我们在研究用科技产品有障碍的用户的时候,一般会把这些障碍分成以下 5 类。

- 视觉障碍:比如眼盲、白内障、色盲,或者正在开车没法看手机。
- 听觉障碍:比如耳聋、听力障碍,或者正在嘈杂的餐馆里听不清对方说话。
- 言语障碍:比如失语症、听觉障碍导致的无法使用口语沟通,或者不会说当地方言无法沟通。
- 肢体障碍:比如手抖、高位截瘫、截肢,或者做饭的时候手湿得没法用手机。
- 认知障碍:比如阅读障碍、自闭症、阿兹海默症、某些脑瘫症状,或者很累的时候无法集中注意力。
这些障碍有可能是单一出现的(比如大部分盲人用户首要的障碍就只有视觉障碍),但也有可能是多个同时出现。
老年人就是比较典型的【多重障碍用户】 。大多数老年人,虽然每一种障碍程度都不深,但是每一种多少都有一些,毕竟每个人的身体机能都会随着年龄增长而下降。

老年人的障碍:认知、视觉、肢体、听觉、言语障碍
对大多数老年人来讲,使用科技产品的最大障碍就是【认知障碍】 :面对陌生又复杂的界面很不知所措、记忆力下降导致记不住,还总是被年轻人数落 “你们怎么脑子这么不好使、都跟不上时代了”,导致信心不足、对科技产品和新事物持有消极态度。
其实不是老年人跟不上时代,而是时代的主宰者抛弃了老年人。
开发科技产品的都是年轻、身强力壮、玩得转最新最酷炫科技的极客。我们大多从来没有停下来想过 “我觉得好用的东西是不是对别人来讲不好用”,因为我们看到的世界里只有和自己想法差不多的年轻人才是 “正常人”、“多数人”,其他连个微信都学不会的人是 “不正常、不重要” 的。
对年轻人来说习以为常、想都不用想的设计模式(design pattern),在不熟悉科技产品的老年人眼中都是不可理喻的。比如,凭什么三道杠是菜单的意思?凭什么一排看都看不清的小点点是可以左右滑动翻页的意思?如果你抛弃掉所有这些对科技产品的既存概念、用全新的眼光审视一下自己的手机,你会发现 “卧槽这什么玩意,怎么这么难用?”
除了认知障碍之外,老年人也都会有不同程度的眼花(视觉障碍)、耳背(听觉障碍)、手抖或行动不便(肢体障碍)、口齿不清(言语障碍),也有很多老年人有普通话不流利(听觉障碍 + 言语障碍)的情况。
直到年轻的极客们自己变老、感受到老年人的痛点为止,可能都无法理解这些多重障碍带来的不便吧。
可悲的是,等这些极客们自己老了之后,又会有新的主宰科技的年轻人来认为老年人的需求是不重要的。
所以,怎么能够帮助老年人更方便地使用科技产品?
首先必不可少的是作为时代主宰者的年轻人们、对老年人需求的理解和重视。
这么说吧,如果大家以后不想度过悲惨的老年生活,就从现在开始为老年人发声、重视老年用户的需求吧,不要等自己成为了老年人再追悔莫及。
如果你是个想帮助自己长辈的普通人,请你对待长辈更有耐心,要去理解 “我们用得飞快的界面对他们来讲是很陌生可怕、需要花长时间学习的” 这件事。请你千万不要打击长辈们的自信心,不要让他们陷入自我怀疑的消极漩涡。
也请花一点时间去了解他们觉得最困难的地方是什么、尽量帮他们解决,比如把操作步骤打印出来,或者帮他们打开手机里的辅助功能(参考:手机或电脑上有哪些为残障人士出发的功能,后来被所有人便捷使用?)。
另外,如果遇到很困难的操作,请你通过应用商店评价或者是 app 内反馈的形式把它们描述给开发者,让开发者意识到老年用户的需求和不便,督促他们做出改进。
如果你是互联网从业人士,请你参考下面的具体建议、改进自己的产品。这些大多基于现有的无障碍规范(比如WCAG,Google Material Design,Apple Human Interface Guideline)。
针对认知障碍:
- 提供简洁的界面,避免密密麻麻的内容、过多的颜色和动画效果,乱弹的弹窗和故意引诱用户点击的误导内容。
- 避免长篇文字,尽量简短、采用小段 / 列表形式,尽可能配有图标或图片。
- 在必要的时候提供简单的语音交互或人工服务,不完全依赖用户操作图形界面。
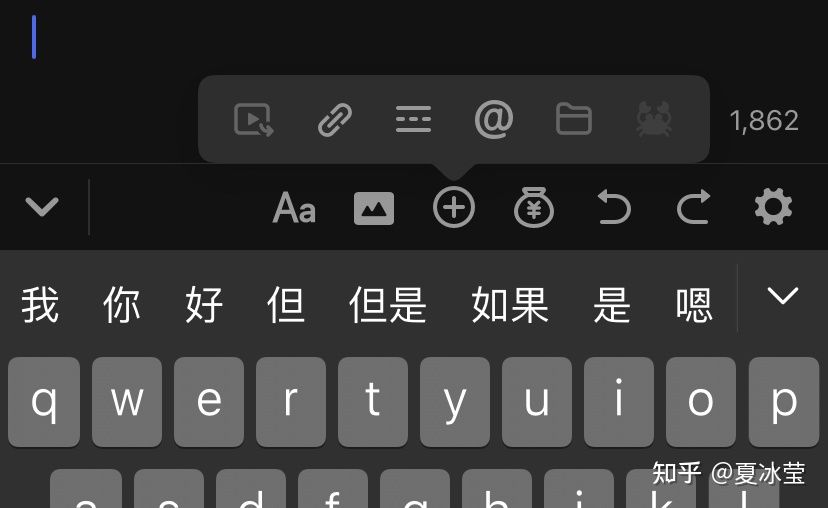
- 避免使用不易识别的图标,比如下图知乎编辑器里面这两排图标,谁能不假思索地告诉我分别都是什么意思?

