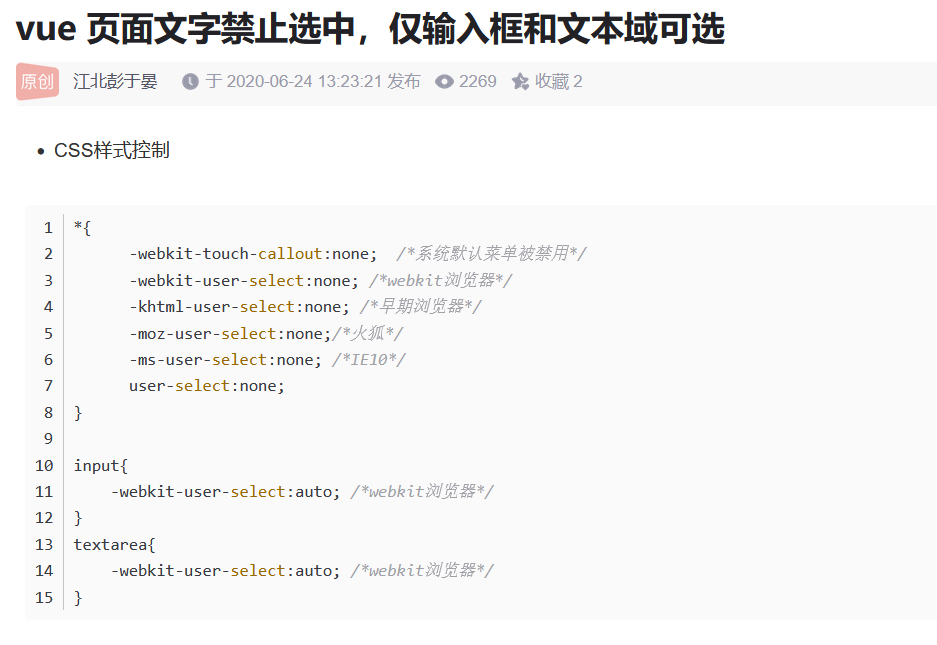
user-select:none
设置文字是否可以选中
none 禁止

H5新增分割元素属性
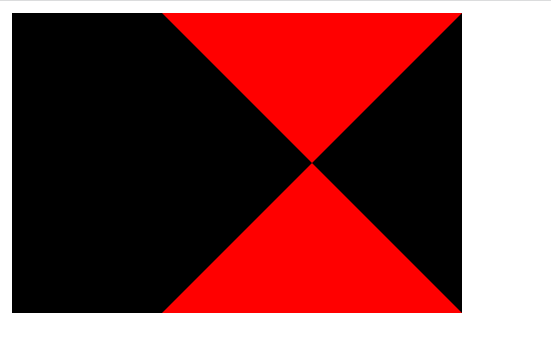
clip-path :
CSS 属性使用裁剪方式创建元素的可显示区域。区域内的部分显示,区域外的隐藏。
polygon():
定义一个多边形(使用一个 SVG 填充规则和一组顶点),polygon可以接收很多组坐标点,然后会将这些坐标点按照从左到右连接起来,再将最后一个坐标点和第一个坐标点连起来,最后切割出来的就是坐标点围起来的部分。
// css部分.container {width: 300px;height: 200px;background-color: #000;}.container .split-box {width: 200px;height:200px;background-color: #ff0000;float: right;// 切割连线包围起来的部分clip-path: polygon(100% 0%, 0% 0%, 100% 100%, 0% 100%);}// body<body><div class="container"><div class="split-box"></div></div></body>
效果图