如果你在创建Vue实例后加入了一个未实例化的数据时,你会发现这个数据不具有响应式,或者你未改变对象或数组的地址,导致其内部发生的变化不能被响应式改变,或者你以上都已经做到了,但仍在某个时候需要手动强制更新,那么就可以使用 $forceUpdate 来做这件事。
用法:VueName.$forceUpdate()
通过 v-once 创建低开销的静态组件
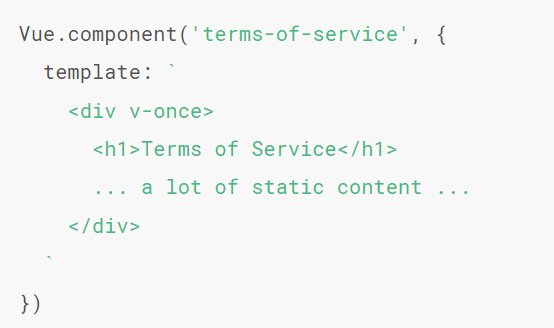
渲染普通的HTML元素在Vue中是非常快速地,但有时候,某个组件中包含了大量的静态内容,在这种情况下,我们可以在根元素上添加 v-once attribute以确保这些内容只会被计算一次并缓存起来,例如: