表单标签
表单的作用:用来提交用户输入的数据,提交给服务器的程序,相当于一个WEB程序的入口
写一个表单,需要①定义一个表单,②在表单中定义对应的表单输入项,
1、
:;2、:自闭合标签,文本框;
type:设置该标签的种类
text:文本框。默认;password:密码框。内容非明文显示;radio:单选框;在同一组内有单选效果,,需要用name属性进行数据分组,例如: <input type="radio" name="sex" value="man" />男 <input type="radio" name="sex" value="woman" />女,这样把单选项放在sex数据组中就有单选效果了;因为单选框,用户只能选择,不能输入。所以要指定value属性。文本框,用户可以自由输入,就不一定要指定value属性;checkbox:复选框;
checked:设置单选框/复选框的默认选中状态。
submit:提交按钮。用于控制表单提交数据;提交表单参数后,在地址栏 ? 后面的的是参数列表,参数列表格式为 参数1=参数值1&参数2=参数值2 ,参数列表可以用 & 进行连接,on表示选中。例如: ?sex=on ;该参数值可以用value进行设置,例如上例中提交表单后就为 ?sex=man或者woman;
reset:重置按钮。用于将表单输入项恢复到默认状态;
file:附件框。用于文件上传;
hidden:隐藏域:一般用作提交服务器需要拿到,但用户不需要看到的数据;
button:普通按钮;需要和JS的事件一起用,value用于设置按钮的名字;
image:可以插入图片;
name:单选框、复选框进行数据分组。
value:设置该标签对应的参数值,作为提交的数据;还可以作为按钮名字;
readonly:设置该标签的参数值只读,用户无法手动更改;
disabled:设置该标签不可用,参数值无法更改,且参数值也无法提交;
placeholder:设置该标签内出现一个提示信息,输入数据后会消失;
placehouleder改变字体样式:
input::-webkit-input-placeholder{} 兼容谷歌浏览器
input::-ms-input-placeholder{} 兼容IE10及以上
input:-moz-placeholder{} 兼容firefox 4-18
input::-moz-placeholder{} 兼容firefox 19及以上
 (placeholder的效果,图内的请输入密码)
(placeholder的效果,图内的请输入密码)
action设置提交的路径,
method用于设置提交的方式(默认是get ,还可以选post);
get和post的区别:1)get通常要用来获取数据,post通常用来传输数据;2)get发送的数据显示在地址栏上,用户可见,post发送的数据显示在控制台上,用户不可见;3)get传输的数据量小,post传输的数据量大;
label标签用于关联input标签和input标签外的提示文字,用ID名进行关联;
语法:
表单字段集,是表单标题,必须是fieldset标签下的第一个标签,fieldset其实就是给表单加一个边框把表单包起来,可以把把包起来的表单数据打包起来上传等;文本输入框,
第一个属性值:name,用于定义提交的字段名;
第二个属性值:value,用于设置输入框的初始值;
第三个属性值:maxlength,用于设置输入的文本最大数量;
第四个属性值:minlength,用于设置输入的文本最小数量;
下拉框:
option中的selected用于设置默认值;
文本域:textarea
域中cols表示初始多少列,rows表示初始有多少行,都可以自行设置;
maxlength,用于设置输入的文本最大数量;
minlength,用于设置输入的文本最小数量;
CSS属性:resize:none; 可以设置文本域不能被拖动,还有horizontal,设置文本只能改变横向尺寸,vertical 只能纵向拖动改变纵向尺寸,both 可以随意拖动改变尺寸;
outline:none; 去掉文本域聚焦时候的轮廓;
button:普通按钮,可以用type决定button的状态;
button的宽高包含了padding和border的宽度;
H5中的表单
传统的Web表单已经越来越不能满足开发的需求,HTML5 在 Web 表单方向做了很大的改进,如拾色器、日期/时间组件等,使表单处理更加高效。
H5中新增的表单类型
email只能输入email格式。自动带有验证功能。tel手机号码。url只能输入url格式。number只能输入数字。search搜索框range滑动条color拾色器time时间date日期datetime时间日期month月份week星期
上面的部分类型是针对移动设备生效的,且具有一定的兼容性,在实际应用当中可选择性的使用。
代码举例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no"><title>表单类型</title><style>body {margin: 0;padding: 0;background-color: #F7F7F7;}form {max-width: 500px;width: 100%;margin: 32px auto 0;font-size: 16px;}label {display: block;margin: 10px 0;}input {width: 100%;height: 25px;margin-top: 2px;display: block;}</style></head><body><form action=""><fieldset><legend>表单类型</legend><label for="">email: <input type="email" name="email" required></label><label for="">color: <input type="color" name="color"></label><label for="">url: <input type="url" name='url'></label><label for="">number: <input type="number" step="3" name="number"></label><label for="">range: <input type="range" name="range" value="100"></label><label for="">search: <input type="search" name="search"></label><label for="">tel: <input type="tel" name="tel"></label><label for="">time: <input type="time" name="time"></label><label for="">date: <input type="date" name="date"></label><label for="">datetime: <input type="datetime"></label><label for="">week: <input type="week" name="month"></label><label for="">month: <input type="month" name="month"></label><label for="">datetime-local: <input type="datetime-local" name="datetime-local"></label><input type="submit"></fieldset></form></body></html>
