概述
浏览器的缓存机制也就是我们说的HTTP缓存机制,其机制是根据HTTP报文的缓存标识进行的,所以在分析浏览器缓存机制前,我们介绍一下HTTP报文。
HTTP报文分为两种:
HTTP请求报文(Request)报文
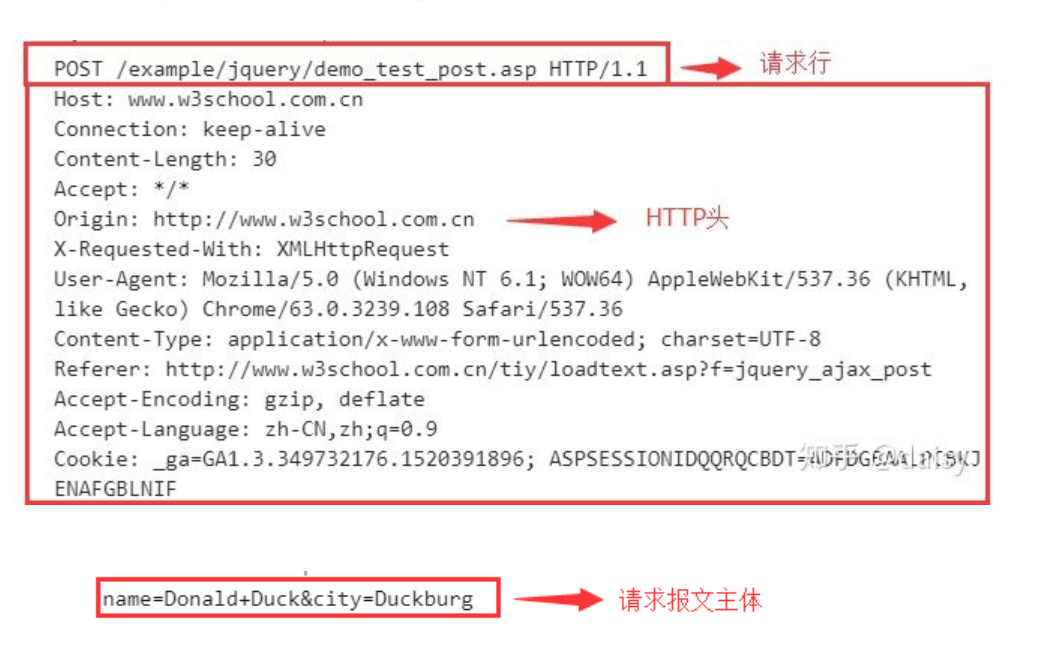
报文格式为:请求行-HTTP头(通用信息头,请求头,实体头)- 请求报文主体(只有POST才有报文主体),如下图:

HTTP响应(Reponse)报文
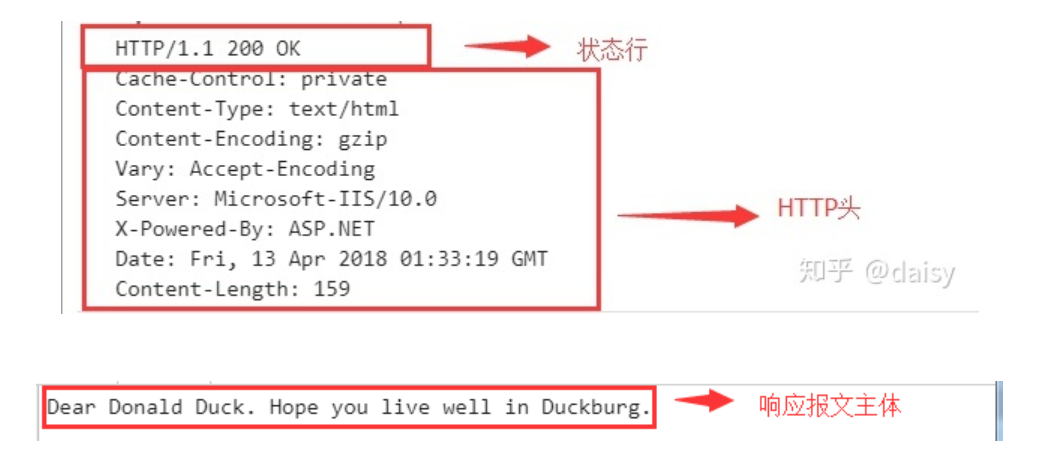
报文格式为:状态行 - HTTP头(通用信息头,响应头,实体头)- 响应报文主体,如下图:

注:通用信息头指的是请求和响应报文都支持的头域,分别为Cache-Control、Connection、Date、Pragma、Transfer-Encoding、Upgrade、Via;实体头则是实体信息的实体头域,分别为Allow、Content