https://blog.csdn.net/CSDN_go_die/article/details/121425066
一、唯一能更改state中的状态的方法就是使用mutation中的方法
这一点是Vuex设计很重要的一点,就是把处理数据逻辑方法全部放在mutation中,使得视图与逻辑分离。
如果我们在子组件中想要更改全局状态,那么我们需要在自组件的方法(methods)中调用Vuex中mutation下的方法:
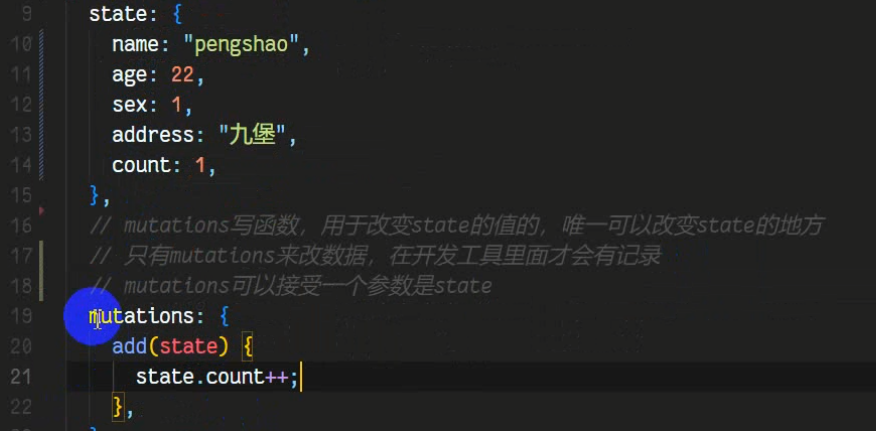
Vuex的实例下:

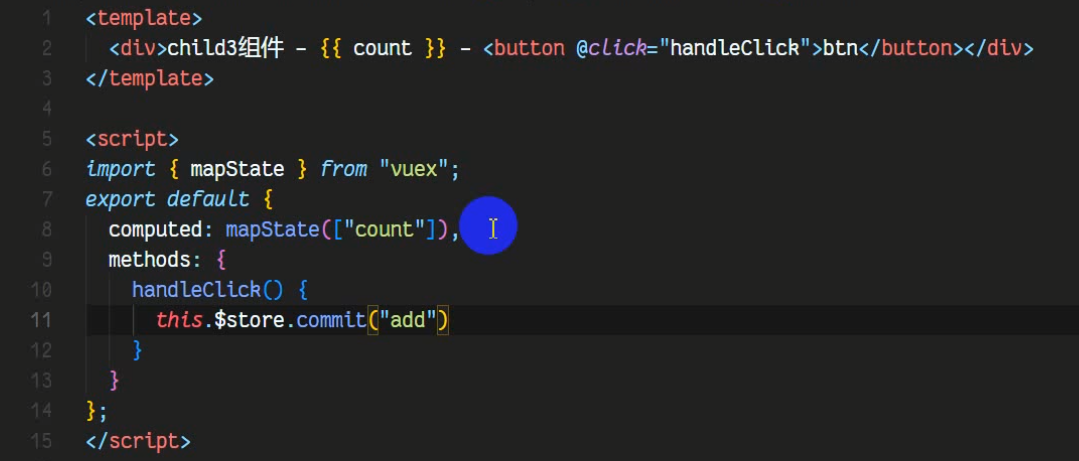
子组件中:

可以看到,我们想要调用mutation中的方法,我们要调用$store下的commit方法,参数写mutation下我们要调用的方法名字。
二、载核——payload
mutation下的方法除了state参数外,还可以一个形参payload,这个形参叫做载核(payload)。
载核传的参数应该为一个对象形式
载核表示从子组件调用mutation中的方式时传过来的参数
除了上面那种this.$store.commit(“add”,payload)形式的写法,我们还可以用对象风格的写法:
this.$store.commit({
type:”add”,
下面写参数,上面的type会被另外解析成方法名
})
三、如果我们引用多个方法,也有一个辅助函数可以使用——mapMutations
这个辅助函数需要放在子组件的methods中,而mapMutations返回值和MapState类似,都是一个对象,所以我们放在methos中一样需要在前面加上拓展运算符。
mapMutations辅助函数的作用,就是将Vuex实例下mutation中对应的方法映射到子组件中的methos下,这样子组件也就有了映射过来的方法。
那么我们想修改全局状态,就可以直接在子组件的方法中调用就可以了,就像下例中handlecClick()方法下直接this.add(传入的参数)就可以了


