1、protocal:协议,有http/https/ftp/tcp/file/ws/wss等
2、auth:权限,格式为:user:password,主要是针对私人服务器,提升服务器安全性
3、host:主机
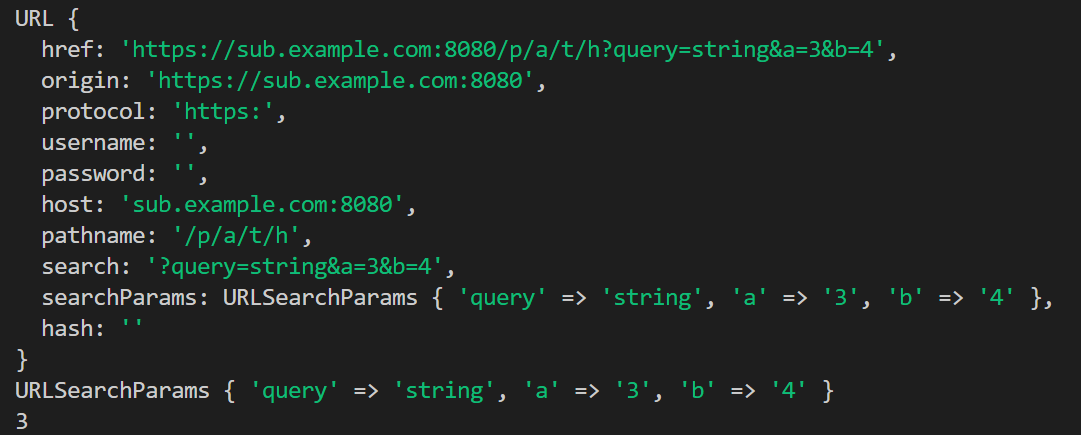
hostname:主机名 port:端口名 http(默认):80 https(默认):443 4、path:路径 pathname:路径名 /xx/xx/x 访问文件的位置 search:查询字符串:?a=3&b=4 其实就是url上拼接的get数据 5、hash:哈希值 #abc npm中的url API已弃用,我们现在用的是ES6新增的URL构造函数 new URL(“网址”) searchParams是URL对象下的一个属性输出结果
const str = "https://sub.example.com:8080/p/a/t/h?query=string&a=3&b=4";const obj = new URL(str);console.log(obj);const params = obj.searchParams; // 不是对象console.log(params);console.log(params.get("a"));

同时,对于同一个网址 new URLSearchParams() 这个构造函数和输出的结果和URL对象下的searchParams属性的值是一样的。

