CSS中字体
font-size:字号一般就是指字体的高度,字号默认为16px;
em:多少em表示该字体字号为父元素的多少倍;
rem:多少rem指该字体字号为根标签( 标签 )字号的多少倍;
pt:9pt就表示12px;
(ps:一般我们支持的字号最小也就 12px,再小可能就不支持了)
font-family:选择字体,例如仿宋,楷书等;
例:font-family:’仿宋’,’楷书’;(写两个字体是因为如果第一个字体无法识别,就会引用第二个字体)字体需要用引号包起来;
字体颜色:1)可以用英文单词表示;2)也可以用#+6位16进制数字表示(例如:#00ff00);3)也可以用 rgb(xxx,xxx,xxx),xxx的范围是0-255;4)还可以用rgba(xxx,xxx,xxx,y),xxx的范围也是0-255,y表示颜色的透明度,越接近0越透明,y的范围为0-1;
字体加粗:font-weight:bold;(粗体);font-weight:bolder;(更粗体);font-weight:lighter;(细体);font-weight:normal;(默认、标准或者叫取消粗体);font-weight:xxx;(也可用数字表示粗细,xxx的范围为100-900);不同浏览器对数字表示的粗细可能不会有那么多变化;
斜体:font-style:italic;(有三个值可选:italic 倾斜(指倾斜字,字库中有倾斜字体才可以用)/normal 默认不倾斜/oblique 倾斜(直接倾斜字体,即使字库中没有也可以倾斜));
小写变大写: font-variant:small-caps; 但是这样转换出的大写字母会比旁边的字符大小小一些;
字体对齐方式:
text-align用于设置文本水平位置
居中:text-align:center;
居左/右:text-align:left/right;
在他的容器中居中或者居左、居右
两端对齐:text-align:justify;本行如果有剩余空间但又不足以放下一个字时,可以产生类似于word文档里两端对齐的效果,如果只有一行字,也不会产生两端对齐的效果;
vertical-align用于设置垂直居中,具体用法:vertical-align:(属性值)
属性值:baseline:把行内盒子的基线与父盒子的基线对齐,如果没有基线,margin bottom边缘与父盒基线对齐;
sub:把行内盒子的基线降到父盒下标的适当位置;
super:把行内盒子的基线升到父盒上标的适当位置;
middle:行内盒子的中心点与父盒基线加上x height一半的线对齐;
text top:把行内盒子的顶部同父盒的内容区顶部对齐;
text bottom:把行内盒子的底部同父盒子的内容区域底部对齐;
top:把行内级盒子的顶部跟line box顶部对齐;
bottom:把行内盒子的底部跟line box底部对齐;
链接:https://blog.csdn.net/Aislli/article/details/117250213
行高的设置
{line-height:normal(默认值)/50px(可以手动输入数字设置行高);
line-height:2em; 设置多少 em 行高就为父元素(当前字体)字号的多少倍;
line-height:2rem; 设置多少 rem 行高就为根标签()字体字号的多少倍;
也可以只写数值,不加任何单位,不加单位时默认加了em这个单位;
当行高等于容器高度时,单行文本可以垂直居中;
字间距:letter-spacing:20px:用于设置字间距;
单词之间的间距:word-spacing:1px;
单词的大小写:text-transform:lowercase(小写)/uppercase(大写);
http://img.smyhvae.com/2015-10-03-css-18.png
文本修饰
下划线:text-decoration:underline;
上划线:text-decoration:overline;
删除线:text-decoration:line-through;
没有修饰(默认):text-decoration:none;(可以去掉标签中的下划线效果)
首行缩进:text-indent:100px/2em; 设置首行缩进,px就是缩进多少像素,em是缩进多少汉字,2em就是缩进两个汉字;常用单位是px和em,也可以取负值;
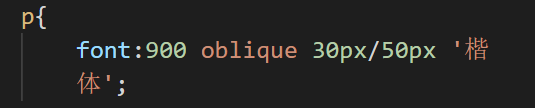
font复合属性顺序:加粗 倾斜 字号/行高 字体;例:

一般描述文本的CSS属性父代会继承给子代;
文本内的空格和回车:属性:white-space
属性值:1)normal:文本内的空格和回车都按一个空格处理,一行满了会自动换行
2)nowrap:空格和回车都按一个空格处理,一行满了不会自动换行;
3)pre:多个空格和换行都会正常显示,但是也不会一行满了自动换行;
4)pre-wrap:多个空格和回车都会显示,一行满了会自动换行;
5)pre-line:多个空格按一个空格处理,回车正常显示,会自动换行;
设置文本溢出部分替换为省略号:text-overflow:
1)clip 不显示省略号;
2)ellipsis 显示省略号;
需要搭配盒子宽度、white-space:nowrap/pre; 、overflow:hidden; 一起使用才有效果;
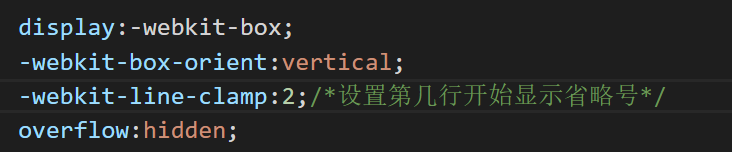
多行文本的实现同样需要先设置容器宽度,代码如下: