CSS:中文名叫层叠样式表(cascading style sheets)
1.行内样式表,或者内联样式表
css语法:<标签 style=”属性名:属性值;属性名:属性值”></标签>
内部样式表,就是在head标签之间写的一个style标签
CSS语法:
选择器{
属性名:属性值;
属性名;属性值;
}
选择器的作用是选择css作用于下面的所有相同主体
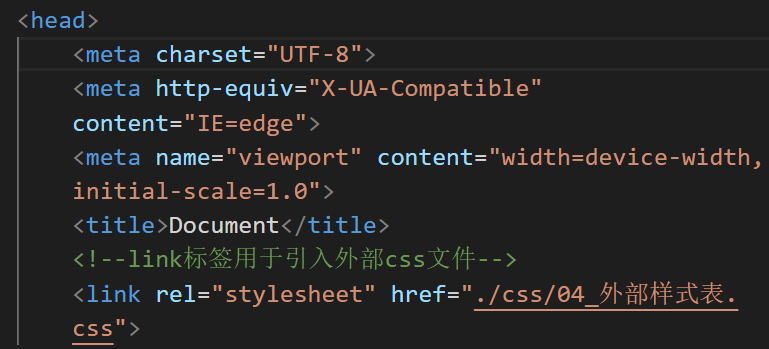
外部样式表,就是在外部css文件夹下建立一个css文件,再通过link标签引入需要引用的HTML文件中;或者通过在style标签内写@import url(css文件地址);这样也可以引入外部css文件;
link和import的区别:
1)link标签是个HTML标签,import是个css语句,两个本质就不相同;
2)link引入的css文件会和页面同时加载;import引入的css文件会在页面加载完成后在加载,可能会导致页面出来了但没样式,暴露网页的骨架;
3)老浏览器不支持import,而link没这个问题;
4)link可以和js配合实现动态加载css文件,而import不行;