一、class
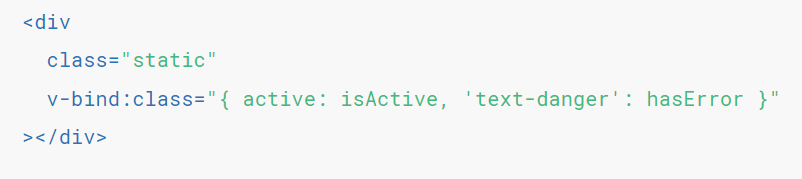
1、我们知道,我们可以通过 v-bing:class和v-bind:style绑定class和style属性,将property传递给他们,因为vue对class和style的优化,我们不光可以传递单一的property,也可以传过去一个对象,vue得class和style也可以和传统的class、style属性兼容,例如:

并且还可以通过控制对象里面键值来控制对应的键是否生效,

上面的例子中,当hasError得键值为false时,text-danger不会被渲染出来,并且在hasError发生变化时,视图也会实时渲染发生改变,在自定义组件中使用class和v-bind:class,会和组件中的class一起被渲染出来。
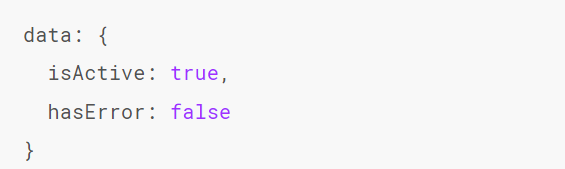
2、不光可以使用对象,我们还可以使用数组、数组对象来表示class得property:


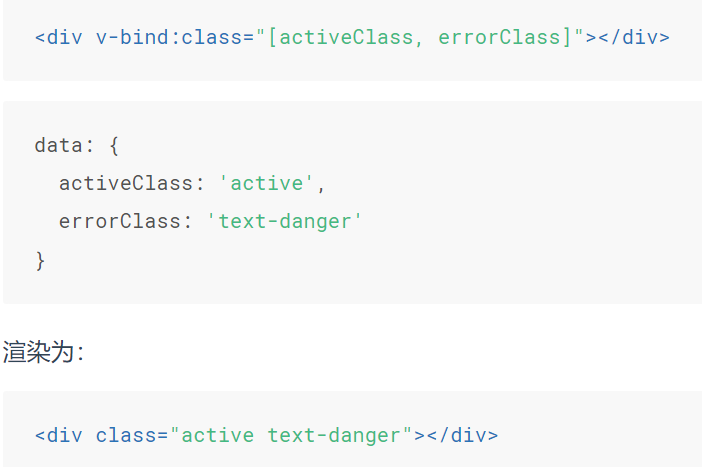
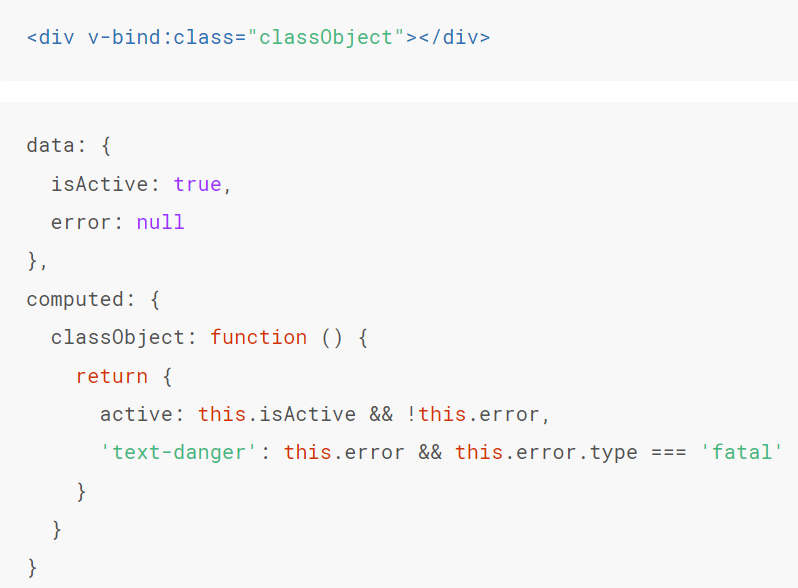
3、我们还可以在property的位置绑定一个计算属性。

4、当我们在自定义组件上加一个class时,会加在组件的根标签上。
二、style
1、我们在对象中写style得属性值时,属性可以用驼峰命名或者用引号包起来在用短横线分隔,例如:fontSize或’font-size’。