针对视觉障碍:
- 不要用很小的字(中文推荐保持在 15 号或以上、英文推荐 14 号或以上),并且提供更大字号的设定,同时支持操作系统的大号字体(比如 iOS 的Dynamic Type)。
- 不要用颜色很淡的字和图标,保证重要内容的色彩对比度在 4.5:1 以上,并且能够额外提供高对比模式是最好的。
- 支持盲人使用的屏幕阅读器(iOS 的是 VoiceOver,安卓的是 TalkBack,Windows 的是 Narrator)。
- 配合操作系统提供黑暗模式,因为很多有视觉障碍的人看黑色屏幕会更舒适。
针对肢体障碍:
- 不要用超小号的按钮。遵循平台规范,iOS 保证在 44x44pt 以上,安卓在 48x48dp 以上,web 端在 44x44px 以上,最好还能为肢体障碍者提供大按钮模式。
- 不要把一堆小按钮放得特别近,比如上面截图里知乎那一排密密麻麻的小按钮就让我也容易误触。
- 避免使用复杂的手势操作(参考:如何设计友善易用的手势操作?)。
针对听觉和言语障碍:
- 给所有音频和视频内容提供字幕。
- 不要有仅限口头交流才能做到的事,比如只提供电话客服或有些功能只能通过语音指令做到。要提供可以打字或点击的替代操作方法。
对老年用户最主要的规范大概就是这样,更多细节和详细范例请参考我之前的这两篇文章:做到这 4 点,今天就能改善产品的无障碍设计 | 以人为本,人人受益:包容性设计实践指南 - 考量
你也会发现,很多建议不只是对老年人有帮助,也能帮助到所有人。比如大家都喜欢简洁干净的界面、可读性更高的文字、方便的字幕等等。
我随便就能举出来几个大家都会遇到的、和老年人的需求相差无几的【多重障碍情况】 ,比如一边吃饭一边刷手机。
边吃饭边看视频:肢体、听觉、视觉、言语障碍
- 肢体障碍:惯用手正用于吃饭,只能用非惯用手单手操作手机,容易误触、够不到一些按钮。
- 听觉障碍:吃饭声音太大,听不清视频,或者在餐馆吃饭无法外放。
- 视觉障碍:一边夹菜一边看手机,容易看漏东西;另外手机拿得比平时更远,字太小看不清。
- 言语障碍:正在吃饭,没法说话。

