一、内置API,不需要npm中下载
1、http:解析http请求
http的请求头数据类型
text/html:HTML格式 text/plain:纯文本格式 image/gif:gif图片格式 image/jpeg:jpg图片格式 image/png:png图片格式 application/json:发送json调用:const http = require(“http”);
1.常用方法:https://blog.csdn.net/TCF_JingFeng/article/details/109144647
服务器响应数据
const server = http.creatServer((request,response) => {
// request 前端请求,前端发给服务器的数据
// response 后端响应,后端发给前端的数据
// writeHead设置请求头,下面的设置为返回json格式的数据给前端,并按照UTF-8编码文字
response.writeHead(200, {
“content-type”: “application/json;charset=UTF-8”,
});
// 返回给前端的数据
response.write(“
hello 世界
“);// 句柄函数,表示后端返回给前端的数据已经结束,只有设置该函数后端才能正常发送数据
response.end();
})
// 监听服务器,第一个参数表示服务器所在端口,第二个参数表示IP地址,第三个参数表示成功以后的回调函数
server.listen(3000,”127.0.0.1”, () => {
console.log(“the server is running at http://127.0.0.1:3000“);
})
http发送请求
const https = require(“https”); const http = require(“http”); http .createServer((request, response) => { response.writeHead(200, { “content-type”:“text/html;charset=UTF-8”, }); // get方法用于做数据请求 https.get(“https://www.taobao.com“, (res) => { let result = “”; let count = 0; // 对数据的监听,数据发生改变了,就会触发 // 它一次只能获取一定量的数据 res.on(“data”, (chunk) => { // console.log(result); result += chunk; count++; }); // 监听所有的数据都请求完毕 res.on(“end”, () => { console.log(count); response.write(result); response.end(); }); }); }) .listen(3000);当我们在终端中运行该段代码后,我们本地的静态服务器就被打开了,我们在对应端口就可以查询到服务器向我们返回的结果。
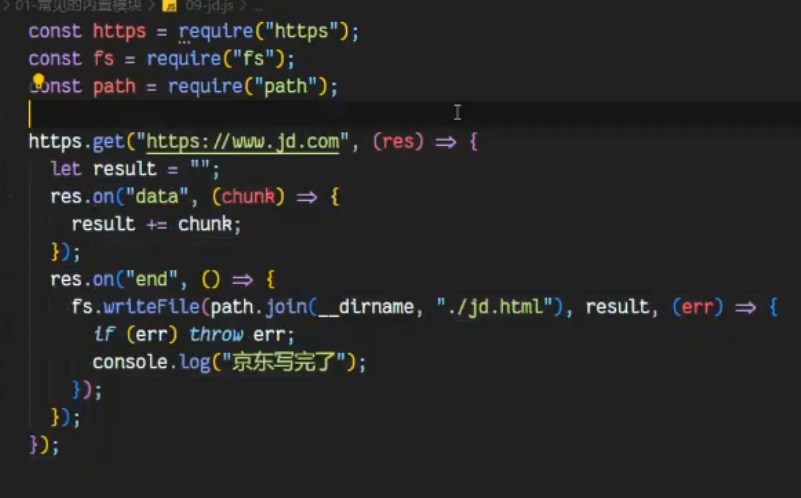
获取京东的数据并写入我们自己创建的新文件中

2、https
3、path:处理路径
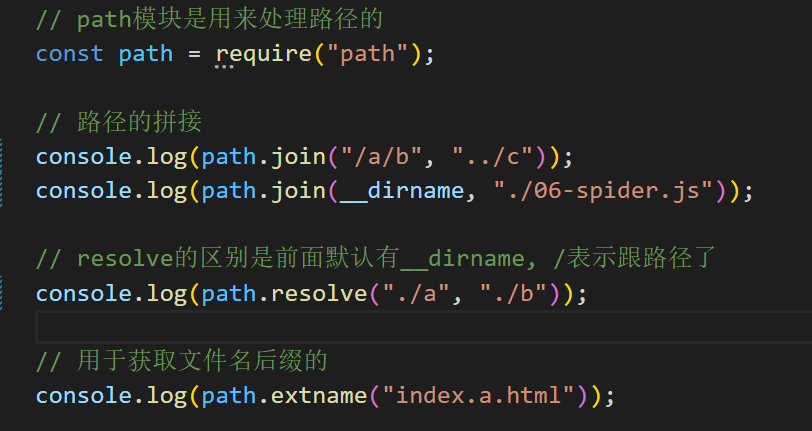
1.拼接路径:path.join(“参数一”,”参数二”) 参数一我们可以用__dirname,这个参数表示当前文件夹并在前面自动加上从根目录到当前文件夹的路径;
../表示上一级
2.带有默认参数表示当前文件夹:path.resolve(“参数一”,”参数二”) 前面默认有__dirname;
上面两个方法参数没有限制数量,最后返回的结果会按照规则和顺序拼接到路径后面3.查看文件名后缀:path.extname()
代码实现

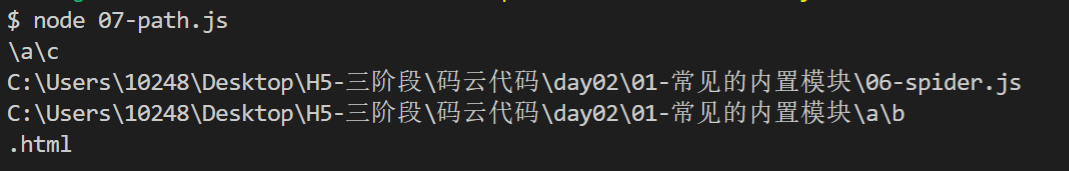
运行结果

4、fs (file system):文件系统
fs.writeFile(文件路径,文件内容,errCallBack):新增文件
fs.appendFile(文件路径,修改的内容,errCallBack):修改文件
fs.readFile(文件路径,”utf-8”,(err,data)CallBack):读取文件,UTF-8是读取内容用的编码格式,data是我们读取出来的数据
fs.unlink(文件路径,文件内容,errCallBack):删除文件
fs.mkdir(文件夹路径,errCallBack):创建文件夹
fs.rmdir(文件夹路径,errCallBack):删除文件夹,需要文件夹为空才能删除
fs.copyFile(文件夹路径,errCallBack):删除文件夹,需要文件夹为空才能删除

