vue中要使用事件,需要在标签的事件中传入 $event 参数
手机端的触摸移动事件为
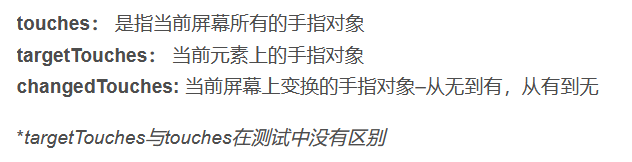
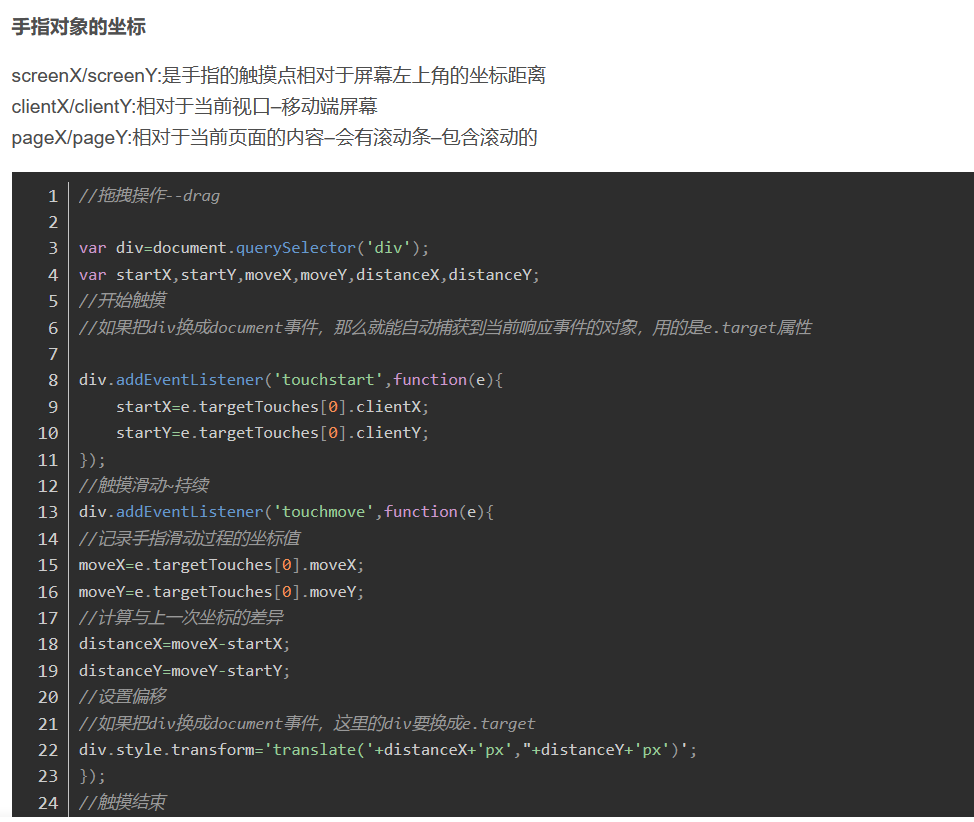
touchstart:手指触摸到一个 DOM 元素时触发。
touchmove:手指在一个 DOM 元素上滑动时触发。
touchend:手指从一个 DOM 元素上移开时触发。
使用方法:


e.target
是你当前点击的元素
e.currentTarget
是你绑定事件的元素
e.currentTarget.previousElementSibling.innerHTML
获得点击元素的前一个元素
e.currentTarget.firstElementChild
获得点击元素的第一个子元素
e.currentTarget.nextElementSibling
获得点击元素的下一个元素
e.currentTarget.getElementById(“string”)
获得点击元素中id为string的元素
e.currentTarget.getAttributeNode(‘string’)
获得点击元素的string属性
e.currentTarget.parentElement
获得点击元素的父级元素
e.currentTarget.previousElementSibling.firstElementChild.innerHTML
获得点击元素的前一个元素的第一个子元素的HTML值

