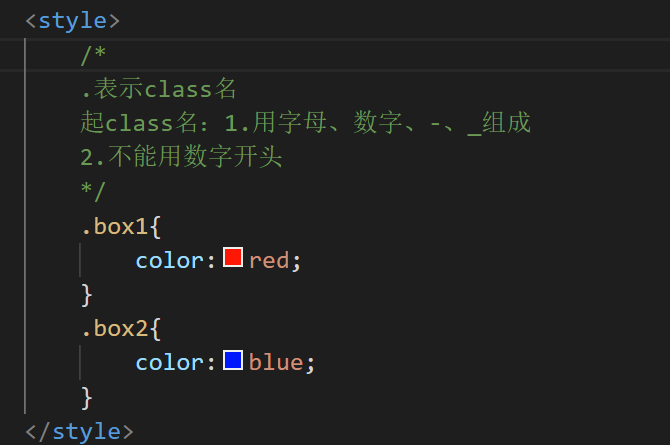
class选择器,class也叫类名,一个标签可以有多个class名,一个class名也可以描述多个标签。一个标签的多个类名不分先后顺序,用空格隔开。可以用class对具体某个标签修改样式,在具体某个标签内加入class属性以及属性值,在style标签内使用 .class属性值 进行修改,例如:


id选择器,表示标识名,用#表示id名,id名具有唯一性,规定一个id名只能代表一个标签,一个标签也只能有一个id名,但在浏览器实际解析过程中,也可能会出现一个ID名对应多个标签也能解析的情况。

通配符选择器,对几乎所有标签的样式进行改变,用*表示通配符;

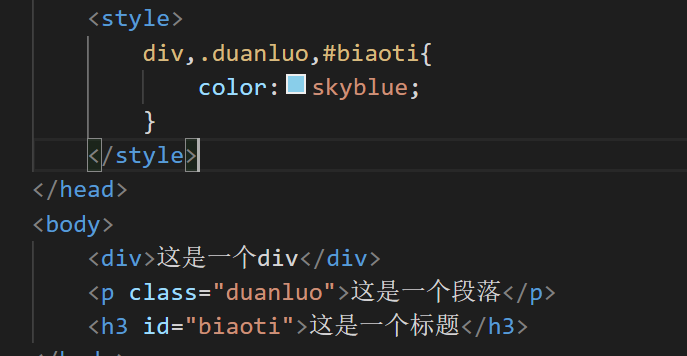
群组选择器,在style标签内将需要改变样式的标签或标识名用逗号隔开并列在一起,统一改变样式,例:

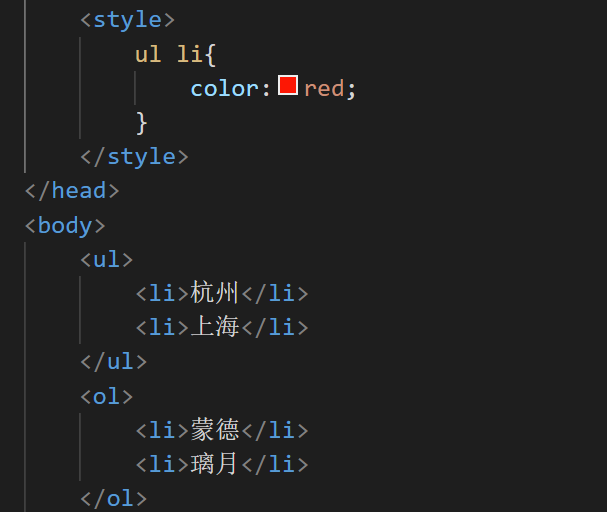
包含选择器,主要针对有序、无序列表,选中想改变的列表,空格表示后代,空格后的表示要选中的标签,只要是在上一级标签中所有后代对应的标签都是可以选中的,可以多层嵌套,但是实际开发中这样比较麻烦,更好的办法是给标签加上class名或者id名,例下图,就是改变了 ul 下的 li 的样式:


伪类选择器,可以改变超链接初始、悬停、按下、浏览过的状态,其实在某些别的标签某几个状态也是可以适用的,例如div中的文本可以设置悬停、按下的状态的样式。
a:link 初始状态
a:hover 悬停状态
a:active 按下状态
a:visited 浏览后

css选择符的权重,越大优先度越高
在选择器的大括号中最后加上 !important 那么该选择器的权重无限大
类选择器,也就是标签选择器,权重为0001
clsaa选择符的权重为0010
id选择器的权重为0100
内联样式(行内选择器)的权重为1000
伪类选择器(超链接)的权重为0010
包含选择器的权重为包含的选择符的权重之和
子代选择符的权重为0000
属性选择符的权重为0010
伪元素选择符的权重0001
继承样式的权重为0000
内部样式表和外部样式表权重其实是一样的,选择什么样式只取决于他们两个位于代码的位置先后不同以及内部选择器权重不同。
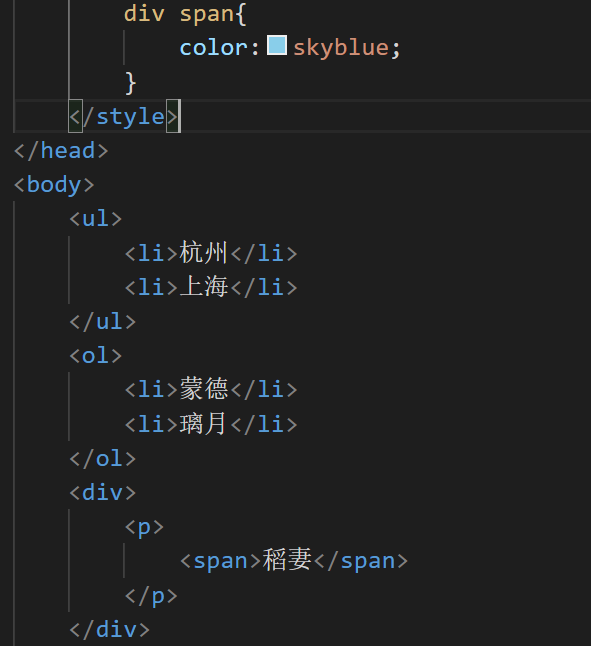
父子选择器
father>child {}
这个选择器只能选择对应标签的父元素下的对应标签的子元素,只对父子关系的标签生效,这一点与后代选择器有区别;
兄弟选择器
E+F{}
这个选择器只能选择两个在HTML结构里靠在一起的兄弟标签,没有靠在一起的对应的两个兄弟标签不会被选中;
通用选择器
E~F{}
这个选择器会选择brother1标签和相邻的同级的brother2之间的全部同级标签(包括这两个标签,这个两个兄弟标签在同一个父元素下并且只会选中他们之间的其他同级兄弟标签,不会选中他们的后代)这个标签用的较少;
(E可以是元素和类名,F只能是元素)
属性选择器:标签[属性=”属性值”]或者[属性=”属性值”],前者表示对应标签下对应的属性及属性值,后者表示所有标签中对应属性和属性值;下面的举例都是类似的,可以用标签组合;
E[属性=] :只使用属性名,不指定属性值;
E[属性=”属性值”] :指定属性名,同时指定这个属性的属性值,选定为该属性值的对应属性;
E[属性~=”属性值”] :指定属性名,同时指定这个属性的属性值,同时该属性有不止一个属性值,我们选中的属性值只是其中一个值,这个时候要在前面加上 ~ 这个属性;
E[属性^=”val”] :指定属性名,同时指定的这个属性的属性值是以双引号中的val开头的,例如下例中的div的id名就是div123,我们选中的就是开头包含div的;
[id^=”div”]
E[属性$=”val”] :指定属性名,同时指定这个属性的val,选定以val结束的对应属性;
E[属性*=”val”] :指定属性名,同时指定这个属性的val,选定包含val的对应属性;
E[属性|=”val”] :指定属性名,同时指定这个属性的属性值,选定以 val 或者 val- 开头的对应属性;
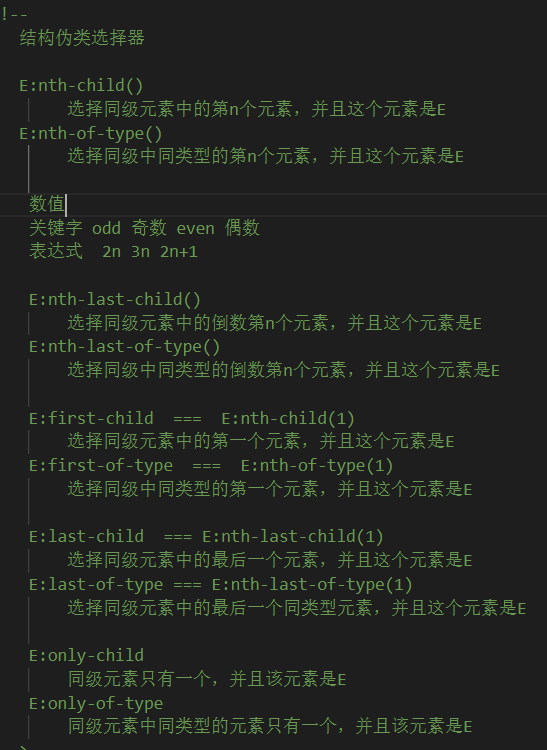
结构性伪类选择器
E:nth-child(n) 选中所有同级元素中第n个元素正好为E元素的E元素;
E:nth-of-type(n) 选中同级E元素中的第n个E元素;
(odd) 第奇数个;
(even) 第偶数个;
E:first-child === E:nth-child(1) 选中所有同级元素中的第一个元素为E元素的E元素;
E:nth-first-of-type === E:nth-of-type(1)
E:last-child 选中所有同级元素中最后一个是E元素的E元素;
E:nth-last-of-type 选中所有同级E元素中的最后一个E元素;
E:only-child 选中所有同级元素只有一个子元素并且正好是E元素的这个元素;
E:only-of-type 选中所有同级元素中E元素只有一个的E元素
如果E为类名,而在所有同级元素中有类名相同,标签不同的元素,带type的选择器会将两种标签中第一个叫E的两个元素同时命中;
E:first-line 给E这个元素内容的第一行增加格式;
E:first-letter 给E这个元素内容的首字母增加格式;
E:root 匹配文档的根元素,在HTML中,根元素永远是HTML;
E:empty 匹配没有任何子元素的元素