一、格式
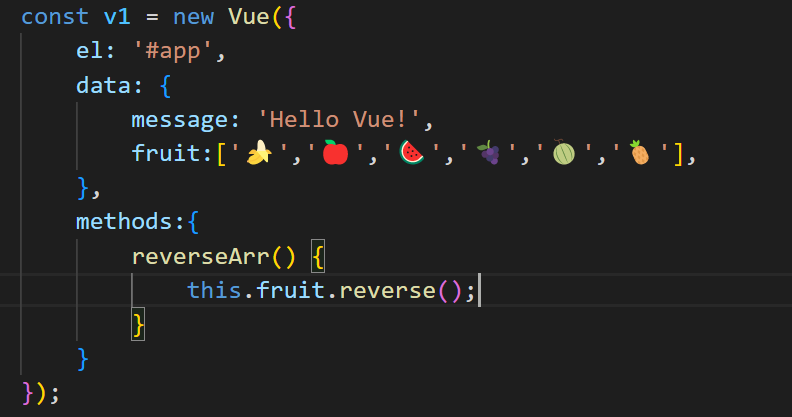
1、先创建一个实例绑定一个元素

2、绑定的元素要写在el选项中,一个vue实例对应一个元素,我们可以在这个元素下使用该实例
3、响应式数据写在data选项后
4、方法写在methods选项后,methods选项中的this指向该vue实例对象
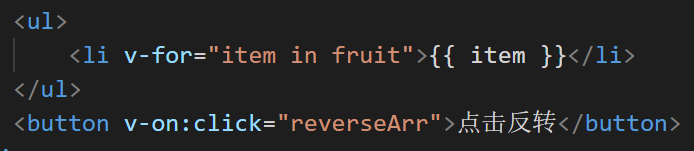
5、写在标签内的变量要用两个花括号包起来,并且花括号内可以写表达式
标签内v-指令中写在=后引号内的变量不需要花括号包起来
二、vue的指令
vue的指令可以写在标签上,已v-开头,表示是vue的指令

1、v-for:循环指令
2、v-if:判断指令
3、v-model:和数据双向绑定
4、v-on:event:在on后面写事件,就可以让该元素绑定该事件,例如点击、输入、移动等
1.如果传入enent作为参数,想要获取event的详细信息,后面跟的事件处理函数不能加括号,如果又想传入event参数,又想传入别的参数,event参数要用$event表示
5、v-bind:将标签中属性的属性值变成变量表示
6、v-html:将标签中的内容当作标签进行渲染,v-html属性的属性值是一个变量,需要我们定义它是什么标签,用法:v-html=”content” JS中:content:”
“// 可以自定义这个指令需要我们小心xss攻击。

