Vuex安装:自己跟着官网的装就完事儿了
安装完成后,我们需要创建一个store文件夹,里面再创建一个index.js文件,在里面可以配置Vuex的配置和实例创建。在main入口文件中也需要引入Vuex插件
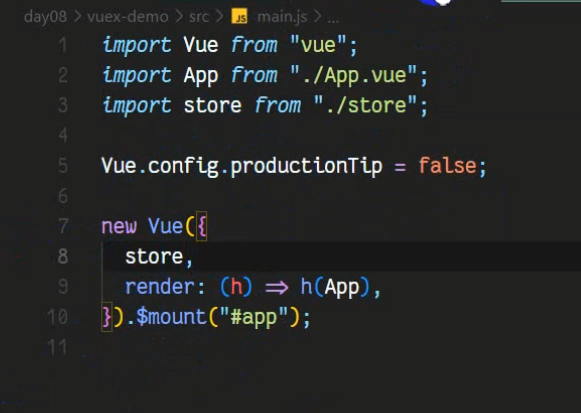
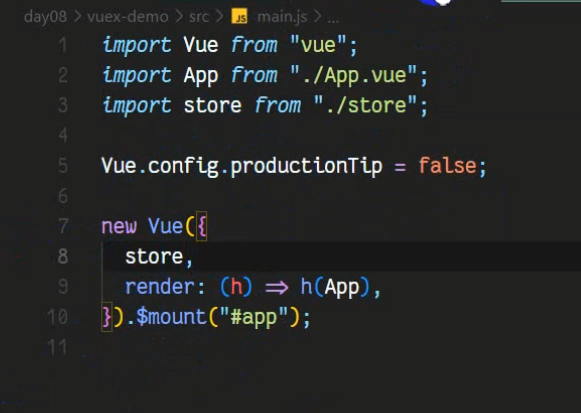
在main.js中引入:

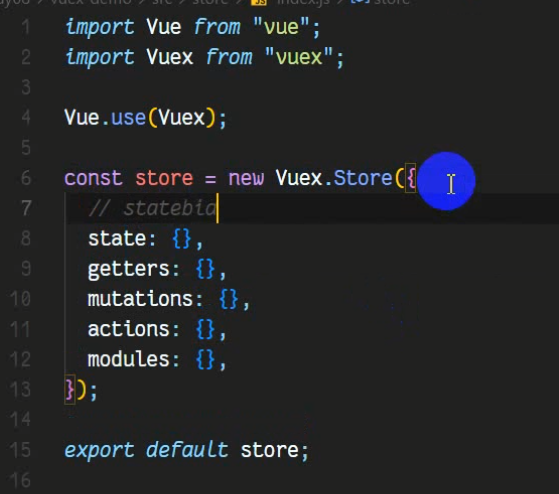
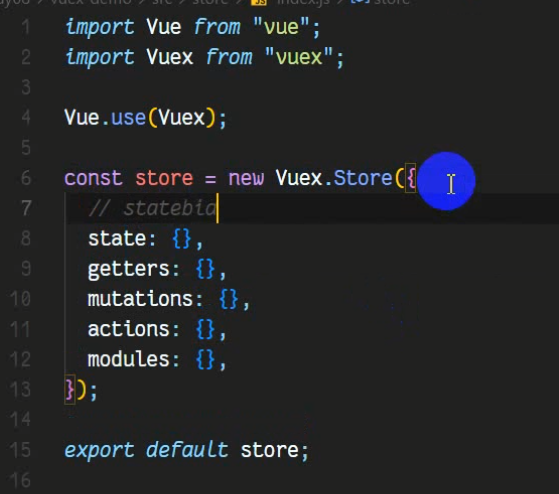
在store文件夹里的index.js的配置:

state:存放全局的状态(全局共享的数据)
getters:
mutations:放的函数,只有这里的方法可以修改state里的状态,只能使用同步方法
actions:也是放的函数,可以使用同步和异步的方法
modules:里面放的模块化组件的注册名
vuex进行状态管理的一个示意图
vue components从state中获取数据,再使用
在TypeScript中使用Vuex:
https://huaweicloud.blog.csdn.net/article/details/114121493?spm=1001.2101.3001.6650.1&utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7EAD_ESMLT%7Ehuaweicloud-1-114121493-blog-123515695.pc_relevant_downloadblacklistv1&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2%7Edefault%7EAD_ESMLT%7Ehuaweicloud-1-114121493-blog-123515695.pc_relevant_downloadblacklistv1&utm_relevant_index=2