代码解释:
<fieldset> 标签将表单里的内容进行打包,代表一组;而<legend>标签的则是 fieldset 里的元素定义标题。
表单元素(标签)
这里讲两个表单元素。
1、**<datalist>** 数据列表:
<input type="text" list="myData"><datalist id="myData"><option>本科</option><option>研究生</option><option>不明</option></datalist>
上方代码中,input里的list属性和 datalist 进行了绑定。
效果:

上图可以看出,数据列表可以自动提示。
2、<keygen>元素:
keygen 元素的作用是提供一种验证用户的可靠方法。
keygen 元素是密钥对生成器(key-pair generator)。当提交表单时,会生成两个键:一个公钥,一个私钥。
私钥(private key)存储于客户端,公钥(public key)则被发送到服务器。公钥可用于之后验证用户的客户端证书(client certificate)。
3、<meter>元素:度量器
- low:低于该值后警告
- high:高于该值后警告
- value:当前值
- max:最大值
- min:最小值。
举例:
<meter value="81" min="0" max="100" low="60" high="80"/>
表单属性
placeholder占位符(提示文字)autofocus自动获取焦点multiple文件上传多选或多个邮箱地址autocomplete自动完成(填充的)。on 开启(默认),off 取消。用于表单元素,也可用于表单自身(on/off)form指定表单项属于哪个form,处理复杂表单时会需要novalidate关闭默认的验证功能(只能加给form)required表示必填项pattern自定义正则,验证表单。例如
代码举例:
<!DOCTYPE html><html><head lang="en"><meta charset="UTF-8"><title></title><style>form {width: 100%;/* 最大宽度*/max-width: 640px;/* 最小宽度*/min-width: 320px;margin: 0 auto;font-family: "Microsoft Yahei";font-size: 20px;}input {display: block;width: 100%;height: 30px;margin: 10px 0;}</style></head><body><form action=""><fieldset><legend>表单属性</legend><label for="">用户名:<input type="text" placeholder="例如:smyhvae" autofocus name="userName" autocomplete="on" required/></label><label for="">电话:<input type="tel" pattern="1\d{10}"/></label><label for="">multiple的表单: <input type="file" multiple></label><!-- 上传文件--><input type="file" name="file" multiple/><input type="submit"/></fieldset></form></body></html>
表单事件
oninput():用户输入内容时触发,可用于输入字数统计。oninvalid():验证不通过时触发。比如,如果验证不通过时,想弹出一段提示文字,就可以用到它。
举例:
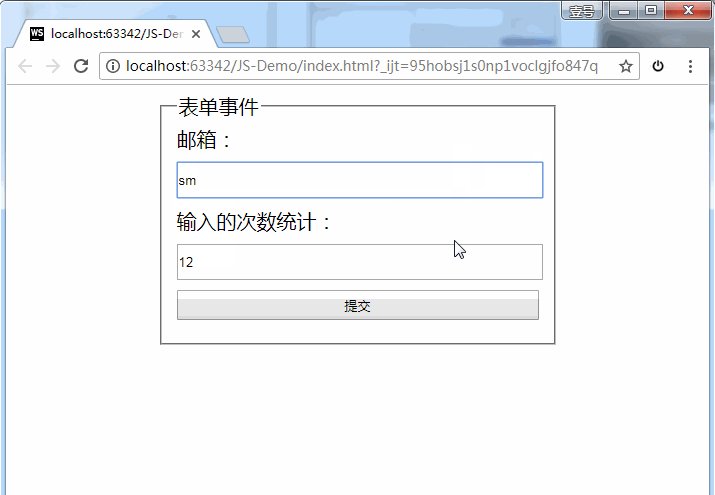
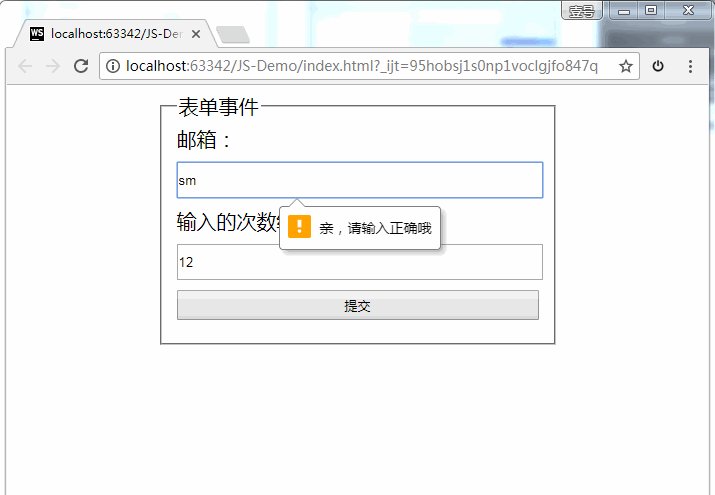
<!DOCTYPE html><html><head lang="en"><meta charset="UTF-8"><title></title><style>form {width: 100%;/* 最大宽度*/max-width: 400px;/* 最小宽度*/min-width: 200px;margin: 0 auto;font-family: "Microsoft Yahei";font-size: 20px;}input {display: block;width: 100%;height: 30px;margin: 10px 0;}</style></head><body><form action=""><fieldset><legend>表单事件</legend><label for="">邮箱:<input type="email" name="" id="txt1"/></label><label for="">输入的次数统计:<input type="text" name="" id="txt2"/></label><input type="submit"/></fieldset></form><script>var txt1 = document.getElementById('txt1');var txt2 = document.getElementById('txt2');var num = 0;txt1.oninput = function () { //用户输入时触发num++; //用户每输入一次,num自动加 1//将统计数显示在txt2中txt2.value = num;}txt1.oninvalid = function () { //验证不通过时触发this.setCustomValidity('亲,请输入正确哦'); //设置验证不通过时的提示文字}</script></body></html>
效果: