一、概述
在ES6规范中,数据的请求不再使用ajax请求,而是使用Promise函数形式的fetch请求,fetch是一个window下的方法,第一个参数为url(必填参数),后面的可选参数用一个对象进行包裹。
二、fetch的优点:
1、采用Promise,不使用回调函数,因此简化了写法,写起来更简洁;
2、采用模块化设计,API分散在多个对象上(Request对象,Response对象,Header对象),更加合理;
3、通过数据流(Stream)处理数据,可以分块读取,有利于提高网站性能表现,减少内存占用,对于请求大文件或者网速慢的情况相当有用,XMLHTTPRequest对象不支持数据流,所有数据必须放在缓存中,不支持分块读取,必须等待全部拿到后,再一次吐出来。
三、fetch的参数
fetch默认接收一个url字符串作为参数,默认向该网址发出GET请求,返回一个Promise对象。
1、url :必选参数
2、{} :对象包裹的参数,可选
1.method:请求的方式,支持:POST,GET,PUT,DELETE,HEAD
2.headers:对应的Headers对象(标头)
3.body:请求参数, JSON.stringify 过的字符串或’name=jim\u0026age=22’ 格式
四、用法
例一,从一个网址中请求一个JSON数据:

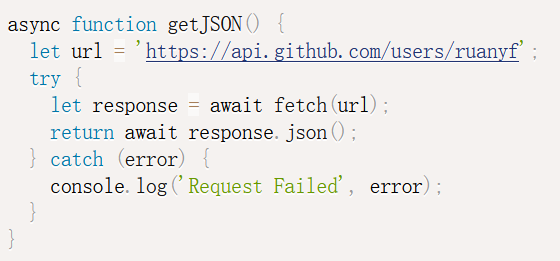
用async改写:

五、Response响应
1、我们需要使用两个then对请求的response进行解析,fetch请求成功会返回一个Response对象,这时第一个then会接收一个Response实例,如果该实例是一个JSON响应,那么我们可以使用回调函数中的 .json() 方法对数据进行处理;
2、Response对象下有个同步属性,可以马上读取:
1.Response.ok 返回一个布尔值,表示请求是否成功,true代表HTTP状态码200-299,false对应其他状态码
2.Response.status 返回一个数字,表示HTTP状态码
3.Response.statusText 返回一个字符串,表示HTTP回应的状态信息(例如请求成功,服务器返回OK)
4.Response.url 返回请求的URL,如果URL存在跳转,则这个URL返回的是最终的URL
5.Response.type 返回请求的类型。可能值有:
basic:普通请求
cors:跨域请求
error:网络错误,主要用于Service Worker
opaque:如果fetch()请求的type属性设为no-cors,就会返回这个值。 表示发出的是简单的跨域请求,类似于form表单的那种跨域请求
opaqueredirect:如果fetch()请求的redirect属性设为manual,就会返回这个值
6.Response.redirected 返回一个布尔值,表示请求是否发生过跳转
3、Response.headers属性
Response对象还有一个Response.headers属性,指向一个Headers对象,对应HTTP回应的所有标头。
Headers对象可以使用数组的遍历方法进行遍历。
提供以下方法,用于操作标头,我们一般也就用到get方法。
* Headers.get():根据指定的键名,返回键值。* Headers.has(): 返回一个布尔值,表示是否包含某个标头。* Headers.set():将指定的键名设置为新的键值,如果该键名不存在则会添加。* Headers.append():添加标头。* Headers.delete():删除标头。* Headers.keys():返回一个遍历器,可以依次遍历所有键名。* Headers.values():返回一个遍历器,可以依次遍历所有键值。* Headers.entries():返回一个遍历器,可以依次遍历所有键值对([key, value])。* Headers.forEach():依次遍历标头,每个标头都会执行一次参数函数。
4、我们需要注意,除非网络错误,或者无法连接时,fetch才会报错,其他情况都不会报错,而是显示请求成功,也就是说即使服务器返回的状态码是4XX或5XX,fetch的状态也不会凝固为reject。
我们必须通过Response.status属性,得到HTTP的真实状态码,才能判断请求是否成功。
5、第一个then中我们需要根据Response对象的返回类型进行不同的处理,才能将Response对象转换为我们需要的数据。
类型:
* response.text():得到文本字符串。* response.json():得到 JSON 对象。* response.blob():得到二进制 Blob 对象。* response.formData():得到 FormData 表单对象。* response.arrayBuffer():得到二进制 ArrayBuffer 对象。
5、这样我们第二个then接收到的函数就是我们需要的后台传过来的数据,我们可以对这个数据进行正常的处理;
6、因为fetch是一个Promise函数,所以在里面发生的错误,我们需要在catch语句中抛出
阮一峰fetch API介绍:https://www.ruanyifeng.com/blog/2020/12/fetch-tutorial.html

