问题一:[Vue warn]: Error in v-on handler: “SyntaxError: Failed to execute ‘querySelector’ on ‘Document’: ‘#1’ is not a valid selector.”
问题,想要在dom上获取,异步获取的数据,通过v-for动态渲染出的元素节点,在methods方法中使用click之类的事件中使用
document.querySelector(“渲染的节点”)
这样直接抓是无法获取到的,因为异步获取的数据的速度一般都比真实dom的挂载慢,异步获取的数据会在后面进行更新,而我们的方法(methods)挂载时,document.querySelector获取不到异步的数据,所以返回null并报错。
ref只能给根组件用的时候才能当id使用,在子组件中ref不能当成d使用。
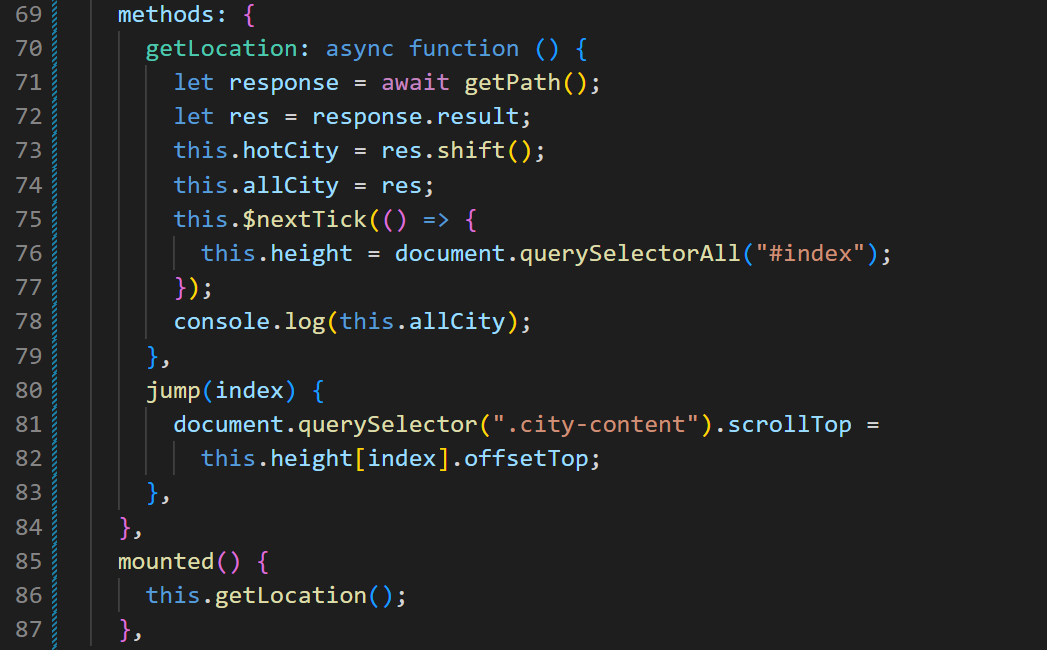
解决方法:使用$nextTick在异步数据加载完成后更新数据变化后的dom视图,然后再在他的回调函数中使用document.querySelector就可以抓取到异步加载的标签了。

https://blog.csdn.net/weixin_47327288/article/details/123808630

