一.DOM查询 - 查找页面的元素
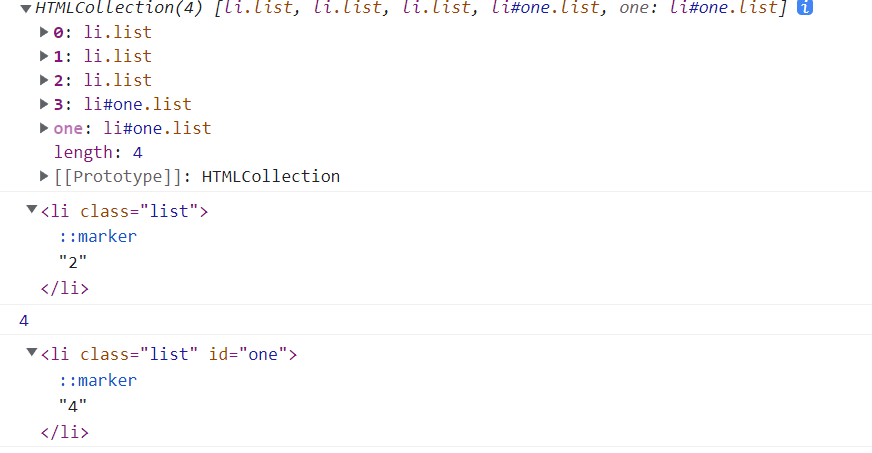
HTMLCollection 是HTML元素的集合,具有三个属性:item() 返回指定索引的下标; length 返回类数组长度; namedItem() 返回指定 ID 或者 name 属性的元素。
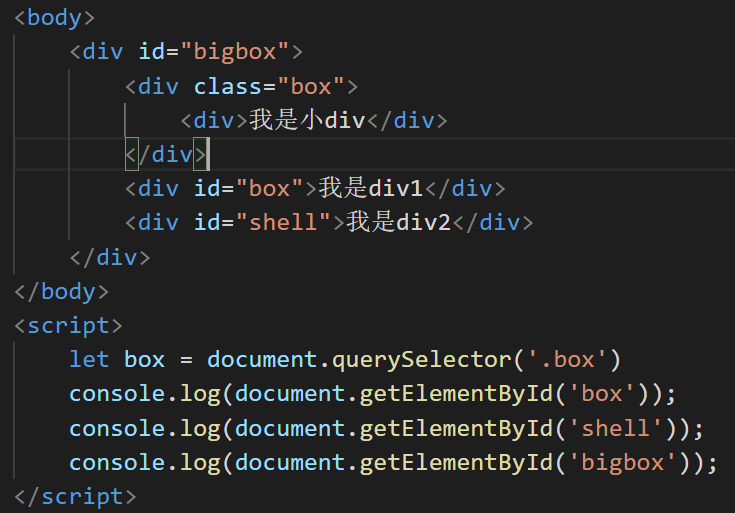
1.直接通过id选择器获取,alert输出元素的值,console.log输出元素的结构,结果是一样的,仅表示输出的区别。
// let box = document.querySelector(‘.box’)
// alert(box); //[object HTMLDivElement]
// console.log(box); //
2.getElementById(sID):获取包含此ID选择器的元素节点
// alert(document.getElementById(‘box’));//[object HTMLDivElement]
括号内的 sID 是不能省略的,sID表示一个字符串 ID ,它标志着你要查询的元素节点的唯一标识符,他可以通过HTML文档中元素节点的 ID 名来查询该元素节点的结构,包括该元素节点下所有子元素。


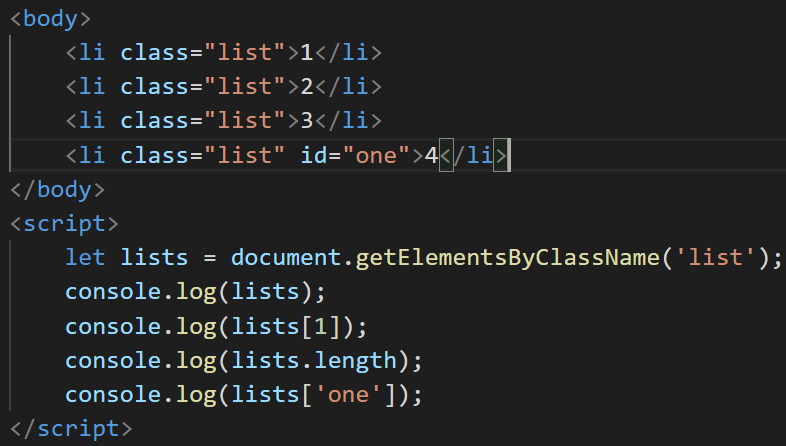
3.getElementsByClassName(sClass)获取相同类名的元素节点列表,返回类数组(length和从0开始非负整数的下标)。返回的是 HTML 的集合 HTMLCollection 。
括号内的 sClass 是字符串类型的 class 类名。


4.getElementsByTagName(tagname)获取相同标签名称的节点列表,返回类数组,(length和从0开始非负整数的下标),返回的也是 HTML 的集合 HTMLCollection 。
括号内的 tagname 是元素节点的标签名称。
如果括号内写 “*” 表示整个HTML文档的标签。
// var lists = document.getElementsByTagName(‘li’);
// console.log(lists); //HTMLCollection(5) [li.list, li, li.list, li, li.list]
// console.log(lists.length); //5
5.使用最多的获取元素对象的方式 - 重点
// 如果给当前的元素添加css样式,先写选择器,我们这里将这个选择器当作方法的参数。// 包含各种选择器:id,class,标签,包含......
// querySelector() 通过选择器获取元素, 如果获取多个只返回第一个。要选择父元素下的子元素,用空格隔开,类似于子代选择器的语法。
// console.log(document.querySelector('.box ol li'));
// querySelectorAll() 通过选择器获取元素,可同时获取多个元素,类数组(length和从0开始非负整数的下标)
// var lists = document.querySelectorAll('.box ol li');// console.log(lists); //NodeList(4) [li, li, li, li]// console.log(lists.length); //4// console.log(lists[0]); // <li>111111</li>// 将写css时的选择器当作这两个方法的参数即可。
children() 方法,获取指定元素中的所有子元素。

