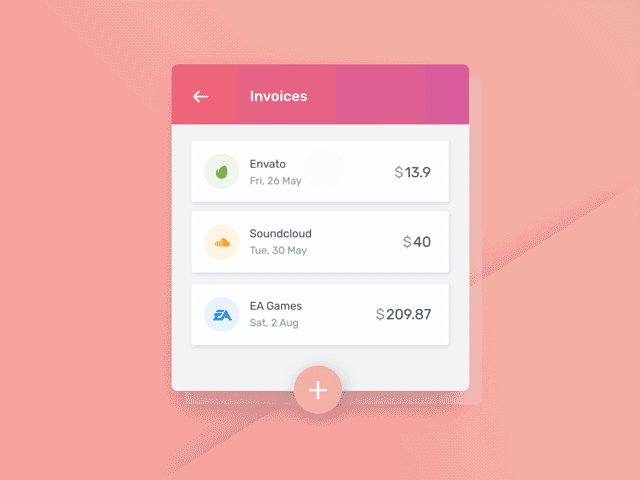
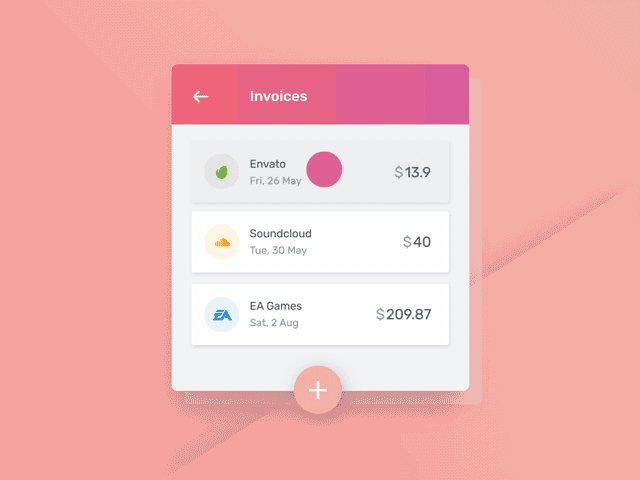
滑动也可用于删除卡片

Vishnu Prasad 的滑动卡片操作
参考文献
Google——《Cards in Material Design》
Microsoft——《Designing effective cards》
原文链接:https://uxplanet.org/simple-design-tips-for-crafting-better-ui-cards-19c1ac31a44e
作者:Nick Babich

