一、什么是事件修饰符
“ . “
在指令后面加上一个半角句号 . 后面跟着一个单词,这个就是事件修饰符,修饰符可以串联使用,串联使用时顺序很重要,因为代码会按照相应的顺序生成,如果顺序不同,带来的结果也可能不同,例如:

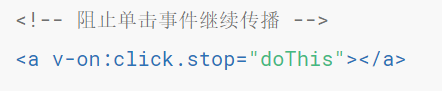
.stop 阻止事件冒泡行为
例如:
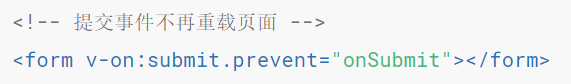
.prevent 阻止浏览器的默认行为
例如:
.capture 表示内部元素触发的事件会在传递到该EventTarget时优先触发,然后才交由内部元素处理触发
.self 只有event.target是当前元素自身时触发事件处理函数
.once 表示事件只执行一次,如果值为true,事件执行后会自动移除
.passive 设置为true时,表示prevent永远不会触发,不能和prevent串联使用
二、按键修饰符
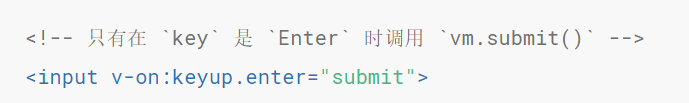
例如:

在监听键盘事件时,我们经常需要检查详细的按键,Vue行为允许为v-on咋监听键盘事件时添加按键修饰符,例如上面的 .enter 。
- .enter
- .tab
- .delete (捕获“删除”和“退格”键)
- .esc
- .space
- .up
- .down
- .left
- .right

