E代表的就是选中的元素;对一个元素写多个同样的伪元素,只有一个起作用;
E ::before {
/ 需要添加的内容应该添加在这里 /
content:’’;
}
在元素的里面的最前面添加内容;
E ::after {
content:’’;
} 在元素的里面的最后面添加内容,需要添加的内容需要和上面befor一样的格式,同时还可以在后面再加一些属性设置这个伪元素块的属性,这个伪元素块是个行内元素,要设置宽高需要用display改变他的块元素属性;
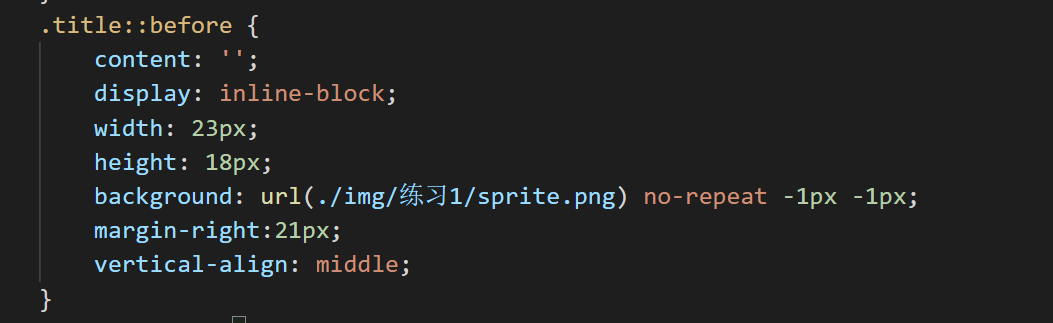
例:

E ::letter {} 改变元素中的首字符的样式;
E ::line {} 改变元素中首行字符的样式;
E ::selection {} 改变浏览器中选中内容的样式;