-Base、Content-Encoding、Content-Language、Content-Length、Content-Location、Content-MD5、Content-Range、Content-Type、Etag、Expires、Last-Modified、extension-header。
缓存过程分析
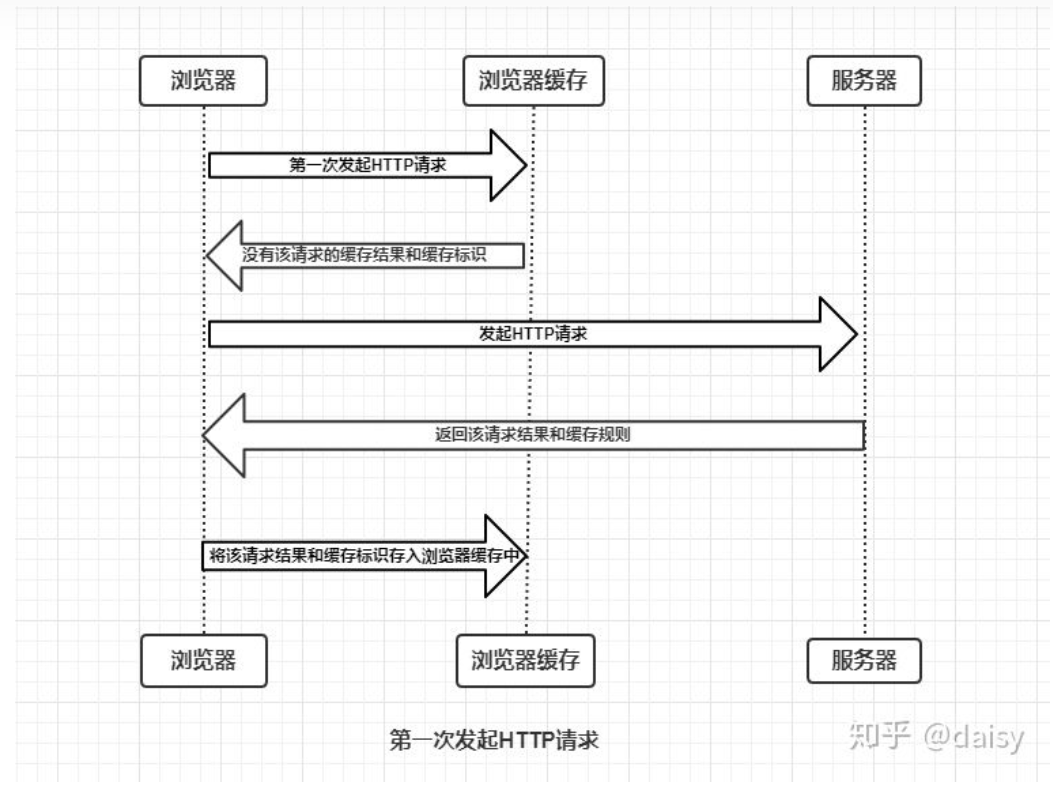
浏览器与服务器通信的方式为应答模式,即是:浏览器发起HTTP请求-服务器响应该请求。那么浏览器第一次向服务器发起该请求后拿到请求结果,会根据响应报文中HTTP头的缓存标识,决定是否缓存结果,是,则将请求结果和缓存标识存入浏览器缓存中,简单的过程如下图:

1、浏览器每次发起请求时,都会先在浏览器缓存中查找该请求的结果以及缓存标识。
2、浏览器每次拿到返回的请求结果都会将该结果和缓存标识存入浏览器缓存中。
