一、为什么data里面要写一个函数,并且函数里返回一个对象?
为了数据的复用性,函数具有函数作用域,这样不同Vue实例下的该组件的数据就变成私有的了。
let Content = {
props:[传入的参数],
complate:`
`,
methods:{} // 方法
}
在vue中注册:
在components选项下添加我们创建的组件名
components:{
Content,
}
还有一种全局注册的方法:Vue.component(‘compontent-a’,{/ … /}),这种方法也可以创建全局组件,组件的命名方法有kebab-case,也就是字母全小写,用 - 连接单词,还有一种PascalCase,即驼峰命名法,这边最推荐用kebab-case,这样可以避免与未来的HTML标签冲突。
二、全局注册与局部注册
全局注册:
全局注册的组件,可以应用于所有Vue根实例的模板中,在其子组件中也是如此。
局部注册:
全局注册的组件,意味着你不使用他了,他仍然会被包含在你最终构建的结果中,造成用户下载的数据增加,我们最好是使用创建一个组件出来后,然后自己在Vue实例下的components选项下注册这个组件。
二、组件传递参数的方法:
1、父传子:
1.我们在父组件中的子组件标签上自定义个标签,将我们要传递的参数赋值给这个标签,然后在子组件内部添加一个props用于接收这个参数,props接受的是一个数组,数组中的每一项就是接收的参数。
2、子传父
1.子组件给父组件传递参数,需要借助自定义事件函数;
2.子组件标签上加的事件都是自定义事件,例如写在子组件标签上的click事件,但是并没有点击效果,后面我们会会学到一个修饰符, .native 修饰符,这个修饰符会尽量查找对应的原生事件,如果存在,就把该自定义事件绑定成对应的原生事件
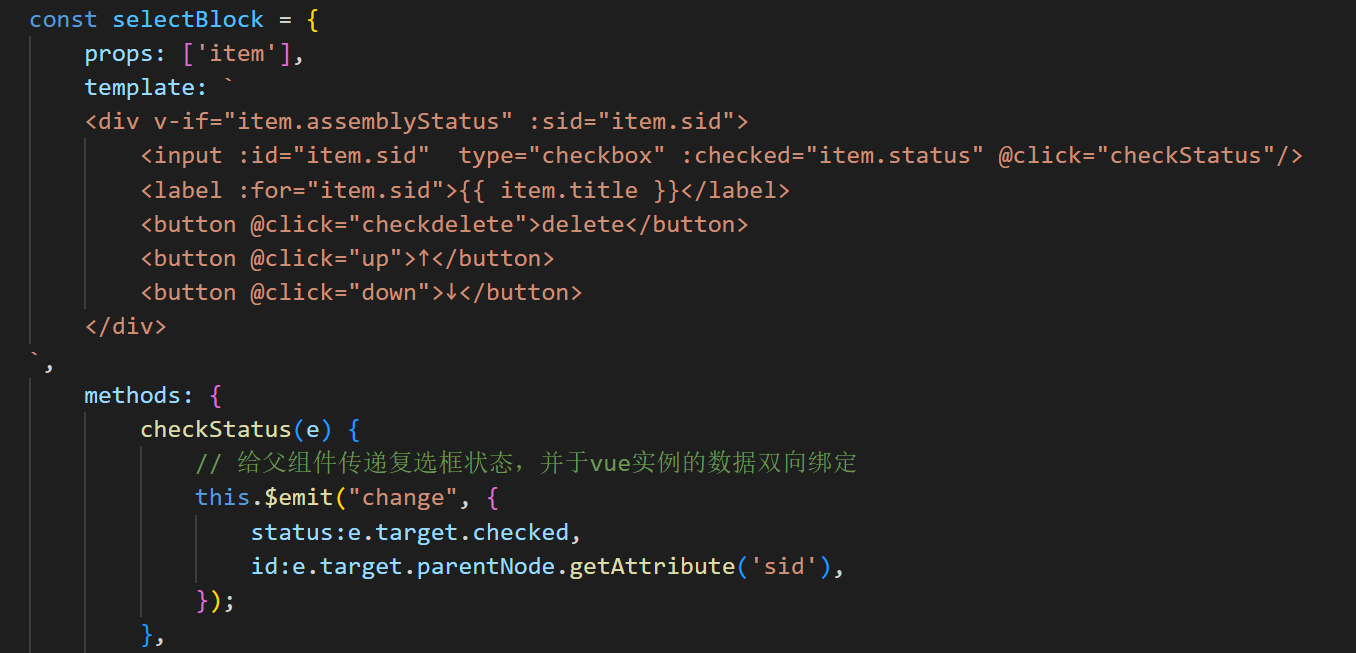
3.传递参数,我们需要现在HTML上的子组件标签上加上一个自定义事件,然后在组件中设置一个事件,并在该事件的methods函数中写:this.$emit(‘HTML子组件标签上的自定义事件名’,{data}),
第一个参数我们期望传入一个字符串数据,表示自定义事件名字
第二个参数是我们传给自定义事件的参数
4.我们需要在父组件的methods里定义一个自定义事件后面字符串中的函数,并将子组件传递的data当作参数,这样子组件的数据就传递给父组件了。
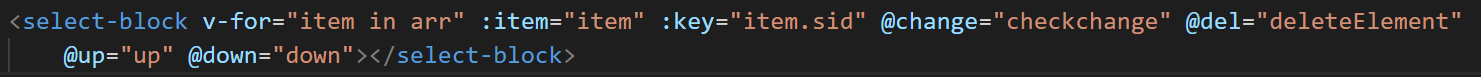
5.实例:select-block标签中的 @change 自定义事件,被子组件的input标签中的点击事件触发


组件标签上加的事件都是自定义事件,
props的作用:
1、给子组件传递参数
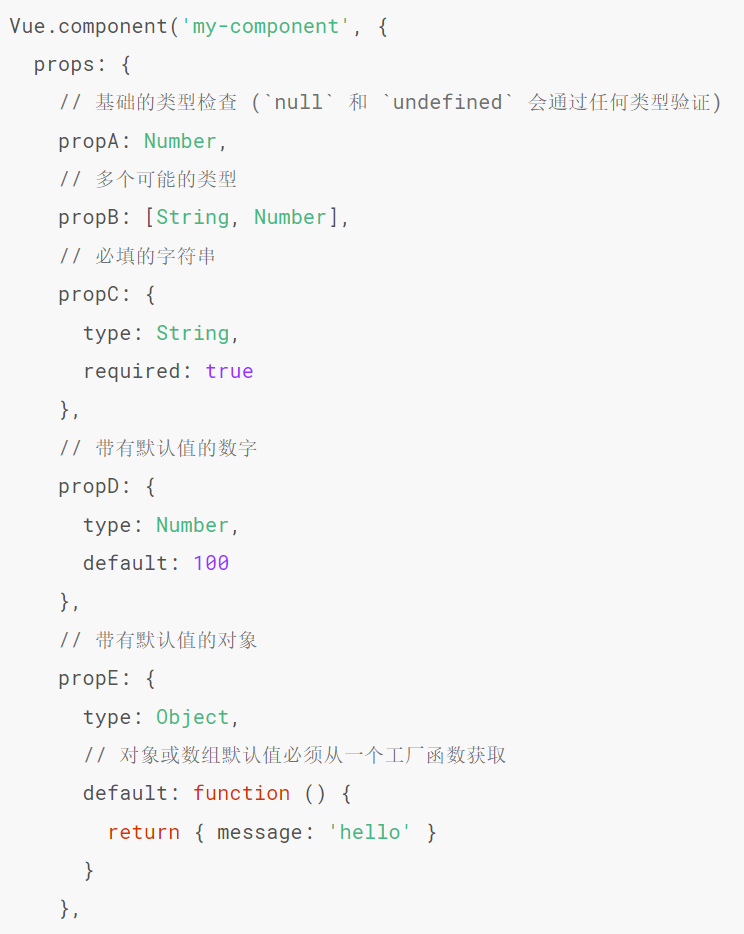
2、我们除了在数组中用一个字符串表示我们要传入的参数名,还可以在对象中用键值对的方式对我们传入的参数进行验证,当prop验证失败时,Vue将会产生一个警告,例如:


插槽:
1、插槽的作用:内容分发
2、用法:在组件标签中的内容通常不会显示出来,但我们可以在组件创建(template)选项后的引号内容中,用
template:`
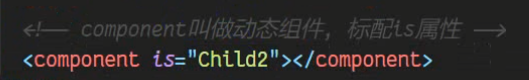
动态组件

缓存组件
当我们切换动态组件时,我们的组件会自动地创建销毁,所以我们可以给动态组件外面套上一个

生命周期:激活和失活
激活:activated
失活:deactivated

