一、生命周期钩子(hooks)的概述
1、在每个Vue实例被创建时都要经过一系列的初始化过程,例如:需要设置数据监听、编译模板、将实例挂载到DOM并在数据变化时更新DOM等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这也给了用户在不同阶段添加自己代码的机会。
例如:created钩子可以用来在一个实例被创建后执行的代码:

2、这些钩子的 this 都指向Vue创建的实例对象。
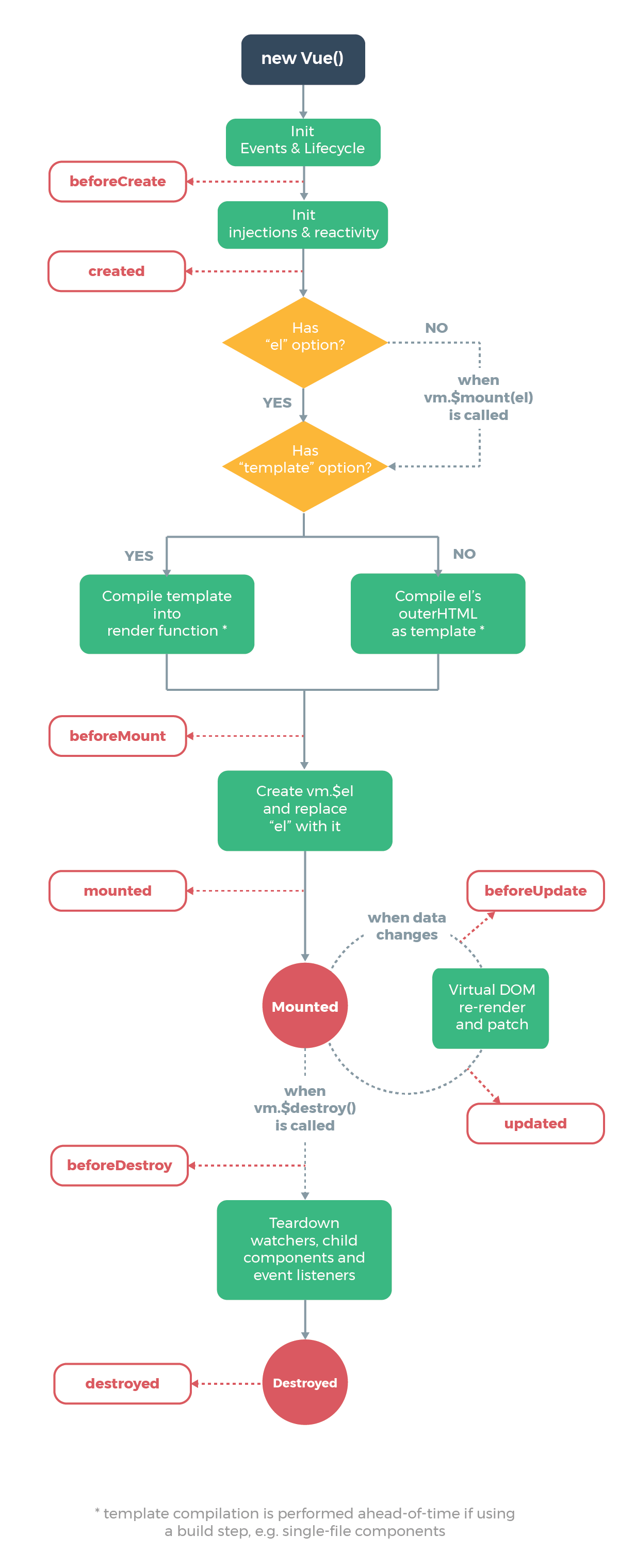
3、生命周期展示
红框表示开发者可以添加自己代码的钩子,绿色和别的颜色代表Vue创建过程默认执行的代码,
1.在beforeCreate前取不到data、message等数据,在created后就可以获取到
2.beforeMount,虚拟DOM还没有挂载到真实DOM,所以我们取得的DOM数据还是还是未挂载前的数据,mounted可以获取到的是已挂载虚拟DOM的DOM数据
3.beforeUpdate前数据就已经改变,但是数据还未重新渲染到DOM上,updated是数据已经渲染到DOM上后
4.beforeDestroy是执行销毁前,destroyed是执行销毁后
5.激活:activated,失活:deactivated