以上两点结论就是浏览器缓存机制的关键,他确保了每个请求的缓存存入与读取,只要我们再理解浏览器缓存的使用规则,那么所有的问题就迎刃而解,这里我们根据是否需要向服务器重新发起HTTP请求将缓存过程分为两个部分,分别是强制缓存和协商缓存
强缓存
强制缓存就是向浏览器缓存查找该请求结果,并根据该结果的缓存规则来决定是否使用该缓存结果的过程,强制缓存的情况主要有三种,如下:
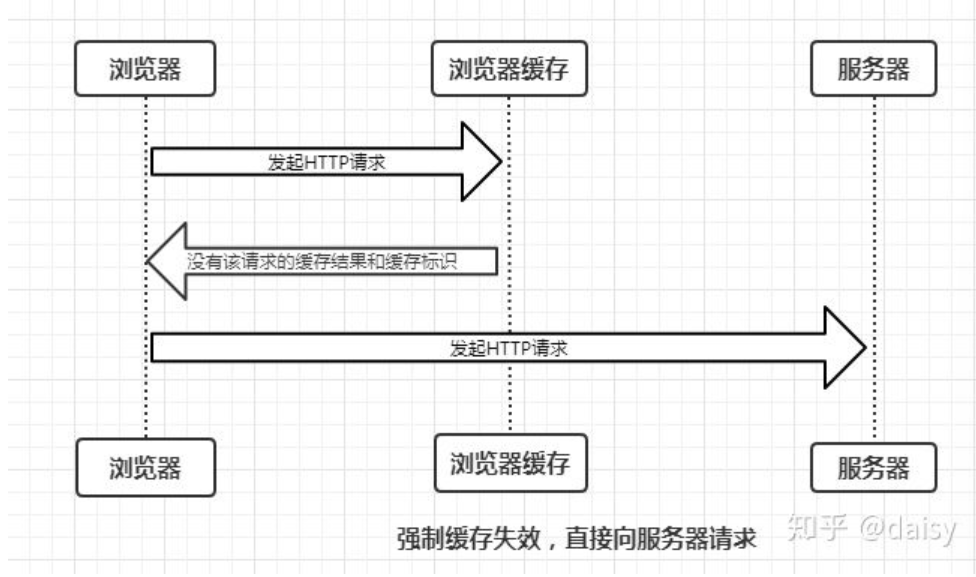
1、不存在该缓存结果和缓存标识,强制缓存失效,则直接向服务器发起请求(跟第一次发起请求一致),如下:

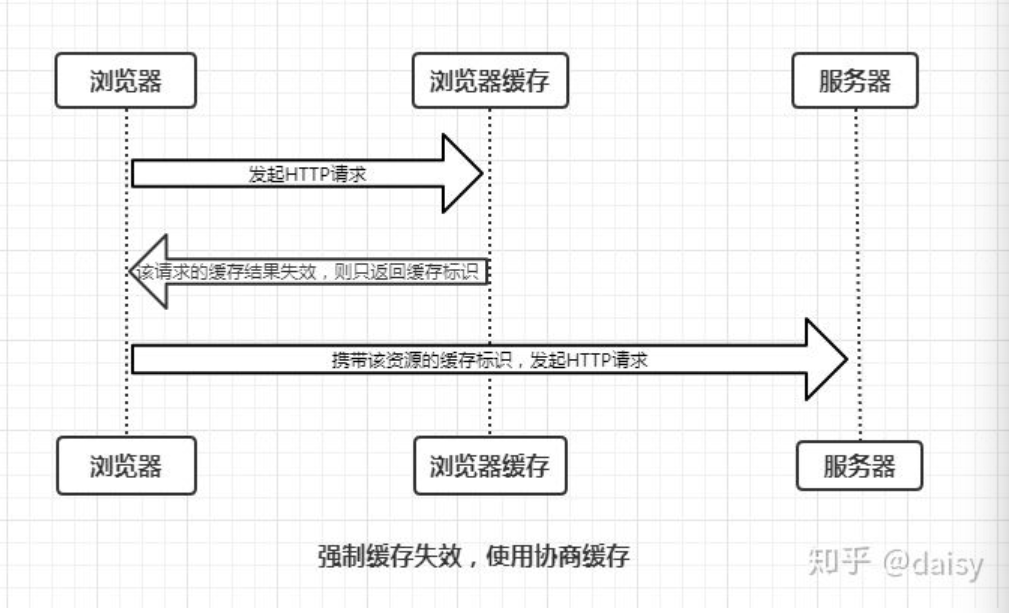
2、存在该缓存结果和缓存标识,但该结果已失效,强制缓存失效,则使用协商缓存,会携带该请求资源的缓存标识,重新发起HTTP请求,如下图:

3、存在该缓存结果和缓存标识,且该结果尚未失效,强制缓存生效,直接返回该结果,如下图:

强制缓存的缓存规则
