一、Vue提供了 transition 的封装组件,在下列情形中,可以给任何元素和组件添加进入和离开的过渡效果。
1、条件渲染(使用 v-if )
2、条件展示(使用 v-show )
3、动态组件
4、组件根节点
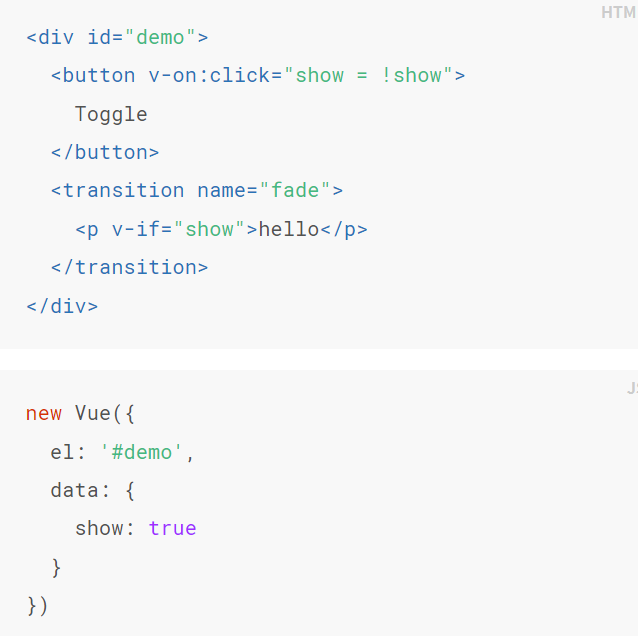
例子:

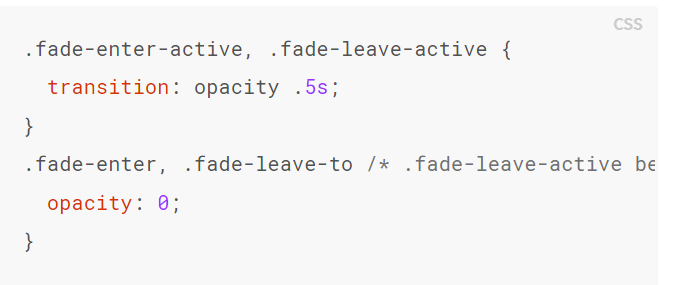
我们只需要在CSS中加上特定的效果:

二、当我们插入或者删除包含在transition组件中的元素时,Vue将会做以下处理:
1、自动嗅探目标元素是否应用了CSS过渡或动画,如果是,在恰当的时机添加/删除CSS类名。
2、如果过渡组件提供了JavaScript钩子函数,这些钩子函数将在恰当的时机被调用。
3、如果没有找到JavaScript钩子并且也没有检测到CSS过渡/动画,DOM操作(插入/删除)在下一帧中立即执行。(注意:此指浏览器逐帧动画机制,和Vue的nextTick概念不同)
三、过渡的类名
1、v-enter:定义进入过渡的开始状态,在元素被插入之前生效,在元素被插入之后的下一帧移除。
2、v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和运动曲线函数。
3、v-enter-to:2.1.8版本以上定义进入过渡的结束状态。在元素被插入之后下一帧生效(与此同时v-enter被移除),在过渡/动画完成之后移除。
4、v-leave:定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。
5、v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。
6、v-leave-to:2.1.8 版及以上定义离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时 v-leave 被删除),在过渡/动画完成之后移除。
对于这些在过渡中切换的类名来说,如果你使用的一个没有名字的

