Z轴平移
transform
translateZ( ) 可以为正也可以为负
translate3D( x, y, z )
如果直接设置translateZ或translate3d不会出现近大远小的效果,我们还需要引进景深这个属性 :
transform-style: preserve-3d
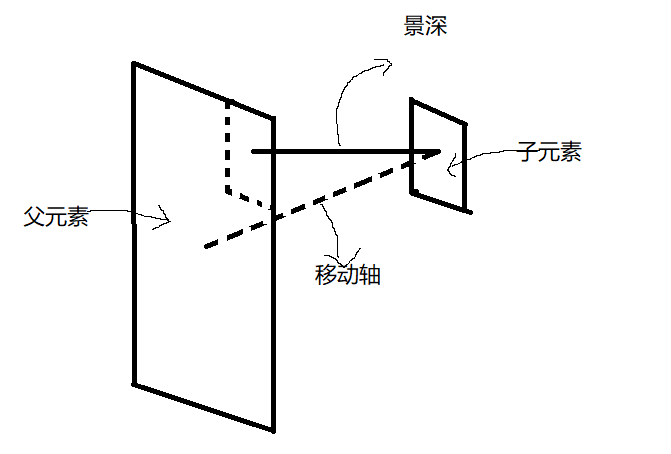
景深:
perspective:900px - 1200px;
这个属性需要加给父元素
景深原点: 默认设置了景深的元素中心点
perspective-origin:水平 垂直
景深其实就是将父元素拉开与子元素Z轴上的距离,景深原点就是在父元素上寻找一个点,然后与子元素的中心相连接成一条线,子元素后续的Z轴移动都是沿着这条轴移动;
下例:

3D旋转
rotateX( )
+顺时针转
上面向里转,下面向外转
rotateY( )
+顺时针
右面向里转,左面向外转
当父元素加了景深之后,旋转的时候就会出现近大远小的效果;
设置浏览器为3D场景
transform-style:
flat 默认平面
preserve-3d 3d场景
3D缩放
transform:scale( ) scaleX( ) scaleY( )
scaleZ( )
scale3d( x, y, z )
scaleZ和scale3d 必须结合其他变形效果一起使用,单独使用无效,并且要写在其他变形之后
3d变幻原点设置
transform-origin:( x, y, z )
元素背对用户的一面不可见:
backface-visibility:hidden;