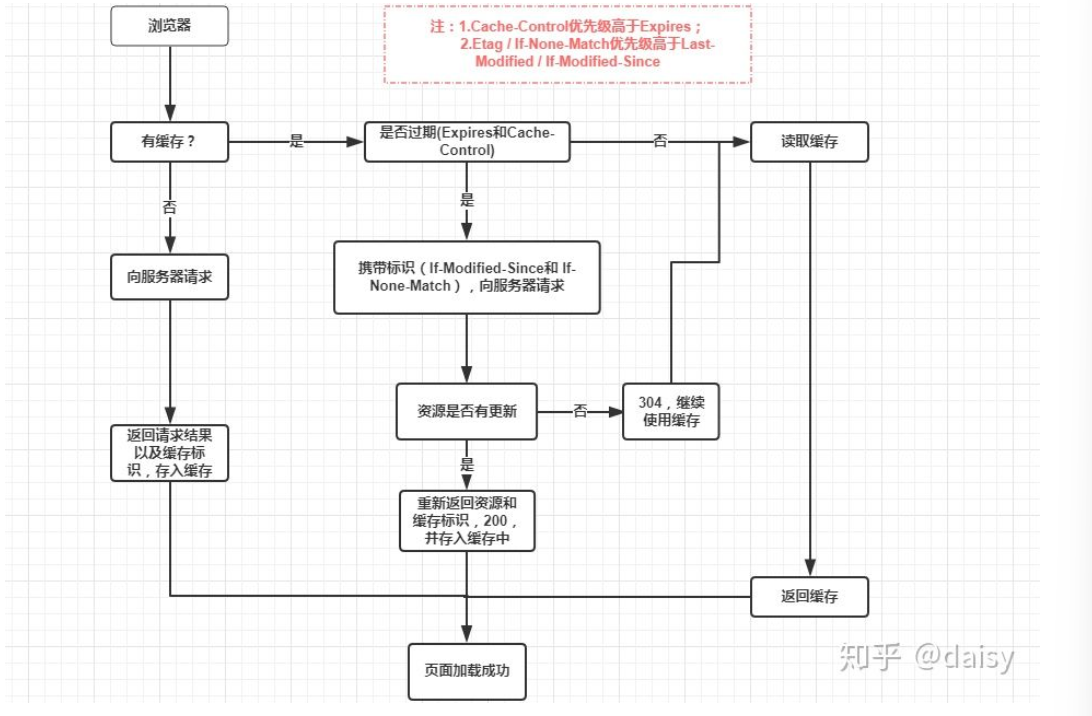
当浏览器向服务器发起请求时,服务器会将缓存规则放入HTTP响应报文的HTTP头中和请求结果一起返回给浏览器,控制强制缓存的字段分别是Expires和Cache-Control,其中Cache-Control优先级比Expires高。
Expires
Expires是HTTP/1.0控制网页缓存的字段,其值为服务器返回该请求结果缓存到期的时间,即再次请求的时候,如果客户端的时间没有超过到期时间,那么就直接使用缓存结果。
但是到了HTTP/1.1,Expires已经被Cache-Control替代了,原因在于Expires控制缓存的原理是使用客户端的时间与服务端返回的时间做对比,那么如果客户端与服务端的时间因为某些原因(例如时区不同之类的导致客户端和服务端有一方的时间不准确)导致误差,那么强制缓存则会直接失效,这样的话强制缓存的存在则毫无意义,那么Cache-Control是通过什么控制缓存结果是否失效呢?
