一、sass的概述
1.sass是ruby语言下一门专门为了编译CSS语言的编译语言,设计出来就是为了优化CSS的语法和操作。
2.sass编译css语言时,支持使用变量、函数、逻辑运算和分支运算等操作。
3.sass有两个拓展名,.sass 和 .scss 。
.scss:我们通常使用 .scss拓展名,因为这个拓展名下的sass语法更接近正常的JS和CSS语法。
.sass:这个拓展名下的语法不适用花括号和分号,与我们的语法习惯较为不同,所以不推荐使用。
4.开发方式:
快捷开发可以安装VSCode中的组件工具easysass。
复杂开发,需要安装ruby语言环境,并在dos命令行中通过ruby的gem工具操作下载sass。这样做的好处是可以在后续模块化开发中,将一个页面的不同部分CSS文件通过批处理的方式整合到一个css文件中。后续HTML页面只需引入一个CSS文件即可,节省性能。
批处理的操作:1.通过DOS命令进入scss目录文件夹所在的位置(也可以直接在目录所在位置点开文件管理器的地址栏,然后输入CMD,就可以在当前位置进入dos命令)
2.输入编译命令:
sass —watch 编译目录/.:输出目录/. —expanded
编译目录就是我们存放sass文件的文件夹名字
/. 表示将里面全部文件都转录/输出
输出目录表示我们要将sass转录的css文件输出到那个文件夹。这个文件文件夹如果不存在就会自动创建一个该名字的文件夹。
expanded表示我们输出的文件格式。
合并SASS文件
1.该操作需要在上面批处理模式下执行,不能关闭dos命令。
2.我们分开的sass文件称为局部文件,需要在开头加一根下划线 ( _ ) ,这样编译的时候就会忽略这些sass文件。
3.我们在需要合并到的sass文件中如下操作
@import “引入的文件名”; //我们引入的文件名忽略下划线和拓展名
4.这样,我们批处理转录的时候,就会将通过 @import 引入了局部sass文件的文件转录出来,并且其中包含了他引入的sass文件的全部代码。我们就通过这样的办法,将所有局部文件合并成了一个文件。
二、sass的各项操作
1.定义变量
1.定义变量必须在变量之前加 $ 符号。
定义普通变量
1.定义普通变量:$bdcolor:#fff; //普通变量。
2.如果在普通变量后面加上 !default 则表示默认值,如果没有内部设置使用此变量:$bdcolor:#333!default。
定义特殊变量
1.特殊变量主要定义选择器名称、属性名等:$name:text-decoration; //特殊变量。
2.特殊变量使用时需要在用 #{variable} 包起来:#{$name}: none; //去掉下划线。
2.SASS的三种注释风格
1.单行注释: // 写在双下划线后,不能换行
2.多行注释: / 写在双下划线和双星号中,可以换行 /
3.重要注释: /! 和多行注释类似,不过在开头多了个感叹号 /
三个注释,前两个在转录后都不会出现在CSS文件中,重要注释会在转录后出现在CSS文件中。
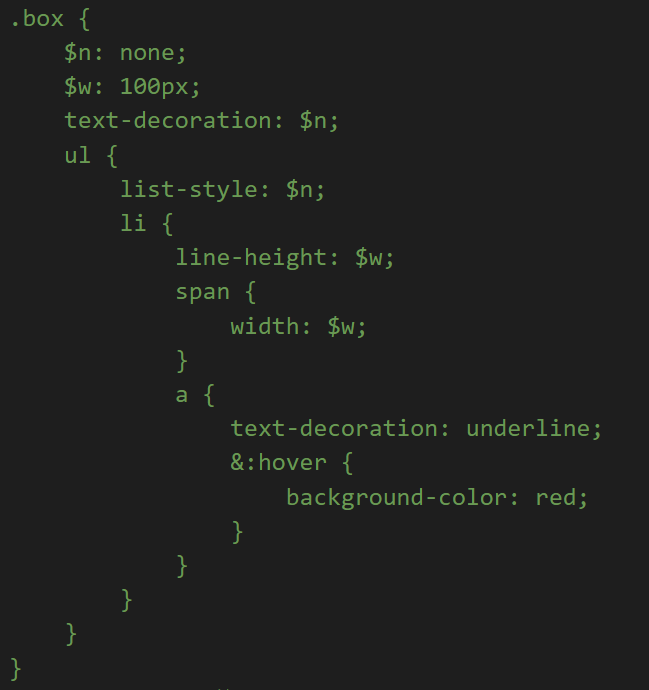
3.SASS的嵌套写法
我们正常的CSS语法对于嵌套的HTML结构只能将每个结构通过子代选择器逐级向下写,并且每每块代码只能选择一种元素
在SASS中我们不需要这么麻烦的写法,我们只需要像循环语句一样的嵌套写法,将每一层元素的代码写下来就可以了,实例:

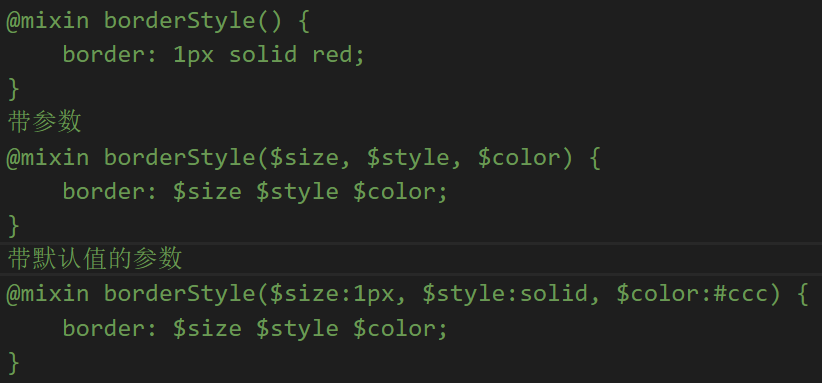
4.SASS-mixin函数
sass中可以通过@mixin 声明混合(混合宏),可以传递参数,参数名称以$声明,多个参数之间用逗号隔开,使用@mixin 的混合代码块由@include 来调用。

span{
@include borderStyle(); // 引用borderStyle函数
}
5.SASS中的继承拓展 — @extend
在sass中我们可以通过继承和拓展来减少重复代码,可以让一个选择器去使用另一个选择器的代码,包括子代的样式。
普通继承
这些选择器都会正常编译
.box {
width: 1190px;
height: 500px;
border: 1px solid #ccc;
}
.box li {
line-height: 30px;
}
.box1 {
@extend .box;
}
占位继承
被继承的选择器不会被编译,没有被继承的选择器可以正常编译
%box {
width: 1190px;
height: 500px;
border: 1px solid #ccc;
}
%box span {
text-decoration: underline;
}
%box li {
line-height: 30px;
}
.box1 {
@extend %box;
}

