单词
relative adj.相对的、相比较而言、比较的、相关联的/n.亲戚、亲属、同类事物
absolute adj.完全的、全部的、绝对的/n.绝对真理
vertical adj.竖的、垂直的、直立的/n.垂直线、垂直位置
align 排列、校准
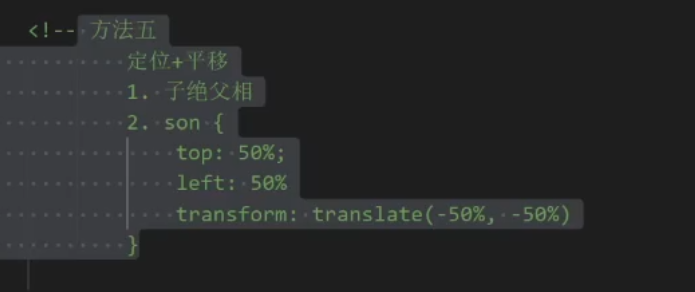
一、这个方法可以不需要知道父子元素的宽高也能水平垂直居中;
.father{
position:relative;
}
.son{
position:absolute;
top:50%;
left:50%;
transform:translate(-50%,50%)
}

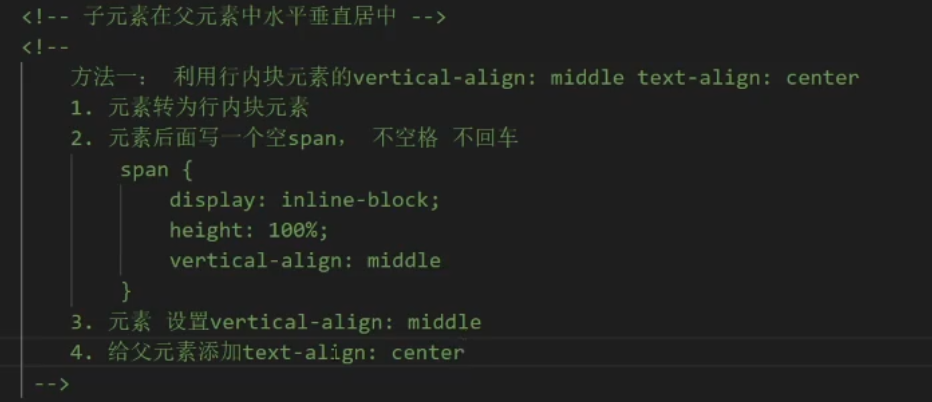
二、
在利用vertical-align:middle text-align:center来使子元素在父元素内垂直水平居中;

三、用margin、padding直接设置使子元素在父元素中居中,一般要使父元素触发bfc,以避免子元素的margin-top溢出父元素;
四、用绝对定位给子元素设置上下左右的距离都为零,然后再给子元素设置 margin:auto; 就可以实现子元素在父元素中的垂直水平居中;