Cache-Control
在HTTP/1.1中,Cache-Control是最重要的规则,主要用于控制网页缓存,主要取值为:
public:所有内容都将被缓存(客户端和代理服务器都可以缓存)
private:所有内容都只有客户端可以缓存,Cache-Control的默认取值
no-cache:客户端缓存内容,但是是否使用缓存则需要经过协商缓存来验证决定
no-store:所有内容都不会被缓存,既不使用强制缓存,也不使用协商缓存
max-age=xxx:缓存内容将在xxx秒后失效
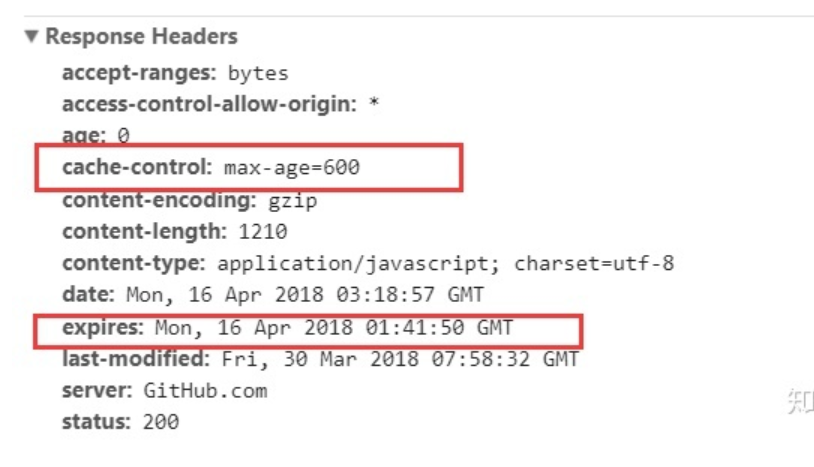
下面是一个例子;

由上面的例子我们可以知道:
HTTP响应报文中expires的时间值,是一个个绝对值
HTTP响应报文中Cache-Control为max-age=600,是相对值
在无法确定客户端的时间是否与服务端的时间同步的情况下,Cache-Control相比于expires是更好的选择,所以同时存在时,只有Cache-Control生效。
了解强制缓存的过程之后,我们可以拓展思考一下:浏览器的缓存存放在哪里,如何在浏览器中判断强制缓存是否生效?
我们可以在F12浏览器控制台的网络界面查看,我们可以看见灰色状态码则表示使用了强制缓存,在Size列的值,则表示缓存存放的位置,分别为 from memory cache 和 from disk cache 。
from memory cache表示使用的内存中的缓存,from disk cache则代表使用的时硬盘中的缓存,浏览器读取缓存的顺序为memory -> disk 。
例如,我们打开一个网页,如果存在强制缓存,第一次打开会向服务器请求数据,如果关闭浏览器再打开同一个网页,会向本地硬盘(disk)中读取缓存,如果就在本页直接刷新,那么会向内存(memory)中读取缓存,这是因为内存读取数据具有时效性和快速读取两个特性,所以如果我们关闭浏览器,相当于结束进程,那么进程所占用的内存会被释放,我们存在内存中的数据自然就被当作垃圾回收了,而刷新时,进程没有结束,而因为内存快速读取的特性,浏览器会优先向内存获取缓存。
同时,我们的js文件和图片等解析执行的文件会直接存入缓存中,所以我们刷新时,会向内存获取缓存,而css文件则会存入硬盘中,每次渲染时都会向硬盘中读取数据(disk)。
协商缓存
协商缓存就是强制缓存失效后,浏览器携带缓存标识向服务器发起请求,由服务器根据缓存标识决定是否使用缓存的过程,主要有以下两种情况:
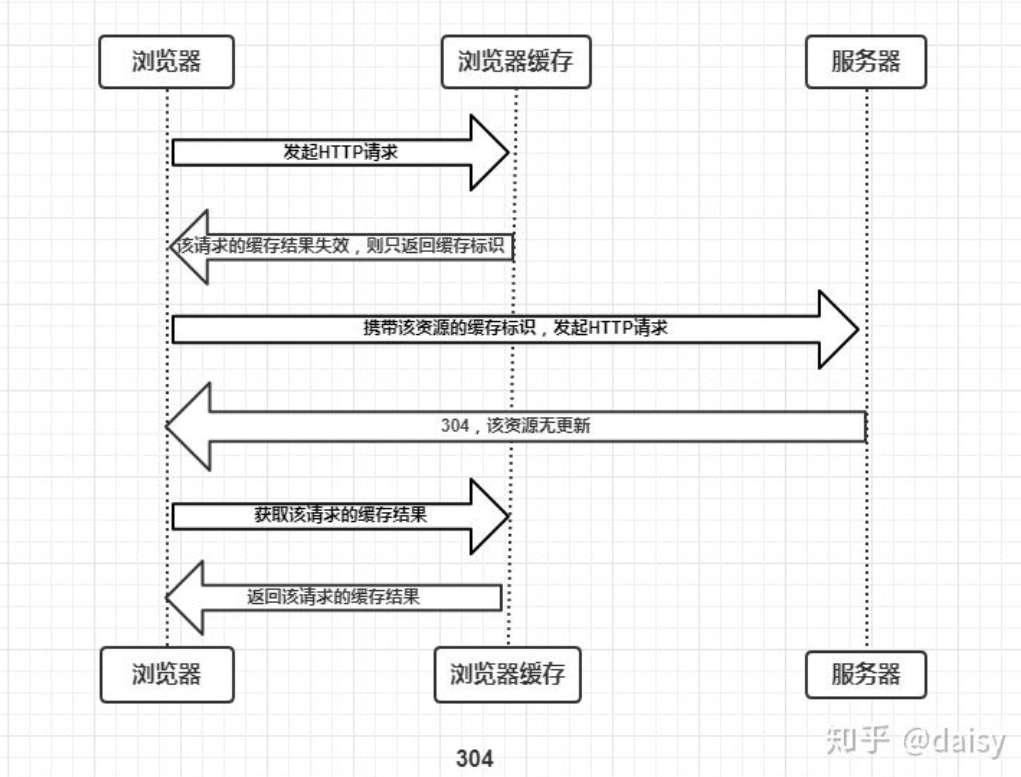
协商缓存生效,返回304,如下:
如果服务器返回信息,资源无更新,那么我们就会直接获取本地缓存的结果。

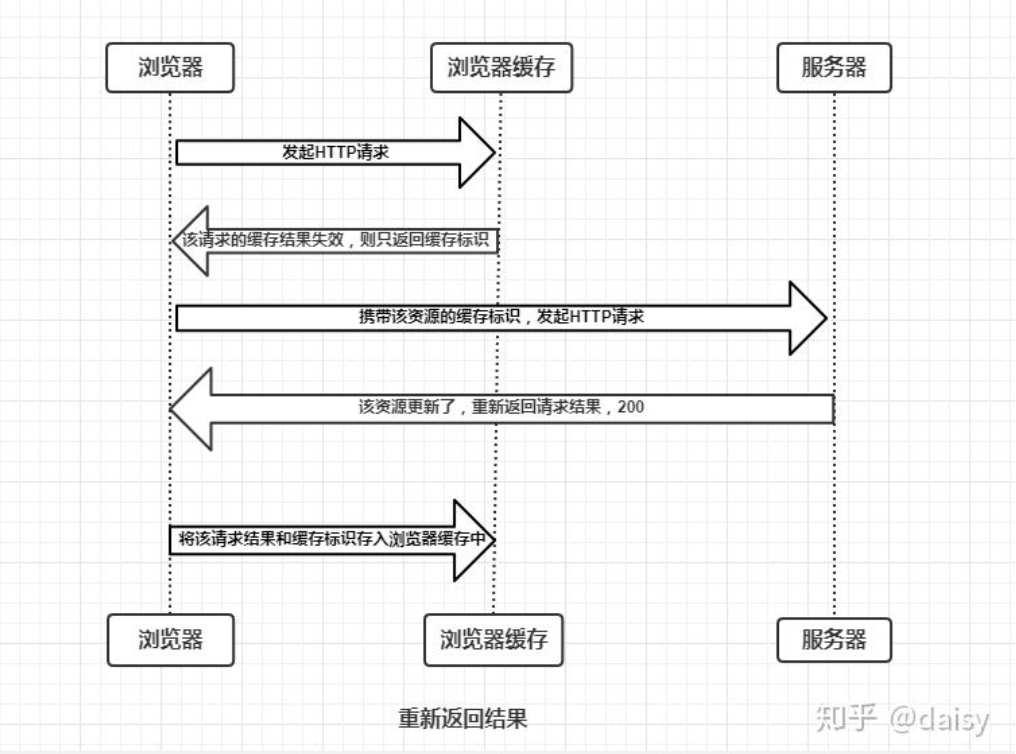
协商缓存失效,返回200和请求的结果,如下

同样,服务器返回的协商缓存标识也是在响应报文的HTTP投中和请求结果一起返回给浏览器的,控制协商缓存的字段分别有:Last-Modified / If-Modified-Since 和 Etag / If-None-Match,其中 Etag / If-None-Match 的优先级比 Last-Modified / If-Modified-Since 高。
Last-Modified / If-Modified-Since(优先级低)
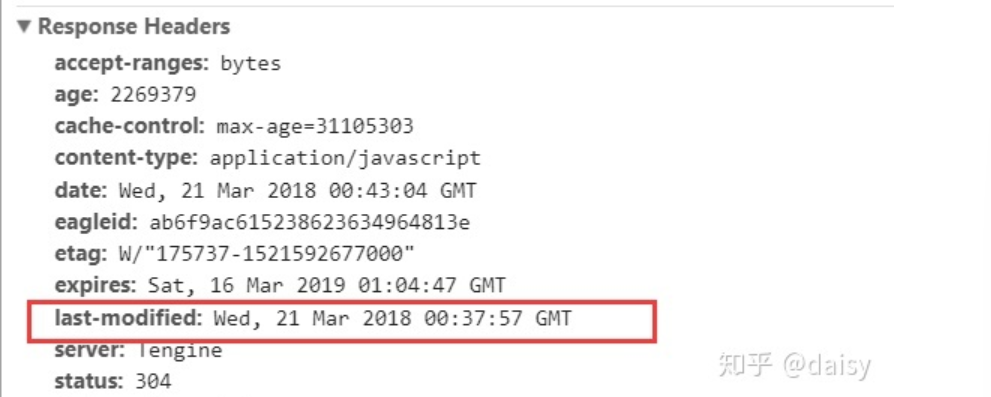
Last-Modified 是服务器响应请求时,返回该资源文件在服务器最后被修改的时间,如下。

Last-Modified-Since 则是客户端再次发起该请求时,系带上次请求返回的Last-Modified值,通过此字段值告诉服务器该资源上次请求返回的最后修改时间。服务器收到该请求,发现请求头中包含有If-Modified-Since字段,则会根据If-Modified-Since的字段值与该资源在服务器最后被修改的时间做对比,若服务器的资源最后被修改时间大于If-Modified-Since的字段值,则重新返回资源,状态码200,否则返回304,表示资源无更新,可以继续使用缓存。
Etag / If-None-Match(优先级高)
Etag时服务器响应请求时,返回当前资源文件的唯一标识(由服务器生成),如下:

If-None-Match是客户端再次发起该请求是,携带上次请求返回的唯一标识Etag值,通过此字段值告诉服务器该资源上次请求返回的唯一标识,服务器收到该请求后,发现该请求头中含有If-None-Match,则会根据If-None-Match的字段值与服务器的Etag值做对比,一致则返回304,代表资源无更新,如果字段发生改变,说明资源也发生了改变,返回状态码200,和新的资源文件和Etag值。。
强制缓存优先于协商缓存进行,若强制缓存生效则直接使用缓存,若不生效则进行协商缓存,协商缓存由服务器决定是否使用缓存,如协商缓存也失效了,那么代表请求的缓存失效,直接重新获取请求结果,再存入浏览器缓存中,生效就返回304,继续使用缓存。